10 ideas de fondo del sitio web para su próximo proyecto
Una de las preguntas más frecuentes que recibimos es una variante del tipo de antecedentes que alguien debería usar para su sitio. Estos diseñadores tienen el contenido básico y el diseño bastante definido, pero el fondo es demasiado aburrido u ocupado y no saben cómo solucionarlo.
Hoy vamos a echar un vistazo a algunos sitios en vivo para obtener inspiración sobre cómo agregar efectivamente fondos interesantes a una página web. Marque este artículo y regrese a él la próxima vez que tenga que tomar una decisión de fondo.
# 1 Sketch It
Este tipo de antecedentes se hizo popular hace unos años y aún persiste hoy. Nace de la idea de un cuaderno lleno de garabatos, como el de un adolescente típico durante la clase de inglés. Todo tiene una apariencia aproximada, esbozada rápidamente y la página es una colección de ideas de aspecto bastante aleatorio que se encuentran dispersas y ubicadas en varias rotaciones.
NotchStudio saca esta idea muy bien y de una manera bastante moderada.

Incluso si no puedes dibujar, este aspecto es bastante fácil de lograr ya que los garabatos son generalmente súper básicos. Si tiene un Wacom o iPad, es bastante fácil rastrear algunas de sus propias fotos o texto impreso de una manera que refleje este estilo. También hay muchas fuentes gratuitas como Pointy que te ayudarán a realizar increíbles textos bosquejados con cero esfuerzo.
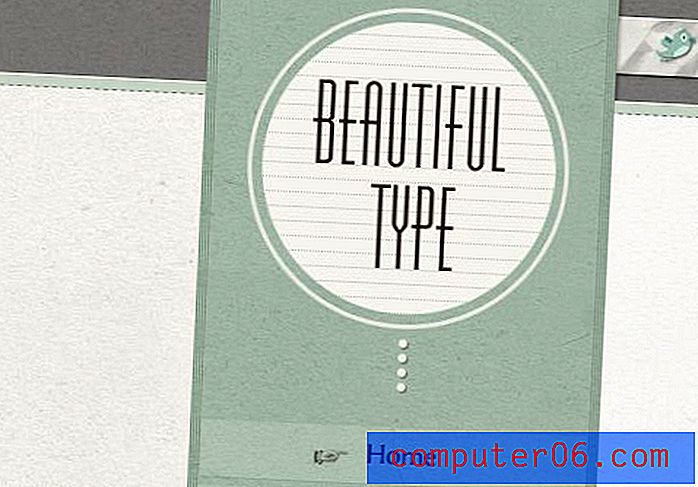
# 2 pergamino sutil
Las texturas en papel siempre han intrigado a los diseñadores y es probable que las usemos en los años venideros. La tendencia actual no es tanto el intenso grunge de hace unos años, sino un efecto mucho más sutil que podría perderse fácilmente si no lo estuviera buscando.
Observe cómo la textura utilizada en el sitio de Beautiful Type a continuación no distrae o exagera, sino que simplemente brinda un acabado agradable a un sitio que ya se vería perfectamente bien sin él.

Echa un vistazo a Lost and Taken para ver toneladas de excelentes texturas que puedes usar en todos tus diseños.
# 3 Un gradiente radial
Los gradientes han recibido una mala reputación últimamente de diseñadores que piensan que están sobreutilizados. Personalmente, creo que se usan mal y se ejecutan mal de manera fácil, pero no puedo ver que llegue un momento en que todos los diseños en todas partes usen colores puramente sólidos sin ninguna gradación. Dado que los degradados reflejan la realidad (nunca vemos colores sólidos puros y sin adulterar en el mundo natural) los diseñadores continuarán usándolos para hacer que sus diseños se sientan más reales.
Con gradientes, a menudo es mejor mantener las cosas simples. No vaya a mezclar colores locos y crear transiciones fangosas, opte por un gradiente simple. Uno de mis favoritos es el buen degradado radial gris a negro (o gris más oscuro). Es limpio y fácil de implementar y se ve realmente elegante.
Puede ver esto en la práctica en el sitio web 177themes que se muestra a continuación.

