Crítica de diseño web # 78: Katy Cain
Cada semana echamos un vistazo a un nuevo sitio web y analizamos el diseño. Señalaremos ambas áreas que están bien hechas, además de aquellas que podrían necesitar algo de trabajo. Finalmente, terminaremos pidiéndole que proporcione sus propios comentarios.
El sitio de hoy es el portafolio de Katy Cain, una fotógrafa de bodas en Chandlers Ford. ¡Saltemos y veamos lo que pensamos!
Si desea enviar su sitio web para que aparezca en una futura Crítica de diseño, solo le llevará unos minutos. Cobramos $ 49 por criticar su diseño, ¡mucho menos de lo que pagaría si un consultor visitara su sitio! Puedes encontrar mas aqui.
Sobre Katy Cain
“Soy un fotógrafo de bodas y retratos de Hampshire con sede en Chandlers Ford. Viajo mucho por todo Hampshire y los condados circundantes, incluidos Oxfordshire, Wiltshire, Surrey, Sussex y Dorset. Por favor, eche un vistazo a mi trabajo y si cree que encajaría perfectamente en su día, me encantaría saber de usted ".
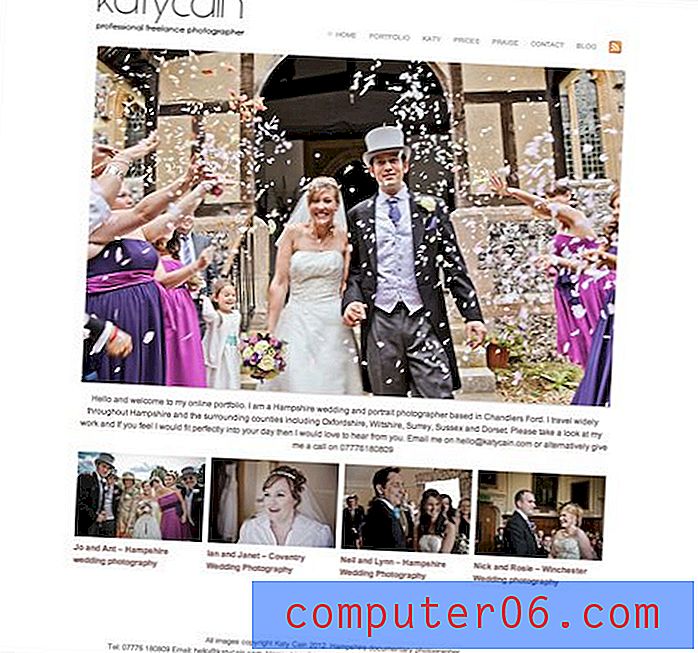
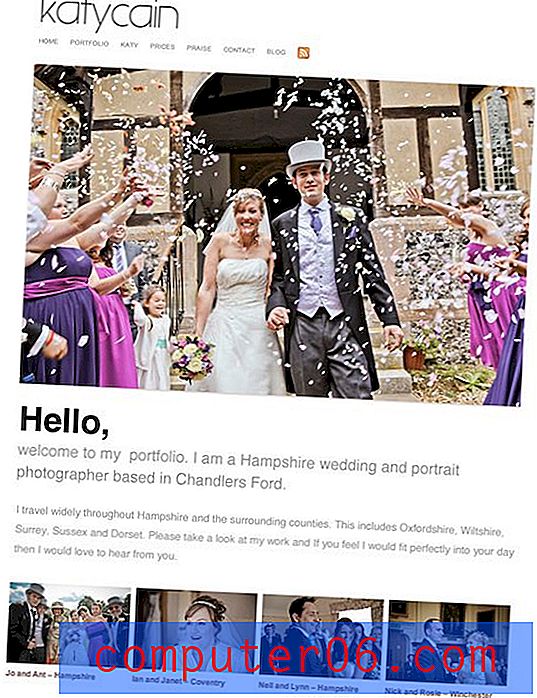
Aquí hay una captura de pantalla de su página de inicio:

Primera impresión
Lo primero que noto sobre el sitio de Katy es que es limpio y mínimo. Este estilo de diseño particular funciona bien para los sitios de fotógrafos porque permite que las fotos se destaquen claramente como los elementos más destacados de la página. Dado que las fotos son de lo que se trata el negocio, esta es una estrategia perfecta.
También noto que no es un sitio Flash. Los fotógrafos en general tienen una dependencia excesiva de los sitios basados 100% en Flash y siempre estoy feliz de ver a personas que han adoptado un enfoque más amigable con los estándares.
La conclusión es que el sitio ha tenido un comienzo realmente fuerte. Es simple, pero efectivo. Sin embargo, hay algunas áreas donde sugeriría considerar un cambio o dos. Entremos y veamos cómo podemos mejorar el sitio.
Un poco más wow

A pesar de todos los aspectos negativos que obtienes con ellos, los sitios Flash tienen una gran ventaja: tienden a ser bastante atractivos. A menudo, el intento de ser atractivo corre tan lejos que se vuelve molesto y molesto, pero al menos es un intento de hacer las cosas interesantes.
Este sitio quizás corre demasiado lejos en la otra dirección: en realidad parece bastante aburrido. Todo sobre el diseño sugiere un enfoque "seguro" que se mantiene alejado de cualquier cosa que pueda considerarse audaz. La imagen principal es de buen tamaño, pero no demasiado grande, el texto es todo tipo sans-serif bastante homogéneo, la página es completamente estática; Solo creo que debemos darle un pequeño impulso para que sea más interesante.
Para empezar, sugiero que la imagen principal sea una presentación de diapositivas de JavaScript que pase de tres a cinco fotos. Cuando llego a la página de un fotógrafo, lo primero y, a menudo, lo único que quiero ver es qué tipo de fotos toman y me encantaría tener un mayor gusto desde la página de inicio.
También me gustaría ver el ancho del contenido extendido en al menos 100 px, más si es posible. Quiero que esa foto principal sea grande, audaz y en tu cara.
Logo

