Tendencia de diseño: ¿Qué pasa con todos esos pequeños logotipos de esquina?
¿Has notado cómo los logos pequeños parecen ser cada vez más populares en los sitios web? Durante un tiempo, parecía que el enfoque en el diseño era "hacerlo más grande". Eso ha cambiado, en términos de tamaño del logotipo y ubicación de todos modos.
La tendencia más grande en el diseño de sitios web en este momento es el uso del pequeño logotipo de la esquina. Vamos a desglosar la tendencia y ver algunos buenos ejemplos. Tal vez encuentres la inspiración para reducir el logo en tu próximo proyecto. ¡O tal vez decidas mantenerlo grande y audaz!
Explore los elementos de Envato
Identifica la tendencia



Si bien no existe una regla distinta que establezca que un logotipo debe estar en la esquina superior izquierda de un sitio web, esa ubicación es común para fines de legibilidad e identificación. Los usuarios están acostumbrados a buscar información sobre la marca y proporciona un buen punto de referencia de navegación para ayudarlos a volver a la página de inicio cuando están atascados.
Por lo tanto, no sorprende que los logotipos pequeños se coloquen con mayor frecuencia en esta parte del diseño. Si bien el uso de logotipos pequeños no está restringido a esta ubicación, sigue los patrones de usuario aceptados. Eso es importante porque cuando intentas algo diferente, quieres que los usuarios lo entiendan sin dificultad. En este caso, el cambio es el tamaño del logotipo, reduciéndolo a un tamaño "pequeño" podría hacerlo menos visual dominante. Al mantenerlo en la misma ubicación, el usuario aún puede encontrarlo y realizar las acciones esperadas sin pensar en este cambio.
Esta es una de esas tendencias que es fácil de detectar. Busque un logotipo súper pequeño (a menudo menos de 300 píxeles cuadrados con una resolución de escritorio estándar) en una ubicación que se adhiera a la parte superior e izquierda del lienzo.
Desglose de tendencia
Si bien la tendencia se basa en el tamaño y la ubicación de los logotipos, eso no es lo único que parece ser un hilo conductor. Los diseñadores también usan formas, iconografías, tipografías y colores similares.
La tendencia se complementa y toma prestados conceptos de muchos otros estilos populares, particularmente minimalismo, colores brillantes e iconografía. Eso es parte de lo que hace que esta tendencia funcione; Se integra con otros patrones de diseño casi a la perfección.
Cuadrícula

El logotipo cuadrado simple es fácil de usar y proporciona un buen punto de anclaje para la marca. Muchos de estos logotipos cuadrados tienen un par de palabras (logotipo) o pequeñas imágenes en un cuadrado de color.
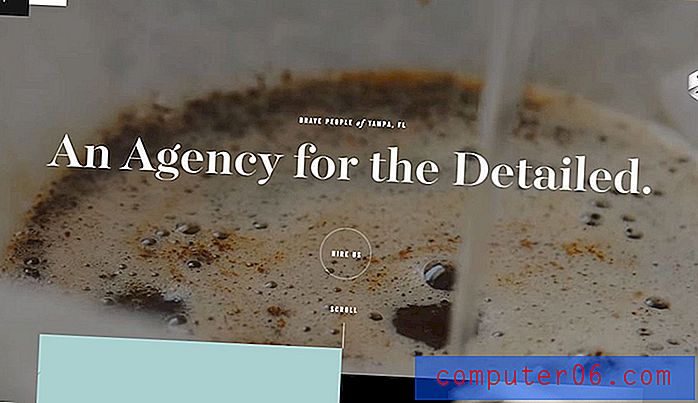
El negro es una opción popular, como es el caso de Brave People (arriba), pero las opciones de color pueden ser dictadas por el fondo del diseño y los colores de la marca. No hay nada que decir que un logotipo cuadrado debe tener una apariencia rígida, pero esta es una opción bastante común.
Los cuadrados son populares porque la forma es reutilizable en varios lugares, incluidas las redes sociales, y para convertir como un ícono de aplicación.
Íconos Logotipos

