Azulejos de estilo: el reverso de los wireframes
Style Tiles proporciona una forma fresca y productiva de abordar el proceso de diseño. Le permiten enfocarse específicamente y enfocarse en la personalidad y el estado de ánimo de un proyecto sin preocuparse por decisiones específicas de diseño.
Hoy le mostraremos exactamente qué son los mosaicos de estilo, por qué debería usarlos y cómo incorporarlos en su proceso de diseño. Siga a lo largo y puede cambiar la forma en que diseña para siempre.
¿Qué son los mosaicos de estilo?
Los mosaicos de estilo son una forma de desarrollar la identidad visual de un sitio independientemente de la complicada logística que entra en juego cuando realmente se trata de desarrollar una maqueta completa. La idea proviene de Samantha Warren, una diseñadora y bloguera extremadamente talentosa de Badass Ideas.
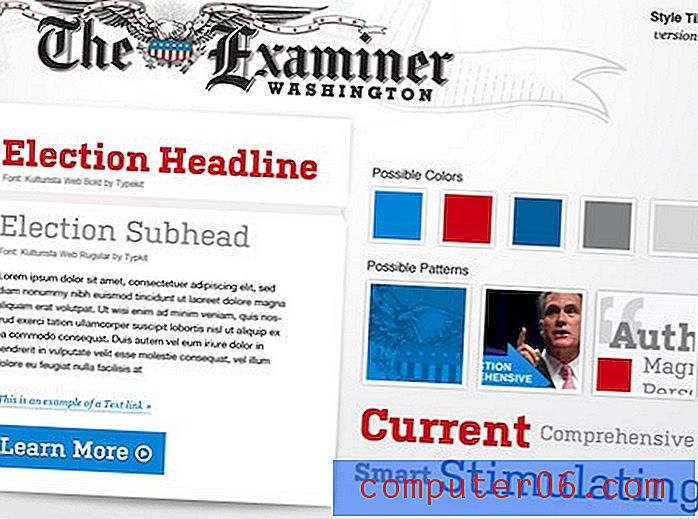
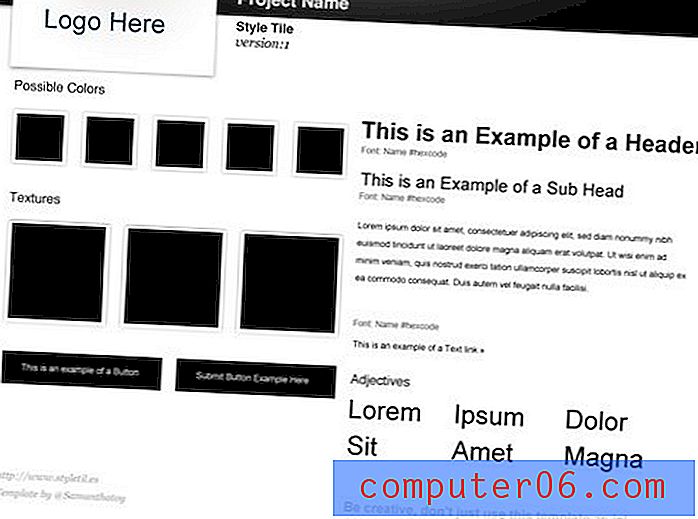
En lugar de andar por las ramas, saltemos directamente a cómo se ve un mosaico de estilo. Es difícil de describir, así que aquí hay un ejemplo del sitio web Style Tiles.

