50 mejores esquemas de color del sitio web de 2020
¿Alguna vez parece que ciertos esquemas de color del sitio web solo llaman la atención? Al igual que con cualquier otro aspecto del diseño web, hay esquemas de color que tienden a tener más tendencia que otros. Los colores brillantes, las paletas rígidas e incluso algunos esquemas que no coinciden son elementos de color que son tendencia.
Aquí hay un vistazo a algunos de los mejores esquemas de color del sitio web de 2020 (sin ningún orden en particular). Para cada uno, también compartimos los códigos de colores que componen los elementos clave del diseño, por lo que también es fácil jugar con estos esquemas de colores.
Ya sea que esté construyendo un sitio web desde cero, o creando un diseño de sitio web utilizando una herramienta de construcción de sitios como Wix, deberá pensar cuidadosamente sobre las opciones de color. Para fondos, texto, animaciones y más.
Estos son algunos ejemplos excelentes de opciones de color bien hechas para inspirar su próximo proyecto.
1. Fundación Taproot
# 00a9d8 # 0d9edf # 259b9a
Taproot Foundation utiliza uno de los mejores y más coloridos esquemas de colores del sitio web. La combinación de amarillo, azul y verde kelly trabaja en conjunto para explicar las diferentes facetas del grupo que ayuda a las organizaciones sin fines de lucro. No se trata de un esquema de color del sitio web, pero el color brillante con un fondo blanco es una opción muy de moda.
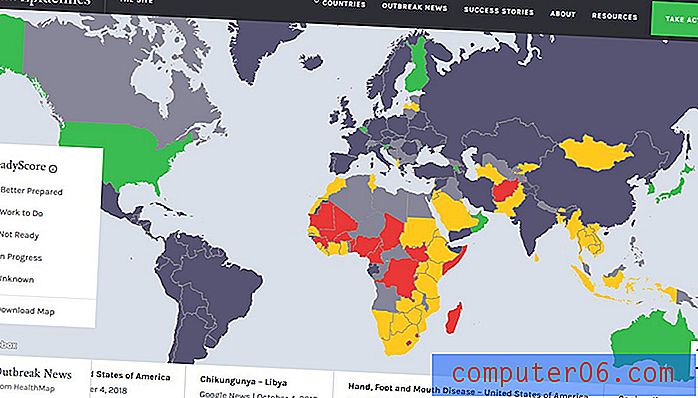
2. Prevenir epidemias
# 292930 # 3eb650 # fcc133 # e12b38
Prevent Epidemics utiliza un esquema igualmente colorido pero emparejado con un fondo oscuro y verdes que transportan los elementos de la interfaz de usuario y el diseño general, todo se combina. Una de las opciones de paleta de colores más modernas es desarrollar un conjunto de colores que sea más amplio que la típica paleta de dos o tres colores que es más común.
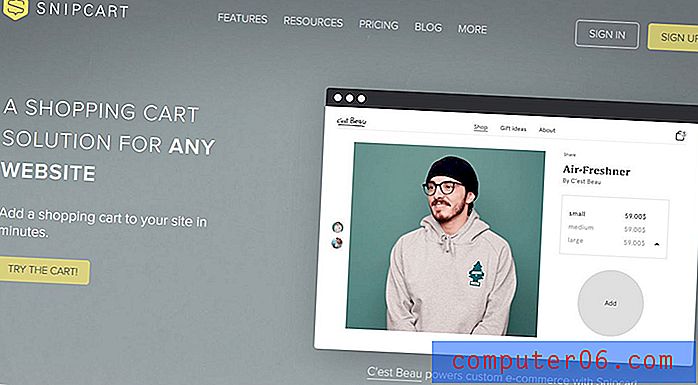
3. Snipcart
# 7f8688 # 929d9e # f3e367
Snipcart utiliza un gris claro para establecer el tono como el color de fondo primario en esta paleta con sutiles acentos amarillos. La solución combina un color brillante más moderno con un degradado sutil y neutro para una paleta de colores que alienta al usuario a centrarse realmente en el contenido.
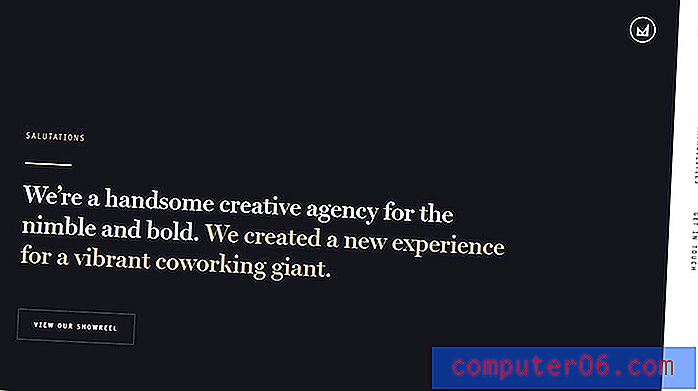
4. Mossio
# 18181e # dec79b
Mossio utiliza los mismos colores base aquí para este esquema de colores del sitio web: puede ver la tendencia con negro / gris y amarillo, ¿verdad? - solo con un fondo más saturado y un color de acento menos saturado. La combinación tiene casi el mismo efecto que el ejemplo anterior con una paleta de colores que se centra en el contenido, haciendo que el diseño sea un poco más invisible.
