25 usos brillantes de espectros coloridos en diseño web
He notado una tendencia reciente en el diseño web que implica el uso de espectros coloridos como elemento principal del diseño. Los usos son muy variados, pero casi siempre bastante hermosos.
Hoy aprenderemos cómo construir increíbles obras de arte basadas en el espectro en Photoshop y luego veremos 25 ejemplos brillantes de espectros que se utilizan en sitios web reales.
Explore los elementos de Envato
Cómo divertirse con espectros en Photoshop
Antes de analizar nuestra selección de sitios que utilizan espectros como un elemento de diseño principal, echemos un vistazo a cómo puede construir fácilmente su propia obra de arte de espectro impresionante en Photoshop. He revisado una técnica similar en un tutorial anterior, pero definitivamente también es apropiado para este artículo.
Crear gradientes complejos en Photoshop puede llevar mucho tiempo. Afortunadamente, viene integrado con algunos excelentes espectros que puede aplicar con solo unos pocos clics.
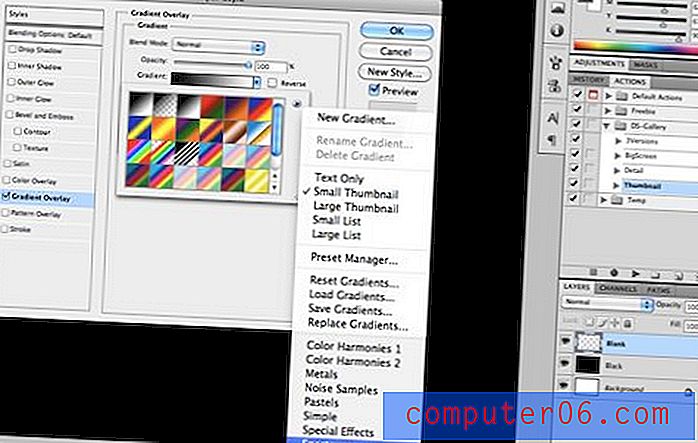
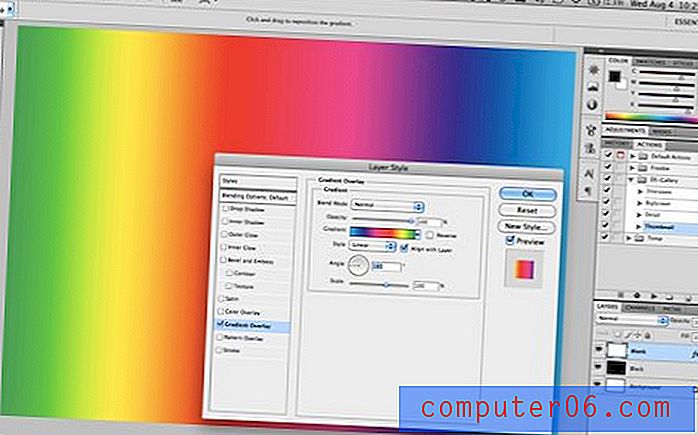
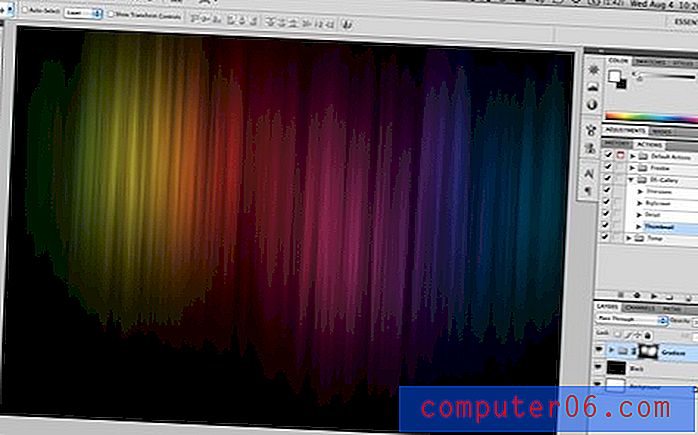
Para comenzar, cree una capa negra sólida. Luego duplique esa capa y aplique una superposición de degradado a cualquier capa que esté en la parte superior. Para cargar los gradientes de espectro, presione la pequeña flecha a la derecha del selector de gradiente y baje hasta el fondo donde dice "espectros".

