Tres trucos de diseño rápido: capturas de pantalla, estallidos de estrellas fáciles y texturas vectoriales de grunge
Hoy tenemos una pequeña colección de trucos de diseño completamente aleatorios pero muy útiles que debes tener en cuenta la próxima vez que necesites una nueva idea.
Le mostraré una forma rápida de hacer que una captura de pantalla de software sea más interesante, cómo crear texturas impresionantes de vectores grunge y una forma súper rápida de construir un estallido estelar de vectores.
Captura de pantalla de Breakout
Cuando está diseñando un sitio web para una aplicación web o de escritorio, inevitablemente terminará incorporando algunas capturas de pantalla en su diseño, lo cual es excelente porque crean gráficos atractivos que son muy fáciles de crear. Simplemente abra la aplicación en su escritorio atractivo pero mínimo, presione un atajo de teclado, agregue texto y ¡listo!

Definitivamente, esta es una manera hermosa y simple de crear obras de arte para un sitio web, pero vale la pena el esfuerzo adicional de pensar un poco en cómo puede ir más allá y hacer que el gráfico sea aún más interesante.
Una forma súper simple de hacer esto es hacer que la captura de pantalla exceda los límites de la imagen de fondo. Este truco rápido y fácil hace que su diseño parezca más vivo y en capas.
Ahora, la forma larga y difícil de realizar este truco sería enmascarar parte del fondo en la captura de pantalla, pero eso es un verdadero dolor. Es mucho más fácil crear simplemente un PNG transparente de la ventana de la aplicación que no contenga fondo, que luego puede colocar sobre cualquier cosa que desee en Photoshop.
Para hacer esto en una Mac, presiona Comando + Mayús + 4 para que aparezca la mira que te permitirá tomar una captura de pantalla de un área seleccionada. Luego, coloca el cursor sobre la ventana de la aplicación y presiona la barra espaciadora. El punto de mira debe transformarse en el icono de una cámara y la ventana sobre la que pasa el cursor debe estar resaltada. Simplemente haga clic para crear un archivo en su escritorio que contenga esa ventana y su sombra en un fondo transparente. Los usuarios de Windows pueden seguir estos pasos para tomar una captura de pantalla de la ventana.

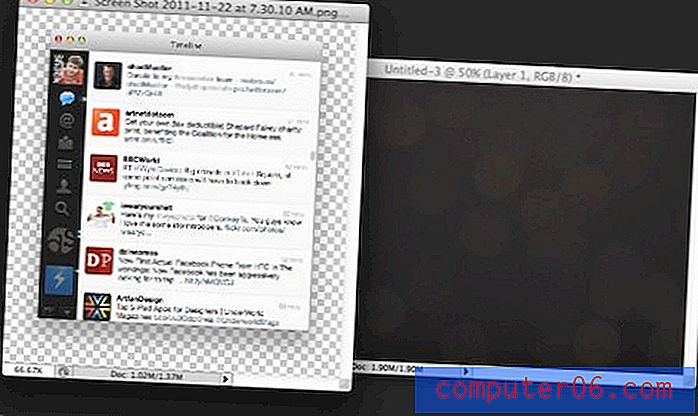
Una vez que haya tomado la captura de pantalla de la ventana, tome un fondo para colocarlo y ábralos en Photoshop.

Desde aquí, es fácil recortar el fondo para que la captura de pantalla se vea. Tenga en cuenta que tomé la ruta opuesta en la parte inferior de la captura de pantalla, que está escondida en la imagen de fondo.

En la naturaleza
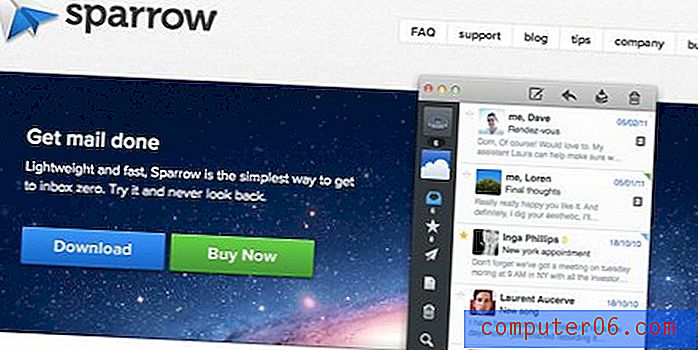
Este truco es muy común en el diseño web en este momento y se puede ver en cualquier cantidad de sitios web de software y aplicaciones web. Un ejemplo brillante es el sitio web actual de Sparrow para Mac.

