10 mejores herramientas y consejos para elegir un esquema de color para el sitio web
Encontrar la combinación de colores perfecta para un sitio web puede ser una tarea desafiante, especialmente cuando intentas adaptar un diseño en particular a los requisitos del cliente. ¡Hemos seleccionado algunas excelentes herramientas de generación de esquemas de color para que pueda crear fácilmente la paleta perfecta!
Si está atascado tratando de encontrar el esquema de color perfecto para el diseño de un sitio web, no se sienta mal. Está bien si no eres un experto en paletas de colores. Solo necesita encontrar el conjunto de herramientas adecuado para hacer ese trabajo por usted.
Pero, antes de volverse loco con las herramientas de color, descubramos algunas de las cosas que debe tener en cuenta al elegir la combinación de colores adecuada para un diseño.
La importancia de elegir un esquema de color
Elegir un esquema de color para un sitio web o cualquier tipo de diseño nunca debe hacerse al azar. Debe prestar mucha atención para encontrar los colores correctos que se adapten a la industria, la cultura, la marca y las ideas del negocio o la persona que representa.
Hagas lo que hagas, no quieres terminar con un sitio web como este.

¿Puedes creer que este es realmente un sitio web para un directorio de líneas directas de suicidio? Claramente, cualquiera que visite dicho sitio web probablemente se sentirá más deprimido con solo mirar ese diseño.
Incluso si sus diseños no son tan terribles, necesitará una perspectiva externa para ver realmente los errores que comete al elegir los colores para el diseño de un sitio web.
Por ejemplo, ¿sabía que el color tiene un fuerte efecto en las emociones humanas?
La psicología del color
La psicología del color es una teoría que explica cómo ciertos colores influyen en nuestras emociones o persuaden a las personas a tomar medidas.
Según los estudios, las personas toman decisiones subconscientes sobre los productos dentro de los primeros 90 segundos de verlo. Y el 90% de ese juicio se basa solo en el color.
¿Alguna vez se preguntó por qué esos grandes letreros de "En venta" en las tiendas siempre son de color rojo? Es porque el color rojo es uno de los pocos colores que puede llamar la atención de una persona al instante.
¿Y por qué las organizaciones relacionadas con el medio ambiente y las empresas inmobiliarias utilizan el color verde en su marca? Bueno, ciertamente no es por el color de la hierba y los árboles. Es porque el color verde representa crecimiento, riqueza, paz y salud.
Tener una comprensión de la psicología del color jugará un papel importante en el éxito del diseño de su sitio web. Por lo tanto, aprenda cómo usarlo a su favor al elegir un esquema de color.
Consejos para elegir el esquema de color perfecto
Hay muchas otras cosas que debe tener en cuenta al elegir las combinaciones de colores adecuadas para el diseño de su sitio web. Como elegir un esquema de color que dure mucho tiempo en lugar de seguir ciegamente las tendencias actuales.
Aquí hay algunas cosas a tener en cuenta al elegir un esquema de color.
Hacer diseños más amigables para los daltónicos
Los diseñadores casi siempre se olvidan del daltónico cuando usan colores en un diseño y a menudo ignoran cuánto afecta el concepto de un negocio.
Cuando Mark Zuckerberg diseñó Facebook, usó el color Azul como el color primario para la interfaz de usuario porque era el color más rico que sus ojos podían ver. Mark Zuckerberg es daltónico.
No excluya a los pocos para la mayoría. Haga que sus diseños sean accesibles para todos.
Piensa en tu audiencia
El hecho de que un sitio web popular use una gran combinación de colores no significa que pueda usarlo para su diseño. Necesitas considerar a tu audiencia.
Si su sitio web está dirigido a un público internacional, debe intentar elegir colores que se adapten a las diferentes culturas y etnias. Por ejemplo, mientras que en los países occidentales el color negro representa el lujo y la audacia. En la cultura india, el mismo color representa el mal, la negatividad y la falta de energía.
Encuentra colores que representen la marca
Al final, el objetivo principal del diseño de su sitio web debe ser enviar su mensaje de marca o negocio a los visitantes. Por lo tanto, elija sus colores para ayudar a lograr ese objetivo utilizando los colores de la marca con una combinación de la psicología del color.
Ahora, como se prometió, estas son algunas de las mejores herramientas que puede utilizar para elegir un esquema de color para el diseño de su sitio web.
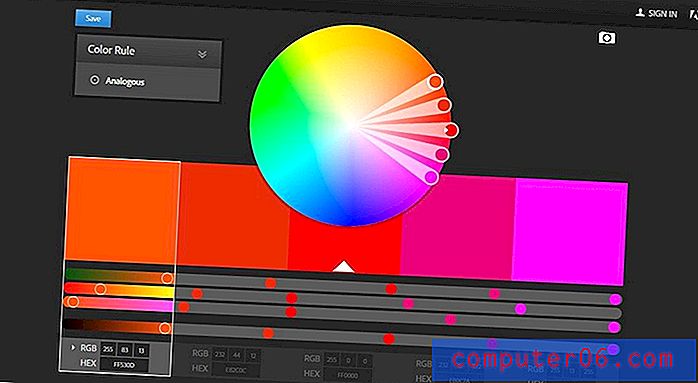
1. Adobe Color CC