Si te impulsa el diseño visual, inmediatamente deberías poder ver la utilidad de esta herramienta. Es notablemente simple e increíblemente útil. Aquí se han tomado muchas decisiones importantes sobre tipografía, color, estilo de botones y más. Si estuviéramos creando un sitio web basado en este foro, tendríamos una idea sólida de la dirección visual que seguiríamos.
La otra cara de los wireframes
El sitio web de Style Tiles los describe como algo entre una tabla de humor, que es demasiado vaga, y una maqueta completa, que es demasiado precisa. Personalmente, pienso en ellos de manera un poco diferente: como la otra cara de los marcos de alambre.
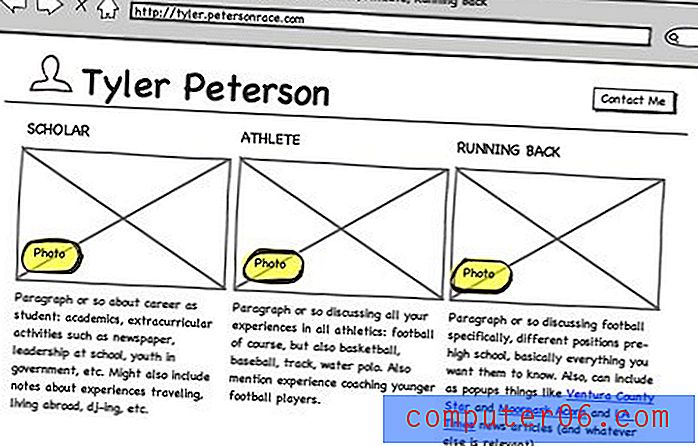
Piénselo, su objetivo con los wireframes es centrarse en el diseño sin estilo. Simplemente está pensando en cómo se estructurará una página, cuáles serán las relaciones de tamaño entre los elementos, etc. El uso de una estructura alámbrica simplificada le permite desarrollar rápidamente muchas ideas porque no le distraen cosas como colores, sombras, patrones, fuentes e imágenes.

Un mosaico de estilo es lo opuesto a esto, lo que significa que proporciona un complemento perfecto para este proceso. Aquí puede abandonar las nociones de diseño y centrarse por completo en lo que podría considerarse la "sensación de marca", esas decisiones de diseño específicas que le dan al sitio una identidad única.
Tres razones para usar mosaicos de estilo
Ahora que tiene una buena comprensión de lo que son los mosaicos de estilo, repasemos algunas de las razones principales por las que debería pensar en incorporarlos a su flujo de trabajo.
Desarrollo visual rápido de ideas

La primera razón por la que los mosaicos de estilo son geniales es que deberías poder sacar varios de ellos en un período de tiempo relativamente corto. Las maquetas completas pueden tardar horas o incluso días en producirse, pero estos tableros son simplemente pequeños sabores del diseño superior y solo deberían tomarle una fracción del tiempo.
Esto significa que puede crear fácilmente de tres a cinco ideas únicas para la personalidad de su sitio, luego elegir cuál funciona mejor o mezclar y combinar elementos de cada uno.
La retroalimentación del cliente es más fácil de integrar
Cuando ha pasado una semana desarrollando el primer vistazo de un cliente a un proyecto y lo envían de vuelta a la mesa de dibujo, puede ser una experiencia desalentadora. Todo ese tiempo y esfuerzo que dedicó al proyecto fue aniquilado en una sola reunión y lo dejaron en el punto de partida.
Con Style Tiles, puede incluir a su cliente en el proceso de diseño en una etapa temprana. Muestre algunos mosaicos diferentes e inmediatamente tendrán una idea de lo que está sucediendo y probablemente les encantará la oportunidad de participar y proporcionar comentarios.
En esta etapa, es increíblemente fácil hacer pequeños ajustes o incluso cambios globales a gran escala sin sentir que ha perdido la mitad de su tiempo y presupuesto.
Perfecto para un flujo de trabajo receptivo
A medida que el diseño web receptivo se vuelve cada vez más popular, los diseñadores se ven obligados a repensar sus flujos de trabajo. Desarrollar composiciones estáticas para un diseño que se adapta continuamente es una empresa difícil y tal vez incluso infructuosa.
Como alternativa, los mosaicos de estilo le permiten definir el aspecto de sus elementos sin preocuparse por las dimensiones o puntos de interrupción específicos del dispositivo. Una vez que los haya resuelto, puede conectarlos a una cuadrícula receptiva.
Hagamos uno
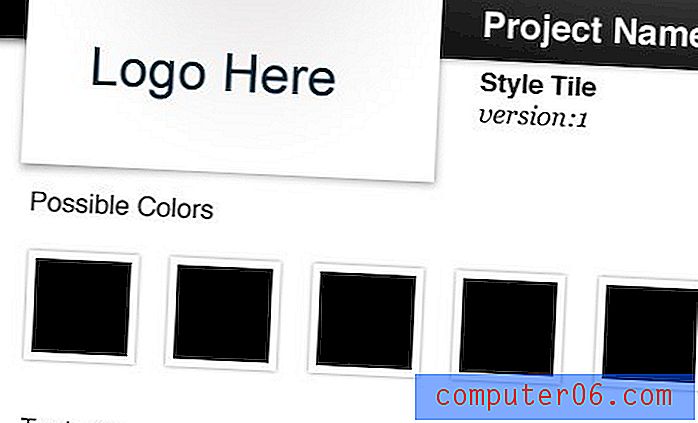
Hablar es barato, veamos si realmente podemos usar este proceso para llegar a algo valioso. Si quieres empezar desde cero, genial. Pero si está buscando un buen punto de partida, asegúrese de descargar la plantilla gratuita del sitio web de Style Tiles. Así es como se ve:

Como puede ver, existen varios elementos para ayudarlo a tener una idea de un diseño general, así como los tipos de elementos en los que debe pensar en esta fase del proceso de diseño. Tenga en cuenta que hay un consejo muy importante en la esquina inferior derecha de esta plantilla: "¡Sea creativo, no use esta plantilla tal como está!"
Es tentador simplemente ejecutar lo que se le ha dado aquí, pero no permita que esta herramienta perjudique su creatividad, en realidad está destinada a mejorarla.
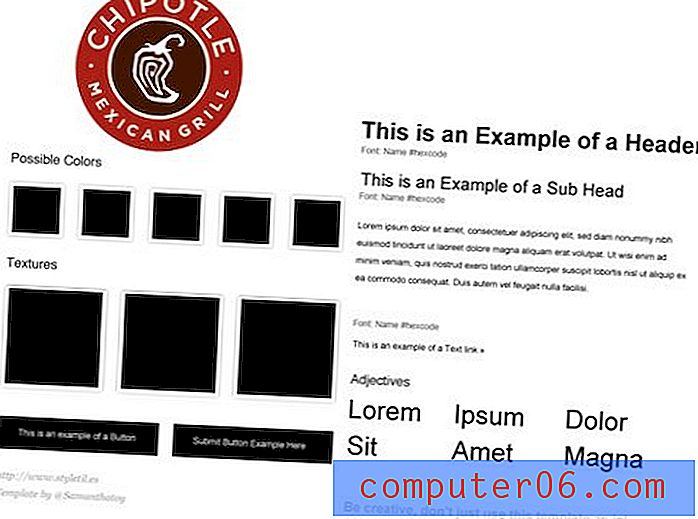
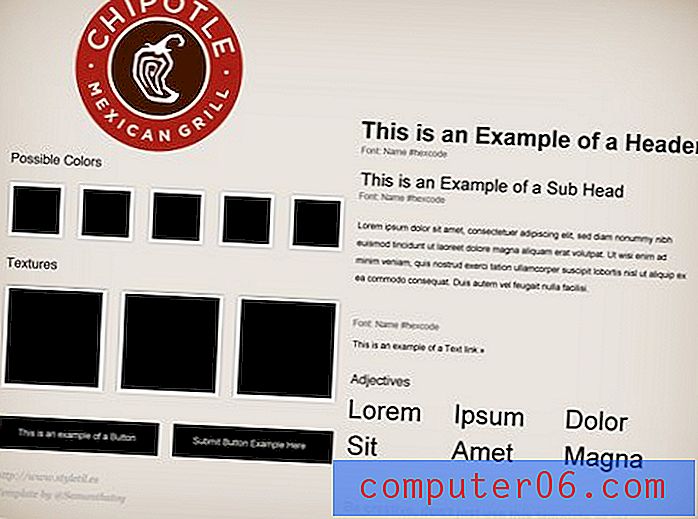
Como proyecto de muestra, creemos un mosaico de estilo para mi lugar favorito de burritos: Chipotle. Fingiremos que no tienen un sitio o dependen de nosotros para crear una apariencia revisada.
Logo

