Más de 15 diseños de titulares hermosos y con clase
Crear tratamientos de tipo hermoso es un trabajo duro.
Aunque se ha vuelto bastante moderno afirmar que la tipografía se ignora en la web, la realidad es que la tipografía es una moda en auge en el apogeo de su juego en el ámbito en línea.
Innumerables diseñadores web realmente han aumentado en los últimos años y han creado algunos trabajos tipográficos absolutamente hermosos, particularmente en los titulares de los sitios web. A continuación, veremos más de quince diseños de encabezados meticulosamente diseñados que seguramente lo inspirarán a pensar dos veces antes de colocar algún tipo aburrido envuelto en una etiqueta h1 en su sitio.
Explore los recursos de diseño
Ochenta y dos diseño
Realmente me encanta este bloqueo de logotipo. El trabajo detallado en la fuente primaria es realmente interesante. Observe el sutil acento en los lados izquierdos de las letras, algo así como una sombra discreta.

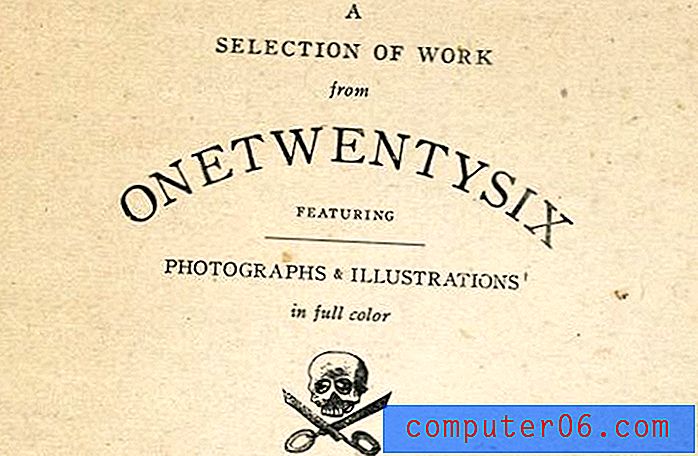
ONETWENTYSIX
Puede pensar que arquear un título hace que se vea directamente de Print Master Gold, pero en las manos correctas este efecto puede parecer bastante atractivo. Aquí el texto ha sido envejecido de manera convincente y colocado en una textura de pergamino antiguo. La estructuración de la tipografía definitivamente parece sacada de un libro viejo.

El viejo estado
Otro increíble bloqueo de logotipo de titular, este usando una estructura circular. Observe el uso de un círculo interno para separar el contenido además de algunos pequeños bits gráficos geniales: el gran vector swoosh y las pequeñas estrellas. La clave de la estructura aquí es el tamaño variado del texto, "the" y "2007" son considerablemente más pequeños que "Old State".

Team Fannypack
Este sitio presenta varios bloqueos tipográficos atractivos en el área de navegación. Todos ellos tienen un aspecto maravillosamente antiguo y utilizan una variedad de fuentes y piezas gráficas para lograr el tema.

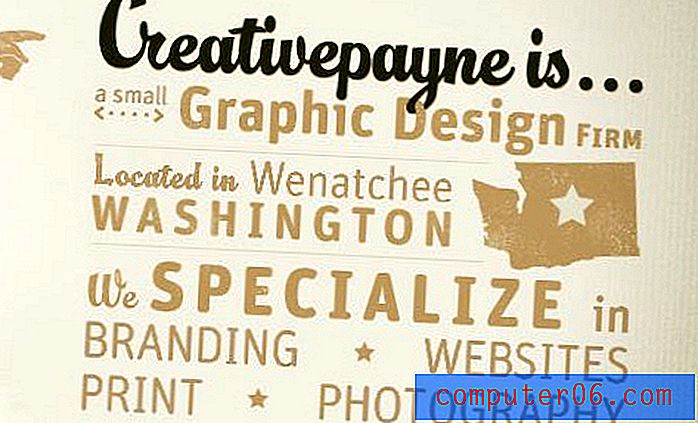
CreativePayne
Aquí están sucediendo muchas cosas: al menos tres tipos de letra diferentes con diferentes tamaños, dos colores diferentes y algunos elementos gráficos distintos. Observe cómo el guión se usa con moderación para enfatizar, es un tipo de letra atractivo pero sería difícil de leer en grandes porciones.
Me encanta el gran gráfico del estado de Washington y las pequeñas flechas que refuerzan la palabra "pequeño". También me gustan las dos líneas horizontales muy sutiles que dividen el texto y agregan fuerza a la estructura.

