Diseñando para la Experiencia Intersticial
Si. Esas pequeñas ventanas emergentes son importantes y comienzan a ser más importantes cada día. El espacio intersticial, y su contenido, se está convirtiendo en una parte cada vez más popular del diseño para la web. Desde anuncios, formularios y fragmentos de información, la experiencia intersticial es una parte vital del proceso de diseño.
El dilema para los diseñadores es crear algo que los usuarios quieran mirar y no molestar. Aquí trabajaremos para obtener una mejor comprensión del espacio intersticial y cómo puede trabajar bien dentro de él.
¿Qué es el espacio intersticial?


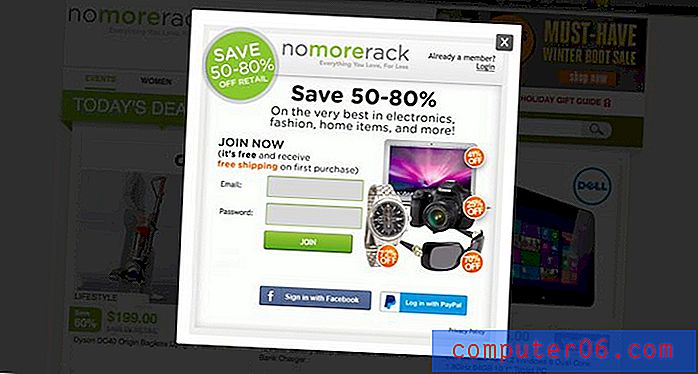
Los espacios intersticiales son pequeñas páginas web que aparecen entre otras páginas en un sitio web o dentro de una aplicación móvil. Las páginas intersticiales pueden estar en forma de anuncios, formularios, información o como un mensaje de inicio de sesión. Estas páginas a menudo son pequeñas, ocupan solo una parte del espacio de pantalla disponible o solicitan un poco de información o acción del usuario.
El término referencias intersticiales "en el medio" debido a la ubicación de la página en el ámbito de un marco de sitio web. Independientemente del uso, muchas ubicaciones intersticiales son entregadas por un servidor de anuncios como espacio de "publicidad", independientemente de su uso o intención real.
La idea detrás de una página intersticial es que tiene un único propósito y no es un enlace de página a página. Los espacios intersticiales están diseñados para proporcionar un poco de información o acción. Los enlaces están más destinados a ser una herramienta de navegación para moverse por un sitio web.
Como herramienta de promoción, cada vez más sitios web utilizan ubicaciones intersticiales para alentar a los usuarios a registrarse en una lista de correo, encuestas o como espacios publicitarios. Estas "ventanas emergentes" pueden aparecer en ciertas frecuencias, dependiendo del tiempo, el número de visitas a un sitio, la frecuencia de un usuario a un sitio y otros factores.
Si bien la idea de diseñar experiencias intersticiales puede ser bastante nueva, el concepto en su conjunto ha existido durante bastante tiempo. Los primeros intersticiales eran alertas o cuadros de diálogo a los que nos hemos acostumbrado desde el comienzo del uso de las computadoras. Pero para ser efectivas, las cajas intersticiales de hoy deben tener un aspecto más moderno con un diseño, mensajes y sincronización excelentes.
Usos para el espacio intersticial


La forma en que se diseña un espacio intersticial varía según lo que se supone que debe hacer. Es probable que entre en contacto con páginas intersticiales en casi todo lo que hace en línea.
Los usos comunes de los espacios intersticiales incluyen:
- Publicidad
- Registros de correo electrónico
- Verificación de edad o inicio de sesión
- Contenido relacionado para usuarios frecuentes
- Errores o consultas relacionadas
Si bien muchos espacios intersticiales son para publicidad (piense en la pantalla entre versiones gratuitas de juegos o aplicaciones para teléfonos móviles), existen otros tantos usos. El uso de un espacio intersticial para la promoción interna se ha vuelto cada vez más popular.
