10 técnicas para un pie de página fantástico
Un pie de página fuerte puede dejar a sus visitantes con una impresión positiva duradera.
Hay toneladas de formas creativas para aumentar el factor genial de sus pies de página al centrarse tanto en la forma como en la función. A continuación encontrarás 10 ideas simples para inspirarte hacia la grandeza del pie de página.
Explore los elementos de Envato
1: Convertirlo en la herramienta de navegación principal

Esto suena loco ¿verdad? ¿Por qué alguien en su sano juicio tomaría la navegación principal, tradicionalmente ubicada en el encabezado, y la colocaría al final de la página? Va en contra de tantas reglas y puede ser un desastre absoluto para la usabilidad. Sin embargo, si se ejecuta correctamente, la navegación basada en el pie de página puede ser fácil de usar y refrescantemente diferente. El ejemplo anterior utiliza un pie de página estacionario grande que se encuentra en la parte superior de una página de desplazamiento. Incluso puede desactivar el menú de navegación para ver el contenido de la página en toda su gloria. Esta es una excelente implementación de una idea arriesgada. Dos felicitaciones a Madfrog por su originalidad.
2: Dale un botón "Volver arriba"


Una característica que realmente me encanta en un pie de página es un botón que lo lleva de regreso a la parte superior de la página. En páginas largas, ha realizado algunos desplazamientos serios cuando llega al pie de página y la caminata de regreso puede ser larga. Puede superar esta molestia con un simple botón de JavaScript que establece la posición de desplazamiento. Vea la implementación en los ejemplos anteriores, así como en el pie de página de Madfrog del consejo anterior.
3: Dale contraste

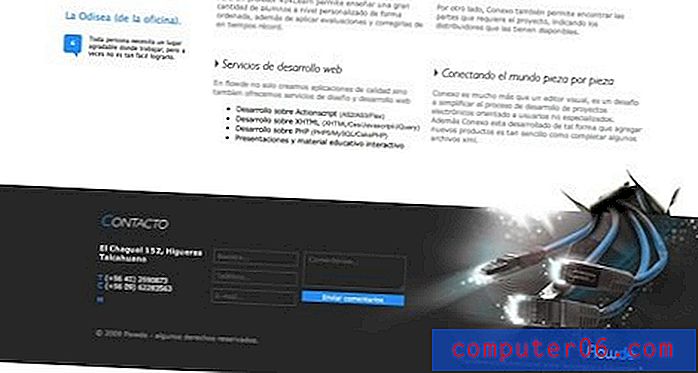
Si desea un pie de página fuerte, no deje dudas sobre dónde comienza. El uso de una línea o gráfico simple para diferenciar el contenido principal del pie de página ayuda, pero darle al pie de página un color de fondo drásticamente más oscuro (o más claro) va aún más lejos. El ejemplo anterior en realidad usa ambas técnicas. El fondo oscuro del pie de página contrasta muy bien con el fondo de la página en blanco y han agregado un gráfico atractivo que está diseñado para dirigir su atención hacia el formulario de contacto. Para llevar el ejemplo más allá, colocar un formulario de contacto simple dentro del pie de página es otra forma de aumentar su funcionalidad.
4: ilustra el diablo


Si eres un ilustrador talentoso, el pie de página puede ser una gran oportunidad para un elemento creativo que te permita romper con la estricta pero necesaria utilidad de la página anterior. Si el pie de página va a ser lo último que un usuario ve en el sitio, es mejor que salgas con una explosión. Los dos sitios anteriores han implementado ilustraciones enormes y ridículamente sorprendentes que casi no sirven para nada más allá de verse realmente geniales.
5: empacarlo con contenido