Café Gorila
Aquí nuevamente vemos una fuente de script usada con moderación junto con un tipo de letra más audaz y fácil de leer. También, como en el ejemplo anterior, hay dos líneas horizontales que dividen el contenido apilado en secciones. Las dos fuentes utilizadas aquí son bastante únicas y fueron una excelente elección.

Estudio de diseño web Foundation Six
Un título simple pero hermoso que utiliza todas las letras mayúsculas, algunos remolinos en cada extremo y una estrella de color que atrae su atención hacia el centro. Observe cómo la fuente en negrita con serifas fuertes está acentuada por el tipo delgado, sans-serif.

Diario de Min Tran
Este título es bastante sencillo, aparte de la fuente no tradicional pero atractiva. La clave aquí es el tratamiento especial de la palabra "de". En este estilo particular, a menudo verá palabras de conexión utilizadas como una salida para el embellecimiento gráfico.

Barril + BARC | Reto de 24 horas
Esta atractiva pila utiliza mucho espacio en blanco y crea un rectángulo vertical claro. El elemento de 24 horas del titular se ve reforzado por los gráficos del sol y la luna en la parte inferior y, una vez más, vemos que se usan dos líneas horizontales para separar el contenido (esto definitivamente parece ser una tendencia).
Observe cómo todo el título está en negrita y mayúscula y luego se agita en la última palabra (desafío) que trae una tipografía en negrita y cursiva en todas las letras minúsculas.

Sanctuary T Shop
Realmente me gusta cómo se repitió el gráfico frondoso aquí para crear un marco para el titular. Este es un truco bastante único que no se ve en los otros ejemplos.
Una vez más, vemos que tanto las cursivas como la desviación de todas las letras mayúsculas se utilizan como herramientas principales para dar énfasis a un área determinada del título.

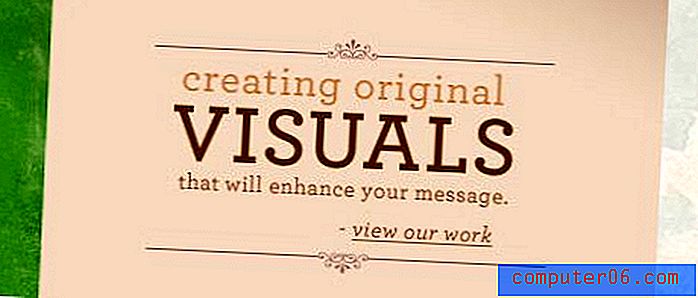
Arte y diseño de Shyama Golden
El efecto de tipografía aquí funciona bien contra el fondo de pergamino y el pequeño gráfico del visor es excelentemente nostálgico.
Observe cómo las palabras de conexión se minimizan, se centran verticalmente y en cursiva como se discutió anteriormente. Esto agrega alguna variación visual al título y permite que las palabras más grandes y más importantes se destaquen.

Festival de bellas
Aquí vemos una secuencia de comandos increíblemente intrincada combinada con un tipo de letra cursiva realmente audaz. Observe el fuerte contraste entre las áreas gruesas y delgadas de la tipografía más grande. Estas áreas delgadas ayudan a relacionarse con la sensación del guión anterior.
El título no está flanqueado por dos líneas continuas sino por tres líneas finas presionadas una contra la otra para crear un todo más grueso. Nuevamente vemos esta experimentación con gruesos y delgados como con la tipografía. Esto también se lleva a cabo a través de las piezas gráficas a izquierda y derecha.