- Ideal para: usuarios avanzados
Esta es una herramienta utilizada por muchos profesionales. Dado que fue desarrollado por Adobe, los desarrolladores de Photoshop, el Color CC viene con opciones y características de alta calidad que puede usar para generar un esquema de color avanzado.
Sin embargo, también implica una gran cantidad de personalizaciones avanzadas y reglas de color, como monocromo, compuesto y tríadas, lo que lo hace más adecuado para los diseñadores avanzados.
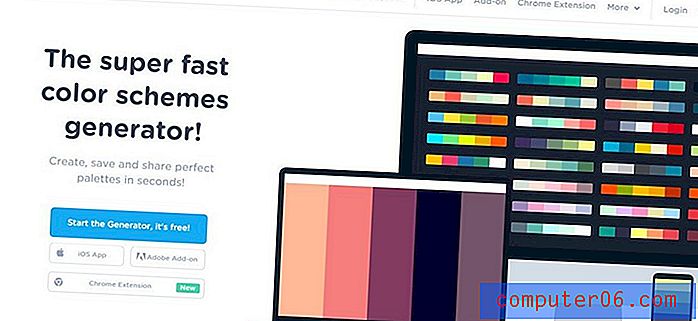
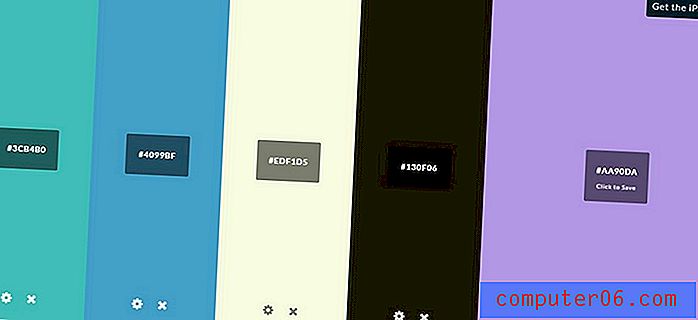
2. Coolors

- Ideal para: principiantes
Coolers es un generador rápido de paleta de colores que puede usar para crear instantáneamente una excelente combinación de colores para los diseños de su sitio web.
Puede usar la herramienta para crear fácilmente hermosas combinaciones de colores sin tener ninguna experiencia. O puede explorar los esquemas de color creados por otros diseñadores y copiar sus paletas de colores para sus propios proyectos también.
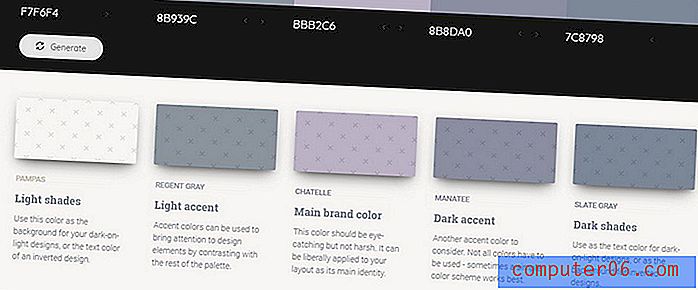
3. Colormind

