Cómo abordar los menús en línea: consejos y ejemplos
Los sitios web de restaurantes son con frecuencia desastres tanto de diseño como de usabilidad. Incluso los buenos diseñadores pueden equivocarse en esta tarea particularmente difícil.
Antes de intentar el próximo diseño del sitio web de su restaurante, consulte este artículo. Repasaremos algunos consejos súper prácticos para el éxito, además de algunas trampas para evitar.
Una sabrosa pregunta

Joe Elias nos contactó a través de nuestra página Design Dilemma y nos hizo la siguiente pregunta:
“He recogido un puñado de restaurantes en las últimas semanas por recomendación y estoy atascado en una cosa: mostrar sus menús en sus sitios web. Claro, podría ir a la ruta "tirarlo en un PDF" y llamarlo un día, pero me gusta destacar haciendo que mis clientes se destaquen. ¿Alguna idea de una forma única y limpia de presentar un menú de restaurante estándar de 4 páginas?
Este es un gran tema con el que creo que muchos diseñadores luchan. Creo que Joe tiene una idea clave aquí, pero necesita ayuda para comenzar. Veamos qué podemos aprender de un vistazo rápido a la web en los sitios web de esta categoría.
Las pantallas y el papel son medios muy diferentes

En su pregunta, Joe mencionó la técnica de "tirarlo en un PDF" utilizada por varios sitios web. La idea básica aquí es tomar su menú de impresión, subirlo como está a la web para que los usuarios lo descarguen y llamarlo por día. Aunque un menú PDF descargable es una excelente opción para proporcionar a los usuarios, definitivamente no es la mejor opción para que los visitantes vean su menú.
Algunos diseñadores llevan esta idea un paso más allá y de hecho se toman el tiempo para codificar un menú en línea que es esencialmente una réplica exacta de su menú impreso. Aunque aplaudo el intento de coherencia, esta es otra forma muy pobre de realizar esta tarea.
Los diseñadores con experiencia en impresión (como yo) tienden a enfocarse completamente en el diseño web. La suposición es que el diseño digital es básicamente lo mismo que la impresión, por lo que todo lo que sabe sobre diseño, gráficos, etc., sigue siendo válido. Esto no podría estar más lejos de la verdad.
La impresión es un medio estático, pasivo. En su mayor parte, las oportunidades de interacción son mínimas y debe confiar principalmente en el atractivo gráfico y la solidez del diseño. Sin embargo, la web es una bestia completamente diferente, construida sobre la idea de una rica interactividad. Hacer clic, desplazarse y desplazarse son solo algunas de las muchas acciones que ahora están disponibles. Además, ya no estás limitado por el tamaño de una hoja de papel física, lo que abre un millón de posibilidades.
El punto que estoy tratando de hacer es que al tratar la web como si fuera una impresión, usted deja pasar un montón de oportunidades para hacer que su diseño sea más fácil de usar, atractivo y atractivo.
El aburrido italiano de Carrabba
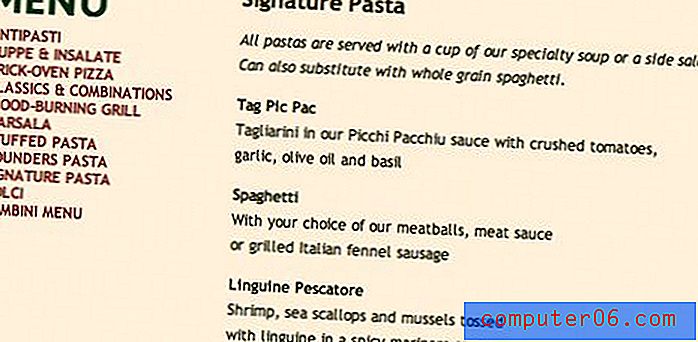
Como ejemplo, echemos un vistazo al menú en línea de uno de mis restaurantes favoritos: Carrabba's Italian Grill. Esta es una cadena bastante grande en los EE. UU. Y debería tener muchos recursos para construir un gran sitio. Sin embargo, su menú es bastante mediocre.

El menú de navegación itinerante a la izquierda es un buen toque, pero de lo contrario es solo una página grande o un texto aburrido. ¡Ver esto no me da hambre en lo más mínimo!
¡Asegúrate de poder leerlo!
El menú de Carrabba definitivamente no es del todo malo. De hecho, ocupa un lugar muy alto en la lista de menús de restaurantes que revisé. A pesar de tener poca emoción, el menú en línea de Carrabba es altamente legible. Su diseño general del sitio es bastante atractivo, pero no permiten que el diseño obstaculice la usabilidad del menú. En caso de duda, claro es mejor. Prefiero ver un menú estático y aburrido del que los usuarios pueden obtener información rápidamente que algo ocupado e ilegible.

