7 consejos para diseñar un pie de página grande
No todos los pies de página del sitio web son iguales. Si bien el diseño de pie de página puede no ser una parte atractiva del proceso de diseño web, un excelente pie de página puede ayudar a los usuarios a encontrar información, contactarlo y participar mejor en un sitio web. Así es como diseñas uno que sea funcional y hermoso.
Un pie de página grande también puede ayudar a organizar la información y hacer que la navegación por un sitio web complicado sea mucho más fácil: piense en el pie de página masivo de varias capas en el sitio web de Amazon.
El truco para un pie de página grande es la organización del contenido. Una vez que descubres lo que el diseño de pie de página debería ayudar a los usuarios a hacer, es más fácil diseñar un elemento de la parte inferior de la página del que puedas estar orgulloso. Veamos algunos consejos de diseño de pie de página.
1. Dale un propósito

Antes de poder diseñar un pie de página web grande, decida cómo los usuarios deberían usarlo realmente. Un buen diseño de pie de página no es un lugar para volcar todos los enlaces e información con los que no sabe qué hacer. (Aunque muchos sitios web lo usan de esa manera).
Un buen diseño de pie de página tiene un propósito intencional, al igual que cualquier otra parte del diseño.
Los usos comunes de pie de página incluyen:
- Mapa del sitio o lista de las páginas / enlaces más populares
- Contacto u otro formulario de envío
- Centro de redes sociales con vistas previas y enlaces a cuentas sociales
- Llamado a la acción, o última oportunidad para actuar
- Mapa para mostrar su ubicación (importante para negocios o restaurantes de ladrillo y mortero)
- Contenido relacionado (ideal para blogs)
2. Hazlo receptivo
 No olvide tener cuidado con el aspecto receptivo, la sensación y las interacciones de este elemento de diseño del sitio web.
No olvide tener cuidado con el aspecto receptivo, la sensación y las interacciones de este elemento de diseño del sitio web. Use un formato basado en columnas para que su pie de página se colapse y se acumule fácilmente en un formato receptivo. Esto se vuelve más importante a medida que aumenta el tamaño del pie de página.
Si bien un pie de página de una columna puede verse bien en un dispositivo de escritorio, puede convertirse en un desastre en dispositivos móviles. No olvide tener cuidado con el aspecto receptivo, la sensación y las interacciones de este elemento de diseño del sitio web.
Recuerde, no tiene que incluir diferentes tipos de contenido en un formato de varias columnas. El diseño es principalmente para ayudarlo a organizar lo que podría ser una gran cantidad de elementos en el pie de página.
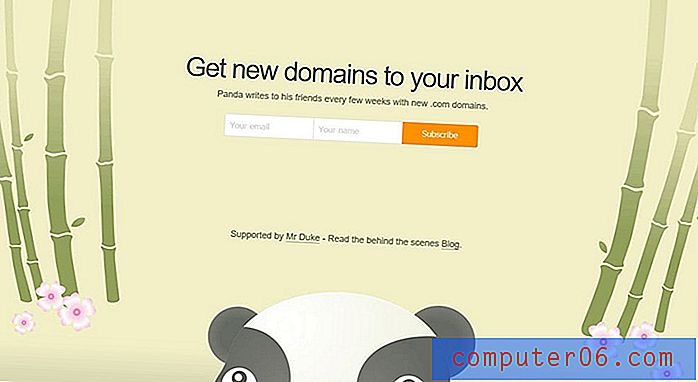
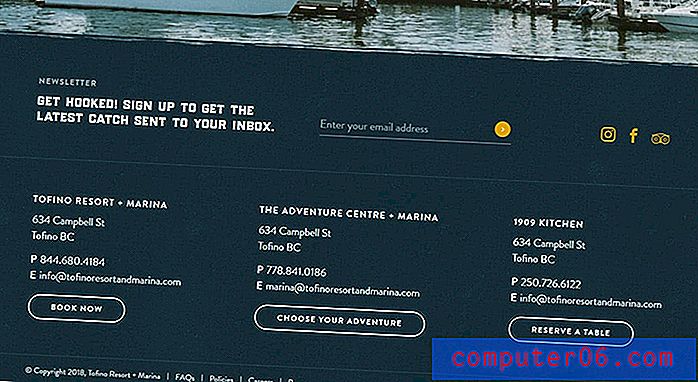
A menos que ... esté adoptando otro enfoque por completo con un pie de página de gran tamaño para un solo elemento. Esta puede ser una opción popular para un gran formulario de contacto o llamado a la acción, como Hustle Panda (arriba). En este caso, el área de contenido es tan grande que una opción de una sola columna puede colapsar muy bien a tamaños más pequeños. (Solo asegúrese de que el texto y los CTA sean lo suficientemente grandes como para leerlos con facilidad).
