25 ejemplos de botones convincentes de llamado a la acción
A pesar de lo que mucha gente le dirá, no hay reglas estrictas cuando se trata de botones de llamada a la acción. Sí, es cierto que los botones grandes y coloridos, rodeados de mucho espacio, suelen ser los más exitosos, pero es importante que adapte cada botón a la tarea principal de la página web en cuestión, ya sea Registrarse, Pagar, Registrarse o cualquier otra cosa. más. Como diseñador, es su trabajo hacer que sea lo más fácil posible para los visitantes realizar estas tareas y los botones de llamada a la acción son las herramientas más poderosas a su disposición, así que úselas con prudencia.
Explore los elementos de Envato
En términos generales, los botones de llamada a la acción deben ser simples y claros. Deben destacarse y captar la atención de un usuario. Todo debe considerarse cuidadosamente, desde las palabras de activación utilizadas hasta los colores, tamaños, formas y posicionamiento. Estos botones deben ser muy visibles, pero no tan llamativos que hagan que su sitio sea feo o desequilibrado.
A continuación, echamos un vistazo más de cerca a 25 de los botones de llamado a la acción más convincentes que se encuentran en la web. Examinamos por qué cada botón individual es tan exitoso. Con suerte, te darán una idea de algunas cosas básicas que debes y no debes hacer y te ayudarán a inspirar tus propios diseños.
1. Comercio electrónico de WordPress

Es importante dejar que su botón se destaque usando color. Si puede elegir un color que se vincule con la paleta de su sitio, como este, los resultados serán aún más atractivos.
2. Skype

Este botón "Descargar ahora" es bastante simple. No es particularmente grande ni de colores brillantes. Sin embargo, está rodeado de mucho espacio en blanco, lo que lo hace aún más notable para los usuarios.
3. Picsengine

Picsengine se basa en la ubicación para el éxito de su botón "Ver en acción". El botón está atascado justo en el medio de la página, sin otro texto, enlaces o botones que lo distraigan.
4. Mozilla Firefox

El botón de "Descarga gratuita" de Mozilla Firefox ha estimulado mucho debate. La mayoría de las personas, incluido yo mismo, cree que su diseño grande, de forma irregular y colores vivos es realmente revolucionario en términos de gráficos de llamado a la acción. Sin embargo, una pequeña minoría argumenta que es confuso y no se parece en nada a un botón.
5. CakePHP

El botón "Descargar" de CakePHP se ha creado con un gran tamaño y una forma inusual en mente. Sin embargo, su claridad no ha sido a expensas de la estética general del sitio. Se sienta cómodamente en el fondo gracias a su combinación de colores a juego.
6. Crazyegg

Crazyegg ha diseñado su sitio en torno a su botón de llamada a la acción, que se encuentra con orgullo en el medio de la página de inicio, rodeado de mucho espacio en blanco. Su color amarillo brillante se refleja solo en el otro botón de llamada a la acción en la página, el botón "Iniciar sesión" mucho más pequeño en la esquina superior derecha.
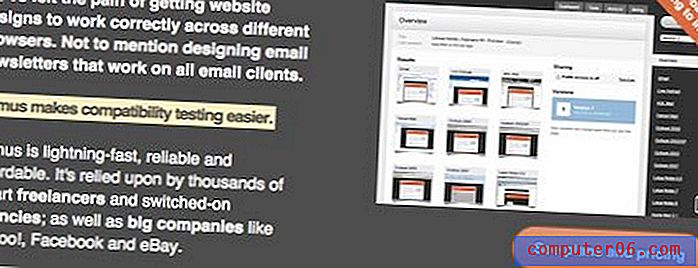
7. tornasol

Litmus no se ha pasado de la raya con su botón de llamada a la acción; sin embargo, es muy claro, gracias en gran parte al espacio vacío que lo rodea y a su forma redondeada, que no tiene eco en ningún otro lugar de la página.
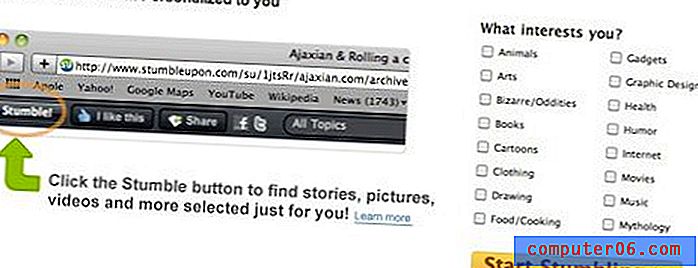
8. StumbleUpon

Tener un objetivo de función principal por página facilita a los usuarios localizar botones de llamada a la acción, pero a veces esto simplemente no es posible. Hay mucho que hacer clic en la página de inicio de StumbleUpon, pero el botón "Comenzar a tropezar" realmente se destaca, gracias a su uso del color en una configuración monótona.
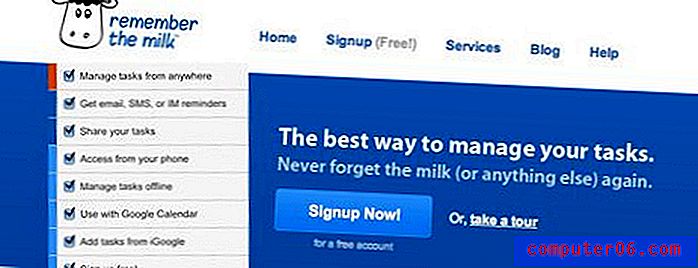
9. Recuerda la leche

