Tendencia de diseño: incorporación de fantasía
Banal: humor caprichoso o disposición; Expresión extravagante, fantasiosa o excesivamente juguetona. Agregar un toque de fantasía a un proyecto es una manera fácil y divertida de aligerar el ambiente del diseño.
Desde pequeños elementos hasta un diseño caprichoso a gran escala, estos toques pueden atraer a los usuarios debido a su encanto simple. La fantasía suele asociarse con proyectos más femeninos y es común en los diseños que se centran en los niños, pero ese no es siempre el caso. Muchos de los estilos retro más modernos que han ido creciendo en popularidad también incorporan un sentido distintivo de fantasía. Aquí hay algunas ideas para ayudarlo a incorporar fantasía en sus proyectos.
Explore los recursos de diseño
Tipos de letra escritos a mano

Una simple tipografía manuscrita agrega un elemento de encanto que tiene un impacto casi inmediato. El estilo de las letras debe parecer auténtico y retratar el estado de ánimo del proyecto para lograr el mayor impacto.
Lo que debe evitarse son los estilos de escritura a mano cliché y sobreutilizados, como los tipos de letra de marcador permanente. Para el mejor uso de los estilos de escritura a mano, debe parecer real y escrito a mano. Demasiadas opciones generadas por computadora carecen de esa autenticidad.
Al seleccionar una tipografía manuscrita, tenga en cuenta lo siguiente:
- Busque una opción con estilos de letras alternativos. Si usa letras varias veces, desea que tengan ligeras diferencias, tal como lo harían si las hubiera escrito a mano.
- Mantenga el texto de estilo de escritura a mano al mínimo y úselo solo para unas pocas palabras, como un título.
- Recuerda el tono. Los tipos de letra ligeros se combinan con un contenido ligero. Los estilos más pesados necesitan contenido más pesado.
Acuarela

La acuarela es una de esas cosas que puede ser difícil de usar, pero se ve increíble cuando se hace bien. Hay muchas maneras de incorporarlo desde fondos a partes de las imágenes, como en el caso de los domingos anteriores.
Cuando use acuarela, es importante saber lo que quiere hacer. Funciona mejor cuando lo haces todo, como en el caso de un fondo, o si lo usas para elementos más pequeños.
También funciona mejor cuando no hay muchos otros elementos visuales competitivos, como fotos u otros grandes toques de color. Experimente con él y si se siente un poco abrumador, retroceda un poco el diseño.
Ilustraciones

Nada llama la atención como un pequeño dibujo genial. Es algo que puede ayudar a los usuarios a identificarse con usted. Puede convertirse en parte de su identidad y en algo que "posee".
Y no es necesario tener un gran mural ilustrado para lograr esto. Un boceto pequeño y simple puede ser suficiente.
Rachel's Ginger Beer, arriba, hace esto con unos pequeños dibujos que se conectan con la marca. No son el logotipo principal, pero se usan para acentuar y agregar un toque de fantasía al diseño general. Los iconos ilustrados y utilizados para el diseño del sitio web y en productos como bolsas de mano.
Color brillante

Nada dice diversión alegre como las opciones de colores brillantes. Los colores vivos, brillantes y saturados son visualmente interesantes y pueden crear esa sensación de diversión y aventura.
Si bien muchos más diseñadores caprichosos usan amarillos, naranjas y verdes audaces con una saturación profunda, no es necesario. Incluso los tonos de estos tonos felices pueden ser efectivos.
Las tendencias de diseño plano y material contribuyeron a la adopción de estas paletas de colores. Las paletas para estos estilos son un excelente lugar para comenzar si no está seguro de cómo obtener un color que comunique fantasía. Aquí hay dos excelentes opciones de arranque:
- Selector de color de la IU plana
- Generador de paleta de colores de diseño de materiales
Líneas finas y trazos