Easy Illustrator Starburst

Dudo en enseñarte este truco simplemente porque generalmente odio los destellos en el diseño. Sin embargo, aceptaré que, de hecho, hay algunos usos legítimamente geniales para ellos. Más importante aún, conozco un truco genial para hacerlos que me encanta presumir.
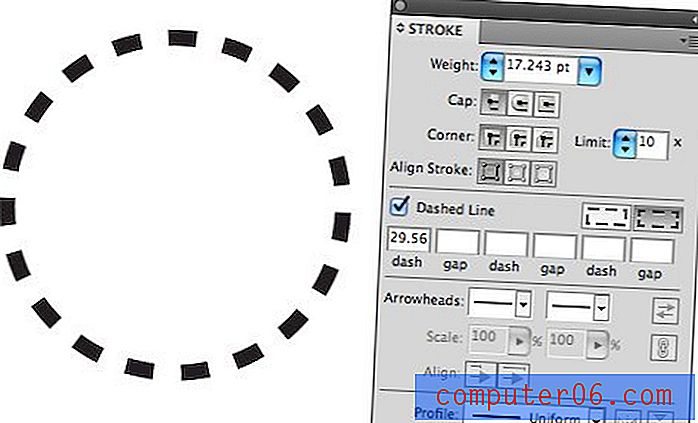
Para comenzar, abre Illustrator y dibuja un círculo. Luego establece el trazo del círculo en una línea discontinua. Los parámetros no importan demasiado en este punto, solo asegúrese de tener algo que se parezca aproximadamente a esto:

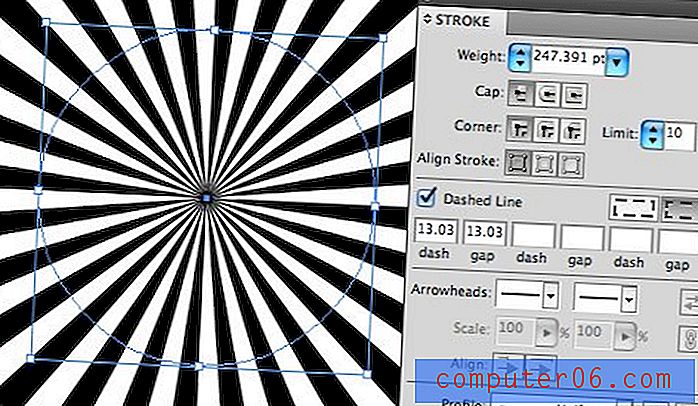
Aquí viene la parte divertida. Tome el peso del trazo en su círculo y gírelo más allá de lo lógico (en cientos). Finalmente, configure sus primeros valores de guión y espacio para que sean idénticos. El resultado es un bonito y perfecto estallido estelar.

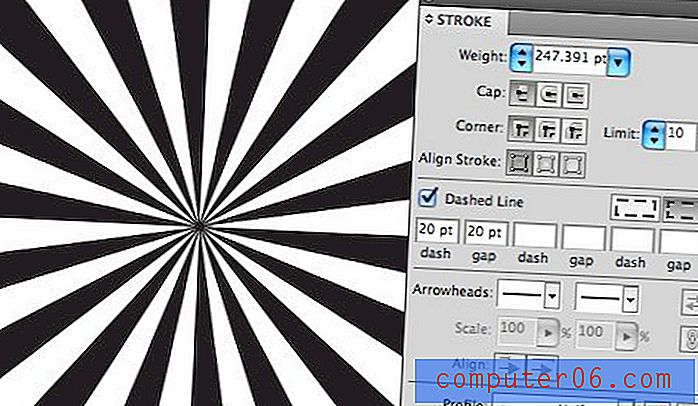
La parte asombrosa es que este truco te da control total sobre el ancho de las líneas y espacios. Aquí hay un ejemplo ligeramente modificado que está un poco más extendido.