# 4 ¡Dos tonos!
Otra solución que considero particularmente elegante o audaz (dependiendo de la ejecución) es hacer una transición difícil a través de la página. Esto se hace con mayor frecuencia horizontalmente, pero puede sentirse más único y llamativo si se hace verticalmente.

La idea aquí es utilizar la magia del contraste. Nuestros ojos se sienten naturalmente atraídos por el contraste, ¡simplemente no podemos evitar mirar! La clave para lograr este método es asegurarse de que sus dos colores realmente contrasten. No elija nada que entre en conflicto o choque, en su lugar, pruebe con un color realmente oscuro y luego con un tono muy claro del mismo color.
Mi herramienta favorita para construir este tipo de combinaciones es 0to255, que le permite tomar valores web de manera rápida y fácil para variaciones de cualquier color.
# 5 fotografías de pantalla completa
Menciono tanto esta idea que probablemente estés harto de ella, pero continuaré poniéndola en tu cabeza todo el tiempo que pueda: una excelente fotografía es un gran diseño. Es simple y llanamente. A todos nos encanta mirar una buena foto, por lo que trabajar con una en su diseño crea un sitio web que a todos les encanta mirar. Fácil verdad?
Las fotos proporcionan inspiración para todo el diseño del sitio. Puede tomar colores, texturas e incluso inspiración tipográfica de una fotografía y crear un tema agradable y coherente.
Vea cómo la naturaleza oscura de los elementos diseñados en el sitio a continuación refleja la apariencia de muchas de las fotos utilizadas en la presentación de diapositivas de la página de inicio.

Si se pregunta cómo codificar un sitio como este, consulte nuestro artículo reciente, Cree fácilmente un sitio web de presentación de fotografías en pantalla completa sin flash.
# 6 La textura se desvanece en color
Un truco que realmente me gusta y que he visto mucho últimamente es usar efectos de iluminación o algo similar para agregar solo un poco de textura en la parte superior de una página, que rápidamente se desvanece a un color sólido.
Las texturas pueden reducir fácilmente la legibilidad de su texto y agregar ruido visual innecesario a una página usable de otra manera. Hacer alusión a una textura en una ubicación le permite obtener los beneficios de los dulces adicionales sin sacrificar la estética general y / o la legibilidad en el sitio.

Con demasiada frecuencia sentimos que elegir una textura significa que tenemos que inundar el fondo con una repetición de imagen de fondo CSS. Intenta ser más selectivo con el lugar donde va tu textura y encontrarás que tus diseños se ven mejor de inmediato.
# 7 Mira hacia arriba
El cielo es una distracción constante y fantástica para los humanos. Nubes, rayos de sol, estrellas, planetas, la luna; Todos estos objetos tienen una especie de lugar mágico en nuestras mentes que los hace irresistibles a la vista.
Tenga mucho cuidado al incorporar estos elementos en su fondo, es muy fácil crear algo feo y / o cliché. Esta técnica solo debe ser utilizada por diseñadores que tengan una verdadera sensación de estética y cómo tomar una idea como "espacio" y no hacer que se vea como algo de un antiguo protector de pantalla de Windows.
El siguiente sitio es un gran ejemplo de una escena de cielo realmente hermosa que se utiliza como un fuerte fondo de sitio web. Los planetas se representan maravillosamente con un ambiente de color vintage y una textura sutil proporcionada por líneas diagonales. Este es el tipo de atención al detalle con el que debe estar familiarizado antes de lanzar un fondo de cielo en su sitio.

# 8 Argyle
Te puedo escuchar ahora, “¿Argyle? ¿Estás loco?" Antes de que me critiques en los comentarios, los patrones de diamantes pueden arrojar algunos resultados realmente atractivos. Pero, como con el consejo anterior, no deberían ser intentados por nadie más que diseñadores experimentados que saben cómo usar un patrón loco sin crear un sitio web realmente feo.
Vea el uso realmente agradable de esta idea en el sitio web a continuación. El patrón de estilo argyle modificado solo está allí para agregar algunos acentos coloridos y realmente no se esfuerza por llamar su atención.

