Cómo personalizar una plantilla de maqueta de sitio web
Una plantilla de maqueta del sitio web puede ser un salvavidas de diseño. Facilita mostrar el concepto de diseño de un sitio web en un entorno que representa el uso real (en muchos dispositivos diferentes). Pero, ¿cómo puede personalizar una plantilla de maqueta de un sitio web y colocar su propio diseño? Así es cómo.
Hay dos formas de comenzar. Puede crear su propia plantilla de maqueta de sitio web para usar en proyectos o descargar una para comenzar rápidamente. Lo bueno es que hay muchas opciones de plantillas para ayudar a los clientes a visualizar un nuevo diseño en tiempo real.
Aquí está todo lo que necesita saber sobre la personalización de una plantilla (también y para encontrar una plantilla excelente, para empezar).
Explore las maquetas de sitios web
¿Qué es una plantilla de maqueta del sitio web?
 A los clientes les encanta ver un diseño terminado en una plantilla de maqueta, porque les da una mejor idea de lo que está pensando el equipo de diseño.
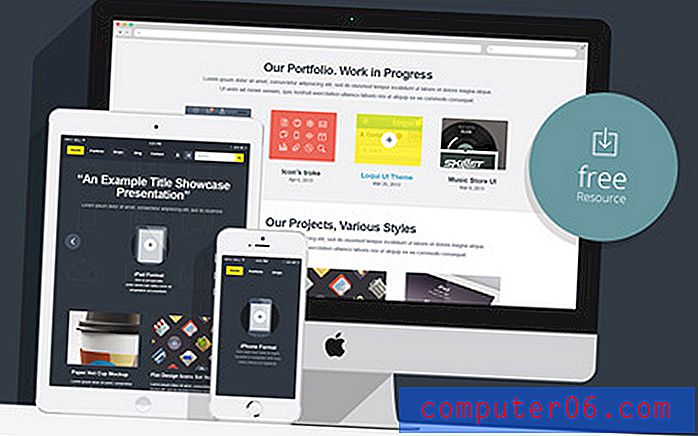
A los clientes les encanta ver un diseño terminado en una plantilla de maqueta, porque les da una mejor idea de lo que está pensando el equipo de diseño. La mayoría de las plantillas de maquetas de sitios web vienen en forma de un archivo editable de Adobe Photoshop. El diseño está hecho para que pueda pegar una captura de pantalla de su sitio web en un marco de aspecto realista, como mostrar la página de inicio de un sitio web en una computadora, tableta o dispositivo móvil real.
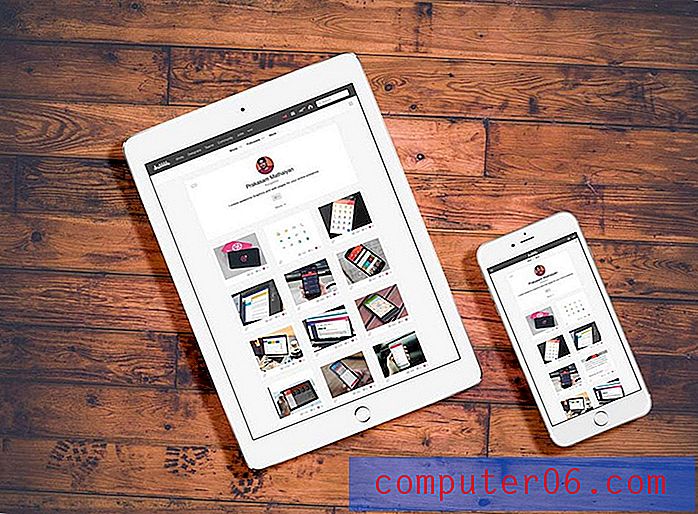
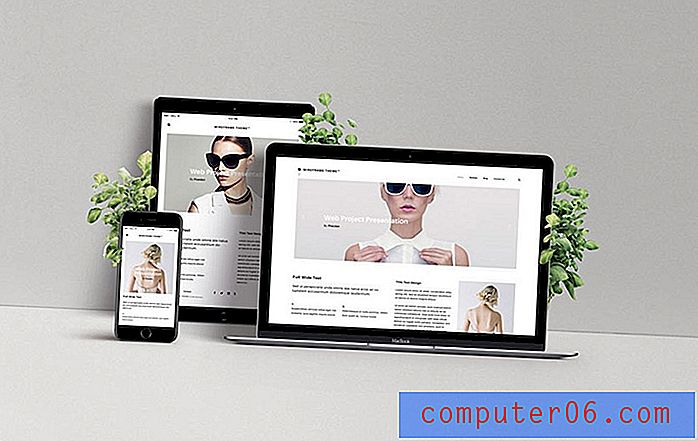
Las plantillas de maquetas de sitios web pueden incluir una sola imagen, múltiples imágenes y renders en diferentes orientaciones. Una buena maqueta puede proporcionar una excelente visualización de cómo se verá un producto terminado en el uso real.
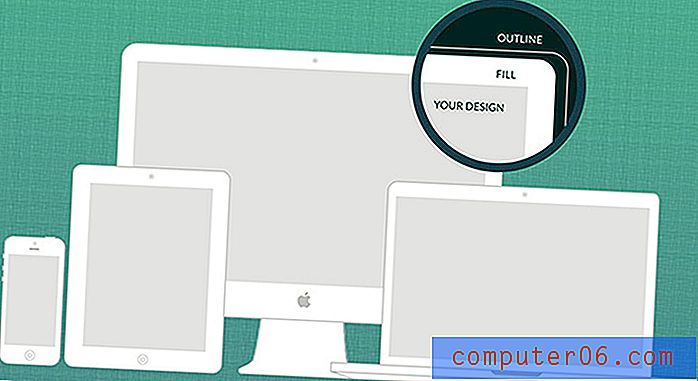
Si bien puedes hacer tus propias maquetas, hay muchas opciones disponibles para descargar. La mayoría de estas plantillas se crean como archivos PSD utilizando capas y objetos inteligentes para crear el diseño final, manteniendo las propiedades visuales del archivo. Esto resulta útil cuando se usa una maqueta que usa una orientación interesante, como 3D o vista en perspectiva.
La mayoría de las plantillas de maquetas de sitios web incluyen una mezcla de imágenes vectoriales y ráster, así que exporte con cuidado. Debes asegurarte de que la imagen de tu sitio web se vea lo mejor posible antes de mostrarla.
Cómo personalizar una plantilla de maqueta
Si bien un archivo de Photoshop con varias capas de aspecto extraño puede ser un poco intimidante, personalizar una plantilla de maqueta no es un proceso complicado. Solo necesitas:
- Encuentre una plantilla de maqueta del sitio web que le guste. (Puede crear el suyo propio, pero con tantas opciones excelentes disponibles, le recomendamos la opción de descarga). Busque una plantilla que destaque las características de su diseño, como múltiples vistas para sitios web receptivos (escritorio, tableta y teléfono), con un fondo que se ajusta al estilo del proyecto (blanco o negro versus un fondo colorido o estilo fotorrealista).
- Descomprima la descarga y confirme que tiene todas las partes necesarias: un archivo PSD con la maqueta editable, un JPG que muestra cómo debería ser el diseño (opcional) y un archivo de información o archivo Léame con cualquier información e instrucciones de licencia.
