10 consejos para diseñar páginas de destino que no sean malas
Una página de destino es la primera experiencia que su cliente (o cliente potencial) tendrá con su marca. Tiene que transmitir información, alentar un llamado a la acción y reflejar su personalidad. ¡Es difícil! Hoy compartimos diez consejos de diseño de páginas de destino para ayudar.
Si solo pega su logotipo e imagen de producto en una plantilla, será obvio. La página no proporcionará la experiencia o la información que su cliente esperaba al llegar allí. Ya sea que sea difícil de navegar, difícil de leer o un desorden visual, diseñar una página de destino que no apesta requiere planificación y precisión. Echemos un vistazo a diez consejos sobre cómo hacerlo mejor.
Explore los recursos de diseño
1. Tener un objetivo claro para la página

Lo primero que debe tener en cuenta al crear o realizar ajustes de diseño en una página de destino es el objetivo de la página: ¿qué desea que hagan los usuarios cuando lleguen allí?
- Haga clic en un enlace
- Ver un video
- Jugar un juego
- Ingrese información en un formulario
- Realizar una compra
- Comparte en las redes sociales
- Leer o interactuar con el contenido
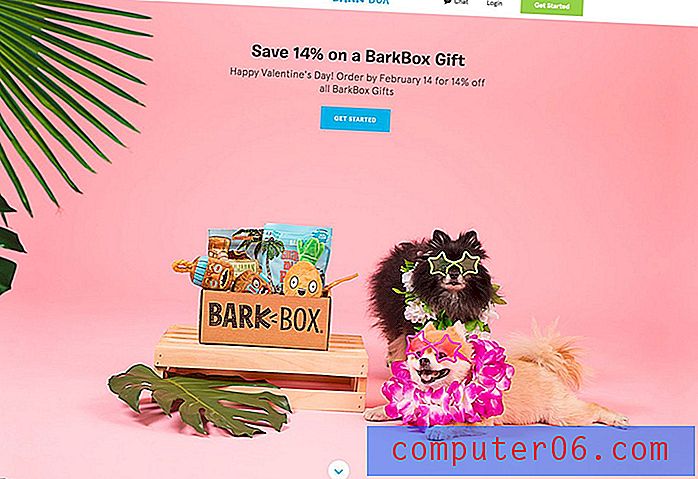
Entonces, todo en su página de destino debe estar diseñado y dirigido a acercar a los usuarios a este objetivo. BarkBox vende juguetes para perros y trata cajas de suscripción. La página de destino anterior es para su promoción del Día de San Valentín, que tiene un tema pero empuja a los usuarios a realizar una compra. (Tenga en cuenta que cada botón dice "Comenzar").
2. Diseñe para su audiencia

Las páginas de destino deben hacerse para los usuarios que las usarán. Suena bastante claro, pero con demasiada frecuencia esto no sucede.
Las personas y las imágenes en el diseño deben ser identificables para los usuarios. El texto y los bloques de copia deben comunicarse en una voz y un tono que estos usuarios aprecian.
Puede profundizar en sus análisis para comprender quién es su público clave.
- ¿Son mujeres u hombres?
- ¿Más joven o más viejo?
- ¿Viven en un área determinada?
Cree un diseño que atraiga a la audiencia con la que se está conectando para aumentar el compromiso y las conversiones de los usuarios.
3. Usa imágenes fuertes

Una imagen fuerte, una foto interesante o un video atractivo causan una buena primera impresión y ayudan mucho a que los usuarios se involucren.
Coulee Creative adopta un enfoque interesante. El diseño no cambia, pero el título sí cambia y con cada cambio en el título, la expresión facial del hombre en la imagen cambia para coincidir.
Es un elemento sorpresa que es divertido y te hace querer ver qué hará después.
4. Copia artesanal convincente