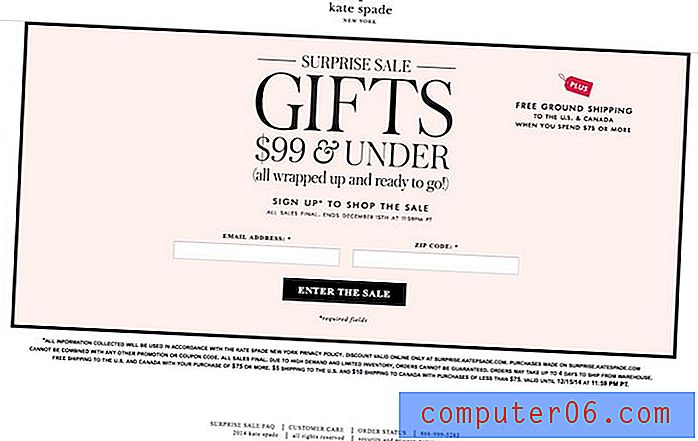
Mire el ejemplo del minorista Kate Spade, por ejemplo. Los usuarios deben ingresar una dirección de correo electrónico y un código postal para acceder a una venta. Este tipo de experiencia intersticial proporciona a la empresa valiosa información demográfica y de marketing al tiempo que permite al usuario un acceso especial a artículos y precios. Lo que también es bueno de la experiencia desde la perspectiva del usuario es que el espacio intersticial es "recordado" por el dispositivo, por lo que los usuarios solo lo obtienen en la primera visita.
Las experiencias intersticiales pueden venir en una variedad de formatos. Pueden incluir páginas web estáticas, video, audio, animación, controles deslizantes y casi cualquier otro efecto que pueda imaginar en una página web. También puede aparecer entre "pantallas" en casi cualquier tipo de sitio web, desde acciones en un juego móvil, hasta una pantalla de estilo splash antes de ingresar a una página web a los anuncios que ves antes de un clip en YouTube.
Elementos de buenos elementos intersticiales
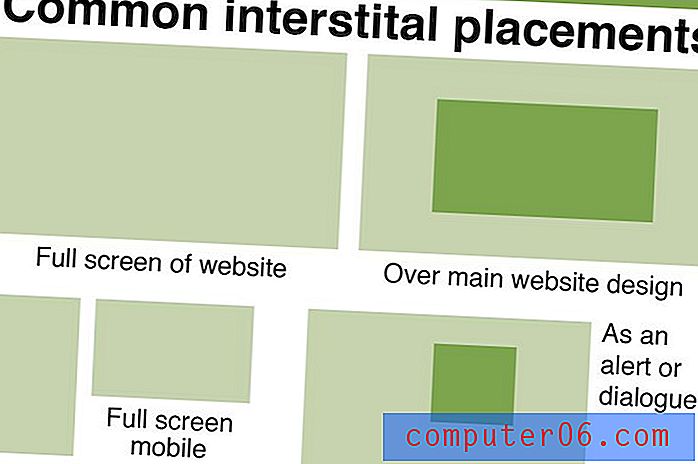
Una vez que haya decidido utilizar un elemento intersticial, el diseño es una consideración importante. Hay un puñado de formas comunes para espacios intersticiales: escritorio de pantalla completa o móvil, pantalla flotante y flotante.
La forma en que se utilizará el espacio influye mucho en las opciones de diseño. Si el espacio intersticial se usa para publicidad, solo necesita ser independiente y representar la marca y los mensajes de la compañía en el anuncio. Pero, ¿qué pasa con los elementos intersticiales que forman parte de su página?
Al diseñar una ventana de registro de correo electrónico, verificación de edad o inicio de sesión, mensajes de contenido relacionados o pantallas de error, es vital que los elementos intersticiales se vean y coincidan con el tono de su sitio. Deben llevar una paleta de colores y tipografía que refleje la del resto del sitio. Estos elementos deben usar la misma voz, marca e idioma asociados con su marca.