5. Levadura Omega
# f7f7f7 # 7da2a9
Omega Yeast no parece tener una paleta de colores más allá del blanco y negro a primera vista, pero el diseño de este sitio web hace algo que es una gran idea en las tendencias de color. El esquema de color se basa en la imagen principal, en este caso un video, en lugar de un fondo o elementos coloridos de la interfaz de usuario. Esta tendencia en color se está volviendo más común porque los diseñadores están utilizando imágenes de pantalla completa para contar una historia de marca.
6. Comida de granja
# ffffff # a7bc5b # 8da242
Farm Food utiliza una paleta simple y natural con un fondo blanco de estilo minimalista con brillantes verdes oliva para llamar la atención. Además, la paleta tiene una característica monótona con una aceituna clara y oscura para los elementos. (Es más fácil ver este cambio de color en el estado de desplazamiento del botón). Puede que este no sea un par de colores al que llegue primero, pero es realmente sorprendente.
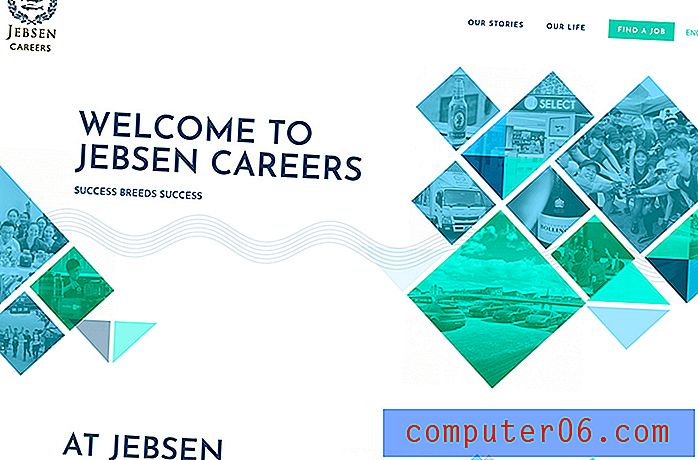
7. Carreras de Jebsen
# 3fd2c7 # 99ddff # 00458b
Jebsen Careers utiliza azules y verdes apagados para crear increíbles superposiciones de color y elementos de diseño con un color más saturado. La combinación funciona muy bien en un fondo blanco y realmente muestra lo que puede hacer trabajando con variaciones del mismo color. El azul marino utilizado para los elementos de texto y el logotipo mejoran aún más el uso general del color.
8. IC Creative
# fb8122 # 1d2228 # e1e2e2
IC Creative utiliza una superposición de color oscuro, negro que no es realmente negro, con un color de acento brillante y mucho blanco para crear una escena acogedora. Las superposiciones de color en casi todos los tonos son una tendencia importante en el color del sitio web y una opción de negro intenso como la de aquí es una buena manera de dar a los demás contenidos mucho espacio en la pantalla. Solo tenga en cuenta el titular de gran tamaño y los acentos brillantes y las llamadas a la acción.
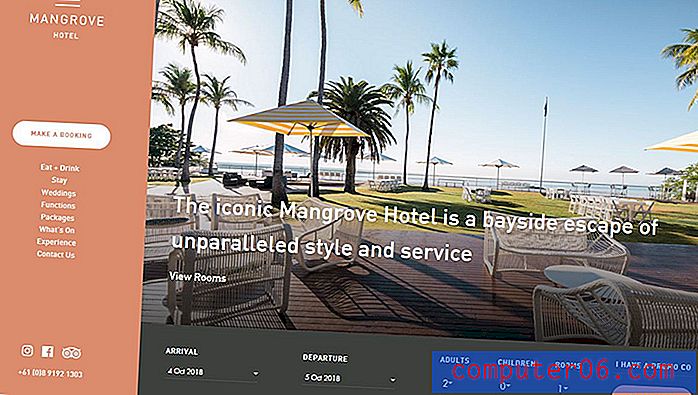
9. Hotel Mangrove
# d48166 # 373a36 ## e6e2dd
Si bien las paletas de colores brillantes prácticamente han gobernado el diseño del sitio web durante algunos años, hay un cambio hacia paletas más apagadas para algunos proyectos. El tono carnoso de Mangrove Hotel es cálido y complementa bien el contenido. (Este mismo color también ha aparecido en algunas comunicaciones de marketing de Twitter).
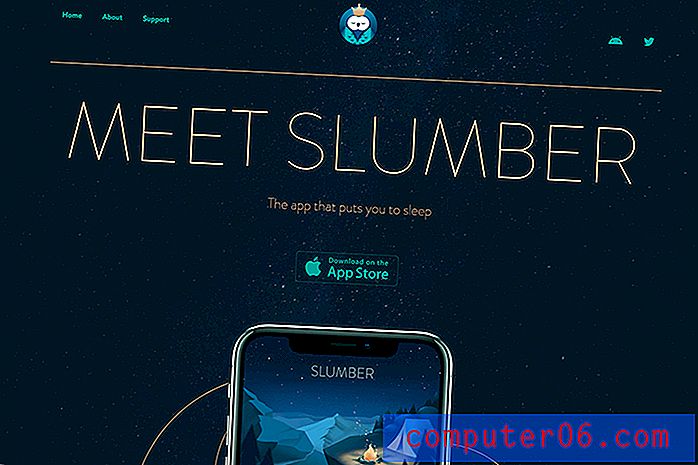
10. Dormir
# 051622 # 1ba098 # deb992
Slumber hace un gran uso del color del año de Pantone, el azul clásico, en las imágenes de la aplicación y los tonos oscuros en el fondo y el logotipo. La combinación con oro y verde es súper moderna, elegante y sigue el tema de la noche y el sueño.