Seleccione cualquier espectro que desee y establezca la dirección según lo que considere apropiado. Debido al horrible resultado inicial de este paso, imagino que muchos diseñadores nunca han pensado en usar estos gradientes preconstruidos. Sin embargo, recuerde siempre mirar los efectos de Photoshop como bloques de construcción, no como productos terminados.
El hippiefest a continuación es bastante fácil de convertir en algo que se ve realmente genial y encaja con las tendencias de diseño modernas.

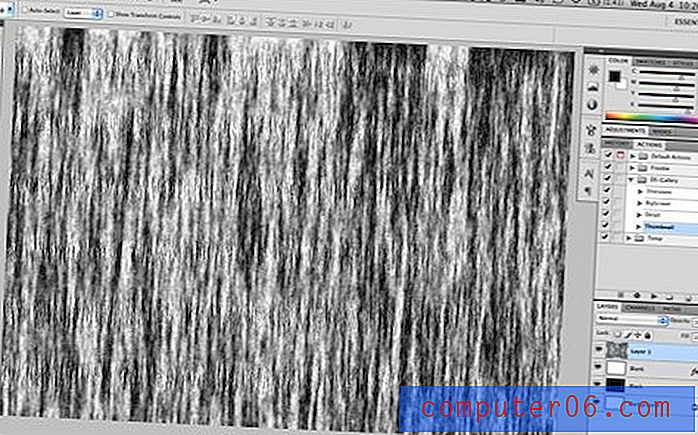
El siguiente paso es crear una capa blanca sólida y seleccionar Filtro> Procesar fibras. Realmente no importa cuáles sean sus configuraciones para las fibras, solo juegue hasta que obtenga algo que le guste.

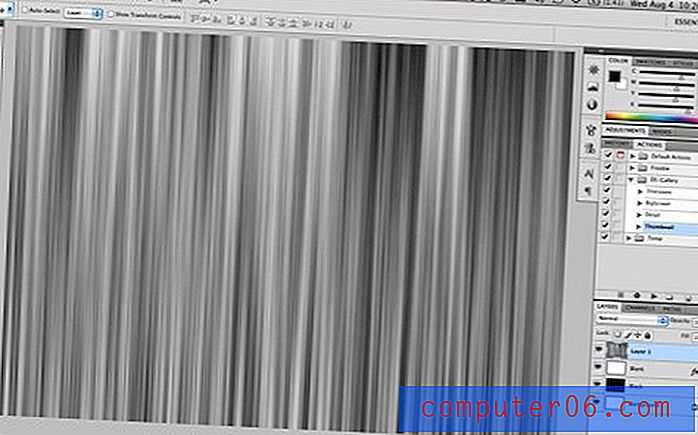
Ahora aplique un desenfoque de movimiento simple. Asegúrese de subirlo para que las líneas sean agradables y suaves. Puede ver en la imagen a continuación que esto nos dará una textura realmente agradable con mucha profundidad y contraste.

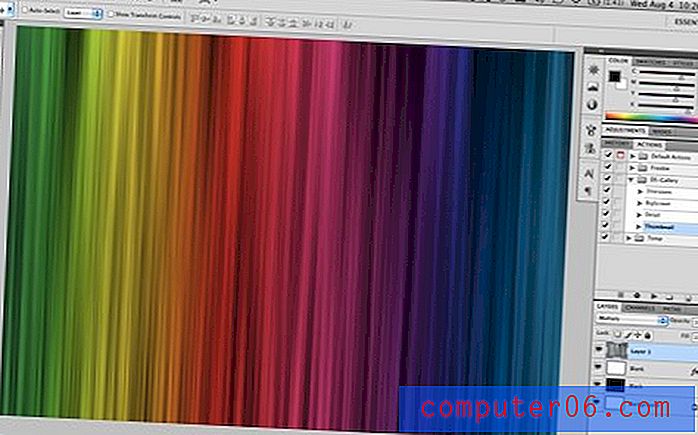
La magia ocurre cuando configuras esta capa para multiplicar. Voila! ¡Ahora su espectro se ve mucho más genial!

Para hacerlo más dramático, aplique una máscara de capa negra sólida y luego tome un pincel grande y suave en blanco. Luego haga clic alrededor del lienzo dos o tres veces con su pincel para recuperar el degradado de una manera sutil y atractiva.