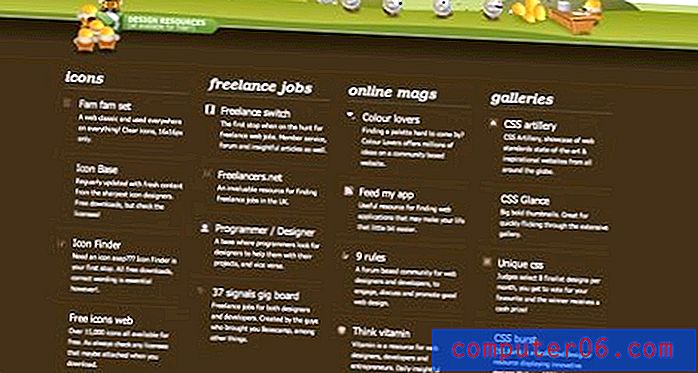
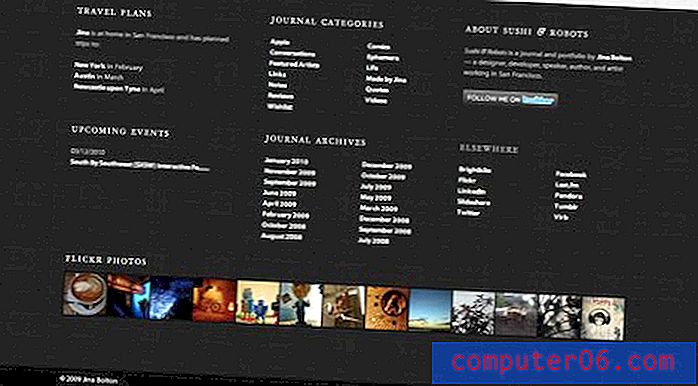
Definitivamente hay un fuerte argumento para mantener simple el contenido del pie de página, y confía en mí, sería el primero en hacerlo. Pero también hay muchas ocasiones en las que es apropiado meter un montón de cosas en tu pie de página (por supuesto, de una manera elegante y organizada). Los tres sitios anteriores han optado por hacer precisamente eso. A menudo hay un montón de contenido, como copias legales y enlaces a archivos de blogs, que desea que el usuario vea sin saturar el contenido principal de su página. Un pie de página de gran tamaño es un lugar conveniente y lógico para colocar dicho contenido.
Observe en los ejemplos anteriores que este también es un gran lugar para poner una lista de recursos gratuitos para sus usuarios. No importa qué tipo de sitio tenga, proporcionar una lista de recursos externos gratuitos es una manera fácil de agregar valor a su sitio a los ojos de sus visitantes.
6: mete la cabeza en ella


¿No se te ocurre nada para poner en tu pie de página? ¡Prueba tu cara! Si está creando un blog o cartera, es apropiado incluir información sobre el propietario del sitio (ya sea usted o su cliente). Escríbete una biografía breve e ingeniosa, arrójala al lado de tu taza fea y de repente tu sitio se transformará de genial y profesional a acogedor y personal. Obviamente, la información de contacto es un complemento natural de esta configuración si desea agregar aún más contenido.
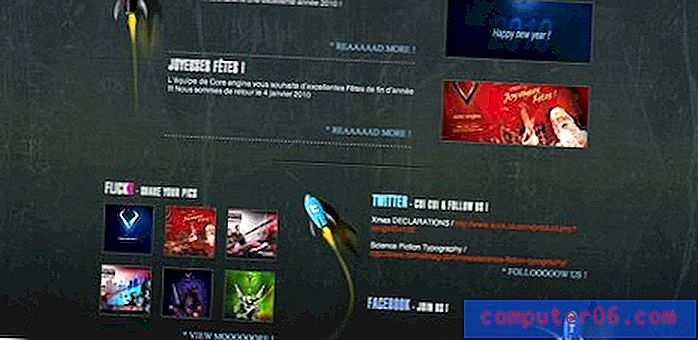
7: Convertirlo en un centro de redes sociales

En la misma línea que la personalización en el consejo anterior, el pie de página también es un lugar natural para incluir todos sus diversos enlaces y widgets de redes sociales (sabe que tiene un montón de nerd de redes sociales). Esta es una práctica bastante común que el pie de página suele ser el primer lugar en el que busco enlaces sociales. Tampoco te detengas en Facebook, enloquece y agrega tu feed de Twitter, la transmisión de Flickr e incluso un enlace de MySpace si tienes la mala suerte de tener uno.
Solo recuerda diseñar cada estilo para que se ajuste a tu tema y darle a los elementos de pie de página un aspecto coherente en lugar de agregar un montón de widgets prefabricados y no coincidentes. El ejemplo anterior utiliza cohetes y estilo CSS para unir todo de una manera divertida y única.
8: Actualízalo diariamente