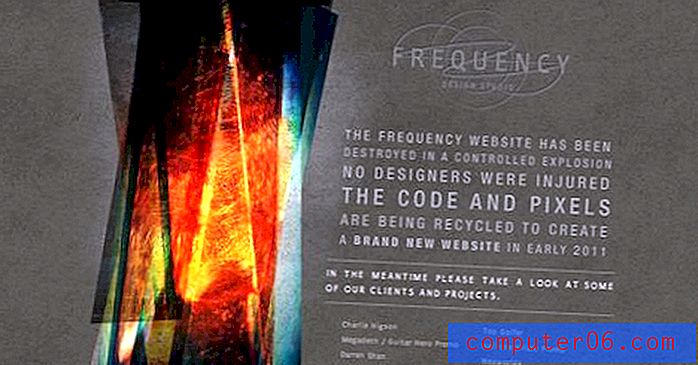
# 9 abstracto y loco
¿Estás harto de mis sugerencias de "tener cuidado" y "tomarlo con calma" con sutiles toques de diseño? Bueno, entonces este consejo es para ti. A veces, el mejor fondo es algo loco y audaz que no tiene que tener sentido con el contenido de la página, simplemente atrae y atrae su atención.
Pensé que los dos sitios web a continuación lograron esto muy bien. Observe cómo el segundo se parece particularmente a una pieza de acuarela pintada. Esta es una técnica muy popular que puede encontrar muchos recursos en línea para imitar.


Busque iStock con el término "acuarela abstracta" para ver qué puede encontrar. Hay muchas imágenes baratas en esta categoría que realmente aumentarán el interés visual de su página.
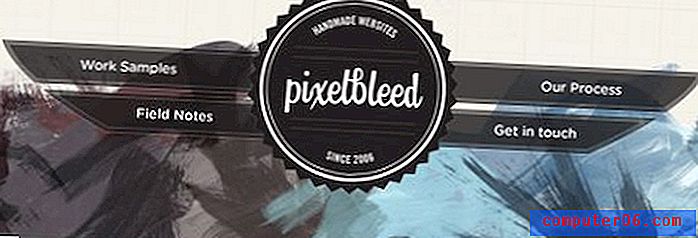
# 10 No tengas miedo de los colores sólidos
Todos los consejos anteriores están destinados a satisfacer sus demandas de grandes ideas de fondo del sitio web. Sin embargo, es muy importante que entienda como diseñador que no hay absolutamente nada de malo en el espacio en blanco de color sólido. Es un ingrediente clave en muchos de mis diseños favoritos de todos los tiempos y aprender a manejarlo adecuadamente es una parte importante para convertirme en diseñador.
Echa un vistazo al magnífico sitio web de Fuzion Ads a continuación. ¡El diseño es realmente un festín tipográfico y ambos atraen su atención y se comunican de manera efectiva a pesar del hecho de que el fondo es simplemente un viejo y aburrido color sólido!

Asegúrese de visitar Piknik, una herramienta gratuita que debe agregar a su arsenal de diseño. Este sitio hace que sea muy fácil previsualizar y seleccionar colores para llenar su pantalla. Simplemente mueve el mouse y el fondo cambia de color.
Conclusión
El fondo que elija establece el tono y la personalidad de todo su sitio. Estaba trabajando con un diseñador el otro día que quería que su sitio apareciera en nuestra galería, pero simplemente había elegido una imagen de fondo realmente pobre. El diseño y el diseño del sitio fueron geniales, pero no pude superar el feo fondo. Después de señalarlo, él estuvo de acuerdo y cambió a algo mucho más simple que realmente llevó el sitio a un nivel completamente nuevo.
Como dije en los párrafos iniciales, la próxima vez que esté atrapado en una rutina de diseño y no pueda elegir un buen fondo para su sitio, vuelva a esta publicación y pruebe algunas de las ideas que he presentado aquí. Tarde o temprano estás obligado a aterrizar en uno que sea perfecto para tu proyecto.
¡Como siempre, gracias por leer! Si te ha gustado el artículo, ¡danos un tweet, Stumble, Like o cualquier otra cosa que te guste!