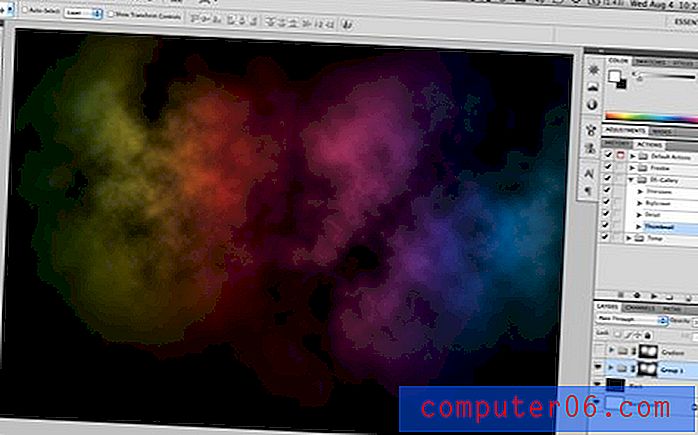
¡No te detengas ahí! Juega con otros filtros y efectos para crear tu propia versión única de los espectros. La imagen a continuación usa el mismo proceso exacto que se muestra arriba, pero usa nubes en lugar de fibras (abandone el paso de desenfoque).

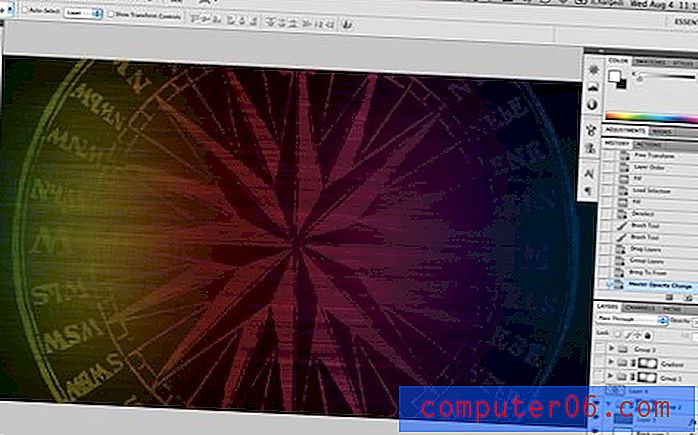
Como dimensión final, una vez que empiezas a mezclarlo con gráficos, el efecto puede ser realmente increíble muy rápido. A continuación, arrojé una rosa de los vientos y pude obtener algunos resultados increíbles después de solo unos segundos de ajustes.

Espectros en fondos de sitios web
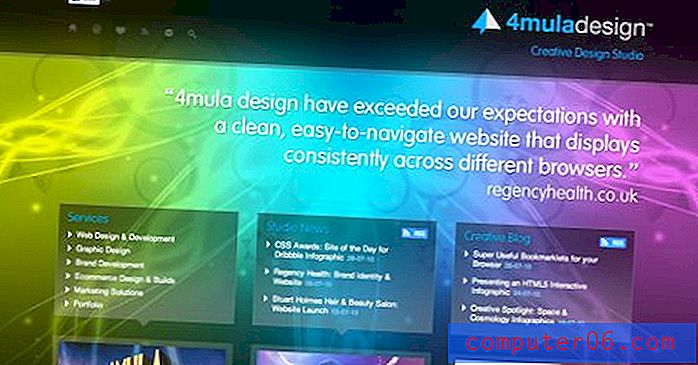
Para tener una idea de cómo aplicar prácticamente estas técnicas en el mundo del diseño web, consulte los excelentes ejemplos a continuación. Esta primera sección implementa espectros de color como el punto focal principal del fondo del sitio.
Diseño web Cheltenham UK