Recuerde que la Leche ofrece a los visitantes varias opciones en su página de inicio, pero la más importante, "¡Regístrese ahora!", Es, con mucho, la más clara, ubicada en el centro de la página, rodeada por un cuadro de color y en mayúscula. No hay necesidad de colores llamativos y brillantes aquí.
10. Lifetree Creative

Lifetree Creative ha logrado que su botón de llamada a la acción sea realmente grande, incluso más grande que el logotipo de la empresa, sin que la página parezca desequilibrada. El color, la forma, el tamaño y el espacio se han utilizado con gran efecto aquí.
11. Dailymile

Dailymile ha hecho algo bastante inusual con su botón de llamado a la acción. Se presenta sobre todo lo demás en la página, con una sutil sombra paralela detrás. Ayudado también por el hecho de que es verde, el botón realmente sobresale.
12. Carsonificado

La página de inicio de Carsonified contiene mucha información, sin embargo, el botón "Compre sus boletos" se ilumina, gracias a su uso de mayúsculas y color. Las letras blancas se destacan muy bien contra las rojas.
13. planHQ

PlanHQ ha utilizado el poder del espacio en blanco para acentuar sus botones de llamada a la acción. Ni de colores brillantes ni de gran tamaño, estos botones son claros gracias a los bloques de blanco en los que se sientan.
14. cosas

Things tiene dos botones de llamada a la acción en su página de inicio, los cuales son de importancia similar para la empresa. Por esta razón, tienen una forma, tamaño y color idénticos, pero ambos se destacan bien contra el azul claro y el gris.
15. Transmisión en vivo

El rojo es un excelente color para usar cuando quieres llamar la atención sobre algo. Se destaca mejor sobre un fondo blanco y negro, como el que se usa en la página de inicio de Livestream. La forma de flecha del botón "Transmitir ahora", en la esquina superior derecha, insta a los usuarios a hacer clic en adelante.
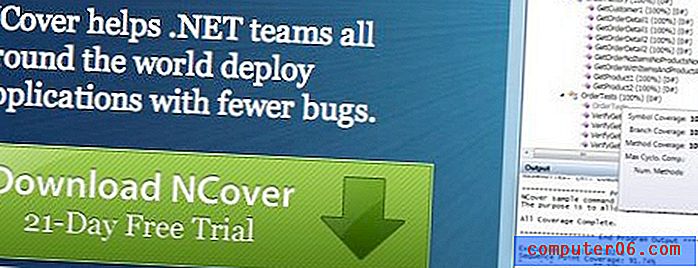
16. Ncover

Ncover es otro sitio con dos botones de llamada a la acción en su página de inicio. Al usar el color verde sobre un fondo azul, Ncover ha logrado priorizar un botón más importante sobre el otro.
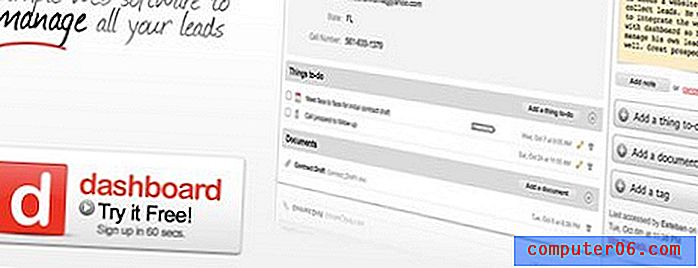
17. Tablero

El rojo contra un fondo blanco y negro vuelve a aparecer aquí. Además de su color, el panel "Pruébalo gratis". El botón es muy visible gracias a su tamaño, que ofrece suficiente espacio para incluir el logotipo y "Registrarse en 60 segundos".
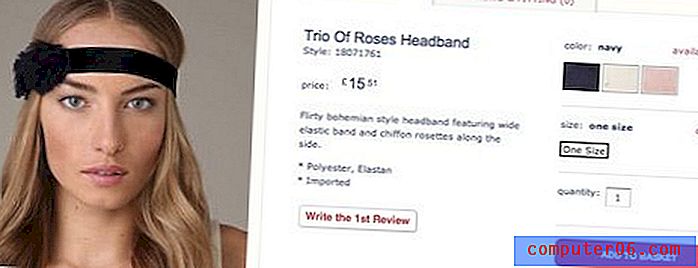
18. Gente libre

Esta página puede parecer bastante estándar, pero se sorprenderá de cuántos sitios de comercio electrónico se equivocan cuando se trata de sus botones "agregar al carrito / cesta". El botón Free People es obvio sin ser desgarbado, gracias a su color y tamaño grande pero modesto.
19. ClickFormant