- Abra el archivo PSD en Photoshop y eche un vistazo a las capas. Busque la capa que dice "Drop Your Design Here", o similar (¡siempre hay una que se destaca con estas instrucciones!)
- Haga doble clic en esa capa para abrirla.
- Tome las capturas de pantalla apropiadas de su diseño, dimensionadas para una resolución óptima y para mostrar exactamente lo que desea que la gente vea en el diseño final de la maqueta).
- Copie y pegue, o arrastre y suelte sus imágenes o contenido en la capa adecuada, cambiando el tamaño según sea necesario para llenar el espacio.
- Presione Ctrl-S, o Cmd-S, para guardar la capa inteligente, luego regrese a la imagen original. Voila! Debería ver su nueva captura de pantalla en la maqueta.
- Exporte el archivo, utilizando el tamaño y el formato que necesita, para mostrarlo.
Cómo usar una plantilla de maqueta de sitio web
Una vez que haya personalizado una plantilla de maqueta del sitio web, ¿qué hace con ella? Estos diseños aparentemente simples tienen muchas aplicaciones prácticas. Puede usar una plantilla de maqueta del sitio web para:
- Vista previa de diseños para clientes
- Preparar marketing y promociones después del lanzamiento.
- Incluir en carteras impresas
- Envíe las entradas de un concurso cuando planee mostrar el diseño final
Todo lo que tiene que hacer para usar una plantilla de maqueta del sitio web es exportar su diseño personalizado a un formato utilizable. La mayoría de las veces, esto incluye dos opciones: un archivo de imagen de alta resolución para aplicaciones de impresión y un archivo de resolución web para usar en línea o para compartir correo electrónico.
Dónde encontrar una plantilla de maqueta de sitio web
Entonces, todo esto probablemente plantea la pregunta: ¿Dónde encuentra una de estas prácticas plantillas de maquetas de sitios web? Hay muchas opciones gratuitas y de pago disponibles de una variedad de fuentes.
También tenemos un par de excelentes resúmenes que incluyen muchas maquetas con las que puede comenzar de inmediato.
- Más de 20 plantillas de maquetas de sitios web y aplicaciones con mejor respuesta
- Más de 20 mejores maquetas de perspectiva de sitio web PSD
10 maquetas de sitios web gratis para comenzar
Para asegurarnos de que está listo para comenzar a usar una maqueta de un sitio web, hemos encontrado 10 excelentes opciones gratuitas para ayudarlo a comenzar. Algunas de estas maquetas también se pueden encontrar en otros resúmenes de Design Shack).
2 maquetas de escritorio MacBook Pro

Maquetas de PSD de escaparate receptivo

Vector Apple Outline Device PSD

Escaparate receptivo plano

Maqueta de piso blanca para iPad y iPhone

MacBook y iPhone en maqueta de mesa

Maquetas de estructura de dispositivo de Apple

Maqueta de escaparate de diseño web receptivo

Maqueta MacBook Air

MacBook Pro Retina Display PSD

Conclusión
Personalizar una plantilla de maqueta de sitio web para mostrar un proyecto es una gran herramienta para tener en su arsenal. Incluso si solo tiene un par de minutos para prepararse para una presentación, puede mostrar el diseño de su sitio web en un escenario de la vida real para una apariencia pulida.
Si bien es posible que no le importe la presentación general de un diseño o idea, los clientes definitivamente lo notarán. Este es uno de esos atajos rápidos y fáciles que los diseñadores (y los freelancers) pueden tomar para causar una gran impresión. ¡Diviértete personalizando una plantilla para tus proyectos!