- Ideal para: diseñadores web y de interfaz de usuario
Colormind lleva los generadores de esquemas de color ordinarios al siguiente nivel al explorar los colores en una paleta de colores más allá de lo básico.
Después de generar un esquema de color, ya sea de forma aleatoria o manual, la herramienta le permite obtener más información sobre cada color en la paleta y le sugiere cuáles usar en sombras, reflejos y fondos. Y también le permitirá ver cómo se verían los colores con ciertos componentes de la interfaz de usuario, como botones y pestañas.
Esta es una gran herramienta para diseñadores web y diseñadores de interfaz de usuario.
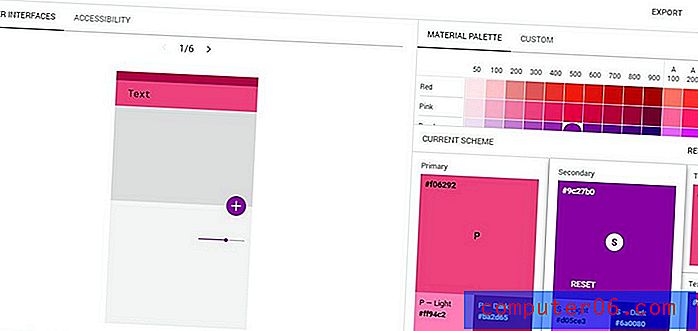
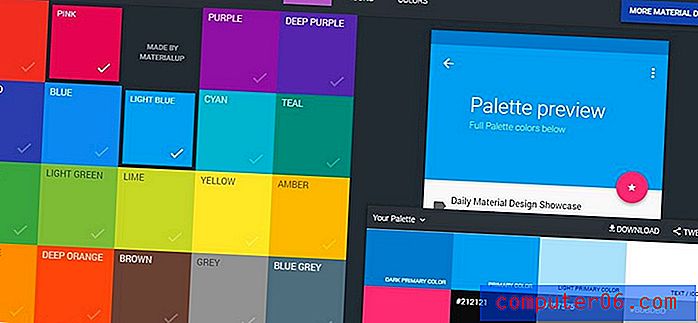
4. Herramienta de color de material

- Ideal para: diseñadores de interfaz de usuario
Esta es una herramienta diseñada específicamente para encontrar esquemas de color para diseñadores de interfaces de usuario. Pero también puede usarlo para crear una paleta de colores de material para sus aplicaciones web o diseños de sitios web.
Este generador de esquemas de color viene con un modo de vista previa inteligente que le permite ver cómo se verán los colores elegidos en el diseño real. Esto ahorrará el tiempo necesario para aplicar y obtener una vista previa de los colores en sus propios diseños.
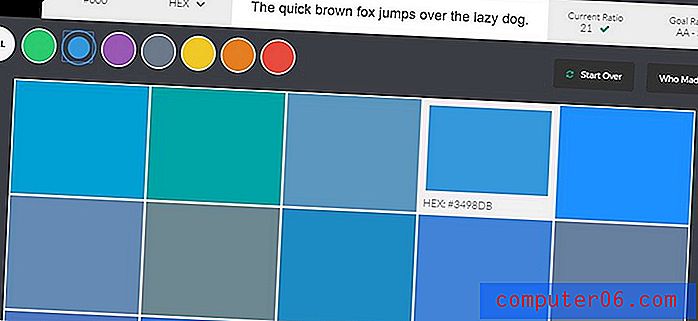
5. Color seguro

- Ideal para: principiantes
Color Safe es una herramienta interesante que lo ayuda a crear un esquema de color con colores que cumplen con las pautas WCAG.
Esta puede ser una herramienta importante para los diseñadores que desean seguir la regla de mantener los colores de primer plano y de fondo en una relación de contraste de 4.5: 1 (Nivel AA). El generador lo ayudará a encontrar los colores perfectos que cumplan con estas pautas.
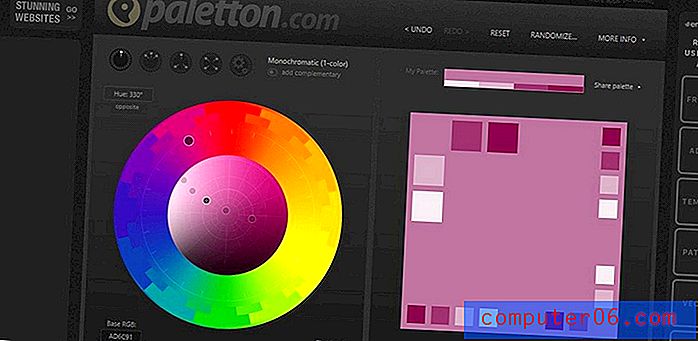
6. Paletton