Otra gran característica para su pie de página es tener una idea única para una breve característica diaria que complemente su sitio. Trate de pensar en algo lo suficientemente útil como para que un usuario pueda registrarse de vez en cuando solo para verlo. El ejemplo anterior es el sitio web de un diseñador con un esquema de color diario descargable gratuito en el pie de página. Esto es práctico y relevante para la audiencia del sitio. Piense en quién está visitando su sitio y en qué podrían estar interesados.
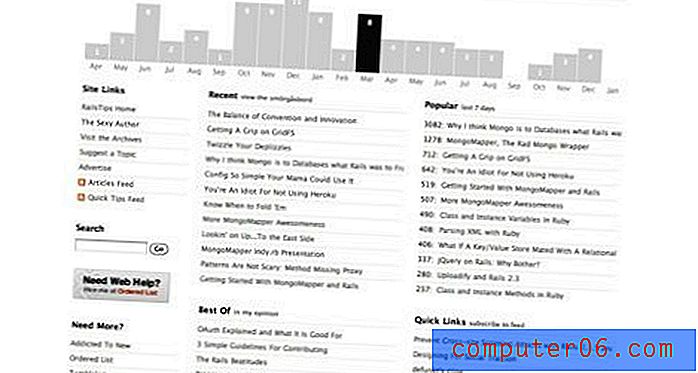
9: Lanza una infografía

El sitio anterior fue el único ejemplo que encontré que utilizaba una infografía interactiva en el pie de página. En consecuencia, pasé más tiempo jugando con ese pie de página que mirando a cualquiera de los otros. Para tener una idea de lo que quiero decir con infografía, consulte esta publicación en más de 25 infografías útiles para diseñadores web. Esencialmente, las infografías son una forma de transmitir datos aburridos de una manera visualmente creativa e interesante. Piense en la información en su pie de página y cómo puede presentarla de una manera más interactiva y atractiva.
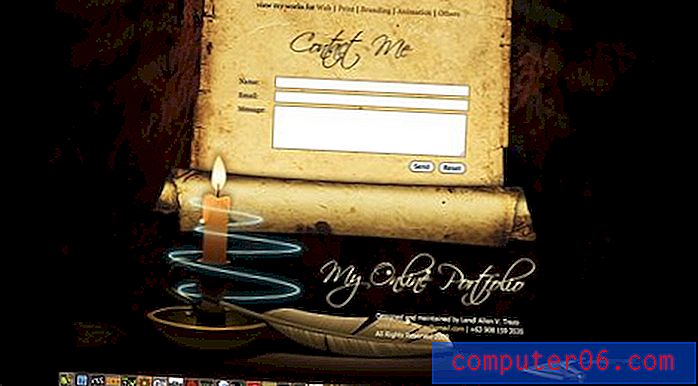
10: dale vida

Un poco de animación contribuye en gran medida a agregar interés visual a su página. El pie de página en el ejemplo anterior presenta insectos animados bailando alrededor de la llama de una vela. El efecto es un llamativo pie de página que no puedes evitar mirar por unos segundos. Recomiendo mantener sus animaciones simples. El objetivo es hacerlo atractivo sin restarle importancia a su contenido principal. Otras ideas para animaciones sutiles podrían incluir colores pulsantes, nubes flotantes y tickers de desplazamiento de noticias.
Conclusión
Ahí lo tienes, suficientes sugerencias creativas de pie de página para mantenerte activo todo el año. Use los comentarios a continuación para hacernos saber qué ejemplos cree que son los mejores y asegúrese de contarnos cualquier cosa que nos hayamos perdido.
Ejemplos de pie de página encontrados en Footer Fetish.