Otra forma de mantener el diseño ligero es pegarse con líneas finas y trazos en todo momento. Esto puede incluir bordes para imágenes, trazos para tipografía y las imágenes principales en sí. Los elementos delgados tienen menos peso y crean una sensación de ligereza por sí mismos. Agregue eso a otras características o mensajes caprichosos y obtendrá un esquema caprichoso simple.
Para obtener el mayor impacto, recuerde usar elementos contrastantes y no quedar atrapado con todo lo que sea demasiado delgado. Observe cómo Sonikpass, arriba, mezcla líneas finas y gruesas. Lo bueno de los elementos más gruesos es que tienen colores mucho más apagados, por lo que el peso no es abrumador. Es un buen diseño de estilo yin y yang que es estéticamente agradable, utiliza bien la tendencia y es fácil para que los usuarios interactúen.
Animación simple

Si bien la animación se usa principalmente en el diseño de sitios web como una herramienta para ayudar a crear la participación del usuario o proporcionar instrucciones, también puede ser divertido. Desde los efectos de desplazamiento hasta los cambios de escenario y los elementos de baile o rebote, el movimiento simple es ligero y promueve sentimientos positivos por parte del usuario.
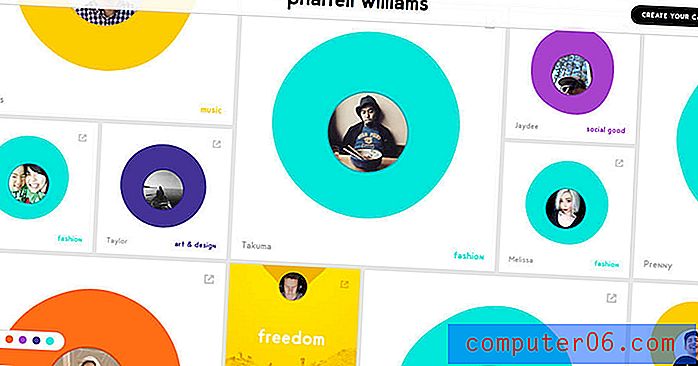
Los mejores usos de la animación en este momento siguen esos conceptos mientras agregan fantasía. Para lograr esto, la mayoría de los diseñadores están combinando la animación con una de las otras técnicas mencionadas aquí, particularmente el uso de colores brillantes o ilustraciones, para deleitar e involucrar a los usuarios.
El sitio de Pharrell Williams, arriba, incorpora muchos movimientos divertidos. Las formas de estilo blob pulsan, una superposición de color proporciona un excelente estado de desplazamiento para ayudar a los usuarios a leer texto y las acciones animadas lo ayudan a navegar el diseño con facilidad (se mueve en todas las direcciones).
Imperfección intencional

Una de las mejores maneras de incorporar fantasía es a través de la imperfección intencional. Todos cometemos pequeños errores y eso está bien. Use esas pequeñas imperfecciones para su ventaja.
Las imperfecciones pueden ocurrir en cualquier parte del diseño y pueden tener muchas formas:
- Un derrame cerebral que es un poco más grueso o más delgado que otros.
- Diferencias sutiles en los caracteres de una familia tipográfica.
- Líneas e ilustraciones que no son perfectamente rectas, alineadas o cuadradas.
- Mezclar y combinar elementos que no pertenecen de forma innata, como intercambiar minúsculas y mayúsculas al azar o combinar elecciones de color inusuales.
- Animaciones que están un poco fuera de balance.
- Alineamientos asimétricos.
- Yuxtaposición de realidad y fantasía, como un diseño que incluye fotografías reales y bocetos dibujados a mano o tipografías.
Conclusión
Si le gustan los conceptos caprichosos pero tiene miedo de profundizar demasiado en la tendencia, comience con poco. Agregue un solo tipo de elemento con un toque caprichoso para ver cómo encaja en su esquema de diseño general.
Los patrones de diseño caprichosos tienden a funcionar particularmente bien en diseños más pequeños, como sitios web de una página o elementos impresos de una página porque las técnicas pueden ser un poco abrumadoras cuando se usan en masa.