Diseñando con círculos: consejos y consejos
Una vez rechazados por los diseñadores, los círculos parecen estar regresando. La forma perfectamente redonda, y sus contrapartes oblongas, puede ser difícil de trabajar. La forma no se apila tan bien como el rectángulo más estándar y crea una sensación general muy diferente.
El círculo tiene una forma perfecta, lo que significa que es el mismo sin importar cómo lo mires. Es completo y está en armonía con la naturaleza: considere cuántos elementos naturales están basados en círculos. Entonces, como diseñador, ¿cómo puedes hacer que los círculos funcionen para ti?
Círculos básicos
Los círculos son familiares y seguros. Lo que está dentro de un círculo está "protegido" desde el exterior y se puede restringir que lo que está fuera de un círculo se acerque al contenido de un círculo. La forma es interesante y un punto de atracción.
Todas estas son buenas razones para considerar el uso de círculos en el diseño. Pero los círculos también pueden ser difíciles de manejar porque pueden crear espacios extraños y pueden no funcionar bien con otros elementos de diseño. El uso de un tema circular debe estar bien planificado, diseñado y ejecutado.
Además del círculo tradicional, también estamos comenzando a formas redondeadas en general en proyectos de diseño. Formas oblongas, casi rectángulos con bordes dramáticamente curvados: todos estos elementos adquieren sus propios significados. Por lo tanto, nos centraremos en el anillo perfecto y su reciente popularidad en los proyectos de diseño.
Significados de los círculos


Hay muchas asociaciones conectadas a los círculos. Son fluidos y están conectados al movimiento y la movilidad (piense en la rueda). Como los círculos son parte del mundo natural (la forma de la luna, las flores y las frutas), el objeto se considera real y representa la vida.
Además, las curvas de un círculo pueden ser reconfortantes y están asociadas con la energía, el poder, la armonía y el infinito.
Como diseñadores, todos estamos muy acostumbrados a ver la rueda de colores, uno de los círculos más reconocibles en el mundo del diseño. Funciona porque combina todos los rasgos anteriores para crear un objeto que comunica información de una manera simple, poderosa y armoniosa. Los círculos son completos y crean énfasis.
Círculos en diseño web


Los círculos, una vez raramente utilizados en diseño web, se están convirtiendo en una opción más popular. (Hace años era difícil crear formas redondeadas en CSS, pero ese ya no es el caso). Entonces, ¿cuáles son algunos de los atributos de un gran diseño de sitio web con círculos?
A menudo se usan de una de cinco maneras:
Como una forma o marco dominante.
En lugar de rectángulo para imágenes, algunos diseñadores están usando círculos. Los círculos también pueden usarse para logotipos o botones. Si bien un círculo puede crear interés, puede crear un dilema cuando se trata de recortar y espacio. ¿Encaja la imagen dentro del círculo? (Las cámaras no toman fotos redondas). ¿Los círculos tienen suficiente espacio para sostenerse solos para que las imágenes no se mezclen? Los círculos como marcos son los más populares en el diseño de carteras, para mostrar una "porción" de trabajo sin mostrar todo.
Como elementos de la interfaz de usuario.
Un botón redondo es algo familiar. Usted sabe presionar (o hacer clic) para hacer una selección, lo que hace que los círculos sean una opción popular para las llamadas a la acción. Los elementos circulares de la interfaz de usuario son más populares cuando se usan con moderación.
Como telón de fondo.
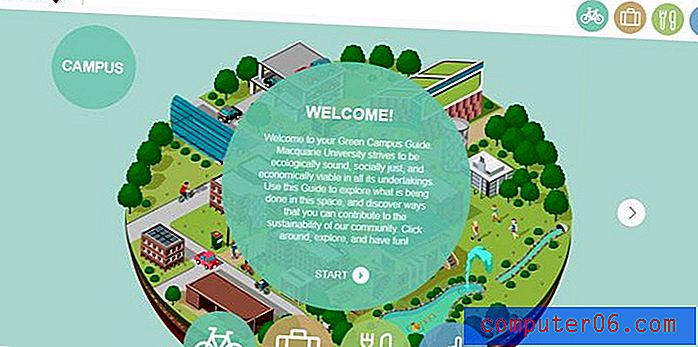
Debido a la armonía innata asociada con la forma, los círculos son fáciles de usar como patrón de fondo. Crean una sensación de flujo y tranquilidad. Los fondos circulares también pueden ayudar a enfocar los elementos que rodean, como un icono que vive dentro de un círculo.
Como herramienta de información gráfica.
Los círculos son una herramienta común para mostrar cómo las cosas son diferentes y similares en función de la noción de dónde se superponen las formas. Esta es una herramienta común para mostrar diferentes tipos de datos e información.
Para crear interés.
A veces, la idea de usar un círculo es ser diferente y hacer que algo se destaque del paisaje abarrotado. Los círculos son una excelente manera de crear interés visual. Pero tenga cuidado, usar demasiados círculos puede crear una apariencia de inestabilidad o caos porque cada elemento está pidiendo ser visto.
Círculos en los elementos de la interfaz de usuario