11. Atlanta Brewing
# e40c2b # 1d1d2c # f7f4e9 # 3cbcc3 # eba63f # 438945
Atlanta Brewing también usa un rojo dominante con muchos otros colores de acento. Tenga en cuenta que la paleta no solo forma parte del diseño del sitio web, sino que también se extiende al embalaje del producto. Tienen una paleta bastante amplia con colores primarios como base y un rico fondo en blanco y negro.
12. Sunny Street Cafe
# 5c6e58 # 8aa899 # f2d349
Sunny Street Café es brillante con una paleta de colores que combina perfectamente con las imágenes y el lenguaje del diseño. Los verdes y amarillos juntos son una combinación inusual, pero se siente amigable y justo para el diseño de este lugar de desayuno y almuerzo. El tema del color también resalta muy bien las imágenes de los alimentos.
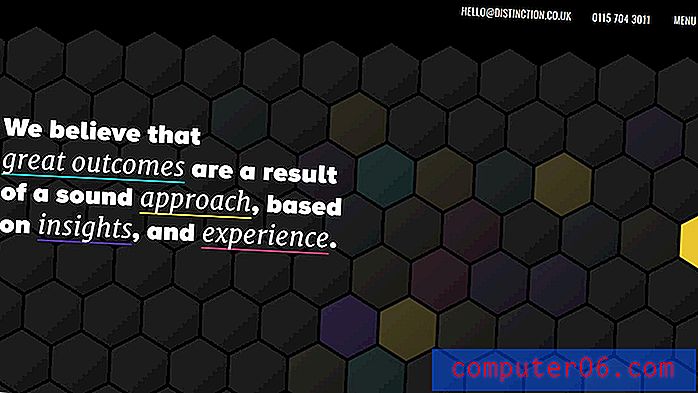
13. Distinción
# 000000 # 181818 # 2cccc3 # facd3d # 5626c4 # e60576
Distinction utiliza la misma base totalmente negra para su paleta de colores con un arco iris de colores de acento. Si desea una paleta de colores amplia, esta es la forma de utilizar la tendencia de manera efectiva.
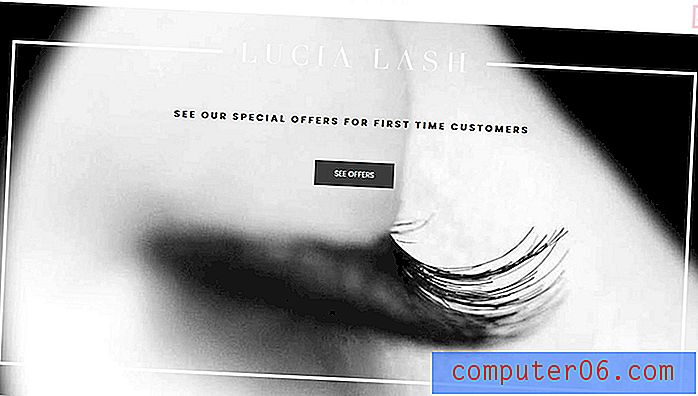
14. Lucia Lash
# ffffff # 0a0a0a
En el otro extremo del espectro de color está la falta de color por completo. Un único esquema de color del sitio web en blanco y negro es la altura del mod y el minimalismo.
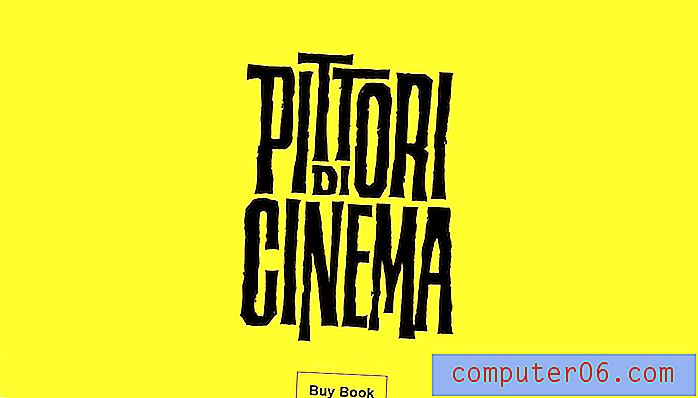
15. Pittori di Cinema
# fdd935 # 000000
El minimalismo también puede ser a todo color, como lo demuestra Pittori di Cinema. El esquema amarillo brillante con negro es una opción común de minimalismo de alto color. Cuanto más brillante es la paleta de colores para este estilo, más tendencia parece ser.
