¿El gradiente está regresando?
Una de las técnicas rechazadas por los diseñadores al comienzo de la era del diseño plano es regresar. Casi de la noche a la mañana, parece que los gradientes están apareciendo en los diseños de sitios web en todas partes.
Desde fondos hasta superposiciones de imágenes y texturas sutiles en los elementos de la interfaz de usuario, el efecto de dos colores está de vuelta a lo grande. También es un poco diferente esta vez. Esto es lo que necesita saber antes de volver a usar gradientes (y muchos ejemplos para despertar su creatividad).
Explore los recursos de diseño
Las tendencias marcan el camino


Spotify lideró la carga con las tendencias de color de duotono a principios de este año y las superposiciones de dos colores casi se han convertido en un símbolo visual de la marca. Sin embargo, si observa de cerca, Spotify usa duotono con un gradiente distinto, equilibrando toques brillantes de color o usando un solo tono brillante que se desvanece a claro u oscuro.
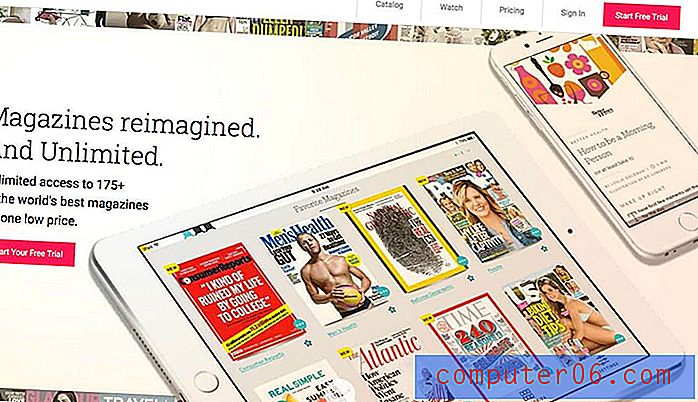
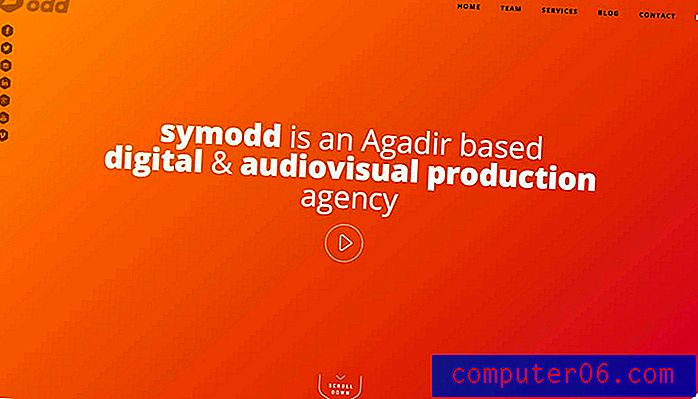
Otras grandes marcas también están volviendo al gradiente para sus mensajes. Texture, el proveedor de revistas en línea, está utilizando un degradado de pantalla completa para su diseño.
Pero estos no son los únicos ejemplos de gradientes de nuevo estilo. Están apareciendo en diseños para todo, desde minoristas hasta carteras.
Tampoco hay reglas distintivas para el uso de gradientes. Pueden incluir múltiples colores, irradiar desde el centro, provenir de una esquina o caer horizontalmente. Los gradientes pueden ser el elemento visual principal en la pantalla o una característica simple.
Lo que es particularmente bueno es que los diseñadores están usando el efecto de muchas maneras diferentes. Y en realidad se ven muy bien.
Gradientes con colores planos


