7 maneras de garantizar que su sitio web de desplazamiento largo sea exitoso
La vieja manta de mantenerlo sobre el pergamino no siempre es lo que necesita su contenido y diseño. Aquí hay siete formas de crear un sitio web de desplazamiento largo que mantendrá la atención de los usuarios y, con suerte, los mantendrá en movimiento.
El desplazamiento largo puede ser una forma estelar de atraer a los usuarios. A veces, la mejor presentación visual posible no ocurre completamente sobre el pergamino. Los formatos de desplazamiento largo son sitios web que se desplazan varias veces para capturar ese contenido. Pongamos el concepto a menudo debatido para descansar. Los usuarios de hoy entienden cómo y cuándo desplazarse.
Explore los elementos de Envato
1. Crear contenido atractivo

La clave número 1 para el éxito cuando se trata de un sitio web de desplazamiento largo es el contenido de calidad. Sin un gran contenido, nada más importa realmente.
La mala noticia es que no hay una prueba de contenido de calidad que le diga si lo que está creando es bueno. (El análisis del usuario proporcionará esa información).
Pero hay algunas cosas que puede hacer para ayudar a crear el mejor contenido posible:
- Cuenta una historia interesante y hazla tuya.
- Utilice imágenes de alta resolución e interesantes, como fotos, ilustraciones y videos.
- Dé a los usuarios una razón para desplazarse. (Hay una razón por la que muchos capítulos de libros terminan con cliffhangers; mantiene a la gente leyendo).
- Limite las opciones. Ofrezca a los usuarios algo que hacer en el diseño, pero no los abrume con demasiadas opciones. Un llamado a la acción por pergamino o etapa de la historia es suficiente.
- Escribe una copia atractiva. Si bien las imágenes crean una primera impresión, las palabras son las que mantendrán a los usuarios moviéndose a través del contenido. Usa verbos de acción y participa con una historia accionable y relatable.
2. Construye un tema visual

Un tema visual fuerte ayudará a los usuarios a comprender que la historia de la pantalla anterior, o desplazamiento, continúa. Las señales visuales como un hilo de color común, flechas y líneas de conexión o incluso pantallas que parecen superponerse pueden crear una línea visual de desplazamiento a desplazamiento. Esto ayudará a mantener a los usuarios en movimiento a lo largo del diseño.
Y así es como sabe si un diseño de desplazamiento largo funciona para su sitio web. Haga un seguimiento del tiempo en el sitio en sus análisis. ¿Los usuarios permanecen en el sitio web más tiempo que antes de que se implementaran las opciones de desplazamiento largo? ¿Están interactuando con más o menos contenido? ¿Ha aumentado o disminuido la acción de conversión final deseada?
Más que un simple tema visual, el desplazamiento largo debería ayudar al tráfico del sitio web. Si eso no sucede, los usuarios podrían no entender el tema visual y que deberían estar desplazándose o tal vez el concepto de diseño simplemente no funciona para esa base de usuarios. (El desplazamiento largo no es para todos ni para todos los tipos de contenido).
3. Deleitarse con las interacciones