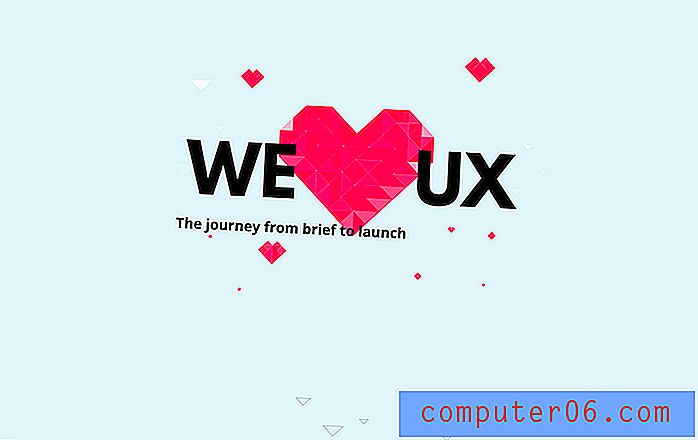
16. Nosotros (corazón) UX
# e1f2f7 # ef0d50 # eb3a70 # e5bace
We (Heart) UX utiliza una paleta de colores simple con un fondo azul pálido, una elección encantadora, y tonos de rojo rosado para el elemento de arte principal. Unir estos colores con un estilo geo funky es moderno, moderno y simplemente divertido de ver.
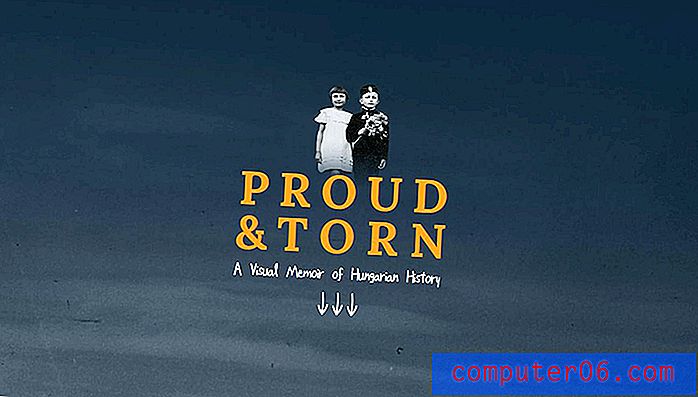
17. Orgulloso y rasgado
# 1f3044 # fb9039 # 646c79
Proud & Torn utiliza el mismo concepto de tono joya con una combinación de colores ligeramente más apagada. La paleta de colores más sutil ayuda a crear interés visual para un sitio web que presenta muchas imágenes incoloras.
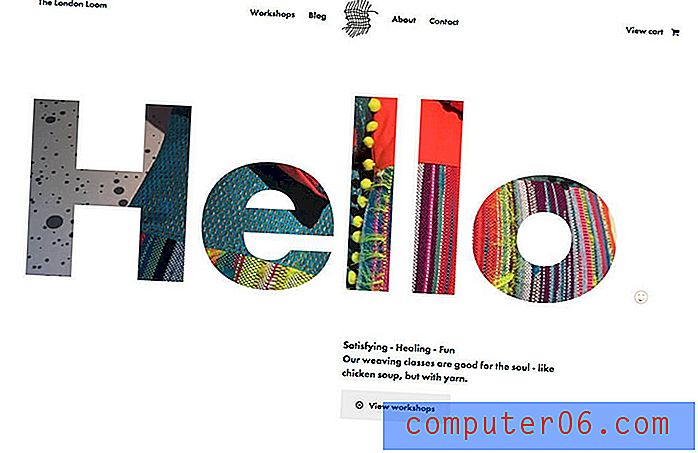
18. telar
# 6effc4 # 9630d8 # ffffff
Loom utiliza elementos de colores brillantes para contrastar con un fondo blanco y negro más marcado. El morado y el verde funcionan fantásticamente juntos, especialmente en los tonos que se seleccionaron aquí. Si no está seguro acerca de una elección de color, la opción de usar algo de transparencia con un color es un buen toque.
19. Etiya
# d56c2c # 22223a
Etiya presenta otro color único popular como parte de su paleta de colores general del sitio web: naranja. Los tonos anaranjados brillantes, a menudo utilizados con fondos oscuros que son negros, azul marino o morados, son una opción de tendencia.
20. Baobla
# 56642a # 849531 # 92a332
Baobla presenta un divertido degradado en un esquema de color monótono. Este estilo de paleta de colores es ideal para nuevas marcas o identidades de productos o si está buscando causar un gran impacto con un tono audaz.
21. Centro de emergencias para mujeres y niñas
# faf0dc # 0b4141 # ff6864
El Centro de emergencias para mujeres y niñas eligió una paleta de colores que no es demasiado femenina, lo que ayuda a dar más fuerza a su mensaje con colores llamativos. Las opciones de color son altas en contraste y fáciles para los ojos y en términos de legibilidad. La opción de acento brillante está de moda y agrega énfasis a ese elemento.
22. Portafolio Jean-Baptiste Kaloya
# 150734 # 0f2557 # 28559a # 3778c2 # 4b9fe1 # 63bce5 # 7ed5ea
Jean-Baptiste Kaloya convierte probablemente el color más popular en el diseño de sitios web en una paleta monótona propia con diversos grados de azul. También tenga en cuenta los gradientes suaves en los azules más claros.
23. Igor
# 000000 # fefefe # fdee30
Igor muestra cuál es probablemente la paleta de colores de sitios web más popular de 2019: negro, blanco y amarillo. Esta paleta de colores, aunque se ve en varios tonos, es muy popular. Esta combinación es probablemente una de las más atractivas.