Si bien los gradientes se lanzaron en la era del diseño plano, su regreso incorpora muchos elementos planos, particularmente el color. Algunos de los ejemplos más grandes y audaces de color en degradados son los tonos "prestados" directamente de las paletas de diseño plano.
Estas opciones de color ayudan a dar a los gradientes una sensación moderna que parece combinar con otras tendencias del sitio web. Puede mezclar este estilo de degradado con una estética plana, o agregar un degradado a una interfaz de Diseño de materiales o incluso probar una combinación de colores apagados en el fondo de un proyecto mínimo.
Lo bueno de la opción de color es que realmente es un complemento de otras tendencias, por lo que es un diseño de transición fácil si desea emplear un poco de rediseño pero no está listo para abandonar por completo su estética actual.
Dos tonos está adentro


Los gradientes de duotono son un gran problema. Nuevamente, esta es una combinación de tendencias que parece encajar bien.
La desventaja del concepto de dos tonos es que se está utilizando ... mucho. Parece que hay toda una escuela de diseños con el mismo patrón de degradado con diferentes colores. (Y muchos usan variantes de azules y verdes).
Esa es la única precaución con las tendencias: hazla tuya. No solo repita lo que otra persona ya ha hecho.
Imágenes de fondo con degradados


Los fondos con profundidad vuelven gracias a los degradados. Esto es algo que probablemente seguirá creciendo a medida que más sitios web y diseñadores intenten incorporar más realismo y bits tridimensionales en el diseño gracias a la realidad virtual.
Si bien la estética plana es elegante y fácil de ver, la principal falla es que carece de un elemento de realidad. Solo piensa en la naturaleza. Mira al cielo en cualquier momento. Lo más probable es que vea colores graduados: azules, rojos, amarillos, púrpuras.
Este es el mismo concepto detrás de gradientes y sombras. Ayudan a agregar un nivel de profundidad y realidad al diseño cuando se hace bien. (Así que manténgalos simples y sutiles si este es el efecto que busca).
Superposiciones de imagen con degradados


Las imágenes con superposiciones de color han sido una opción de diseño popular durante algún tiempo, por lo que no sorprende que aparezca un cambio de una superposición de un solo color a una superposición de degradado.
Este efecto es una buena opción para imágenes grandes, como encabezados de héroes y para ayudar a enfocar a los usuarios en ciertos elementos de diseño o crear un lugar para escribir o llamadas a la acción que sea un poco más legible.
El truco con gradientes en la parte superior de las fotos es crear un equilibrio entre la imagen y el color. ¿Los tonos coinciden con el significado de la imagen? ¿Todavía puedes ver y entender claramente lo que está sucediendo en la foto? Puede ser complicado combinar estos elementos de una manera que mantenga la integridad de la imagen y el mensaje general.
Gradientes sutiles para elementos de la interfaz de usuario


Si bien no es tan popular como algunos de los otros estilos de degradado, algunos diseñadores están agregando degradados a los elementos de la interfaz de usuario. Estos gradientes tienden a ser más sutiles y son de un solo color.
Era un estilo dominante en la era temprana de Apple iOS / iPhone, pero se siente desfavorecido.
Es cierto que este uso de gradientes parece funcionar mejor para elementos más grandes. En espacios más pequeños de tipo ícono, el gradiente puede ser un poco más difícil de ver e incluso un poco molesto. En un espacio grande, puede ayudar a atraer la atención y enfocarse en un llamado a la acción o un botón de gran tamaño.
Al igual que con cualquier tipo de gradiente, el usuario no debería ver un gradiente y detenerse a pensar "wow, ese es un gradiente genial". Debería ser invisible hasta cierto punto. Los gradientes solo deberían mejorar la experiencia del usuario, no llamar la atención sobre la estética (a menos que sea un diseñador que busca ese tipo de cosas).
Conclusión
Seré el primero en admitir que estaba un poco triste cuando los gradientes pasaron de moda. Así que estoy bastante emocionado de ver esta tendencia volver y esta iteración es realmente interesante.
Los degradados con gran color y como una forma de agregar interés a las imágenes es algo que tiene un elemento casi intemporal. La simple complejidad es atractiva e interesante. Gracias a todos los diseñadores que están empujando esta técnica a la corriente principal.