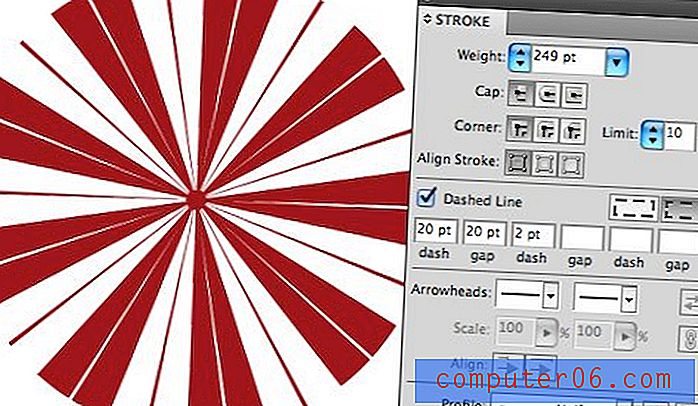
Lleve aún más lejos y agregue algunos valores aleatorios a algunos de los otros espacios de guión y espacio. Esto comenzará a darle algunos resultados realmente creativos, aquí hay un pequeño patrón que me recuerda a una menta.

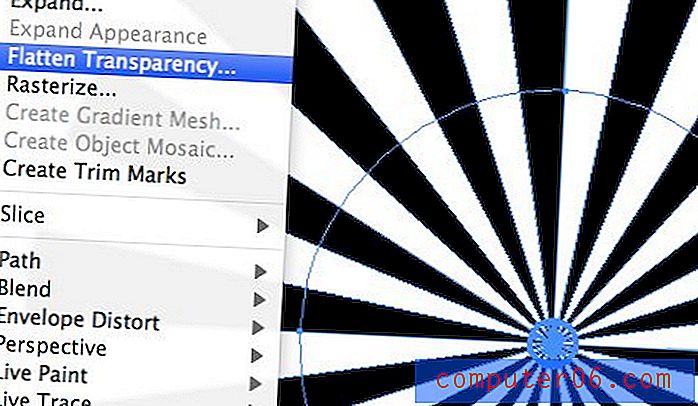
Expandelo
Ahora, trabajar a largo plazo con un elemento funky acariciado se volverá desordenado, por lo que una vez que decida su forma y patrón generales, le recomiendo ir a Objeto> Acoplar transparencia. Esto le dará un agradable y expansivo vector starburst que parece que lo construyó de la manera más difícil (el trazo del contorno da algunos resultados extraños). Solo asegúrese de eliminar el trazo del círculo original para mantener las cosas limpias.

Texturas Grunge sucias
Las texturas fotográficas grunge son fáciles de obtener, las texturas vectoriales grunge, no tanto. Afortunadamente, es bastante fácil crear este último mediante el uso del primero.
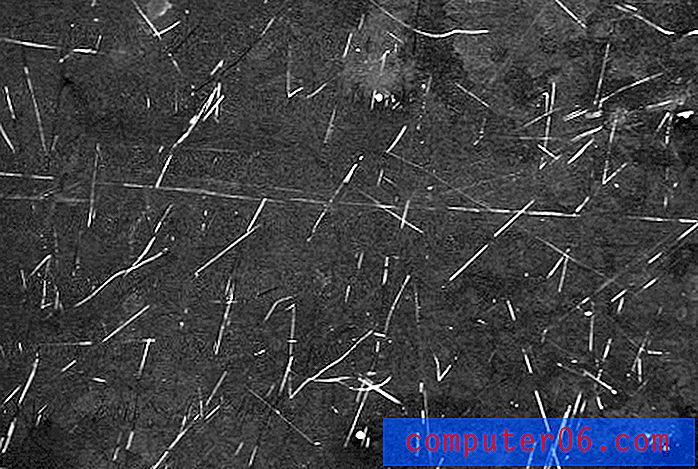
Comencemos presionando Flickr Creative Commons para encontrar una textura grunge decente. Aquí hay uno excelente de D. Sharon Pruitt.