24. Cowboy Bike
# 000000 # fa255e # c39ea0 # f8e5e5
Cowboy Bike utiliza una paleta de colores negros y brillantes que llama inmediatamente la atención. Si bien la mayoría de los sitios usan el negro solo para el texto, este diseño lo incorpora en la paleta brillante y monótona.
25. CEO Mindshare Summit
# 001131 # e4bf3f # fedbc4
La combinación de azul y amarillo del CEO Mindshare Summit es sorprendente. El elemento sorprendente en la paleta de colores es el uso de un acento de durazno. Es tan sutil que es posible que no lo notes al principio. Lo que hace este color es proporcionar un acento que no es tan claro y brillante como el blanco, lo que lo hace un poco menos audaz en tamaños grandes, como en el titular principal.
26. Mes de la economía social
# ff4653 # f6dadf # 9b1b3b
El Mes de la Economía Social usa una paleta de colores monótonos con uno de los colores más modernos del año de una manera inesperada. El rojo brillante que es el color de fondo principal aquí se usa generalmente como un color de acento contra el negro o el azul oscuro. Rara vez se mantiene solo de esta manera y la paleta realmente te hace mirar el diseño gracias a las opciones de colores llamativos.
27. Gabrielle Dolan
# e8eae3 # 373833 # fa2742
El sitio web de Gabrielle Dolan utiliza la tendencia de la paleta de colores gris-blanco-brillante. Con una clara falta de color para la mayoría del diseño, el color brillante parece saltar de la pantalla. Crea el área focal correcta y la cantidad de contraste, por lo que esta es una opción de esquema de color de tendencia.
28. Despensa de píxeles
# 9e15bf # 4ac6d2
Pixel Pantry utiliza un par de colores distintos para mostrar esta tendencia: púrpura y verde azulado. La combinación de estos dos colores para crear una paleta es casi irreal. Encontrarás variaciones de este esquema en casi todas partes.
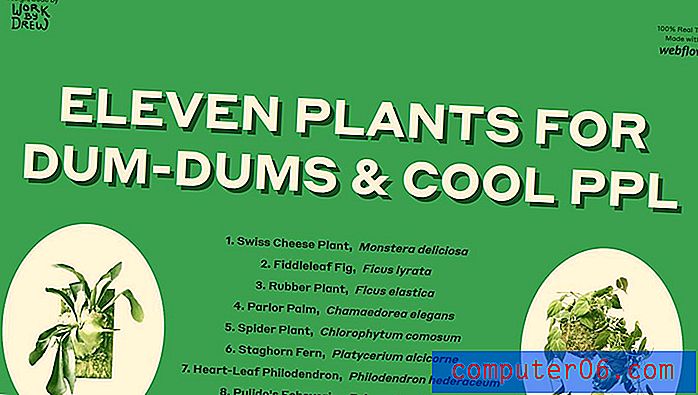
29. Once plantas
# 5daa68 # 3f6844 # faf1cf
Eleven Plants utiliza un esquema de colores neutros que es armonioso y fácil de ver. El verde combina bien con el contenido y las combinaciones de colores son simples y encantadoras.
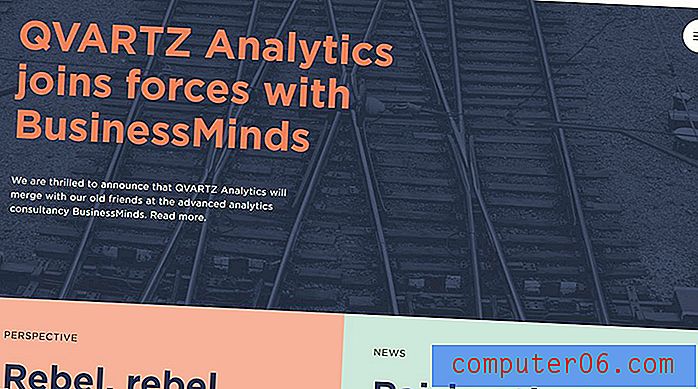
30. Qvartz
# ee7879 # 2a3166 # f4abaa # cae7df
Qvartz utiliza uno de los colores de tendencia más inesperados del año de una manera que imita muchos otros proyectos. Con texto rosa, bloques de color rosa y una combinación de colores llamativos y suaves, esta paleta es algo femenina pero no demasiado.
31. Sheerlink por RTX
# 4a2c40 # e9bd43 # 7d3780
Sheelink By RTX utiliza un degradado moderno y colores llamativos para llamar la atención sobre su producto. Los colores son profundos y cambiantes y el morado granate tiene un sentido distintivo de majestuosidad y misterio.
32. Puerto Mate
# 5ce0d8 # 01345b # ffcf43
Puerto Mate utiliza colores de tendencia que son audaces sin ser abrumadores. Debido a que el panel central es azul marino, los colores brillantes exteriores se sienten un poco menos en la cara. (Solo imagina voltear estos tonos en diferentes ubicaciones en el diseño).
33. Portafolio de Loic Sciampagna
# 141824 # ffb600 # 0049ff
La cartera de Loic Sciampagna utiliza una de las mejores combinaciones de azul y amarillo que encontrarás. Los tonos contrastantes son simples, elegantes y atractivos con el simple toque del azul claro y brillante.