- Ideal para: usuarios avanzados
Paletton es un generador de paleta de colores avanzado que viene con un conjunto de capacidades de personalización más ideales para diseñadores web experimentados que les gusta experimentar con colores.
La herramienta se puede personalizar y visualizar mediante colores monocromáticos, adyacentes, tríadas y más. Una vez que elija un esquema de color, también puede ejecutar una simulación para ver cómo se verán los colores para el daltónico y también en diferentes condiciones de pantalla.
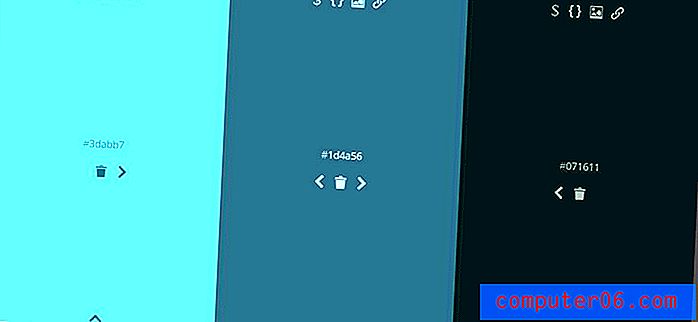
7. Colordot

- Ideal para: principiantes
Este generador de esquemas de color simple y fácil de usar es perfecto para cualquier diseñador web que busque generar instantáneamente una paleta de colores basada en sus instintos.
Para comenzar, todo lo que tiene que hacer es simplemente mover el mouse por la pantalla hasta encontrar el color que le guste y luego hacer clic izquierdo para elegir ese color. Puede seguir haciendo clic hasta que seleccione todos los colores que desee.
8. Código de color

- Ideal para: principiantes
Colourcode es otra herramienta simple para seleccionar rápidamente un esquema de color. Funciona de manera similar a la herramienta Colordot.
Sin embargo, la herramienta Colourcode lleva la personalización un poco más allá al permitir a los diseñadores encontrar instantáneamente combinaciones de colores monocromáticos, analógicos, tríadas, cuádruples y otros estilos de color.
Una vez que seleccione su combinación de colores, también puede descargar la paleta como .scss, .Less o incluso como PNG.
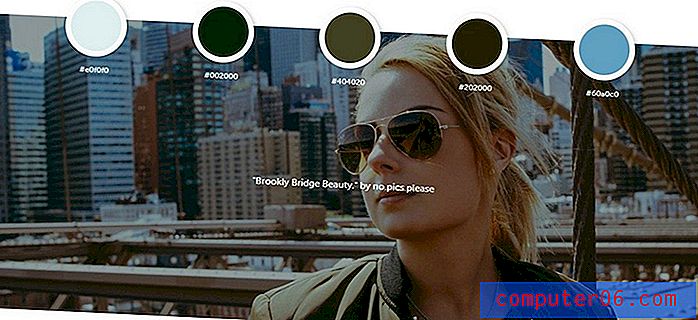
9. Palettr

- Ideal para: principiantes
Palettr es diferente de otros generadores de esquemas de color. En lugar de elegir colores manualmente, esta herramienta le permite generar un esquema de color basado en un tema o un lugar, como Nueva York, París, Roma o Invierno y Verano.
10. Paleta de diseño de materiales

- Ideal para: principiantes
Si planea crear un sitio web o un diseño de aplicación basado en el diseño de material, este generador de paleta de colores será útil.
Una vez que elija dos colores como primario y secundario, la paleta de diseño de materiales le dará una vista previa en vivo de cómo se verán los colores en un diseño de la vida real. Luego, puede descargar la paleta de colores como CSS, SVG, SASS, LESS, PNG y más.
A ti
Al seguir nuestros consejos y utilizar estas herramientas, también preste mucha atención a la identidad de marca de su cliente. Es importante que diseñe el sitio web para representar a la marca y a la empresa por encima de todo.
Además, intente explorar algunos de los mejores diseños de sitios web del mundo. Vea cómo usan los colores y aprenda de ellos. Y siempre sigue experimentando.