Diseño basado en datos: una cartilla simple
Las aplicaciones web son cada vez más frecuentes en Internet. Algunos pueden argumentar que son simplemente sitios web más complicados. Independientemente de su definición; ¿Qué sucede cuando diseña para grandes cantidades de datos que fluctúan constantemente?
Hay algunos ejemplos de interfaces controladas por datos y todas tienen que manejar una gran cantidad de datos variados que cambian constantemente. Los más comunes son las áreas de administración y los paneles analíticos. Los datos pueden tomar muchas formas; gráficos, cuadros, tablas o texto. Cada uno se puede mostrar de diferentes maneras, según el contexto y el significado que intente transmitir con los datos. Una cosa para recordar es que rara vez puede estar seguro de la longitud o cantidad de datos que necesita atender; así que piense simple para comenzar ...
Explore los elementos de Envato
Consistencia y previsibilidad
Uno de los aspectos más importantes del diseño de interfaces fuertemente basadas en datos es hacerlas consistentes. La consistencia permite a los usuarios familiarizarse con un área de una interfaz y poder usar cualquier otra área simplemente mediante los esquemas creados con el área anterior. Así es como haces que una interfaz sea predecible; jugar con los modelos mentales existentes y el comportamiento aprendido.
Para que las áreas sean consistentes, debe comprender el contexto más amplio de la interfaz y ver qué tan bien sus ideas iniciales de interfaz pueden resistir el escrutinio de datos variados.
Por ejemplo: una tabla puede no necesitar ser filtrada u ordenada en una vista, pero ¿qué sucede cuando se le presenta otra tabla en un área diferente? ¿Puede usar la misma interfaz que acaba de crear si la segunda tabla necesita ser filtrada y tiene resaltados que requieren una clave o leyenda?
La coherencia consiste en permitir que el diseño se adapte retrospectivamente, en función de su creciente conocimiento de la complejidad. Es por eso que es mejor comenzar con prototipos de baja fidelidad y probar sus ideas con casos extremos (cosas que no ocurrirán muy a menudo pero que podrían romper el diseño).
¿Se usará el patrón de tabla en otras áreas que puedan tener funciones adicionales? Si la mayoría de las tablas necesitan ser ordenadas, diseñe con eso en mente. El objetivo no es tener que 'atornillar' nada a un componente existente para que se sienta fuera de lugar. Es más fácil eliminar un botón de una barra de herramientas que descubrir cómo incorporarlo sin una barra de herramientas.
Patrones, estados y componentes valiosos
Para que la coherencia sea una realidad, debe construir de manera inteligente. Si no está diseñando para cada vista individual, puede producir un conjunto de reglas que se pueden aplicar a cualquier vista. Una pintura por números si quieres. Esto permite a su cliente u otros diseñadores armar rápidamente nuevas páginas o diseños con un mínimo de alboroto.
Patrones
Un patrón es un pequeño conjunto de elementos que van juntos. Esto podría ser una sección de una barra de herramientas, o tal vez un conjunto de botones de calificación, y generalmente son una forma de organizar la información conectada. Una etiqueta y una entrada también serían un patrón dentro de un formulario.
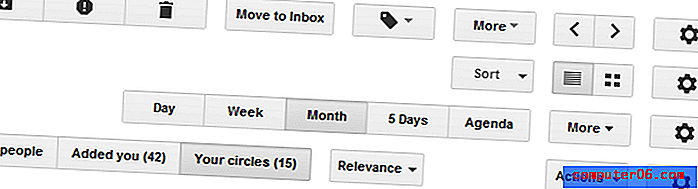
A continuación se presentan algunos grupos de patrones de productos de Google:
- Ordenar desplegable
- Navegación izquierda y derecha
- Selector de rango de fechas
- Casilla de verificación desplegable

Los patrones son de diferentes productos pero son consistentes y, por lo tanto, son predecibles para los usuarios. Juntos forman el componente de la barra de herramientas.
