Cómo usar la jerarquía visual en el diseño web
A veces miras un sitio que puede ser lo suficientemente atractivo, pero falta algo. Tiene excelentes colores, buenos gráficos, alineación perfecta y copia inteligente, pero hay algo un poco soso al respecto. Aunque todo se ve bien, nada está pasando vívidamente en un nivel mayor que cualquier otra cosa. Esta solución a este problema es la jerarquía visual.
Los diseñadores a menudo son lo suficientemente intuitivos como para dar a los elementos de la página una jerarquía clara sin siquiera pensar, otras veces la falta de intención en esta área lleva a un diseño como el descrito anteriormente. Este artículo examinará algunos de los principios básicos del diseño con una jerarquía visual de información en mente.
Explore los recursos de diseño
Principios en el trabajo
La razón por la que la jerarquía visual es tan importante es porque al dominarla, puedes tener un control inmenso sobre cómo un visitante lee tu página. En un mundo ideal, cada espectador leería toda la información de la página a fondo, lo que le permite un tiempo y un espacio infinitos para transmitir su mensaje. Sin embargo, la realidad es que probablemente solo tenga unos segundos para captar la atención de alguien y decirles de qué se trata el sitio antes de que se den la vuelta y se vayan a otro lado.
Al establecer una jerarquía clara de gráficos e información, los lectores casi no pueden evitar seguir inconscientemente el camino que les ha indicado. Técnicamente, no hay dos personas que lean una página exactamente de la misma manera, pero puede crear tendencias fuertes hacia la forma que prefiera.
Esto se desarrolla en varias áreas y métodos diferentes. La jerarquía visual se puede establecer a través de la posición, el tamaño, el color y la complejidad de un elemento en relación con los otros elementos de la página.
Para estructurar su mensaje correctamente, deberá considerar todo, desde las fuentes que utiliza hasta el espacio en blanco alrededor de un objeto determinado. Siempre sea consciente de lo que llama la atención en su página y asegúrese de que sea intencional.
Posición
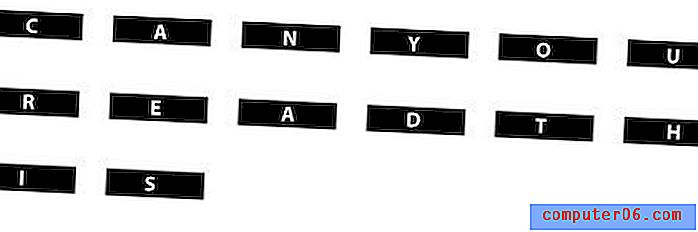
La posición es una de las formas más básicas para establecer la jerarquía. Considere el siguiente ejemplo:

Lo más probable es que, al mirar por primera vez esta imagen, no estaba muy seguro de lo que estaba sucediendo. Tus ojos probablemente se movieron un poco, buscando un patrón distinguible. Ahora mira este ejemplo, usando las mismas letras.