A medida que diseñamos más cosas para pantallas pequeñas, hay una tendencia a simplificar y simplificar. Lo mismo es cierto con esta tendencia, donde un ícono simple puede servir como el pequeño logotipo de la esquina.
El truco para hacer que esto funcione es que la imagen debe ser "icónica" y lo suficientemente simple como para que sea fácil de leer y comprender en el tamaño súper pequeño. No todos los íconos funcionarán o se sentirán apropiados en tamaños más pequeños.
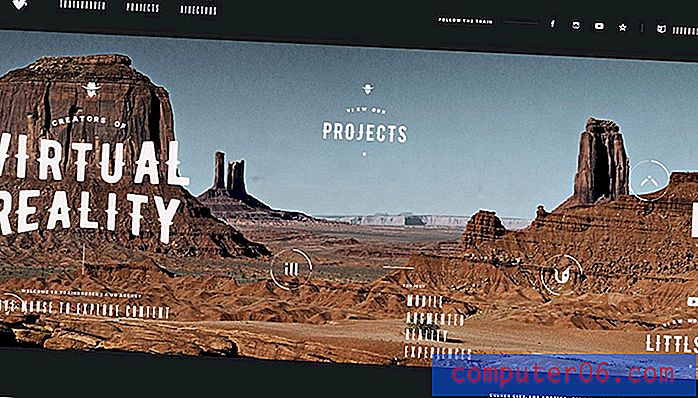
Debido a que esto puede ser bastante complicado, la mayoría de los diseñadores que optan por esta ruta están utilizando iconos negros o blancos de un color con unas pocas líneas simples. Si bien algunos de estos iconos representan ciertas imágenes, como el Train Robber (arriba), muchos otros están usando formas geométricas. Con un logotipo de icono, muchas de las decisiones se remontan a la identidad de su marca. ¿Tiene un icono con el que los usuarios se identifican? ¿Funciona en este contexto?
Logotipos

Cuando se trata de logotipos pequeños, los logotipos pueden ser una de las mejores alternativas para la mayoría de los diseños de sitios web. Para las marcas con un logotipo, la solución ya está integrada. El logotipo probablemente fue diseñado con la idea de que tenía que funcionar en todos los tamaños.
El verdadero truco de los logotipos en la esquina superior del diseño para garantizar que no se pierdan. Los logotipos que usan estilos de letra súper delgados o que incluyen palabras súper cortas pueden necesitar más peso que aquellos con palabras más largas o que tienen tipos de letra más gruesos. La ubicación debe determinarse por el peso visual, no solo por una guía de píxeles.
También es importante considerar el trasfondo donde vivirá el logotipo. Asegúrese de que el logotipo permanezca visible en las páginas. Intente evitar fondos con otros elementos de tipo o patrones excepcionalmente ocupados para una máxima legibilidad.
Estilos de iconos de "aplicación"

El estilo del icono de la aplicación también funciona muy bien en los sitios web y proporciona un elemento de diseño multipropósito. La ubicación y el diseño a menudo son similares a la idea detrás del logotipo cuadrado, pero los iconos de estilo de aplicación a menudo se apartan un poco más de los bordes del lienzo, pueden incluir más color y a menudo se consideran un logotipo secundario de la marca.
Jugar con este estilo puede ser muy divertido, pero es importante asegurarse de que su identidad no se pierda si utiliza una marca menos común. Considere incorporar el nombre de la marca y el logotipo principal en otros lugares para mantener la conexión visual que los usuarios esperan.
Los sitios web basados en aplicaciones a menudo usan este estilo porque el ícono de la aplicación es su marca y reconocimiento de usuario. Para que la experiencia sea un poco diferente para los usuarios que acceden al sitio web en lugar de a la aplicación, agregue un toque de movimiento o animación flotante al logotipo para sorprender y deleitar.
Reducirlo