Por lo general, es mejor usar palabras de activación estándar de la industria para los botones de llamada a la acción. Para una lista de correo, el botón normalmente debería leer "Registrarse" o "Unirse". Ocasionalmente, sin embargo, variar estas palabras realmente puede agregar a la imagen de marca de una empresa. Esto es lo que ClickFormant ha hecho usando la palabra "Informar".
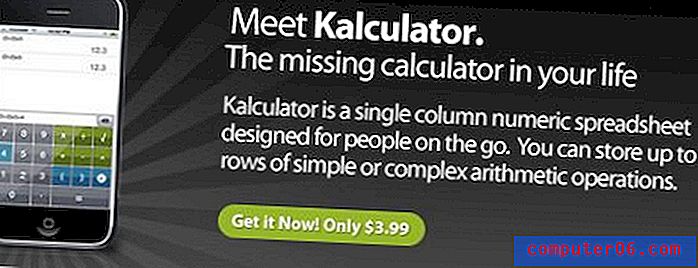
20. Kalculator

Los botones de llamada a la acción grandes y de gran tamaño a menudo tienen mucho éxito, pero pueden parecer feos y, a veces, un poco desesperados. Consciente de esto, Koombea ha utilizado el posicionamiento, el color, el espacio y la forma, en lugar del tamaño, para hacer que su botón brille.
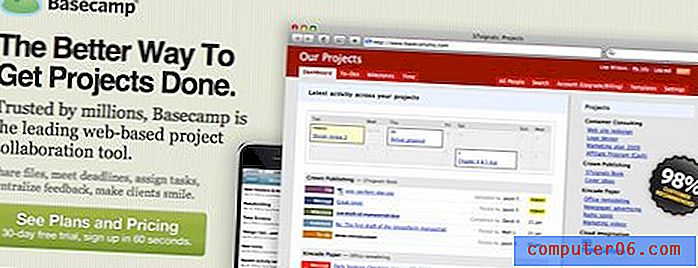
21. Basecamp

Basecamp está dirigido por un grupo muy inteligente, por lo que no sorprende que su botón de llamada a la acción sea tan inteligente. Muchos sitios cometen el error de colocar un botón en la parte superior de la página, lo cual es genial, hasta que el usuario se desplaza hacia abajo y queda oculto. El botón de Basecamp aparece dos veces: una en la parte superior y otra en la parte inferior.
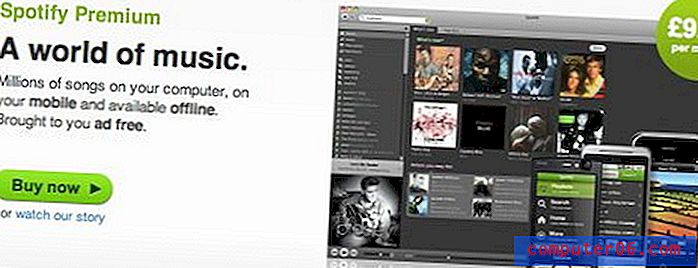
22. Spotify

El botón "Comprar ahora" de Spotify es un excelente ejemplo de la mejor manera de usar el color y el espacio. De color verde brillante y rodeado de blancura, el botón es evidente para todos.
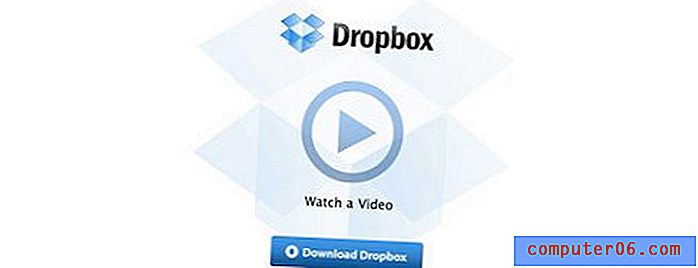
23. Dropbox

El diseño de la página de inicio de Dropbox es tan lógico y simple como el propio Dropbox (¡una herramienta fantástica, que realmente deberías probar si aún no lo has hecho!) Los visitantes no se hacen ilusiones sobre lo que deberían estar haciendo aquí. Pueden "Ver un video" o "Descargar Dropbox", es tan simple como eso.
24. 280 diapositivas

El botón "Pruébelo ahora ..." en 280 Slides es grande ... ¡realmente grande! No hay forma de que un visitante pueda perderse. Es azul, del mismo color que el fondo, por lo que no se ve tan desagradable como podría fácilmente.
25. FlockDraw

El botón "Iniciar dibujo" de FlockDraw es uno de los más atractivos de esta lista. Además de su gran color, que lo distingue del fondo apagado, está sutilmente iluminado y subrayado con pinceladas multicolores.
Conclusión
Si un tipo de botón de llamado a la acción fue más exitoso que cualquier otro, puede estar seguro de que cada sitio web lo usaría. Si bien es posible identificar similitudes entre los botones anteriores, también hay muchas diferencias. Es vital que pruebe diferentes combinaciones de botones de llamado a la acción en su sitio, para ver cómo cada uno afecta las tasas de conversión. Puede hacerlo fácilmente con el Optimizador de sitios web de Google. Sin embargo, sean cuales sean sus botones de llamada a la acción, asegúrese de que se ajusten al diseño general de su sitio web.