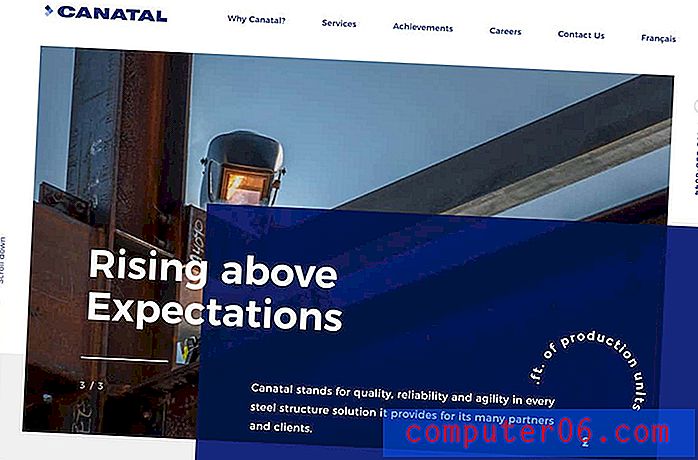
34. Canatal
# 182978 # 6688cc # acbfe6
Canatal utiliza bien los colores de su marca triple azul en este diseño. Es un ejemplo de cómo usar una paleta de colores monótonos sin ser aburrido.
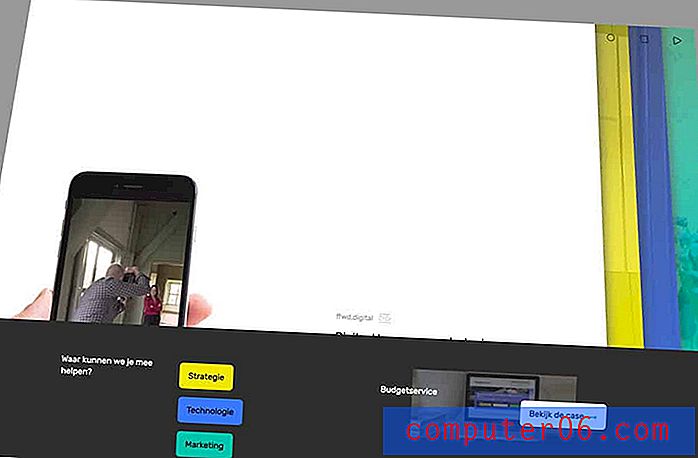
35. FFWD Digital
# f1e821 # 487afa # 23c0ad
FFWD Digital utiliza brillos de una manera elegante y clásica. En el papel, usar este trío de colores sobre un fondo oscuro y claro puede parecer incómodo, pero aquí, en realidad, es perfecto y encantador.
36. Tappezzeria Novecento
# 191919 # fab162
Tappezzeria Novecento utiliza un esquema de color que la mayoría evitaría, y funciona. La brillante combinación de naranja y negro es simple y atractiva. Los colores contrastan lo suficiente para que todo sea fácil de leer. También es un buen toque que los colores de la marca también están en las imágenes.
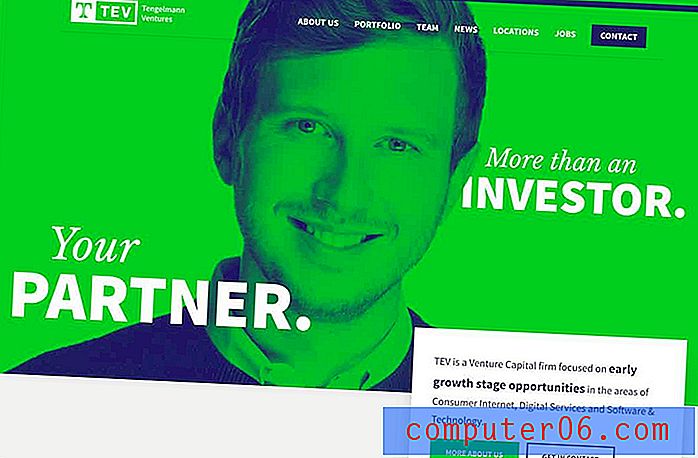
37. Tev
# 252669 # 4ecb4a
Tev es cualquier cosa menos aburrido con un fondo de cal y una superposición de color duotono. Es audaz y el verde te hace pensar en dinero, justo para lo que el sitio está diseñado para hacer.
38. Nicho y culto
# 4e3883 # ffddcc
Niche & Cult utiliza tonos suaves para una marca de belleza con una sensación más femenina. El rosa suave recuerda algunos tonos de piel y un lienzo en blanco para el maquillaje, mientras que el púrpura brillante coincide con el estado de ánimo del sitio.
39. Sysdoc
# 001730 # 4ad7d1 # fe4a49
Sysdoc crea un nuevo giro en una paleta básica de rojo, azul y verde con opciones más brillantes y menos saturadas para el rojo y el verde. La paleta es fuerte y suave y coincide con casi cualquier otro conjunto de elementos.
