Tendencia de diseño: ondas y líneas "suaves"
Hay una tendencia de diseño más suave que se hace cargo de los proyectos del sitio web: ondas y líneas suaves. Donde los fondos han sido dominados por un solo color "plano", estamos viendo un cambio hacia líneas curvas y ondas.
Los elementos son más ligeros, más suaves y evocan una sensación general diferente para el diseño. Lo que es especialmente bueno es que las ondas y las líneas más suaves se pueden usar de muchas maneras diferentes para que cada diseño se sienta totalmente diferente. (Es una de esas tendencias que casi te puede sorprender porque aparece en muchas formas).
Aquí hay un vistazo a las tendencias de las ondas y las líneas "suaves" en el diseño de sitios web.
Acentos de diseño

Cuando los rectángulos y los círculos simplemente no funcionan para el estado de ánimo de un proyecto, las burbujas y las ondas pueden ser la solución. Para pequeñas manchas de elementos específicos a elementos más grandes que requieren atención, las líneas más suaves harán que los usuarios salten el diseño.
El festival Papillons de Nuit hace un gran trabajo al usar olas para resaltar elementos del evento. Los elementos basados en ondas están separados sobre un fondo claro y cada uno incluye algo especial: la esquina superior tiene un toque de animación, el elemento "zapping" incluye múltiples ondas y la esquina inferior te lleva a enlaces de redes sociales. En el desplazamiento, más ondas y divisiones suaves ayudan a conectar fotos y artistas en el evento.
Si bien este diseño puede ser demasiado para un sitio de comercio electrónico o institución financiera, es una gran solución para una página de eventos. El aspecto es divertido, atractivo y ligero (todos los elementos que ayudan a impulsar el tráfico de eventos).
Dibuja el ojo hacia un CTA

Los esquemas de diseño de estilo minimalista y las ilustraciones planas siguen siendo un elemento de diseño popular. Agregar ondas puede ayudar a atraer la atención hacia partes específicas del diseño, incluida una llamada a la acción.
Si bien puede lograr esto con una flecha o elemento triangular, la onda proporciona una directiva más sutil. Los usuarios no sienten que están siendo forzados a ingresar al elemento o mensaje en el que se puede hacer clic.
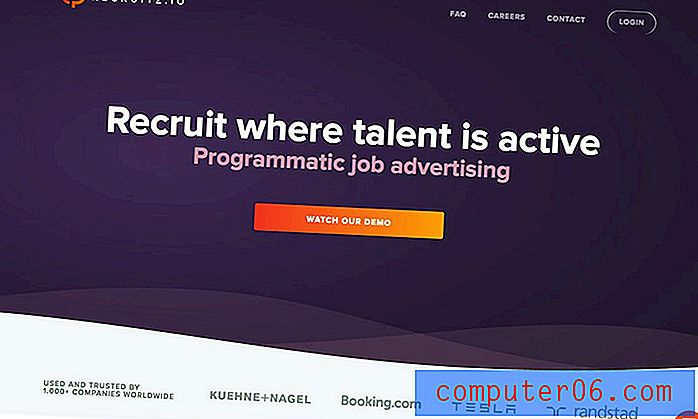
Recruitz usa ondas para crear una separación entre el llamado a la acción y la información testimonial en la parte inferior de la pantalla. El divisor suave ayuda al ojo a ir y venir entre los elementos con facilidad y crea profundidad entre los elementos para que el diseño no se sienta simple. (El esquema de colores brillantes también ayuda).
Ilustraciones de onda

Si bien las ondas pueden ser un elemento independiente impactante para un fondo, también se pueden incorporar en una ilustración. Esta sensación más suave es algo diferente de muchas de las líneas duras y los íconos mínimos que han sido populares en los últimos tiempos, pero el resultado es una visualización fácil a la que los usuarios pueden acceder directamente.
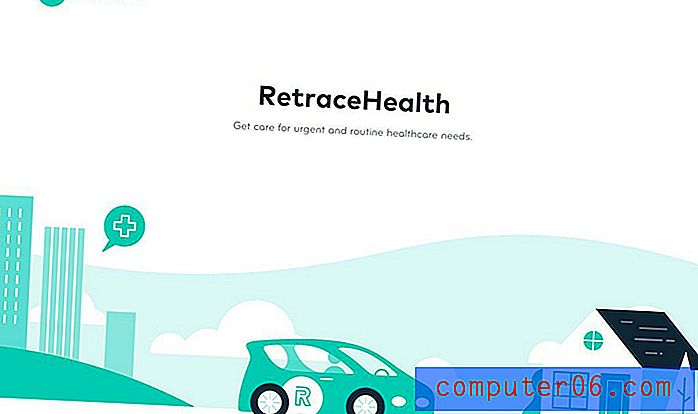
Las ondas también pueden ayudar a crear espacios en blanco más suaves. Retrace Health utiliza un fondo con una ola para el cielo que se mueve lentamente por la pantalla. El flujo y reflujo de la onda aumentan y disminuyen el espacio entre la imagen y el título, lo que ayuda a empujar el ojo hacia arriba, haciendo cambios sutiles en la cantidad de espacio en blanco entre los elementos.
Balancear líneas duras

