La importancia de las pruebas de diseño a / B
Para muchos desarrolladores, el lanzamiento de un sitio no es el final del proceso de diseño. Para mejorar continuamente el éxito de su diseño, estos desarrolladores recurren a las pruebas A / B. Este proceso relativamente simple puede enseñarle muchas cosas sobre lo que buscan sus usuarios, así como sobre lo que ignoran o encuentran sin importancia.
Hoy analizaremos rápidamente qué es la prueba A / B, los beneficios de implementarla y algunas herramientas para que pueda comenzar.
Explore los elementos de Envato
¿Qué es la prueba A / B?
Las pruebas A / B son extremadamente simples en concepto. Básicamente está probando la efectividad de diferentes diseños para encontrar la solución óptima. Estas pruebas generalmente se realizan en sitios en vivo con usuarios reales que desconocen por completo la prueba. Para aclarar, veamos un ejemplo.
¿Es más grande mejor?
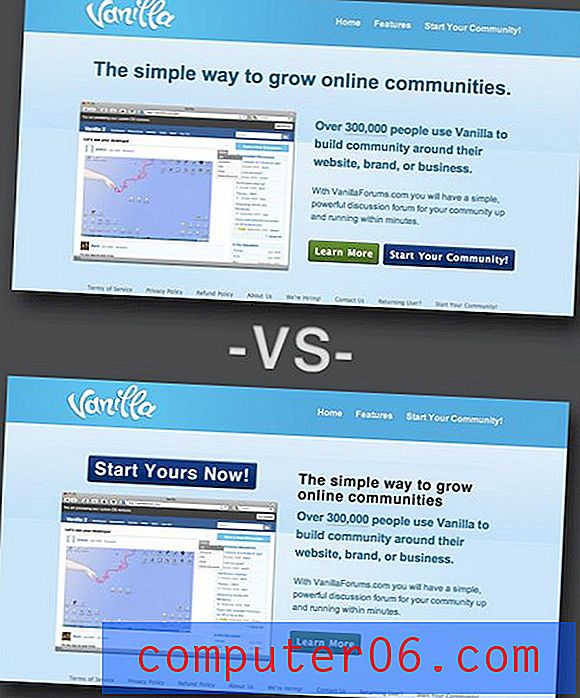
Digamos que Vanilla Forums quería saber si su página de inicio actual podría mejorarse aumentando el tamaño del botón de registro. Lo primero que harían es crear una versión alternativa de su página que contenga las revisiones deseadas. La siguiente imagen muestra su página actual seguida de la página que les gustaría probar:

Como puede ver, la nueva versión difiere lo suficiente como para afectar teóricamente la forma en que los usuarios perciben la página. Sin embargo, para tener una buena idea del impacto de la ubicación de ese único botón, no nos hemos movido mucho más en la página. Por supuesto, puede usar este método para probar la diferencia entre dos diseños completamente diferentes, pero lo que realmente quiero resaltar es que las pruebas A / B le brindan información sólida sobre cómo mejorar un diseño actual sin realizar una revisión completa del sitio.
Ahora Vanilla Forums configuraría su sitio para mostrar la versión uno a la mitad de los visitantes durante un tiempo específico y la versión dos para el resto. Luego compararían los resultados de las dos páginas para ver cuál atrapó la mayor cantidad de usuarios (usando algunas herramientas que discutiremos más adelante).
Beneficios
Estoy seguro de que puede nombrar de inmediato varios de los beneficios que este método aportaría a su propio sitio. Repasemos algunos.
¡Es fácil!
En primer lugar, las pruebas A / B moderadas no son costosas ni difíciles de implementar por su cuenta; no se requieren consultores caros ni agencias externas. Definitivamente requiere algo de trabajo, pero afortunadamente existen algunos recursos excelentes para ayudarlo a hacer el trabajo pesado.
Prueba contundente
El uso de las pruebas A / B pone en reposo cualquier argumento de usabilidad que pueda tener en la oficina o incluso dentro de su propia mente. Si su equipo está dividido en dos escenarios posibles para su sitio, puede hacer que las diversas partes disputen el asunto durante todo el día, pero la conclusión es que simplemente no puede saber con certeza qué atraerá más a sus usuarios sin probarlo en el mundo real. Las pruebas A / B le brindan una manera fácil de demostrar quién tiene razón a través de estadísticas reales de las interacciones del usuario.
Mejora incremental
Una vez más, enfatizaré que una de las piezas clave de potencial aquí es la capacidad de mejorar gradualmente la interfaz y / o la mensajería en su sitio. Como propietario del sitio, esto puede proporcionarle una forma sólida de mejorar sus ganancias con el tiempo. Como desarrollador, esto podría proporcionarle una forma de formar contratos a largo plazo con sus clientes.
Cosas a tener en cuenta
A pesar de la naturaleza directa del concepto de prueba A / B, hay varias cosas que debe tener en cuenta y considerar a medida que lo implementa en su sitio.
¿Cual es tu meta?
"Mejor" es bastante el término relativo. No puede saber si una página es mejor que otra a menos que defina los términos de la sentencia. Del mismo modo, al realizar una prueba, no puede toparse con ella sin tener en cuenta qué es lo que desea observar. Por ejemplo, el ejemplo anterior de Vanilla Forums estaba destinado a aumentar el número de usuarios que hacen clic en el botón para suscribirse al servicio. Tenga en cuenta que este es un objetivo claro que es fácilmente comprobable, no simplemente una declaración vaga sobre la naturaleza estética de un diseño sobre otro.
Hay varios objetivos y métricas posibles para usar cuando se prueba la eficacia de un diseño sobre otro. Estos incluyen el tiempo total de permanencia en el sitio, el número de páginas visitadas, el porcentaje de usuarios que navegaron a una página específica, etc.
No siempre habrá un claro ganador
A pesar de que las pruebas A / B pueden brindarle una prueba clara de la superioridad de un diseño sobre otro, a veces el resultado no es tan claro. Es posible que algo que imaginaste desempeñaría un papel clave en las acciones de los usuarios realmente no los afecta de manera significativa. Además, incluso si observa una diferencia, eso no significa necesariamente que la diferencia haya sido el resultado de la variable. Los principios estadísticos básicos evitan un grado de fluctuación aleatoria entre los resultados de cada versión, el objetivo es detectar diferencias más allá de lo que ocurriría normalmente, incluso si cada uno de los dos grupos recibiera la misma página. Tenga en cuenta que cuantos más usuarios tenga para participar en la prueba, mayor será la precisión de los resultados.
Resista la tentación de elegir cada pequeña porción de su sitio y cambiar algo cada vez que vea el menor aumento en las conversiones. Busque formas significativas de mejorar su sitio a través de objetivos claramente cumplidos.
La prueba multivariante también es posible
Si desea ir más allá de probar el efecto de una sola variable, las pruebas multivariadas proporcionan una forma de cambiar la combinación de elementos que se muestran a un usuario determinado para rastrear qué variables tienen el mayor impacto.
Herramientas y recursos
Ahora que hemos repasado brevemente los entresijos de las pruebas A / B, estoy seguro de que está ansioso por comenzar. Eche un vistazo a estos excelentes recursos para que pueda mejorar sus sitios.
Optimizador de sitios web de Google

Si recién está comenzando con las pruebas A / B, Google Website Optimizer debería ser su primera parada. Es bastante sencillo y fácil de usar y tiene muchos recursos para guiarlo a través del proceso de prueba (A / B o multivariante). Lo mejor de todo: es completamente gratis.
Alternativas a Google
Si no está impresionado con las ofertas de Google, consulte estas otras opciones.
Visual Website Optimizer

SiteSpect

Vertster

ABTests

Más información
¿Quiere saber más sobre las pruebas A / B? Echa un vistazo a estos otros excelentes artículos.
- Fundamentos de A / B y pruebas multivariadas (diseño de blog profesional)
- Cómo aumentar el rendimiento del sitio a través de pruebas divididas A / B (cabina UX)
- Prueba dividida A / B (creíble en la web)
- Cómo hacer pruebas A / B en WordPress (Carsonified)
- Últimos recursos de pruebas A / B y cómo los usé (Brian Cray)
- Una introducción a las pruebas de división de sitios web (seis revisiones)
Conclusión
Ahora debería estar equipado para comenzar a probar su sitio en busca de posibles mejoras. Comience hoy y díganos en los comentarios a continuación para qué sección de su sitio cree que las pruebas A / B son más apropiadas.