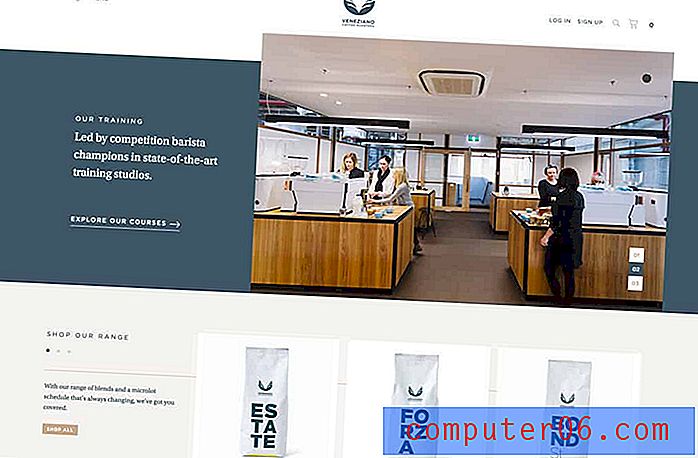
40. Tostadores de café Veneziano
# f6f4f2 # 425664 # c6ad8f
Los tostadores de café Veneziano se remontan a una paleta más apagada con una combinación gris-azul y oro que es sutil y elegante. Los colores combinan bien con las imágenes del sitio web y crean la sensación correcta.
41. Mejor energía
# 11abc1 # df3062 # f5b935 # 4bac3f
Better Energy utiliza colores brillantes asociados con la naturaleza, tomados de las imágenes correspondientes, para crear una paleta divertida para contar la historia de algo de lo que no sería muy interesante hablar.
42. Blast Galaxy
# 0f0c24 # a350a3 # c1436d
No podríamos superar un resumen de las tendencias de colores geniales sin mirar una paleta de los 80. Todo desde la década de 1980 parece estar en tendencia y eso incluye los colores utilizados para Blast Galaxy, una combinación comúnmente observada de azul, púrpura y rosa con un brillo de neón.
43. Cartera de Kyle Decker
# f5f5f5 # 8db48e # 4d724d
La cartera de Kyle Decker es otro sitio web con un esquema de color que brilla porque es muy simple. Utiliza una combinación de neutros y un solo color verdadero para enfocar los ojos del usuario.
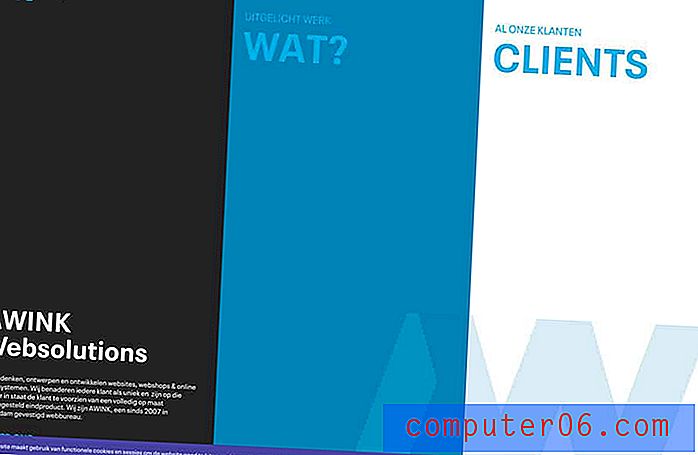
44. Awink
# 212221 # 1181b2 # ddedf4 # 44449b
Awink Websolutions también usa un programa de color monótono con diferentes tonos de azul. (Los azules son una opción popular cuando se trata de opciones monótonas). Esta es solo un poco diferente gracias a los acentos más profundos y oscuros. Además, las áreas oscuras y claras de la pantalla casi reproducen una ilusión óptica, lo que te hace pensar que hay más colores aquí de los que realmente hay.
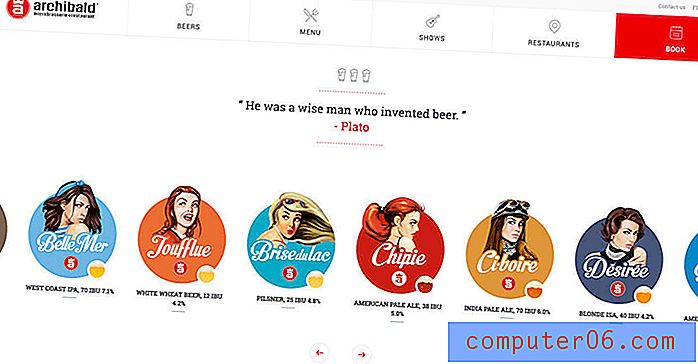
45. Microcervecería Archibald
# d81c23 # 4fa8c2 # d97441 # d29849
Archibald Microbrewery utiliza un arco iris de colores, pero la paleta es sorprendentemente hermosa. Con colores todos en saturaciones similares y siguiendo un tema visualmente, se combina de manera bastante perfecta.