Estados
Los patrones pueden tener varias miradas visuales diferentes dependiendo de un conjunto específico de circunstancias. Tal vez hay un error, un botón está deshabilitado o un gráfico no tiene datos. Cada uno debe ser considerado. Por lo general, se dividen en las siguientes categorías (reconocerá algunas de los diferentes pseudo selectores CSS):
- Defecto
- Flotar
- Activo
- Atención
- Error
- Discapacitado
- Vacío
Componentes
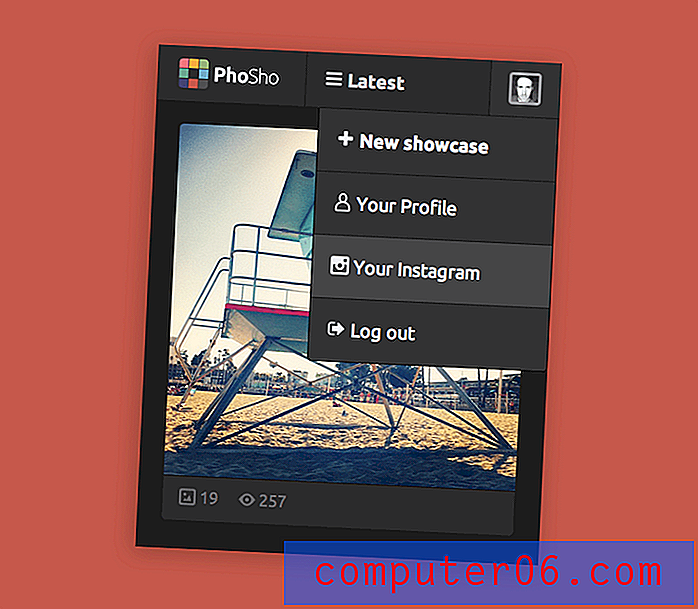
Un componente es más grande y puede contener múltiples patrones o incluso múltiples componentes. Cuando se diseña para sitios basados en datos, el objetivo es proporcionar un conjunto de componentes flexibles formados por patrones reutilizables. A continuación se muestra uno para http://phosho.co en pantallas pequeñas:

Trabajando desde un producto existente
Si trabaja desde un producto existente y está limitado por los flujos de usuarios existentes (y, en algunos casos, por el diseño), debe realizar una 'auditoría de plantilla'. Enumere algunos flujos de usuario clave y tome una captura de pantalla para cada paso.
- En una Mac, simplemente presione Comando-Shift-3 para guardar la pantalla actual en el escritorio.
- En la PC, puede usar algo llamado Problema Steps Recorder para registrar sus pasos en un archivo .mht. Luego puede guardar las imágenes de ese archivo. Hay un excelente tutorial aquí.
Una vez que haya completado un flujo de usuario; agregue las capturas de pantalla a una carpeta que describa el flujo de usuarios como 'agregar nuevo registro'. Luego imprímalos. Todos. Hay algo que decir para tener todas las pantallas involucradas en un flujo de usuarios frente a usted. Puede detectar fácilmente similitudes y diferencias.
La idea de una auditoría de plantilla es comprender cuántas plantillas hay, cuántos patrones hay en cada plantilla (y en qué estado se encuentran). La mejor manera de hacer esto es fijarlos en la pared en una cuadrícula y asignar una letra para las columnas y un número para las filas (o con lo que se sienta cómodo). Esto actúa como referencia cuando escribe cada componente.
Por ejemplo, puede tener:
- Encabezado de tabla (A2)
- Cuerpo de mesa (A2)
- Pie de tabla (A2)
- Menú lateral - Cerrado (A1)
- Menú lateral - Abrir (B1)
- Calendario (C3)
- Calendario - Deshabilitado (C4)
Esto le permite enumerar todos los patrones que existen, pero también hacer referencia a ellos para que pueda ver rápidamente cómo se ven. Una forma de probar si ha enumerado todos los patrones y componentes es elegir una plantilla y ver si puede volver a crearla a partir de la lista de patrones y componentes que acaba de crear. Si te encuentras con algo que no está en la lista; agrégalo
Trabajando desde cero
Al trabajar desde cero, tiene la libertad de crear los patrones que desee, pero también puede ser mucho más difícil ya que no tiene nada que hacer al comienzo. Como se dijo anteriormente; Cuando diseñe componentes reutilizables, debe comenzar la lo-fi con bocetos. No tienen que ser increíbles, pero son rápidos y le permiten explorar fácilmente diferentes opciones sin quedar atrapado en los detalles que tan a menudo suceden en Illustrator o Photoshop.
- Cree un flujo para una tarea que debe completarse y enumere el contenido que se puede incluir en la página.
- Dibuja algunas direcciones e ideas diferentes . Mientras más, mejor. Luego puede comenzar a ver si hay superposiciones con el contenido y cómo es posible diseñarlo.
- Refínalos en estructuras de alambre y evalúa si hay áreas que tengan funciones similares pero soluciones diferentes. Considere cómo se pueden combinar para hacer una interfaz más consistente. ¿Cuáles son los patrones que estás usando?
- Romperlo. Juega deliberadamente abogado del diablo y mira lo que tienes que hacer para romper tu interfaz. Decida si es probable que ocurra la acción de ruptura y si vale la pena abordarla.

Iconografía
La iconografía es una forma de entender el significado del contenido mediante el uso de una imagen. Hay casos en los que el texto es mejor que un ícono; generalmente cuando el concepto es abstracto y tiene un bajo costo. No todas las acciones necesitan un icono.
Si le preocupa que los usuarios no puedan entender un ícono. Probablemente tengas razón. Una forma rápida de probarlo es aislar el ícono y preguntarle a la gente qué creen que hace. Si tienen varias conjeturas y ninguna de ellas está remotamente cerca, entonces puede tener un problema. Sienta el ícono en contexto y repite el proceso. Si la accesibilidad del contexto refuerza el uso correcto del icono (es decir, las personas pueden adivinar lo que hace desde su posición en la interfaz), entonces probablemente esté bien. Si la gente todavía no puede adivinar, entonces considere cambiar el ícono o agregar un texto o una microcopia.
