Aplicando la proporción áurea a tus diseños web
Como diseñadores web, debemos tener mucho en cuenta al comenzar un proyecto. Uno de los segmentos más grandes que trabaja con diseños y sistemas para ordenar el espaciado. Comúnmente, los diseñadores trabajarán con una biblioteca CSS espaciada por la cuadrícula, pero hay muchas formas de implementar diseños creativos.
Hoy repasaremos la proporción áurea y cómo puede aplicar lecciones simples en su trabajo de diseño. La mayoría de las técnicas discutidas son aplicables a una amplia gama de artes y diseño, pero nos centraremos en el aspecto digital. Junto con Golden Ratio, considere otras herramientas útiles que pueden ayudar en el desarrollo de diseños de sitios.
Explore los elementos de Envato
La proporción divina
La proporción divina también se conoce como la proporción áurea. Es una constante matemática estrechamente igual a 1.618 utilizada para describir la relación entre dos elementos. Esta relación se ha utilizado desde el período temprano del Renacimiento cuando los conceptos de arte de la nueva era explotaron en la escena.

Los artistas durante este período de tiempo consideraron que la relación era mágica y tenían poderes divinos místicos cuando se integraban en el trabajo de diseño. Hace cientos de años, esto se aplicaba principalmente a cosas como arquitectura, esculturas y pinturas, pero hoy podemos usar estas mismas técnicas en nuestro arte digital.
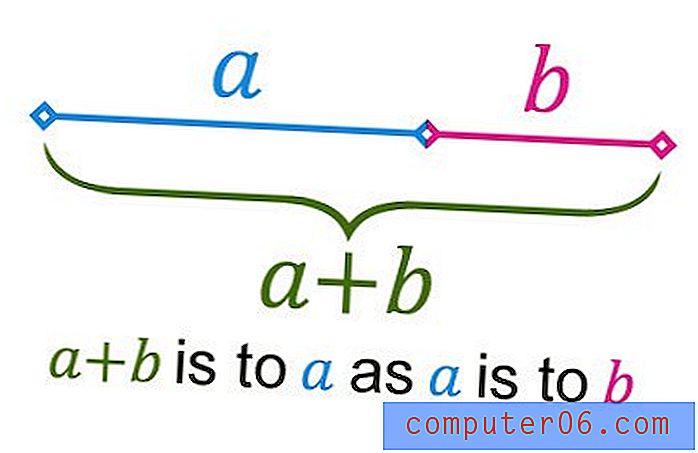
La relación se describe mejor matemáticamente. Es un poco confuso de entender al principio, pero podemos reemplazar cada variable utilizada en la ecuación con números reales, solo para que las cosas empiecen a tener un poco más de sentido. Solo estamos trabajando con 2 variables, llamémoslas a y b . Los elementos funcionan dentro de una proporción áurea cuando a + b / a es equivalente a a / b .
Puede probar esto con cualquier valor de ambas variables para ver qué obtiene. En última instancia, querrás terminar con 1.61803398 (o solo 1.618) como respuesta. Dado que las proporciones con las que estamos trabajando no están establecidas en un valor específico, podemos suponer que cualquier número de valores equivale a una proporción igual. Esto deja nuestro trabajo de diseño flexible y relativo al tamaño en lugar de estar dentro de un dominio de números absolutos.

Funciones matemáticas dentro de la razón
Se forma un truco interesante al trabajar solo con la relación en sí y las variables de nuestro sistema total. Tomemos, por ejemplo, el sistema de cuadrícula 960 dividido en 2 columnas. No sabemos qué tan grande hacer cada columna para mantener nuestro diseño dentro de las proporciones divinas, pero tenemos suficientes números para resolverlo.
960 (representado en unidades de píxeles) contiene nuestro valor de a + b . Entonces podemos dividir 960 en 1.618 para obtener el valor de nuestro lado más largo, que está representado por nuestra variable a. En este caso, 960 / 1.618 sale a 593px.
Con esta nueva información, podemos restar 593 de 960 para obtener el ancho de nuestra columna lateral - 367. Si queremos verificar nuestra respuesta, podemos tomar 593 + 367 (960) y dividirla por nuestro valor lateral más grande 593. Basado en mi En los cálculos, debe obtener un valor de retorno de ~ 1.618, exactamente igual a nuestra proporción áurea. Ta-da!
Esta técnica es esencial cuando se trata de desarrollar diseños fluidos para sitios web dinámicos. La proporción divina ayuda a mantener las cosas organizadas de la manera más orgánica y natural. Si lo desea, puede organizar aún más su diseño en diseños de 3 o 4 columnas. Con esa opción, necesitaría probar cuál es exactamente el aspecto que está buscando y cuál será el tamaño total de su diseño.