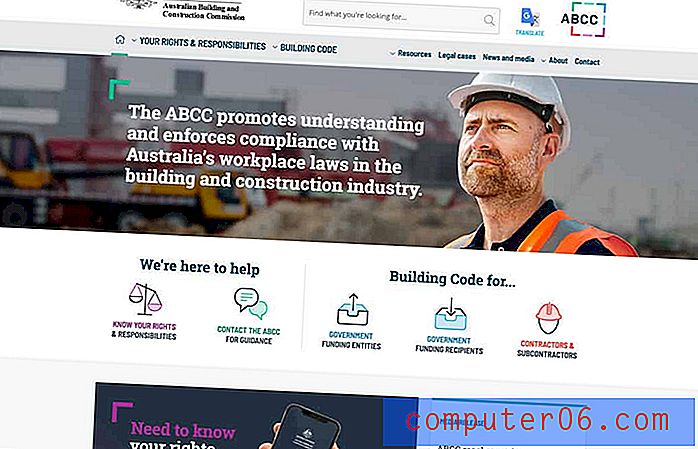
46. Gobierno de Australia, Comisión de Construcción y Construcción
# 9b3a95 # 3d7da7 # f4abaa
El sitio web de la Comisión de Construcción y Construcción del Gobierno de Australia no es uno que probablemente esperarías que esté en una lista de excelentes esquemas de color, pero la combinación de púrpura, verde y azul aquí es impresionante. También ayuda a guiar a los usuarios a través del diseño con un sistema codificado por colores.
47. Indegy
# 45af2a # 3fddc1 # d56c06
Indegy utiliza un verde brillante contra muchas fotos y colores intensos. El color simple, combinado principalmente con gris y blanco, agrega un diseño moderno y resistente y ayuda a los usuarios a dirigir el contenido. (También hay acentos en verde azulado y naranja para sutiles toques brillantes en otros lugares).
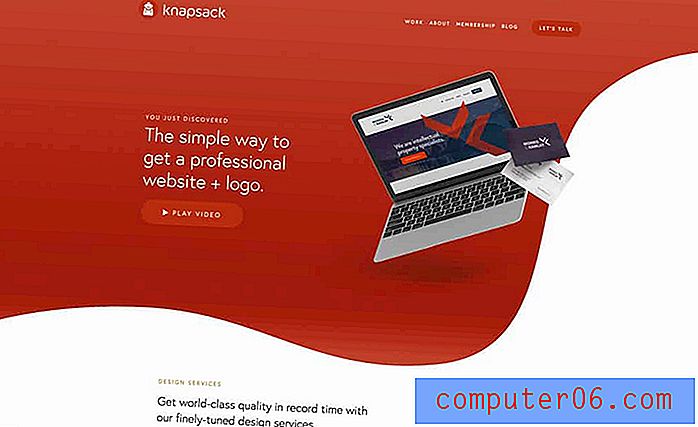
48. mochila
# ad4328 # b65741
Mochila utiliza un esquema de color rojo brillante con degradados para agregar interés a un color que puede ser difícil de usar. Esto funciona porque no hay muchas imágenes de alta energía que compitan con la paleta brillante.
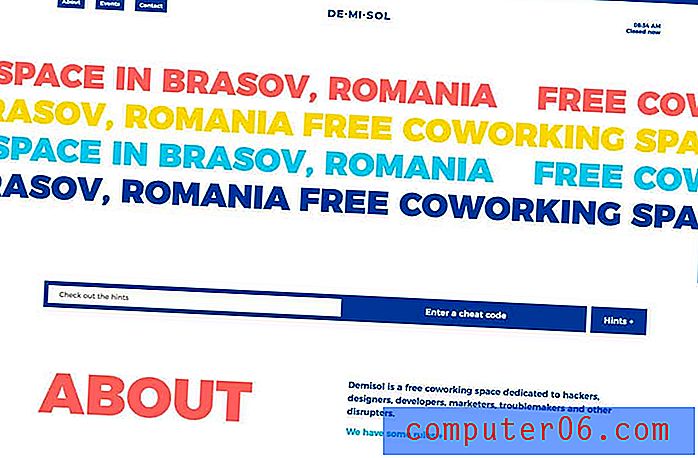
49. Demisol
# 16519f # f07e74 # f8dd2e # 4fcbe9
Demisol usa demasiados colores y demasiados elementos grandes, y de todos modos es fabuloso. A veces jugar con el color es un experimento; pruébelo y vea si funciona.
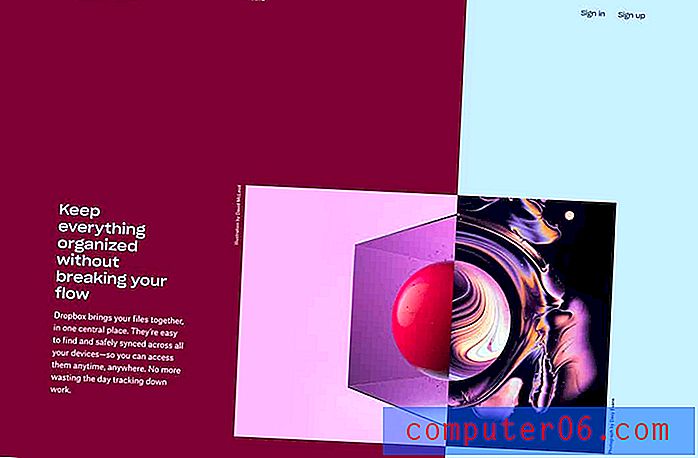
50. Dropbox
# 61082b # b4d0e7
Dropbox tiene otro de esos esquemas de color que no deberían funcionar ... pero lo hace. El contraste entre el granate profundo y el azul bebé establece un gran movimiento ocular en la pantalla dividida. Los colores funcionan igual de bien que los elementos de texto en el color opuesto. Una vez más, demuestra que a veces solo tienes que probar las opciones de color y ver cómo funcionan.