La tipografía para el logotipo no es mi favorita. La fuente delgada es aceptable porque sugiere un atractivo femenino y dado que Katy es una mujer, esta idea funciona. Sin embargo, no estoy seguro de si es algo con la resolución de la imagen o la forma en que se representa el tipo de letra real, pero las curvas se muestran como irregulares y pixeladas en lugar de agradables y suaves. Mi ojo está continuamente atraído por esta distracción y recomiendo un intento de abordarla.
Además, la segunda línea del logotipo es bastante pequeña y difícil de leer. Sé lo que dice de inmediato, pero si realmente lo miro, el efecto hace que me duelan un poco los ojos. Sugiero dejar caer la palabra "profesional", simplemente no hay necesidad de hacerlo aquí. Deja que el trabajo les diga que eres un profesional, insistiendo verbalmente en que eres uno irónicamente te hace parecer un principiante. Eliminar esta palabra liberará espacio horizontal para que el resto sea un poco más grande.
Navegación

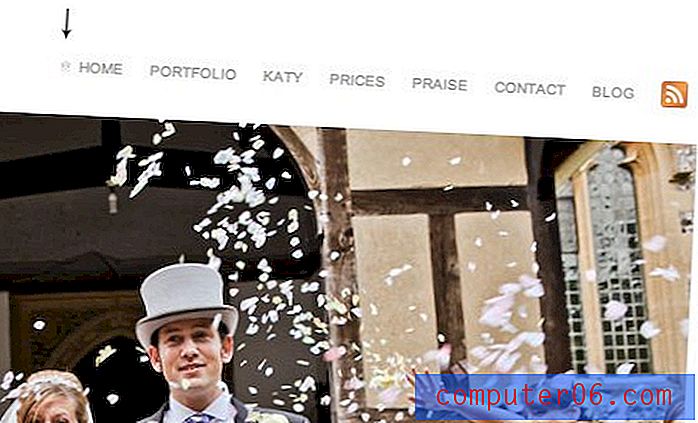
Aprecio mucho los sutiles toques de diseño, pero ese pequeño ícono diminuto de la casa (que se muestra arriba en tamaño real) lo está presionando. Es tan increíblemente pequeño que probablemente sea más una distracción que algo que mejore la estética de la página en cualquier nivel. Es en serio el ícono más pequeño que he visto.
Aparte de esto, creo que la navegación funciona bien. Sin embargo, sugiero golpearlo unos pocos píxeles a la derecha para que quede perfectamente alineado con la imagen debajo. Ya casi está allí, pero no del todo. Tengo un artículo completo dedicado a cómo "casi" es una mala palabra para los diseñadores.
Replanteemos el diseño

Me parece que el diseño actual es un poco incómodo, especialmente cuando se trata del tipo. La gran parte del texto alineado al centro debajo de la foto principal definitivamente necesita algo de trabajo. En primer lugar, las columnas anchas de texto alineado al centro son el enemigo mortal de la legibilidad, evítelas a toda costa. Los párrafos alineados a la izquierda son el camino a seguir en una situación como esta y la alineación justificada para la página en su conjunto se presta perfectamente a esto.
Además, este es su mensaje de bienvenida principal, pero no se destaca de ninguna manera. Está justo ahí; texto simple y aburrido que no se diferencia de manera significativa.
Le propongo que renueve el diseño de toda la página. No será una tarea importante, solo unos pocos cambios y cambios. La estética general se mantendrá también. Sin embargo, estos ajustes lo harán sentir como un sitio completamente nuevo, lleno de personalidad e impulsado por un ambiente acogedor.
Comencemos con ese gran párrafo. Lo que necesitamos aquí es un poco de contraste, tanto en tamaño como en negrita. Creé una solución de tres niveles que es mucho más atractiva que un párrafo monótono.

Como puede ver, comienza con un gran y audaz "Hola". Luego se mueve a un párrafo introductorio principal que es lo suficientemente grande como para ser un titular, pero no tan grande que compita con el mensaje inicial de saludo. Finalmente, el resto del texto de apoyo se arroja a un párrafo más pequeño.
Combiné esto con un reformateo del diseño general para que esté mucho más anclado al lado izquierdo. Esto aprovecha el patrón "F" que muchos lectores tienden a seguir cuando navegan por la web. Aquí está el panorama general:

Este nuevo diseño es limpio, moderno y profesional, a la vez que hace que Katy parezca el tipo de persona amigable con la que te gustaría trabajar.
Otras páginas
Las otras páginas en el sitio podrían usar una revisión similar. Varios son texto puro con algunos de los mismos problemas que el párrafo de la página de inicio. Recomiendo completar algunas de estas páginas con una bonita foto grande para mantener las cosas interesantes.
Además, tome la lección de diferenciación de texto de arriba y aplíquela en estas páginas de apoyo: titulares más grandes y audaces y comunicación claramente escalonada que pone énfasis en los aspectos más importantes del mensaje.
¡Tu turno!
Ahora que ha leído mis comentarios, participe y ayude dando al diseñador algunos consejos adicionales. Háganos saber lo que piensa que es genial sobre el diseño y lo que cree que podría ser más fuerte. Como siempre, le pedimos que también sea respetuoso con el diseñador del sitio y que ofrezca un consejo constructivo claro y libre de cualquier insulto.