Tendencia de diseño: innovadores efectos de desplazamiento
Dondequiera que mires, hay un nuevo efecto animado genial. Si la animación fue el elemento de diseño imprescindible de 2016, los innovadores efectos de desplazamiento son la tendencia de diseño emergente de 2017.
Gracias en parte a la popularidad de Material Design y las pautas de animación de Apple con un enfoque en pequeños movimientos, los efectos de desplazamiento están regresando. Pero en lugar de los efectos pegajosos, intermitentes, rebotantes y giratorios del pasado, las animaciones son simples, nítidas y deliciosas. Los mejores efectos de desplazamiento ayudan al usuario y mejoran la experiencia.
Los efectos de desplazamiento pueden variar desde el movimiento que tiene un impacto en toda la pantalla hasta algo tan pequeño como una señal direccional o un elemento de navegación.
Explore los recursos de diseño
Movimiento de la página de inicio

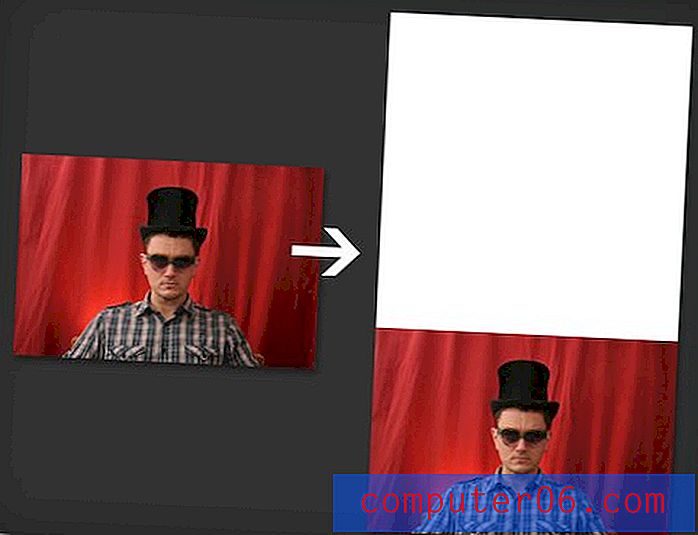
Los efectos de desplazamiento pueden ser una parte clave de su experiencia de usuario introductoria. Con la animación que llena la pantalla, los efectos de desplazamiento adicionales pueden ser bastante encantadores.
Haus, arriba, hace un trabajo increíble con personajes de dibujos animados que se mueven por la pantalla. Es posible que no pienses nada en la animación, pero con un desplazamiento, los personajes explotan en otra acción. Sin pasar el ratón, cada personaje simplemente baila vals en la pantalla.
Cuando se trabaja con una animación de desplazamiento de pantalla completa como esta, el truco es deleitar a los usuarios, no abrumarlos. Ese es un término medio bastante complicado. Al mantener el resto del diseño simple (fondo oscuro y plano con un tipo de letra sans serif fácil de leer en blanco), la animación tiene espacio. Es el único truco en la pantalla que anima a los usuarios a interactuar antes de desplazarse a las pantallas posteriores.
Efectos de botón

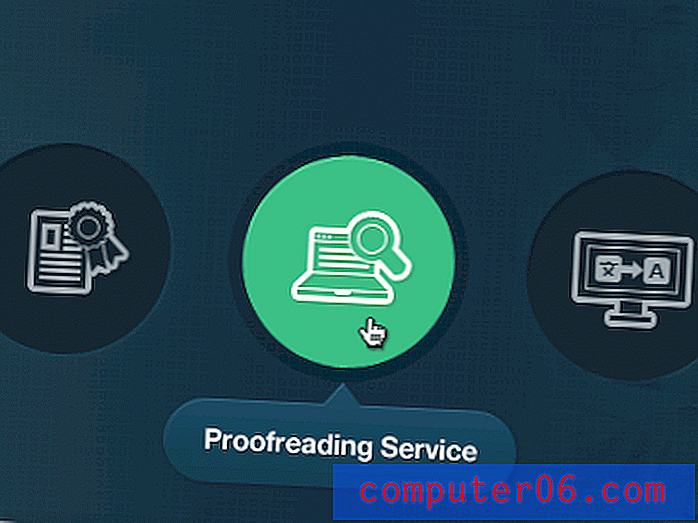
Una animación simple en realidad puede alentar a un usuario a hacer clic o tocar un botón en el diseño. Parece simple, ¿verdad?
Esa es parte de la razón por la cual este tipo de animación es tan popular.
Diseñe un efecto de botón que ayude a los usuarios a comprender mejor el diseño para obtener el máximo impacto. El ejemplo anterior de Luke Etheridge, muestra un estado que cambia de color y le dice a los usuarios lo que sucederá con un clic. Esta es una animación de desplazamiento útil y funcional que es funcional y se ve bien.
Galerías y presentaciones de diapositivas
Las páginas web están repletas de varias galerías y presentaciones de diapositivas. Casi todos estos incluyen múltiples efectos animados, desde el movimiento entre diapositivas hasta flechas u otras divisiones que les dicen a los usuarios cómo avanzar o retroceder.
La clave para diseñar movimientos modernos se puede extraer directamente de las especificaciones de Diseño de materiales.
- El movimiento es rápido
- El movimiento es claro
- El movimiento es cohesivo
La moción es que el disparo de Baptiste Dumas hace todas estas cosas. El movimiento ocurre de una manera que no deja al usuario preguntando qué sucederá después, crea una línea obvia entre los elementos de contenido y todo está vinculado con un flujo de movimiento similar y continuo.
Navegación y Menús
Nos guste o no, los estilos de navegación ocultos son un elemento de diseño popular. Grandes fragmentos de animación o efectos de desplazamiento pueden ayudar a los usuarios a navegar mejor por el contenido y moverse por el diseño.
Desde los íconos de hamburguesas que crecen o se desvanecen con información que aparece o se despliega en la pantalla, los elementos del menú de animación pueden servir como una herramienta direccional fuerte.
Oxen Made, arriba, usa animaciones de desplazamiento de dos maneras en la página de inicio para dirigir a los usuarios a las acciones que se supone que deben tomar. "Menú" cambia de color al pasar el mouse para que los usuarios sepan que es un elemento en el que se puede hacer clic. El menú completo se abre desde el lado izquierdo de la página. Además, una pequeña flecha triangular rebota en la esquina derecha, usando el mismo amarillo del botón de menú activo, lo que indica que hay más contenido en el desplazamiento.
Estos movimientos sutiles ocurren mientras se reproduce un video de fondo relativamente ocupado. Los movimientos más suaves contrastan lo suficiente con el fondo para captar la atención de los usuarios y proporcionar una amplia dirección y navegación del sitio.
Formas y campos