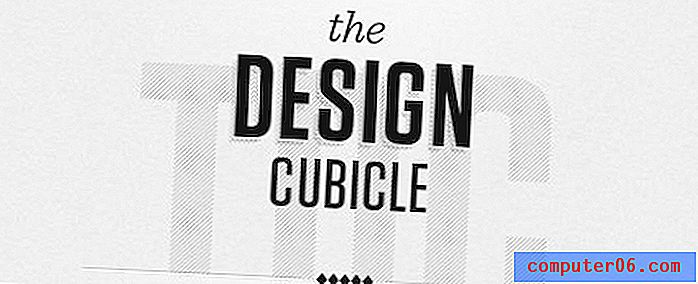
El cubículo de diseño
Este ha recibido mucha atención gracias a Dribbble. A primera vista, esta joya de elemento de diseño es engañosamente simple. Sin embargo, cuando realmente lo entiendes, puedes apreciar el nivel de trabajo que esto implica.
La base es un gran "TDC" con un efecto de pantalla apantallado realizado por las líneas diagonales espaciadas que comprenden el tipo. Esto es interesantemente cortado por una línea de dos píxeles (una clara, una oscura) dividida en el medio con algunos diamantes. Hasta el tipo principal, cada palabra tiene su propia variación de fuente (el diseño y el cubículo difieren en negrita), y la palabra "diseño" tiene otro efecto de pantalla antiguo en la sombra, esta lograda con un patrón de puntos.
En general, una excelente pieza de diseño en un estilo que es mucho más difícil de lograr con éxito de lo que parece.

Agarre limitado
Este sitio loco lleva la idea del titular apilado a un nivel completamente nuevo al llenar absolutamente la página con ellos. Definitivamente es un poco abrumador, pero el efecto general es único y una sensación decididamente retro.

Ilustración de Monkeyworks
Creo que los tipos de letra serif de losa realmente se prestan a hermosos titulares. Este es un diseño relativamente simple que podría explotar en unos minutos, pero el resultado final es muy superior a escribir el titular y llamarlo un día.

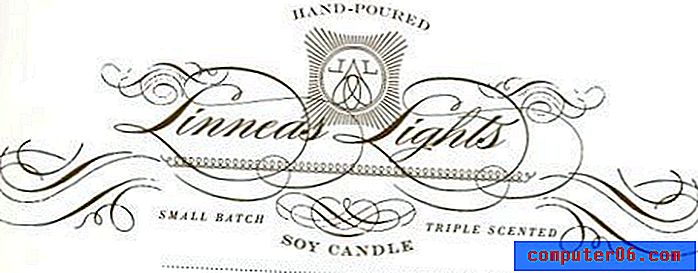
Luces de linnea
Aquí vemos la intrincada idea del guión llevada al extremo. Observe cómo las curvas de la fuente se han duplicado en los adornos separados. Cuando se ve de un vistazo, todo parece un gráfico remolino complicado y entrelazado.
Esta técnica definitivamente crea un aspecto caligráfico de alta clase que puede esperar ver en una etiqueta de vino costosa.

¡Muéstranos la tuya!
Ahora que has visto nuestra colección de hermosos titulares, abre Photoshop e Illustrator y crea el tuyo propio. Súbelo a Dribbble, Flickr u otro sitio para compartir imágenes y publique un enlace a continuación para que podamos echarle un vistazo.
También asegúrese de señalar los titulares increíbles que haya encontrado flotando en la web.
Compartir es asombroso. Pegue este fragmento útil en Twitter o Facebook para compartir el artículo con sus amigos:
Más de 15 diseños de titulares hermosos y con clase http://ow.ly/2Bi7e