De repente, aunque el mensaje sigue distorsionado por el espacio físico y las formas innecesarias, resulta mucho más fácil descifrarlo cuando invertimos el orden. Aunque ambos mensajes causaron que sus ojos deambularan por la imagen, el segundo hizo que fuera mucho más fácil ver que las letras se unían para formar palabras que el primero. Esto se debe a que estás acostumbrado a leer de izquierda a derecha. Cuando hay un caos visual incierto en una página, la primera forma en que su cerebro quiere tratar de organizar la información es en el orden que le enseñaron a leer: de izquierda a derecha, de arriba a abajo.
Esto no tiene la intención de sorprenderte, es obvio que leemos de izquierda a derecha. Sin embargo, ser más consciente de esta tendencia lo ayudará a estructurar su contenido de manera adecuada. Recuerde que este principio se extiende más allá de las palabras en elementos gráficos en una página. Si presenta a sus usuarios una cuadrícula de objetos, bastante similares en tamaño, forma y color, tendrán una tendencia a leer la cuadrícula de izquierda a derecha a menos que se les indique lo contrario.
¿No es esto aburrido?
Tal vez se pregunte cómo serían sus diseños si se adhiriera firmemente al principio de lectura z anterior. La respuesta es increíblemente aburrida y poco original.
El objetivo, entonces, es poder alinear los objetos en una página de una manera más atractiva y al mismo tiempo hacer que el lector ignore su tendencia subconsciente a leer en una "z". Esto se logra mediante el uso de los otros principios de jerarquía visual que se analizan a continuación.
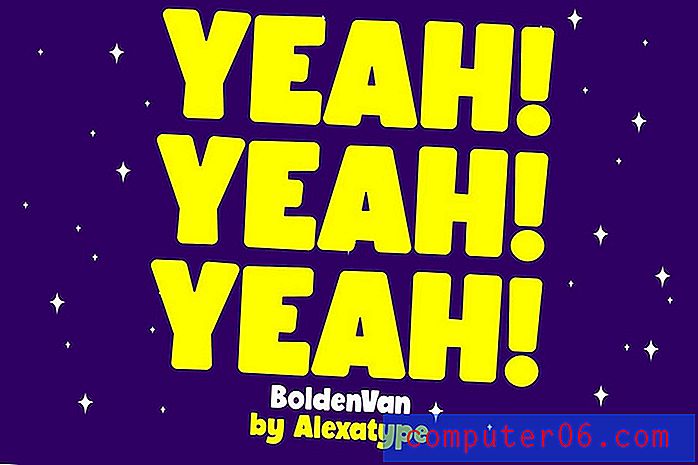
Talla
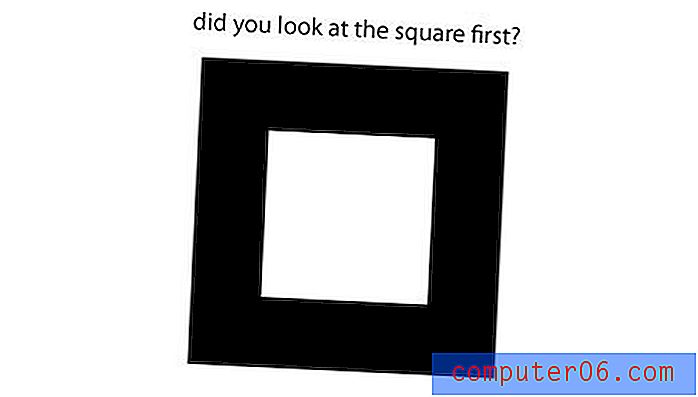
En el mundo del diseño, el tamaño definitivamente importa. Al variar el tamaño de los elementos en una página, puede romper fácilmente la tendencia del patrón z.

A pesar de que la pregunta escrita es más alta que el cuadrado, el tamaño y la audacia del cuadrado atraen su atención antes que las palabras. Echemos un vistazo a este principio prácticamente aplicado al diseño web.

Esta es una página extremadamente simple que utiliza una clara jerarquía visual. La cita en el centro de la página es lo suficientemente grande como para ser el primer objeto que llame su atención. Después de esto, el logotipo en la parte superior izquierda no solo es el lugar natural para restablecer sus tendencias de lectura, sino que también es el siguiente elemento de contraste más grande en la página. El diseñador ha estructurado el sitio para que si solo pasa unos segundos en la página, lea “Piensa en grande. Sé ágil. seguido de "Hobson Dungog + Davis".
Esta es la manipulación clásica de la jerarquía visual en el trabajo (tenga en cuenta que el espacio en blanco también está en juego). Hubiera sido fácil configurar la cita para que apareciera en la esquina superior izquierda seguida del logotipo, pero el diseño no hubiera sido tan interesante o flexible.
Color
El uso inteligente del color puede ser una de las formas visualmente más interesantes de diferenciar elementos en una página y llamar la atención donde lo desee. La obsesión de su cerebro con el contraste hará que sus ojos se centren en los objetos que se destacan simplemente por su diferencia de color en relación con los objetos circundantes. Considere el siguiente ejemplo:

Este diseñador ha utilizado varios tonos de color contrastantes y complementarios para establecer una jerarquía visual en lo que de otro modo sería un bloque de texto monótono. Las secciones más brillantes llaman su atención y facilitan la comprensión del párrafo sin tomarse el tiempo de leerlo.
El contexto también entra en juego aquí. Si se tratara de un diseño de impresión, no pensaría nada en el texto de color más brillante que fuera para captar su atención. Sin embargo, en la web, su cerebro esperará que estas áreas de enfoque obviamente intencionales signifiquen algo más significativo: en este caso, un enlace. Y convertir el texto más brillante en enlaces es exactamente lo que ha hecho este diseñador. A pesar del formato no tradicional representado por la falta de un área de navegación, puede descubrir rápidamente cómo funciona el sitio debido al uso de, según adivinó, la jerarquía visual.
Complejidad visual
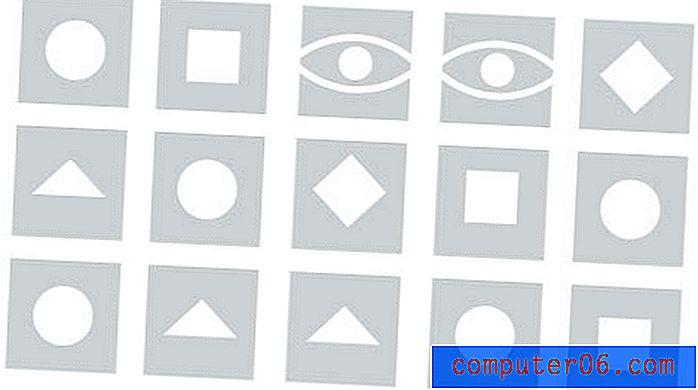
La última forma que veremos para controlar la jerarquía visual es a través de la complejidad visual y los patrones discernibles. El principal aquí es que si desea que algo destaque en su página más que los objetos que la rodean, haga que sea considerablemente más o menos complejo. Incluso si los objetos tienen un tamaño y color similares, la mayor complejidad aumentará el interés visual.
Este principio se vincula fuertemente con patrones discernibles. Como se mencionó anteriormente, su cerebro está constantemente tratando de tener sentido y forzar el orden sobre el caos de píxeles que ve en la pantalla. Por lo tanto, se aferrará a las áreas que no solo son las más interesantes debido a su complejidad, sino también a aquellos elementos sobre los que puede imponer un esquema familiar.

El ejemplo básico anterior puede enseñarnos mucho sobre cómo enfocamos nuestra atención. Hay dos áreas de la imagen que se destacan más. El primer y más obvio área son las dos formas peculiares en la fila superior. No solo son más complejos visualmente que los objetos que los rodean, sino que también recuerdan algo familiar: un par de ojos. A pesar del caos que los rodea, estas formas llaman su atención porque los rostros se encuentran entre los objetos más familiares, amigables o incluso amenazantes que encontramos. Si desea establecer un área determinada en la jerarquía visual, sin importar dónde se encuentre en una página, no puede equivocarse con una cara.
Después de renunciar al par de ojos, su próximo objetivo probable son los dos triángulos repetidos en la fila inferior. Aquí nuevamente su cerebro está tratando de imponer orden. Comprende esta área un poco más que las demás debido al elemento repetido. El uso de la repetición selectiva en sus diseños es una excelente manera de agregar interés visual, conectar objetos distantes y guiar al espectador por el camino que desea que sigan. Para utilizar la repetición de manera efectiva, simplemente implemente las variables que acabamos de analizar (tamaño, color y complejidad) como base para el elemento repetido.
Conclusión
El objetivo de este artículo era hacerte más consciente de cómo usar los conceptos de jerarquía visual para controlar la prominencia de los objetos en una página y dirigir a los espectadores en la dirección que quieres que vayan. Espero haber logrado que apliques conscientemente una jerarquía clara e intencional en cada elemento que diseñes.
Use los comentarios a continuación para decirnos qué le pareció el artículo y si alguna vez pensó mucho en el uso de las jerarquías informativas visuales.