Las experiencias intersticiales bien diseñadas ofrecen una comunicación concisa y clara a los usuarios. En solo unos segundos, apunte a echar un vistazo, los usuarios deberían poder decir qué acción les pide que complete el espacio intersticial y tomar una decisión sobre la realización de la acción deseada o no.
Casi todos los elementos intersticiales incluyen una acción. Lo más común es hacer clic o completar un formulario simple. Pero algunos elementos intersticiales son simplemente para proporcionar información. Asegúrese de incluir un elemento de interfaz de usuario que facilite al usuario colapsar o eliminar la página web pequeña, si puede continuar sin una acción.
Cuando planifique el diseño, piense en estos elementos clave, recordando que probablemente esté trabajando en un lienzo pequeño:
- Un visual dominante
- Un bloque de texto pequeño (no más de 10 palabras)
- Marca
- Posiblemente un botón para hacer clic para completar una acción
Preguntas para experiencias intersticiales
Al planificar un proyecto de diseño de página web intersticial, hay tres preguntas fundamentales a considerar, según Faizan Bhat, gerente de producto de Genesis Media.
- ¿El intersticial contiene material que el visitante pueda encontrar valioso y relevante?
- ¿Se muestra a los visitantes cuando lo consideren apropiado?
- ¿Se ve y se siente como una extensión de la experiencia principal del sitio web?
Si la respuesta a cualquiera de estas preguntas es no, es hora de volver a planificar su proyecto de diseño intersticial. Considere una experiencia intersticial como una alerta, solo debería aparecer cuando tenga un propósito útil. Esto se aplica al diseñador o al sitio web en su conjunto y, quizás más importante, al usuario. Las valiosas experiencias intersticiales convierten las llamadas a la acción, mientras que los malos ejemplos harán que los usuarios abandonen el sitio.
10 ideas de diseño intersticial
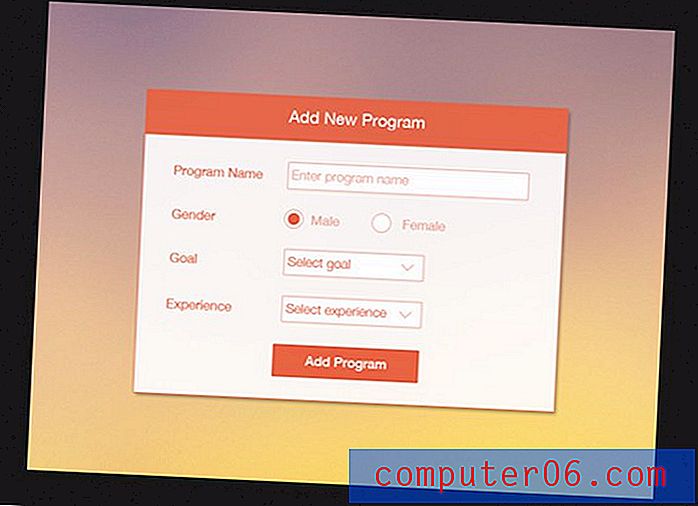
Ahora que está pensando en el diseño intersticial, aquí hay una galería de ideas de Behance y Dribbble para ayudarlo a inspirarse. Algunos de los ejemplos son de proyectos en vivo, mientras que otros son solo conceptos. Para obtener más información sobre cada uno, visite la cartera de diseñadores.









Conclusión
Es importante recordar que las experiencias intersticiales no son solo para anuncios. Pueden ser una herramienta valiosa para ayudar a los usuarios a navegar, comprar o explorar mejor un sitio web. Las mejores experiencias intersticiales no siempre son obvias para los usuarios y, al mismo tiempo, ayudan al propietario del sitio a recopilar información importante o a dirigir a los usuarios a llamados a la acción específicos.
Los espacios intersticiales probablemente seguirán creciendo en popularidad como un puente entre la información y el contenido deseado. La clave es crear una experiencia para los usuarios que no sea molesta y que siga siendo visualmente agradable.