BundleHunt

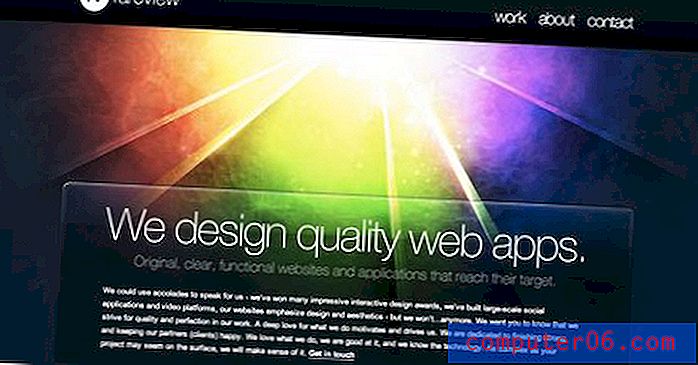
Rareview

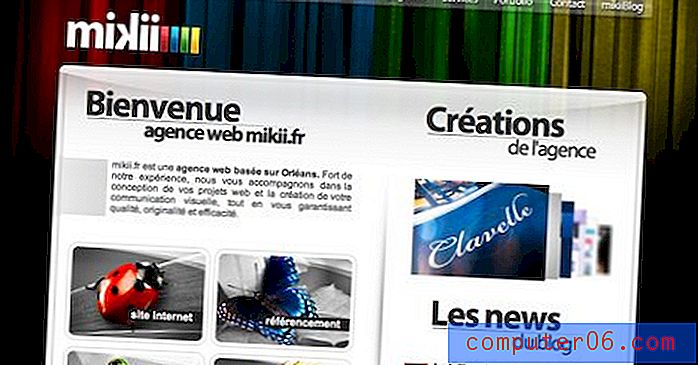
Agencia web creativa

Gremio de escritores de diseño

Haga clic en Tyler.