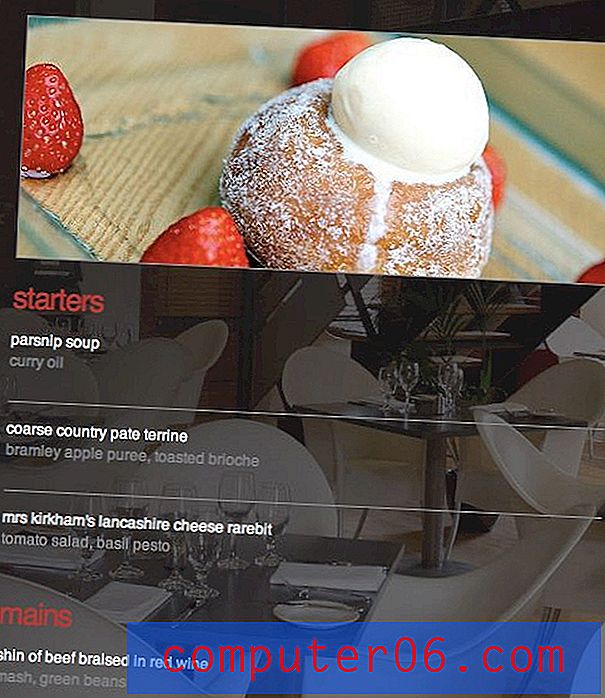
Para ver a qué me refiero, eche un vistazo al menú de arriba de Twelve Restaurant. En su mayor parte, este restaurante tiene un sitio de gran apariencia, sin embargo, a menudo permiten que el gráfico de fondo se filtre lo suficiente como para que el texto en el sitio sea difícil de leer. La estética es importante, ¡pero recuerda que el diseño es más que hacer las cosas bonitas! Se trata de organizar y diseñar la información de una manera que sea atractiva y utilizable.
Fotografía de comida
Lo que realmente hace un menú de restaurante para mí es una buena fotografía de comida. Como dije anteriormente, las palabras no me dan hambre, ¡la comida sí! Si tiene la suerte de estar trabajando para un cliente con increíbles recursos de fotografía de alimentos, asegúrese de aprovecharlos tanto como sea posible.
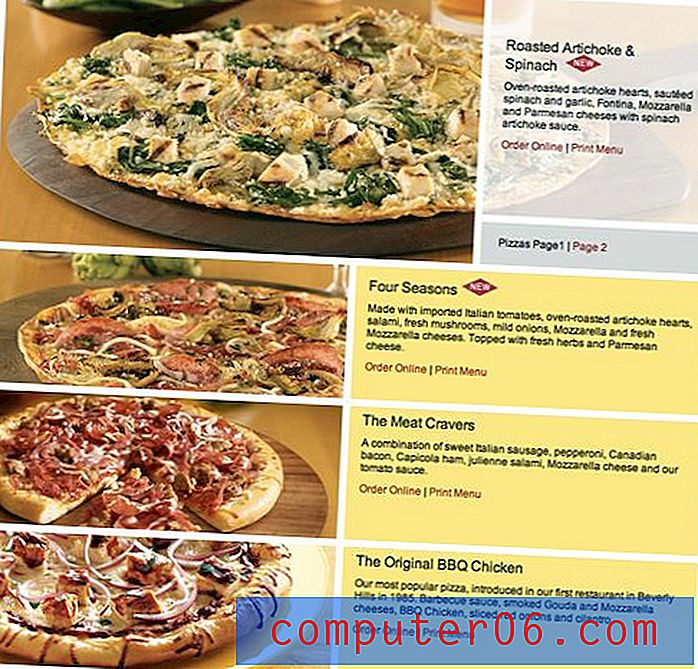
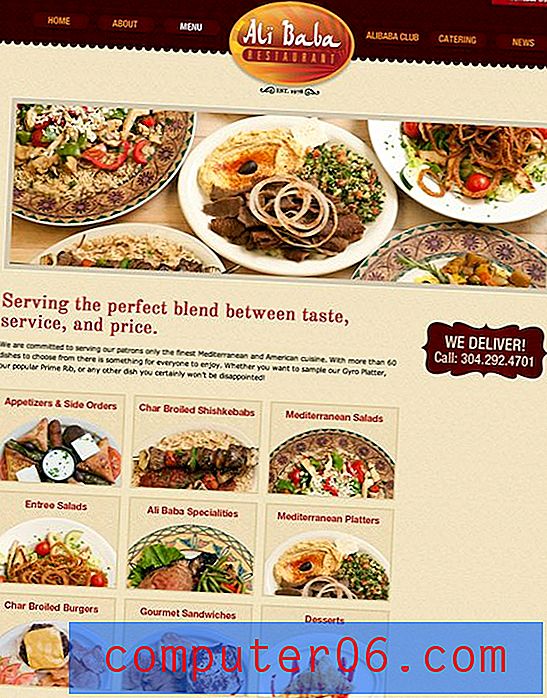
Vea cómo los dos menús están centrados en la fotografía a continuación. ¡Realmente tienes una idea de lo que vas a comer y la fotografía es lo suficientemente buena como para que solo mirarla te dé hambre!