Dependiendo del logotipo, es posible que no se requiera ningún trabajo adicional o rediseño para usar esta tendencia. Solo toma el logotipo, encogelo y ponlo en la esquina superior. Suena bastante fácil, ¿verdad?
Aquí está el truco: su logotipo ya debe incluir todos los componentes de legibilidad en un tamaño pequeño. Para la mayoría de las marcas, esto significa que el logotipo debe estar solo en un elemento de tipo de navegación sin mucho color u otras imágenes.
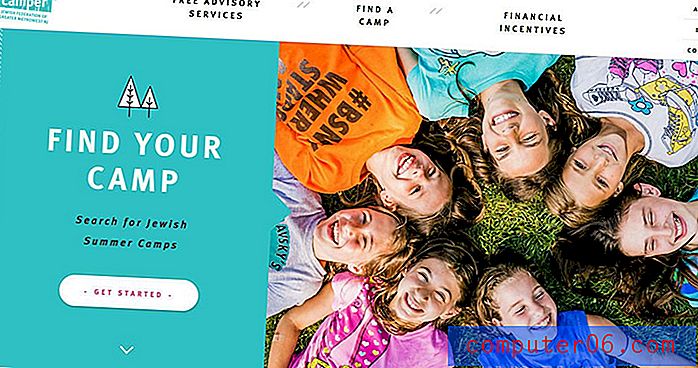
One Happy Camper (arriba) hace esto con bastante éxito. El logotipo se reduce a "tamaño de esquina pequeña" y está contenido dentro de una barra de navegación blanca. El color del logotipo primario pasa por el área de contenido principal del sitio web, atrayendo la atención del logotipo al mensaje y viceversa.
Colores

Los pequeños logotipos de las esquinas tienden a presentar mucho blanco y negro. Pero ese no tiene que ser el caso. Todo se basa en la colocación.
Los colores brillantes y audaces siguen siendo grandes gracias a las influencias del diseño plano y material. Estas opciones de color también pueden funcionar en el espacio pequeño. El truco para colorear es simplificar otros elementos para que haya mucho contraste. Los elementos pequeños pueden perderse fácilmente si están sucediendo demasiadas cosas en un espacio en competencia.
Por otro lado, la naturaleza rígida de un logotipo en blanco y negro o negro o blanco puede proporcionar el contraste adecuado para distinguirlo de un fondo ocupado. Para los diseños en los que el logotipo aparece encima de una imagen o video de héroe, esta suele ser la mejor opción en términos de legibilidad.
Balance de logotipo y navegación

Los logotipos diminutos pueden presentar desafíos únicos al planificar la navegación. ¿La navegación tiene que ser pequeña también? ¿Cómo puedes crear un equilibrio sin abrumar a los elementos o desequilibrarlo?
Hay un par de soluciones.
- Cree un elemento de navegación equilibrado, como un pequeño logotipo cuadrado y un icono de navegación complementario para hamburguesas con un menú oculto.
- Cree un contenedor para el logotipo y la navegación para que funcionen juntos.
Ambas opciones pueden funcionar igualmente bien. Mientras los usuarios puedan acceder a la información con facilidad, el diseño funcionará. Piense en sus usuarios y sus hábitos antes de tomar esa decisión.
Conclusión
Tiny es la nueva gran cosa. Un diseñador sabio dijo una vez que si puede hacer que algo funcione en un tamaño pequeño, funcionará en cualquier lugar. Tal vez ese sea el desafío para los diseñadores: crear algo que funcione maravillosamente a nivel micro.
Lo que es particularmente bueno de los logotipos de esquinas pequeñas como tendencia es que es utilizable. No tiene que someterse a un rediseño para usar este concepto y puede agregar una característica moderna con solo un pequeño ajuste de diseño.