3. Incluir información que los usuarios esperan

La mayoría de los usuarios esperan encontrar ciertos tipos de información en el pie de página de un sitio web. Incluir cosas en una ubicación que los usuarios esperan pueden hacer que el diseño sea mucho más fácil de usar.
Si bien no todos estos elementos deben estar en el pie de página de cada sitio web, estas son algunas de las cosas comunes que los usuarios desplazarán al final de una página para encontrar:
- Mapa del sitio o navegación expandida
- Información de contacto, dirección o mapa
- Enlaces o widgets de redes sociales
- Correo electrónico o suscripción al boletín
- Buscar
- Misión o sobre información
- Testimonios
- Noticias, publicaciones recientes en el blog o listados de eventos
También hay algunos elementos pequeños que pueden caber fácilmente en el pie de página. No todos los usuarios buscan estos elementos, pero a menudo son más artículos de limpieza del sitio web.
- Informacion registrada
- Enlace a términos o una política de privacidad (ideal para actualizaciones de GDPR)
- Afiliaciones o asociaciones profesionales.
4. Organizar enlaces
 Al organizar enlaces, puede ayudar a los usuarios a encontrar la parte del sitio que sea más relevante para ellos.
Al organizar enlaces, puede ayudar a los usuarios a encontrar la parte del sitio que sea más relevante para ellos. Los sitios web con mucho contenido o diferentes tipos de información deben considerar un gran pie de página con enlaces agrupados en categorías de recursos. Al organizar enlaces, puede ayudar a los usuarios a encontrar la parte del sitio que sea más relevante para ellos. (Piénselo de la misma manera que esos viejos mega menús que fueron populares en la navegación principal durante un tiempo).
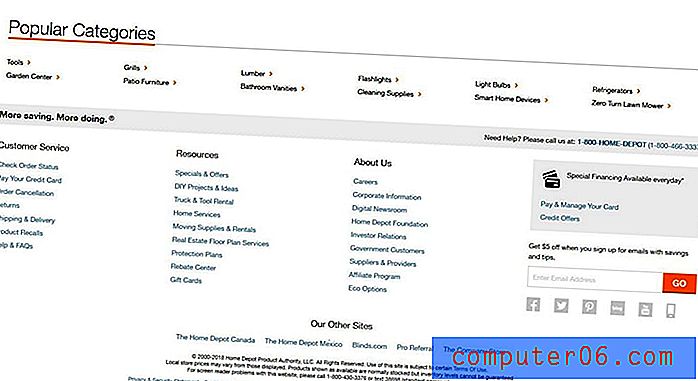
Esta es una técnica bastante común para proyectos a gran escala y puede ser bastante útil para los usuarios. Los minoristas en línea hacen un gran trabajo organizando información para grandes pies de página.
El pie de página para The Home Depot, arriba, incluye múltiples niveles de información en capas en el pie de página. La fila superior incluye categorías populares (este es el elemento “¿encontró todo lo que estaba buscando?” Para el comercio minorista en línea), luego grupos de enlaces para servicio al cliente (según lo que el usuario necesita hacer), recursos, información sobre el compañía y un llamado a la acción. Finalmente, el pie de página incluye enlaces a otras marcas dentro de la empresa, información de copyright y términos y enlaces de acuerdos.