La forma creativa

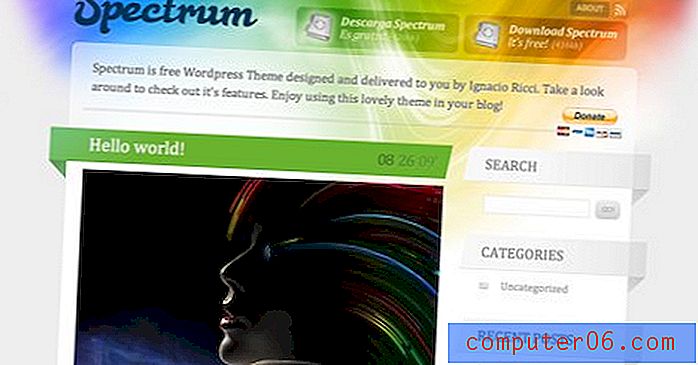
Tema del espectro

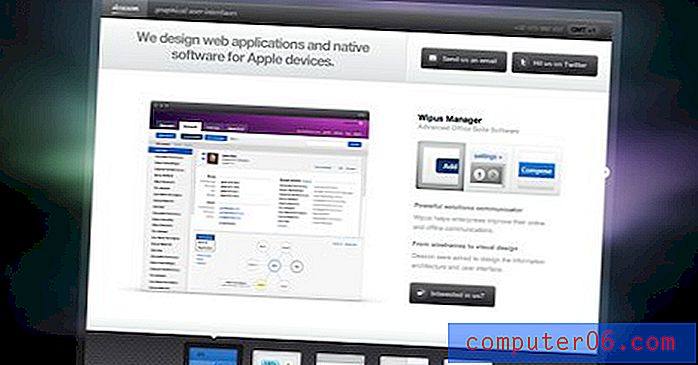
deaxon

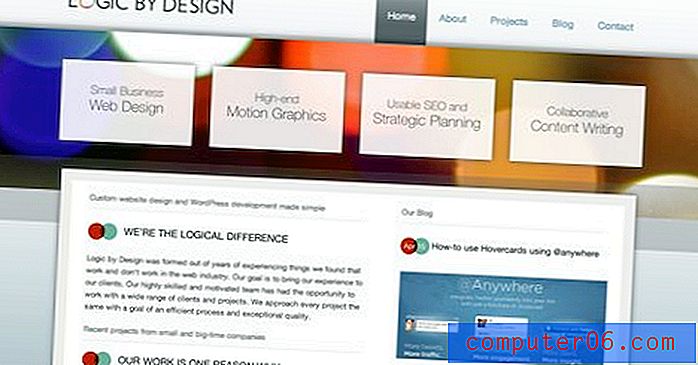
Lógica por diseño

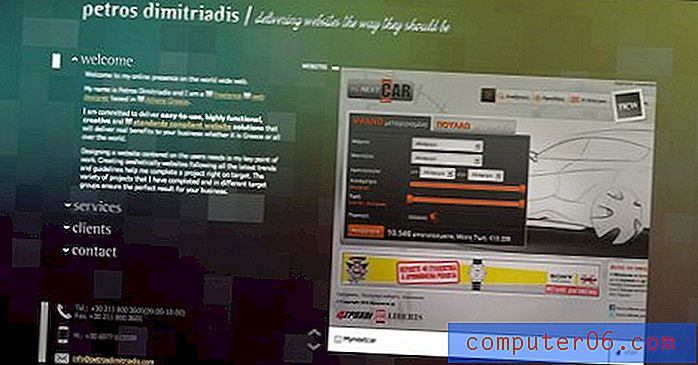
Diseñador web griego

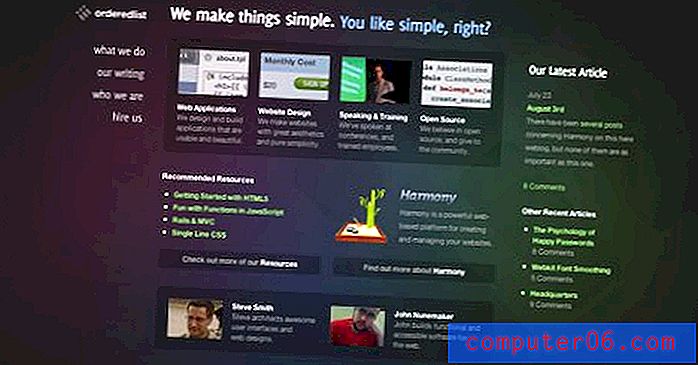
Lista ordenada

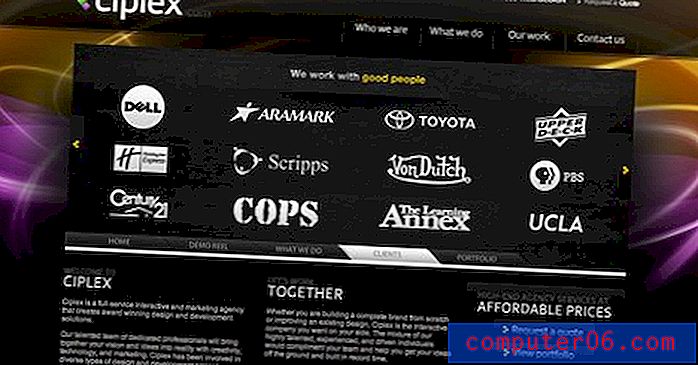
Ciplex | Cabaña de diseño

Iglesia de la vida | Bienvenidos

Julio Silver

Robin James Yu

Empresa de diseño web

Burubundi

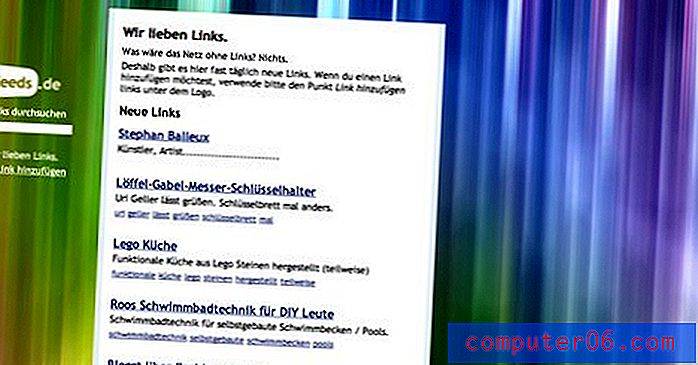
Wir lieben Enlaces

Logos y otros elementos
Aquí vemos que se usan espectros para crear iconos, logotipos y otros elementos gráficos extremadamente atractivos. Observe cómo a veces los diseñadores usarán pasos difíciles en lugar de gradientes suaves. ¡Otra opción a tener en cuenta!
Caleidoscopio

Drupal Works

abrazos

Creaciones de neutrones

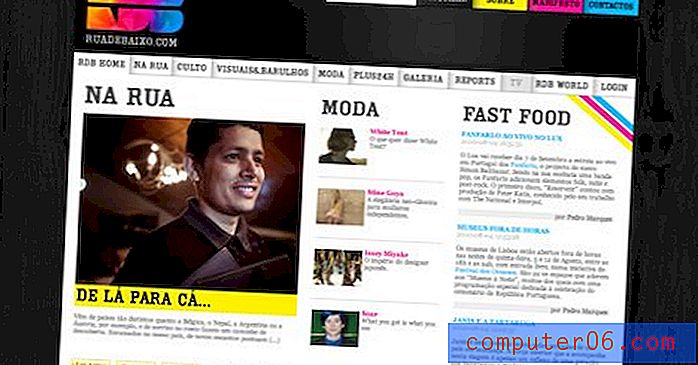
Rua de Baixo

Conclusión
Espero que esta publicación haya sido bastante inspiradora y que te anime a jugar con espectros en tus propios diseños.
Si diseña o encuentra sitios que usan espectros de una manera única e increíble, deje un comentario a continuación con un enlace para que todos podamos verlo.