La mayoría de las páginas de destino incluyen múltiples niveles de copia. Cada uno de estos niveles debe ser convincente y trabajar para lograr que los usuarios realicen la acción deseada establecida por los objetivos de su sitio web.
La mayoría de las páginas de destino utilizan los siguientes tipos de bloques de copia:
- Titular: Deben ser algunas palabras que capten la atención de los usuarios.
- Texto del cuerpo: este es su mensaje principal. Debe ser conciso y directo.
- Llamado a la acción: a menudo en forma de botón o enlace, esto les dice a los usuarios qué hacer con el sitio web. ¿Cuál es el siguiente paso en el proceso y cómo llegan allí? Proporcionar comunicación clara y procesable.
- Pie de página: la información estándar, como la marca, la información de contacto y los enlaces de redes sociales pueden ayudar a establecer credibilidad y proporcionar un recurso de referencia para los usuarios.
5. Establecer palabras clave a través de la navegación

Los elementos de navegación en una página de destino ayudarán a decir a los usuarios de qué se trata su sitio web en general. Piense en los elementos de navegación como palabras clave adicionales que brindan información y dirección al usuario.
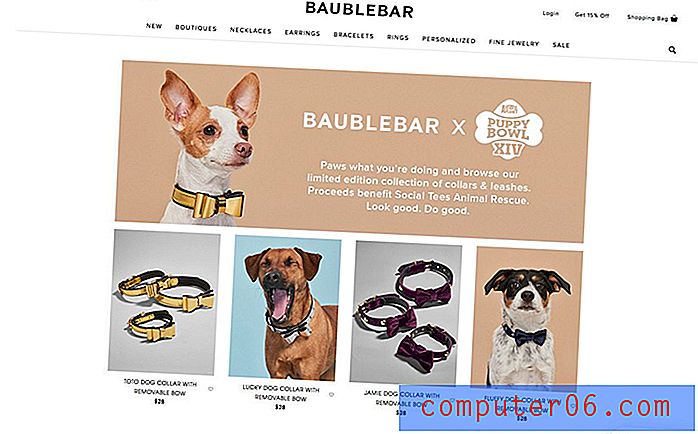
Baublebar hace un buen trabajo al respecto en su página de inicio de Puppy Bowl. La compañía, que vende principalmente joyas para mujeres, utiliza la barra de navegación para resaltar esto mientras muestra "adornos" para mascotas en esta página de destino.
Además, debajo del pergamino, la página se enfoca en joyas para mujeres con imágenes que muestran productos que no son para perros. Todas estas señales de navegación ayudan a los usuarios que visitaron el sitio web a comprar productos para mascotas a ver que el negocio principal es mucho más que eso.
6. Aclare el CTA