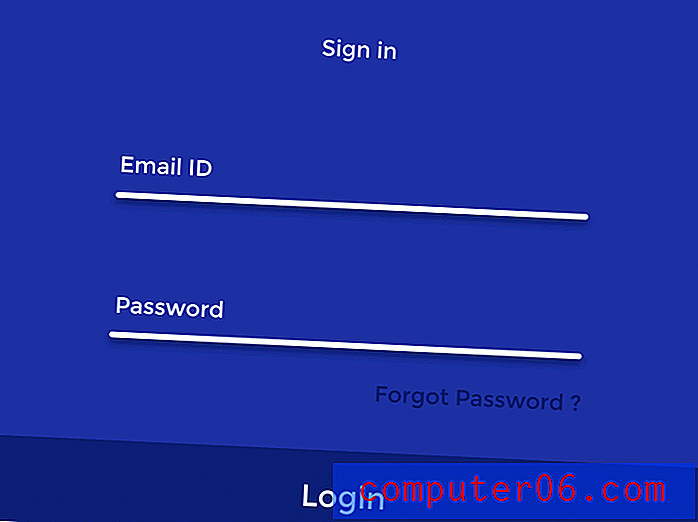
Algunos de los mejores ejemplos de efectos de desplazamiento están en el uso de formularios y campos. Casi todos los sitios web que visita solicitan algún tipo de acción o información. Cuanto más fácil sea para los usuarios proporcionar esta información, más probabilidades hay de que la recopilen.
Eso no significa que las formas tengan que ser aburridas. Las señales visuales como las sugerencias de herramientas que ayudan a los usuarios a recordar qué ingresar en un campo (y en qué formato), así como la confirmación del éxito son importantes.
El ejemplo anterior hace ambas cosas. Se les dice a los usuarios qué información ingresar, pueden ver la entrada a medida que ocurre y con un clic en el botón "iniciar sesión" aparece una confirmación animada rápida en la pantalla. Los usuarios no tienen que adivinar si su información se ingresó correctamente o no y saber con esa comprobación rápida en la pantalla que pueden proceder con lo que quieren hacer a continuación.
Si no está seguro de por dónde comenzar con simples efectos de desplazamiento o animaciones, los formularios pueden ser un buen punto de partida. Los usuarios ya esperan que esta parte del sitio web sea interactiva. Van a hacer algo con la forma; Proporcione los comentarios apropiados con una animación simple.
Recursos y código para probar
¿Listo para agregar algunos efectos animados a su diseño? Hay muchos recursos excelentes que pueden ayudarlo a comenzar.
- Hover.css: una colección de efectos de desplazamiento de CSS3 para aplicar a enlaces, botones, logotipos, SVG, imágenes destacadas, etc. Aplicar a sus elementos, modificar o utilizar para inspirarse. Disponible en CSS, Sass y LESS.
- Efectos de desplazamiento de imagen: una colección de efectos para ayudarlo a aprovechar al máximo el desplazamiento de las imágenes. Copie el código y úselo en sus proyectos.
- Efectos de desplazamiento del ícono: Desplazamiento simple para agregar énfasis a los iconos circulares.
- Increíbles efectos de desplazamiento de WordPress: la colección de efectos es excelente para los usuarios de WordPress, y está hecha con CSS3 puro y sin dependencias. La colección incluye docenas de opciones y estilos.
- W3Schools - Transiciones CSS3: aprenda a usar las transiciones CSS3 desde cero con este tutorial.
Conclusión
Las animaciones de desplazamiento son una de esas técnicas de diseño que parecen complicadas y pesadas. Pero la realidad es que con la animación CSS, casi cualquier persona puede agregar una animación simple con facilidad. Son livianos y hay muchos animadores que quieren compartir fragmentos de código contigo.
Solo tenga en cuenta la regla de oro de usar cualquier truco en su diseño: debe ser significativo. Solo use efectos de desplazamiento o animaciones cuando agreguen contenido; tenga cuidado de no distraer a los usuarios de las acciones que deben tomar. ¡Diviértete y buena suerte!