Las olas pueden hacer más que solo pararse solas; Las ondas también pueden servir como elementos de fondo para ayudar a equilibrar líneas duras u otros elementos en el plan visual. Si la estética es demasiado dura o necesita un poco de equilibrio para sentirse bien, considere una solución de elemento de estilo de onda,
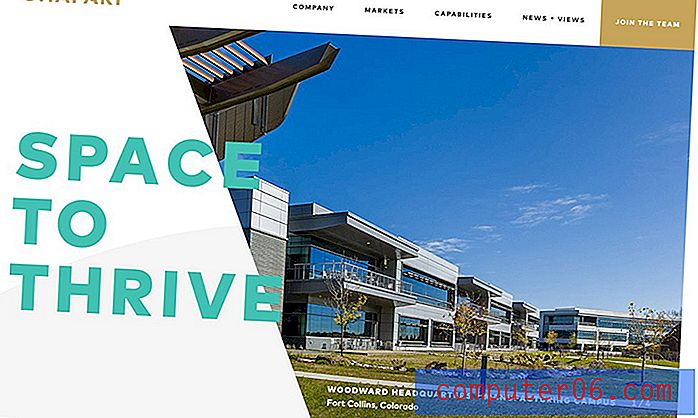
El diseño de Ghafari incluye una onda sutil que quizás ni siquiera veas a primera vista. El ojo está más atraído por la forma interesante de la foto, el texto de colores brillantes e incluso el botón dorado en la esquina superior. Pero una ola gris es la pieza que lo une todo. La ola equilibra las formas más pesadas y ásperas para que el diseño no se vea desproporcionado o desordenado. Es simple y casi cae completamente en segundo plano.
Es importante tener en cuenta esta técnica. No todos los elementos de diseño están ahí para decirles algo a los usuarios. A veces, los elementos de diseño son más invisibles y juegan un papel de apoyo para ayudar a los proyectos a mantener el equilibrio y establecer la sensación correcta.
Establecer separación de fondo

Las ondas y las líneas suaves parecen ser un elemento que puede hacer que el diseño en capas basado en material se vea un poco menos formulado. En lugar de rectángulos y círculos estrictos para capas o elementos basados en tarjetas, las ondas de fondo pueden crear el mismo tipo de separación.
Como con otros ejemplos, el resultado es un poco más ligero con un tono menos exigente.
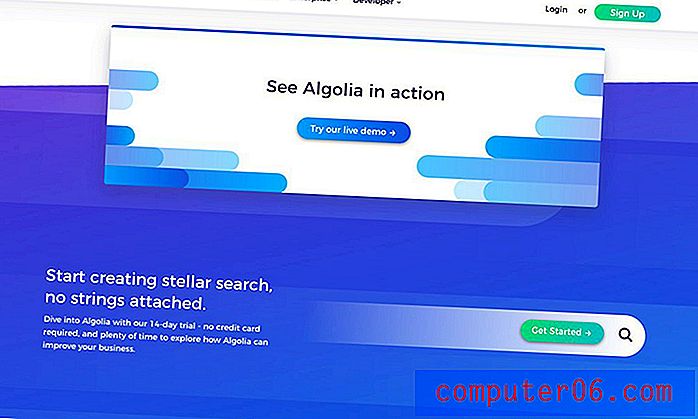
Las ondas también pueden funcionar bien con otra tendencia: los gradientes. Algolia hace un buen trabajo colocando elementos en ambos estilos. El diseño, a pesar de que utiliza múltiples efectos, se siente simple y fácil de leer.
Crear animaciones atractivas

Cuando piensas "ola", el océano probablemente viene a la mente. Se guardó una animación estándar en forma de onda hasta el final para evitar que esta asociación lógica se apodere de su mente cuando se trata de esta tendencia de diseño.
Pero es un usuario perfecto de olas. Las olas animadas pueden imitar los ritmos y el flujo natural del océano para crear una imagen relajante y armoniosa.
Futuramo hace esto con el sitio Relativity of Time. Las ondas de fondo fluyen sin problemas entre sí. Son simples y se mueven de forma natural. Lo que es diferente es que las formas en realidad no tienen nada que ver con el contenido en la pantalla. Simplemente establecen la escena para una experiencia relajante a medida que el usuario se mueve por el resto del contenido.
Este ejemplo muestra cómo capturar una audiencia con un tema visual simple que lleva a través del contenido. También se conecta bien debido al aspecto del tiempo en la historia contada a través del contenido y el diseño.
Conclusión
Las líneas con más curvatura crean un flujo y un estado de ánimo diferentes para los proyectos. La simple adición de una curva a una línea recta puede cambiar la sensación de un proyecto completo, haciéndolo menos pesado y más atractivo.
Los usuarios parecen sentirse atraídos por estos elementos porque casi les dan la bienvenida al diseño. ¿Cómo te sientes acerca de las olas y las líneas suaves? Comparta sus pensamientos y ejemplos con nosotros en Twitter. (Asegúrese de etiquetar Design Shack).