Como herramientas de interfaz de usuario, los círculos parecen funcionar mejor cuando se usan como parte de un esquema general de diseño minimalista. Necesitan espacio para respirar, ser identificados y tener sentido para los usuarios. Cuando se usa de esta manera, los círculos pueden ser una buena alternativa para otros tipos de navegación.
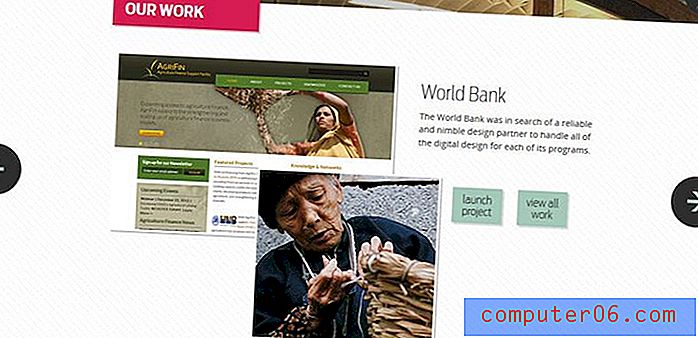
Tome Gravitate Design, por ejemplo. Los círculos se usan para un propósito distinto: navegar a izquierda y derecha. Todos los otros botones son rectangulares. Lo que hacen los círculos aquí es mostrar que interactúas con el sitio de una manera diferente de lo que esperas. (En este caso, el sitio se desplaza hacia arriba y hacia abajo, pero también los paneles de lado a lado).
Zervice también usa círculos para botones y navegación, pero de una manera muy diferente. La navegación hacia la izquierda utiliza "botones" para llevarlo de una página a la siguiente. Además, el sitio presenta círculos para alojar todo el texto en un contexto ocupado, para que sepa exactamente en qué parte de la pantalla enfocarse.
Círculos en aplicaciones y diseño móvil


Los círculos en las aplicaciones también pueden ser muy divertidos. Actualmente soy adicto a Cientos, que es un juego de nada más que círculos. Y el juego tiene una aplicación práctica para diseñar con círculos: necesitan espacio para funcionar bien. En el juego, círculos de diferentes tamaños se mueven en la pantalla; si se tocan, pierdes. Es la misma idea con el diseño. Los círculos necesitan su propio espacio para ser más funcionales.
Sin embargo, usar círculos en pantallas más pequeñas puede presentar un desafío. Deben ser lo suficientemente grandes como para leer o ver con facilidad y si un círculo se dobla como un botón, debe ser lo suficientemente grande como para tocar.
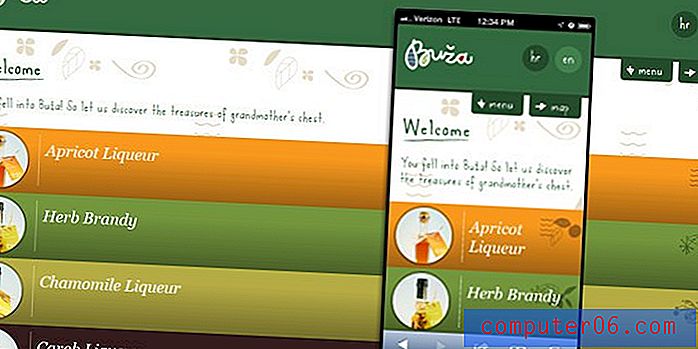
Buza usa círculos como botones para las ventas. Son grandes y aislados, lo que los convierte en un lugar fácil para hacer clic (o tocar).
Círculos en otros proyectos

Los círculos también son una opción popular para logotipos y formas en tarjetas de visita. (Esto no es sorprendente ya que vemos muchas de las mismas tendencias al mismo tiempo en diseño digital e impreso).
Las mismas razones para usar o no usar círculos se aplican a proyectos impresos. Pero hay una consideración adicional ... la impresión. A diferencia de los proyectos digitales que están confinados dentro de una pantalla rectangular, en realidad puede crear y diseñar para un medio circular.
Los volantes, calcomanías, tarjetas y otros materiales que están cortados a la forma tienen el valor adicional de ser diferentes cuando se usan de una manera menos convencional. Esto puede atraer más atención al proyecto en cuestión.
Solo ten en cuenta lo que hay dentro del círculo. Recuerde que la forma está diseñada para contener algo. Asegúrese de que la forma, las imágenes visuales y las palabras crean un mensaje unificado. Esto funciona de manera muy similar a usar círculos como marcos para imágenes en proyectos digitales.
Conclusión
Entonces, ¿cómo comienzas con los círculos? Hay una gran cantidad de excelentes recursos para ayudarlo a imaginar las posibilidades, incluido uno de mis favoritos, Creative VIP.
Creative VIP no solo utiliza muchos círculos en su diseño e interfaz, sino que es una puerta de entrada a excelentes herramientas para diseñadores. En este momento, puede encontrar excelentes colecciones de iconos circulares, plantillas para el diseño de aplicaciones con círculos, plantillas de página de destino con anillos, controles deslizantes redondos e incluso algunas insignias. (Soy miembro y amo este recurso, aunque solo sea por inspiración).
¡Buena suerte para comenzar con el diseño circular!
Fuentes de imagen: Life in My Shoes, Project Green, Janko at Warp Speed, We Love to Code y Creative Sweet Business Cards .