No todos los artículos necesitan una foto
Incluso si no tiene imágenes de cada plato, y es probable que no las tenga, puede sacar una hermosa página de menú que aprovecha la fotografía. Echa un vistazo al increíble menú de Ruby Tuesday a continuación, que utiliza un sistema de acordeón único que expande una sección de menú cuando haces clic en una foto.

Este sistema de acordeón funciona muy bien para navegar rápidamente por los diferentes tipos de alimentos que se ofrecen en el menú. Además, le da al espectador las fotos suficientes para despertar su apetito sin exagerar.
¿Fotos malas o faltantes?
Como diseñador web del restaurante, probablemente no tendrá ningún control sobre qué recursos, si es que los hay, que el cliente le brinda para el proyecto. Honestamente, el cliente típico de un restaurante no le dará nada parecido a la calidad de lo que ve en California Pizza Kitchen y Ruby Tuesday. En cambio, es probable que sea nada o algo casi inutilizable.
La fotografía de alimentos es complicada y se necesita un verdadero profesional para lograr el éxito. En el caso de que el cliente le dé fotos tan malas que realmente perjudiquen las posibilidades de que alguien venga al restaurante, tendrá que encontrar una manera de convencerlo de que no las use. Confía en mí, el texto plano es mejor que una página llena de imágenes que provocan mordazas.
En estos casos, solo tendrá que aprovechar al máximo un diseño de solo texto. La parte del menú del sitio web de Marie Catrib hace un trabajo bastante decente. Observe cuán bien organizado está todo el contenido y cuánto espacio en blanco está presente entre los elementos.

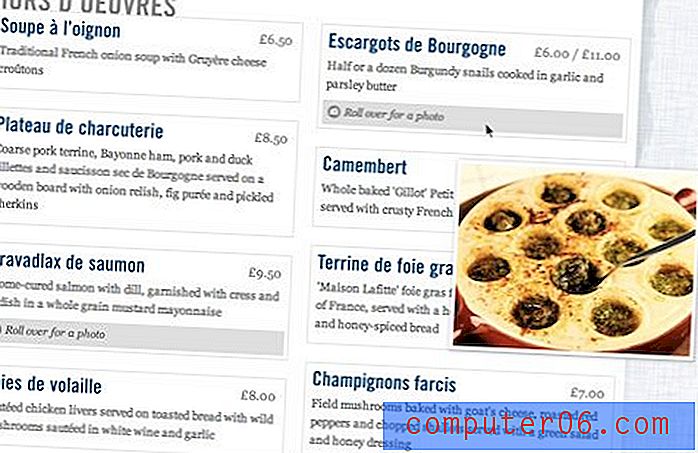
En el caso de que tenga imágenes perfectamente buenas, pero una colección bastante extraña de ellas, puede ser difícil descubrir cómo incorporarlas a su diseño. El menú de Chez Gerard a continuación se ocupa de este problema muy bien al ofrecer fotos ocultas que aparecen al pasar el mouse sobre ciertos elementos del menú.

Tipografía
Muchos restaurantes quieren parecer refinados y de clase alta, por lo que el movimiento instintivo para los diseñadores es usar muchos guiones fluidos. Recomiendo evitar una página llena de tipografía de script, simplemente se vuelve demasiado difícil de leer. Está bien usarlo selectivamente, pero solo tenga en cuenta que es fácil ir demasiado lejos.

Además, no hace falta decir, manténgase alejado de Comic Sans y de cualquier otra fuente que su cliente considere divertida. Si desea que su restaurante se vea de clase alta, busque un serif fuerte y de estilo antiguo. Si realmente quieres que se vea divertido, considera llevar esto a cabo a través de los gráficos y apegarte a un sans-serif moderno y agradable para la mayoría del tipo.
Sin embargo, si realmente quieres ir con fuentes divertidas, definitivamente puedes intentarlo. Muchos diseñadores pueden lograr esto sin ningún problema, otros se bloquean y se queman de inmediato. Un sitio que creo que hizo un trabajo bastante bueno es The Little Cake Parlour. Aunque no estoy loco por el diseño de columna alineado al centro, las fuentes utilizadas en este sitio se ven muy bien juntas.


Redes sociales
¿Quiere que los clientes corran la voz acerca de su restaurante? ¿Por qué no trabajar en alguna integración única de redes sociales? Las mejores implementaciones de esto que he visto permiten a los visitantes compartir elementos de menú específicos que les gustan.
Por ejemplo, el menú Giraffe tiene un botón Me gusta de Facebook junto a cada elemento del menú para que los usuarios puedan recomendar fácilmente platos específicos a sus amigos.

Conclusión
Los menús en línea pueden ser un verdadero dolor de desarrollar. Es difícil organizar tanta información en un formato atractivo y utilizable, pero espero que los consejos y ejemplos anteriores sean suficientes para comenzar su proyecto en la dirección correcta.
Si ha diseñado algún menú de restaurante en línea últimamente, deje un comentario a continuación con un enlace para que podamos revisarlo.
Imagen del título de la publicación tomada por clspeace .