5. Mantener la voz y la marca

No trate la microcopia en el pie de página como una ocurrencia tardía. (Este es un defecto común).
La voz y el estilo de este contenido deben reflejar el tono del resto del diseño del sitio web. Incluya el mismo esquema de color, elementos de diseño y voz única que se utilizan en el resto del proyecto. Los usuarios no deberían tener que adivinar o pensar dónde están en la web cuando están en el pie de página.
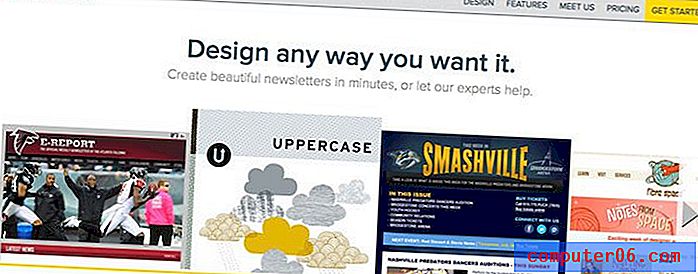
El proveedor de correo electrónico Emma, arriba, incluye un llamado a la acción en el pie de página con caras y la misma actitud amigable que el resto del diseño del sitio web: "Saluda a tu nuevo equipo de marketing". El tono es ligero, hay mucho espacio entre los elementos (enfatizando visualmente esa sensación de luz) y las caras felices para atraer a los usuarios, haciendo que la empresa se sienta como alguien que conoces.
6. Dale mucho espacio

Un texto pequeño y un espacio reducido pueden ser una receta para el desastre. Asegúrese de que los elementos tengan suficiente espacio para respirar en el pie de página para que la información sea fácil de escanear y hacer clic.
Los mismos principios que aplica al espacio, la legibilidad y el escaneo también se aplican al pie de página. (Cuanto más grande es el pie de página, más importantes son estos elementos).
Recuerde, si no es utilizable, no es bueno. (Puede hacerse una buena idea de qué funciona y qué no funciona utilizando la información analítica y siguiendo las rutas de clic. ¿En qué enlaces del pie de página se está haciendo clic realmente?)
7. Mantenerlo separado
 Un cambio en el contraste puede ser una señal visual fuerte que establece un sentido de lugar en el diseño.
Un cambio en el contraste puede ser una señal visual fuerte que establece un sentido de lugar en el diseño. Para aprovechar al máximo un diseño de pie de página de gran tamaño, asegúrese de que se destaque del contenido que se encuentra sobre él. Si bien un pie de página debe verse como parte del diseño general, también debe incluir suficiente contraste para que el usuario comprenda que esta es la parte inferior de la página donde se encuentra la información clave (y esperada).
Una técnica común para ayudar a establecer este contraste es colocar el pie de página en un elemento contenedor, como una caja de color, que sea de un color diferente al resto del fondo. (Si el diseño del sitio web tiene un fondo mayormente claro, por ejemplo, el pie de página podría estar contenido en un fondo oscuro).
Este contraste adicional es una señal visual de que esta parte del diseño es diferente. Hace que el usuario haga una pausa y piense en la información en la pantalla. Un cambio en el contraste puede ser una señal visual fuerte que establece un sentido de lugar en el diseño, así como una herramienta de usabilidad.
Conclusión
¿Pero cuándo un pie de página es demasiado grande?
Mientras investigaba este artículo, me encontré con muchos diseños geniales de pie de página. Más diseñadores están creando pies de página grandes (e incluso de gran tamaño) de lo que pensaba cuando comencé por este camino. Pero hay un tipo de pie de página grande que encuentro molesto: los pies de página que se desplazan.
Si bien el pie de página es un gran lugar para organizar mucha información, como usuario, quería verlo todo de un vistazo. Así que ten esto en cuenta cuando construyas tu diseño también. (O tal vez es solo mi motivo favorito después de mirar tantos diseños de pie de página). ¡Buena suerte con sus grandes proyectos de pie de página!