Si está atascado en calcular una proporción fija para su sitio, no se preocupe por las cosas pequeñas. La proporción divina solo tiene el propósito de guiarte como diseñador, no para forzar las ideas a utilizar valores numéricos exactos en todas partes. Mientras su diseño pueda soportar su propio peso y mantenga una sensación uniforme en toda la página, debería estar bien.
Como regla general, puede usar la proporción 5: 3 en su lugar, aunque no es exactamente igual a la proporción áurea, debería proporcionar resultados lo suficientemente cercanos como para tener en cuenta los errores.
Delineando la regla de los tercios
Al optimizar el diseño de su sitio, las cosas no siempre salen perfectas. Este es el camino del diseño web y ciertamente no hay razón para seguir pautas exactas aquí. La regla de los tercios es casi una forma simplificada de "hombre vago" de aplicar una proporción dorada.
No le proporcionará malos resultados o sitios web deformes, ni mucho menos. Pero es un enfoque relajado para las proporciones de diseño que muchos encontrarán superior a los cálculos exactos.
La regla establece que puedes dividir cualquier maqueta o obra de arte en nueve cuadrados iguales. Esto se logra colocando 2 líneas verticales y 2 horizontales igualmente espaciadas en toda la imagen. Los cuatro puntos en la imagen donde se encuentran sus líneas son los "puntos calientes" para su sitio web. O, en términos generales, esas áreas deben contener el contenido más importante dirigido por el usuario.
Un enfoque interesante para este problema resuelve dividir cada columna en mitades nuevamente. Esto le brinda una cuadrícula distribuida uniformemente entre su sitio con proporciones establecidas en todos los ámbitos. De esta manera, su cuadrado superior izquierdo contendrá la mayor parte de la marca de su sitio (logotipo, navegación, área de encabezado ...). Alternativamente, su cuadrado superior derecho puede contener una división de información menos importante que desciende verticalmente por su sitio.

Centrarse en cada punto interno del diseño del sitio puede ayudarlo a descubrir dónde guardar encabezados, botones, enlaces, etc. Para repetir esto no es una regla estricta que todos los diseñadores deben seguir para mantener sus diseños bajo control. Esta es simplemente una ideología que se ha aplicado a innumerables principios de diseño y se ha demostrado que funciona con diseños complejos de sitios web. Es aún más fácil trabajar con él ya que el software de diseño de Adobe viene con herramientas para habilitar las cuadrículas en sus archivos. ¿Cuánto más fácil podrían ser las cosas?
El rectángulo dorado
Como su nombre lo indica, es posible crear un rectángulo dorado aplicando la misma proporción que hemos estado discutiendo geométricamente. El lado más largo de su rectángulo debe contener su valor más largo, o variable a, mientras que el lado más corto representaría el valor de su variable b . Esta forma también se puede aplicar en gran medida en diseños de diseño y otras piezas de gráficos, incluidos logotipos e iconos más pequeños.
Estas piezas especiales de geometría pueden guiarlo a descubrir casi cualquier problema de diseño o elemento con el que pueda estar teniendo problemas. Más específicamente, puede delinear imágenes de archivo o exhibiciones Flash elegantes ubicadas dentro del contenido de inicio de su sitio. Estos rectángulos también se pueden usar en las áreas de pie de página o barra lateral para marcar elementos o widgets individuales.

Por supuesto, el uso más destacado para esto es en contenido dinámico. Al colocar galerías de fotos u obras en una cartera, debe considerar los rectángulos dorados como su delimitador. Los sitios web de comercio electrónico pueden hacerlo mucho mejor con esta relación intacta al mostrar productos no solo en filas sino en columnas ricas en contenido espaciadas uniformemente dentro de rectángulos dorados.
No estoy aquí para sugerir que cada elemento de su página debe estar pavimentado con rectángulos dorados. De hecho, hay muchas consideraciones cuando se trata de alineación y cuadrículas para mantenerse al tanto de cualquier defecto de diseño que pueda estar creando. Esta es solo otra herramienta además de las innumerables otras utilizadas para crear un diseño hermoso.
Conclusión
Hemos arañado un poco más allá de la superficie de la Golden Ratio para descubrir cómo se puede implementar en trabajos de diseño moderno. Los sistemas de cuadrícula pueden ser delicados y trabajar dentro de las proporciones divinas permite que tanto el diseño fijo como el elástico respiren y encajen en su lugar. No debe basar todo su diseño en estas constantes matemáticas. Pero puede obtener una gran ventaja al comenzar en este sector y considerar el diseño de cuadrícula de su sitio web.
Hay algunas plantillas de cuadrícula gratuitas disponibles para descargar durante este proceso. Estos son excelentes si no está seguro de saltar de cabeza a las proporciones de diseño y quiere trabajar primero en un terreno sólido.
Intente aplicar estas ideas en su próximo diseño y vea cómo resultan las cosas. Los diseños y las estructuras orgánicas junto con las matemáticas naturalmente poderosas pueden hacer un diseño de sitio web asombroso.