Cada usuario debe saber exactamente qué hacer cuando llegue a su página de destino. Claros llamados a la acción son vitales. No asuma que los usuarios solo harán lo que usted quiere que hagan.
Las buenas llamadas a la acción pueden ser en forma de botones, formularios para completar, instrucciones para el usuario (como desplazamiento para obtener más información) e incluso animaciones.
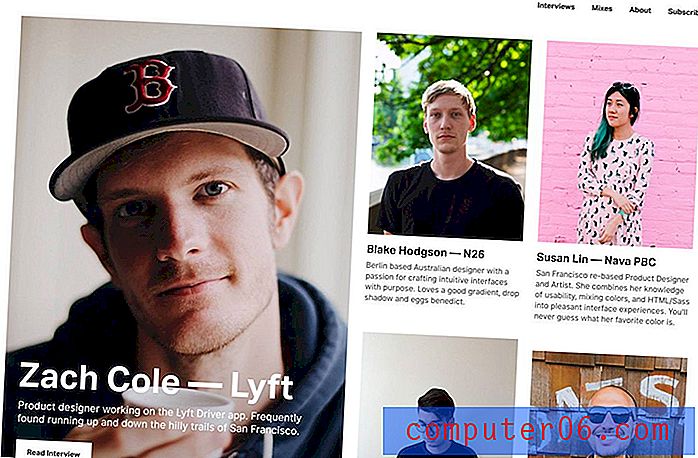
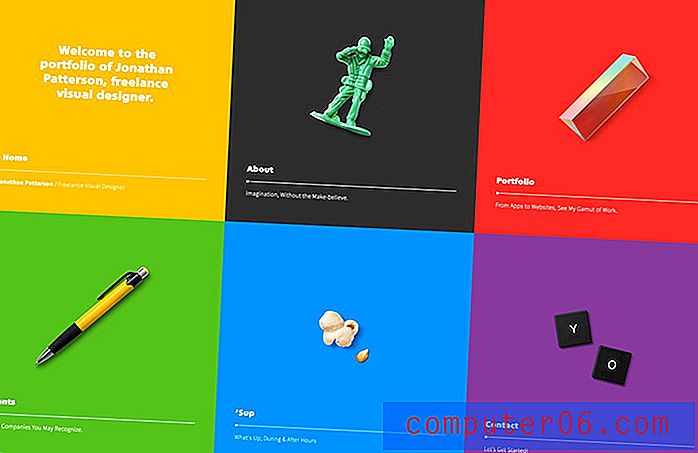
El portafolio de Jonathan Patterson usa este último para establecer la acción del usuario: cada uno de los bloques de colores brillantes incluye un estado de desplazamiento oscuro, que indica a los usuarios que se puede hacer clic en cada bloque para obtener más información.
7. Personaliza el contenido cuando puedas

Las páginas de destino por naturaleza están diseñadas para ser algo específicas y especiales. A menudo tienen un propósito u objetivo un poco más centrado que su página de inicio. Personalice el contenido de la página de destino para aprovechar al máximo este concepto.
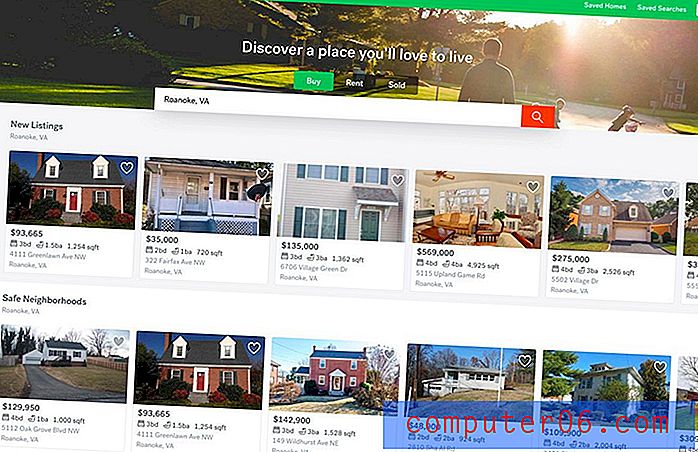
Trulia dirige a los usuarios a una página de inicio / página de destino que utiliza herramientas de geolocalización para que cada usuario obtenga información específica de su ubicación desde el principio.
Esta experiencia de usuario simple hace que el sitio web se sienta personalizado y es más probable que los usuarios interactúen con el contenido que les pertenece.
8. Incluya una marca clara y relevante