Ahora, elegí este intencionalmente porque contiene rasguños claros sobre un fondo oscuro, lo que parece que sería mucho más difícil de trabajar, pero realmente no lo es en absoluto.
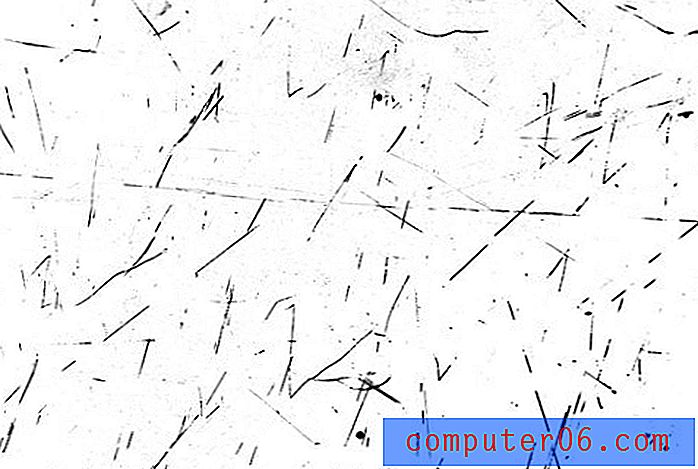
Abre la textura en Photoshop, presiona Comando + I para invertir los colores y de repente tendrás un bonito fondo blanco con rayas negras. Luego use un ajuste de niveles básicos para subir los blancos y bajar los negros. El resultado debería verse así:

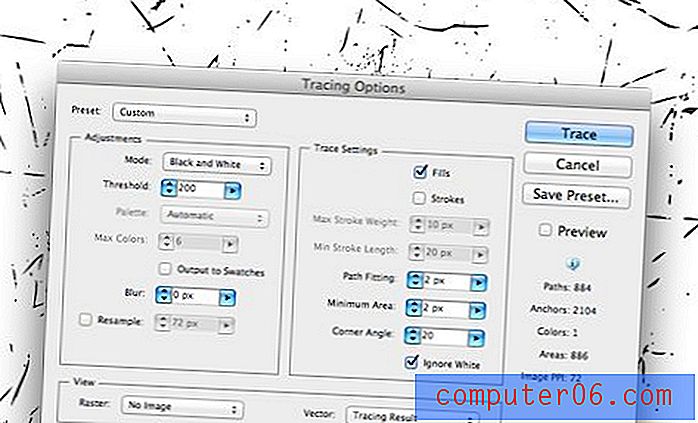
Ahora guarde la imagen como JPG y ábrala en Illustrator. A partir de aquí, tenemos algunas formas realmente básicas que se pueden rastrear automáticamente con relativa precisión. Ejecute el comando Auto Trace y configure sus parámetros en algo como los que se muestran a continuación. Un paso crítico aquí es asegurarse de hacer clic en el comando "ignorar blanco" para que Illustrator solo rastree las partes negras.

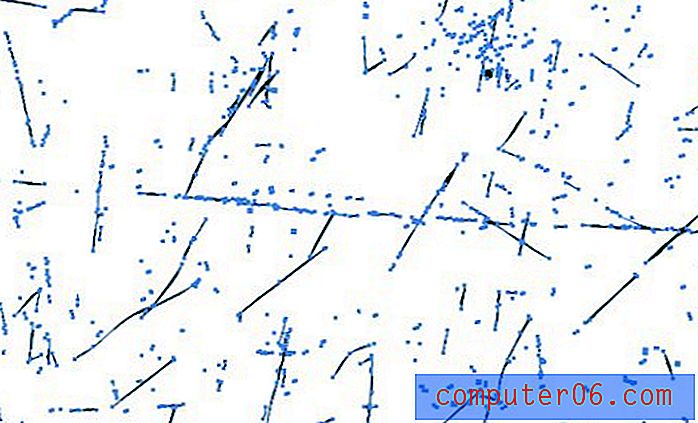
Desde aquí, simplemente presione el botón "Expandir" en la barra de menú. Esto le dará rasguños grunge 100% escalables y fácilmente aplicables.

Podemos combinar este truco con el último y tenemos una increíble pieza retro de ilustraciones vectoriales. ¡Muy genial!

Conclusión
Estas publicaciones de consejos rápidos están destinadas a expandir su bolsa de trucos para que tenga un grupo más grande de ideas para aprovechar en su próximo proyecto de diseño. Espero que hayas aprendido una o dos cosas y te hayas inspirado para proponer tus propias ideas únicas basadas en la información anterior.
Deje un comentario a continuación y háganos saber sobre cualquier técnica que haya visto en la web pero que no esté muy seguro de cómo replicar. Echaremos un vistazo y veremos si podemos ayudar en la próxima publicación de trucos de diseño.