Reducción progresiva
Existe un concepto interesante llamado reducción progresiva que se puede aplicar en circunstancias en las que desea capacitar a los usuarios que un icono inusual se relaciona con una acción específica. Al comenzar con un ícono acompañado de texto (para que sea obvio en el primer uso) y simplificar gradualmente la interfaz cuanto más se usa, los usuarios comienzan a asociar el ícono con una acción que sería imposible de adivinar simplemente usando el ícono solo.
Entregables
Ahora que ha creado algunos wireframes refinados que expresan flujos de usuarios clave, que abarcan una masa de patrones y componentes reutilizables; ¿Qué le muestras al cliente?
Hay una serie de advertencias que pueden afectar lo que entregas, como si estás haciendo el HTML / CSS / JS tú mismo, o si está siendo manejado por un tercero. En cualquier caso, para garantizar la longevidad del diseño y, lo que es más importante, la coherencia a medida que se implementan más funciones, necesita algún tipo de referencia o guía que cualquiera pueda ver y (e incluso actualizar) que sea la base para todas las decisiones futuras sobre La interfaz.
El lavabo de la cocina
Kitchen Sink es HTML / CSS y, a veces, JS, que muestra todos los diferentes componentes y patrones en una sola página, asegurando que nada se rompa (diseño o código inteligente) cuando se colocan en varios pedidos. En su forma más simple, son solo elementos HTML nativos que garantizan que se cubran los conceptos básicos.
- HTML Kitchen Sink por Paul Randell
- Pattern Primer de Jeremy Keith
Kits de IU
Los kits de interfaz de usuario suelen ser PSD estáticos y contienen versiones estilizadas de elementos html fundamentales. Por lo general, incluyen botones, entradas, cuadros de selección, así como controles deslizantes y fechadores. Algunos pueden ser muy completos y generalmente se entregan cuando el proceso de construcción será realizado por un tercero. Evitan que tenga que producir una maqueta de cada pantalla en cada estado.
- Dribbble UI Kits
- Kit de interfaz de usuario transparente de Victor Erixon
- Kit de interfaz de usuario limpio de Matt Gentile
- Silky Light UI por Okidoci
Guía de estilo visual
Las guías de estilo visual van mucho más allá de las simples referencias visuales a un diseño. Son instructivos y a menudo incluyen pautas para cuándo y dónde deben mostrarse los patrones y componentes y en qué estado. Se producen mejor en código y se pueden actualizar a medida que pasa el tiempo.
La clave para la coherencia y mantener esa coherencia en un producto en expansión, fuertemente basado en datos, es tener una base de la cual se derivan todas las decisiones de diseño. Tener una 'copia maestra' y un conjunto de reglas fáciles de seguir significa que cualquiera puede construir (casi) cualquier cosa y encajar con el diseño existente.
Cuando encuentre algo que no está incluido en la guía de estilo, puede crear una solución a su problema y agregarle elementos adicionales, patrones o componentes completos con algunas instrucciones que lo pongan a disposición de todos.
Las guías de estilo son evolutivas y nunca están terminadas. Entonces, sin embargo, debe mantenerse. De lo contrario, gradualmente las personas dejarán de usarlo a medida que caduque y es cuando los productos comienzan a divergir.
- Twitter Bootstrap
- Guía de estilo de Google
- Paul Robert Lloyd Styleguide
- Idioma de la experiencia global de la BBC
- Pautas de la interfaz humana de Apple
Recuerde que establece las expectativas de sus clientes . Si dice que va a entregar maquetas perfectas de píxeles, entonces eso es lo que van a esperar.
Conclusión
Los usuarios se centran en las tareas y, a menudo, se encuentran en el "camino más corto hacia la finalización", lo que significa que debe diseñar para que completen su tarea de la mejor manera posible con el mínimo alboroto. Patrones valiosos aceleran este proceso al permitir a los usuarios usar lo que han aprendido de un aspecto de su interfaz y aplicarlo a otro. Se vuelven rápidos para completar nuevas tareas porque tienen más confianza en sus acciones.
Una palabra de precaución para que no te dejes llevar por el aspecto de la interfaz en lugar de la función; la apariencia de algo es lo último que les importa a los usuarios . Así que antes de salir corriendo a Photoshop, recuerde eso antes que nada; a los usuarios les importa si algo funciona . La consistencia y la previsibilidad tienen un papel muy importante en esto.
Lectura adicional
Artículos
- Guías de estilo de front end de Anna Debenham
- Sistemas CSS por Natalie Downe
- Diseñando para una jerarquía de necesidades por Steven Bradley
Recursos
- Patrón Tap
- Estados vacíos
- Modelo
- Patrones de IU
- PTTRNS
- Elementos de la galería de diseño