Un problema común con las páginas de destino que los hace apestar es que a menudo no se parecen o no incluyen señales visuales que se conectan al sitio web principal.
Las páginas de destino deben incluir marcas claras y relevantes para que los usuarios sepan exactamente con qué o con quién se relacionan.
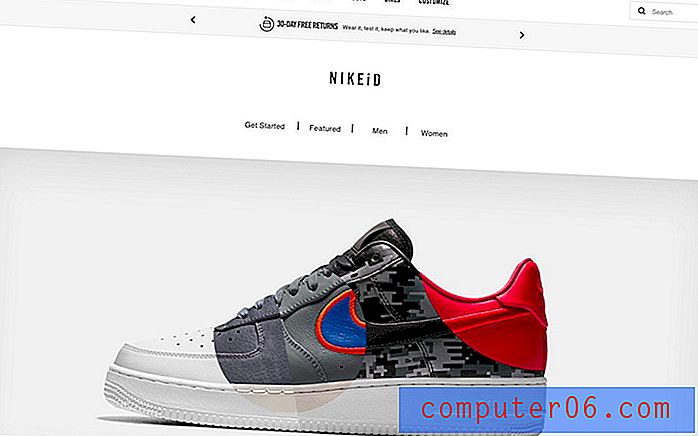
Nike hace un gran trabajo con la página de personalización de calzado en su sitio web. Incluye el mismo encabezado y logotipo que cualquier otra página, pero el contenido principal es diferente, y los usuarios saben que es especial debido al diseño original del zapato. No es una imagen de un producto en venta; Es una imagen en movimiento con conceptos personalizados que los usuarios pueden crear.
Pero los usuarios nunca se preguntarán si todavía están interactuando con la marca Nike. Siempre es relevante en el diseño.
9. Considere la fuente

Cuando un usuario hace clic en un enlace desde otro lugar de la web y llega a una página de destino, tiene una expectativa de lo que encontrará.
La página de destino debe estar diseñada para que el contenido sea específico para ese tráfico.
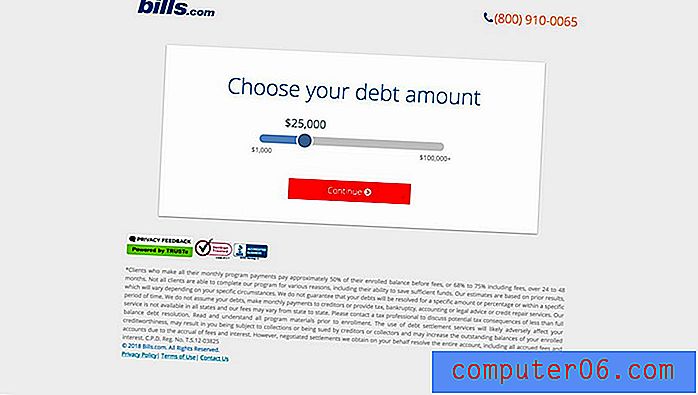
Bills.com tiene una página de inicio con una forma simple que ayuda a los usuarios a descubrir cómo consolidar o administrar la deuda. No hay otro desorden en la página de destino y los usuarios ni siquiera verán ninguna otra información hasta que hayan completado el proceso de preselección que se muestra arriba.
Este diseño depende en gran medida de la fuente del enlace, desde lugares como las redes sociales o incluso información impresa, para decirle a los usuarios lo que sucederá a continuación.
10. Establecer jerarquía y flujo

Una buena página de destino hace que la usabilidad sea obvia. ¿Dónde se supone que deben mirar los usuarios y qué se supone que deben hacer en la página?
Diseñar utilizando patrones y comportamientos de usuario comunes puede ser de gran ayuda para establecer este flujo. Agregue niveles de imágenes, marcas y tipografía para establecer una jerarquía clara y los usuarios sabrán en un instante cómo interactuar con la página.
LS Productions, arriba, tiene un curso de acción limpio visualmente: gran video de desplazamiento, hasta el logotipo de la esquina superior para centrar el titular del Desplazamiento para obtener más CTA. Y los usuarios obtienen toda esta información en cuestión de nanosegundos.
Conclusión
Un punto clave a considerar es que cuando está pensando en una página de destino, esa no es necesariamente su página de inicio. Las páginas de destino son las primeras paradas más comunes para los visitantes del sitio web. (Puede resolver esto examinando el análisis de su sitio web).
Algunas de estas principales páginas de aterrizaje pueden deberse a sus esfuerzos de marketing y a cómo está generando tráfico. Pero otras páginas pueden ser populares debido al contenido, enlaces de otras fuentes y búsquedas. Saber dónde se origina este tráfico y qué buscan los usuarios es un factor clave a la hora de establecer objetivos y diseñar una página de destino que no apesta.