El primer paso que tomaremos es incluir un logotipo. De inmediato, nos encontramos con la necesidad de cambiar la plantilla para nuestros propios fines. El contenedor del logotipo de arriba es rectangular y el logotipo de Chipotle es redondo. Afortunadamente, la plantilla PSD está muy bien organizada, por lo que es bastante fácil para mí desactivar todos los elementos del encabezado y colocar nuestro logotipo redondo.

Antecedentes
No hay un orden establecido a seguir para actualizar los elementos, simplemente rebota de pieza en pieza a medida que las ideas lleguen a ti. El siguiente paso lógico para mí fue el trasfondo. Como Chipotle es un restaurante de estilo suroeste, le di al fondo una especie de sensación del viejo mundo.

Estamos a solo dos pasos y ya hemos tenido un impacto dramático en la plantilla. Podemos ver claramente la guía de estilo tomando forma a medida que emerge la personalidad de la marca.
Colores
Ahora que tenemos un logotipo y un fondo en su lugar, podemos comenzar a ver un poco de identidad de color. Aprovecharé el área de color existente para expandir esto en una paleta completa.

Tipografía
Después de los colores, sigo saltando y aterrizando en la tipografía. Realmente me gusta que la plantilla no solo te brinde un lugar para establecer algún tipo de ejemplo, sino que también tenga pequeñas etiquetas para que puedas tomar nota de las fuentes que estás utilizando.

El producto terminado
Avanzando, seguí iterando y ajustando hasta que encontré algo que podría considerar un mosaico terminado. En el camino, puse consejos sobre cómo cambiar la plantilla para un buen uso y reformateé completamente el diseño mientras mantenía las secciones que me parecieron útiles. Esto es lo que se me ocurrió:

Como puede ver, está muy lejos de la plantilla original. Utilicé el PSD provisto como punto de partida para mis ideas, no como una muleta. Ahora tengo una base sólida desde la cual comenzar cuando empiezo a fusionar el diseño y el estilo en un producto terminado.
Conclusión: un soplo de aire fresco
Últimamente he estado bastante atrapado con nuevas palabras de moda brillantes como CSS3, HTML5 y diseño receptivo. Como resultado, no he profundizado en el diseño puro en mucho tiempo y explorar la utilidad de Style Tiles fue solo el recordatorio de que necesitaba que aquí es donde radica mi verdadera pasión.
Me encantó tener la libertad de desarrollar un estilo visual sin preocuparme de si la página de inicio debe tener un diseño de tres o cuatro columnas. Es bastante refrescante poder enfocarse en partes específicas del proceso de diseño sin ser intimidado o distraído por el alcance mayor de todo el proyecto.
Muchas gracias a Samantha Warren por compartir su proceso y comenzar la plantilla. Creo que Style Tiles será una parte muy importante de mi proceso de aquí en adelante.
Deje un comentario a continuación y háganos saber lo que piensa. ¿Utiliza paneles de estado de ánimo, estructuras metálicas u otras herramientas similares en su proceso de diseño? ¿La introducción de Style Tiles mejoraría su forma de trabajar? ¡Queremos saber!
Imagen de estructura metálica cortesía de Joe Crawford .