Una de las mejores cosas de los desplazamientos largos es que se presta a técnicas de narración inmersiva en la web. Y eso a menudo incluye muchas pequeñas interacciones diseñadas para deleitar a los usuarios.
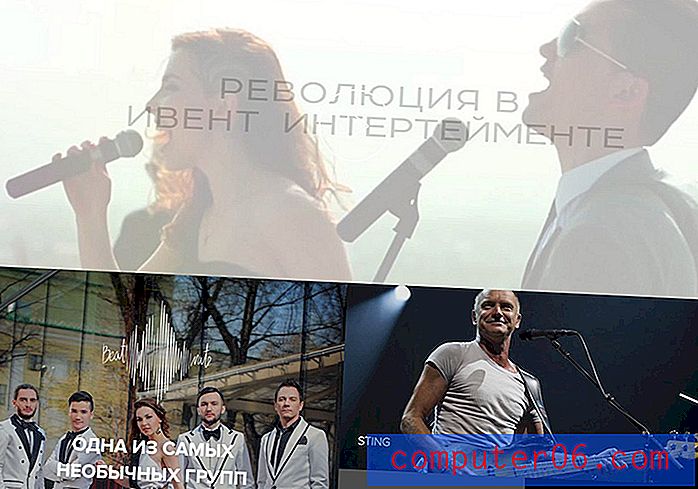
Desde animaciones hasta acciones de diapositivas y técnicas de desplazamiento hasta imágenes que se transforman en la pantalla, estas pequeñas interacciones pueden ayudar a mantener a los usuarios interesados. Beatrate, arriba, utiliza un puñado de interacciones: video, cuadros animados en desplazamiento, efectos de desplazamiento, contadores giratorios y un control deslizante de imagen.
Cada parte diferente del desplazamiento incluye animaciones únicas para esa área de contenido. Debido a que los elementos, las interacciones y el contenido son diferentes (pero siguen patrones de usuario bien entendidos), los visitantes tienen algo nuevo que hacer con cada movimiento del mouse.
4. Use una técnica de desplazamiento

Una de las razones por las que a los diseñadores les gustan los sitios web de desplazamiento largo es porque funcionan bien en dispositivos móviles y de escritorio.
Muchos usuarios preferirían desplazarse en realidad que hacer clic (o tocar) en dispositivos más pequeños porque toda la información todavía está en un solo lugar y es de fácil acceso.
Use una técnica de desplazamiento, como paralaje, bloqueo de color o tipos de contenido mixto (pantallas alternativas que son pesadas con imágenes, texto o video) para mantener el diseño fluido. Al usar y mezclar técnicas de desplazamiento, el diseño señala a los usuarios un cambio en el contenido mientras lo mantiene interesante. Estos efectos también pueden alentar el desplazamiento porque los usuarios querrán ver qué sucede a continuación.
Y con un diseño de desplazamiento largo, todo el contenido (o gran parte del contenido principal) está en una página, por lo que no tiene que repensar la navegación móvil oculta o emergente. Todo está ahí para los usuarios.
5. Alternando desplazamiento largo y corto

Al igual que alternaría las técnicas de desplazamiento para crear páginas o pantallas dentro del desplazamiento único, haga un punto para mezclar segmentos de desplazamiento largo y corto.
Incluya elementos de desplazamiento cortos que sean rápidos y fáciles de digerir, como imágenes o un bloque con un puñado de palabras grandes. Luego agregue un elemento de desplazamiento más largo, como un bloque de texto infográfico o grueso. Siga eso con un breve llamado a la acción.
Mezclar la longitud de los bloques de contenido ayuda a mantener un flujo que no resulta aburrido para los usuarios. (El concepto es muy parecido a escribir contenido, donde desea mezclar longitudes de oración para evitar la monotonía o el aburrimiento del lector).
6. Proporcione una hoja de ruta

Cuando se trata de sitios web de desplazamiento largo, los usuarios quieren saber dónde están y cuándo llegarán a donde van. Debe proporcionar una hoja de ruta.
Las hojas de ruta de los usuarios del sitio web vienen en una variedad de formas:
- Navegación pegajosa
- Puntos o elementos que muestran cuánto contenido queda
- Flechas o significantes que le indican a los usuarios qué hacer a continuación
- Una forma de volver al principio o al final
7. Diseñe objetivos claros

Los sitios web de desplazamiento largo o de desplazamiento infinito no deberían ser infinitos. El diseño debe incluir un comienzo, un final y objetivos claros para el usuario.
No importa cuán genial se vea el diseño, debe darles a los usuarios algo que hacer. (Es por eso que tienes un sitio web, ¿verdad?)
Tener el llamado a la acción en múltiples ubicaciones es importanteAntes de siquiera pensar en el diseño, describa cuál es el objetivo final. Asegúrese de que cada parte del diseño de desplazamiento largo ayude a los usuarios a alcanzar ese objetivo. Mire el ejemplo anterior: cada página y cada desplazamiento incluye un botón de llamado a la acción que se encuentra en el centro del diseño y es fácil de ver y hacer clic.
Tener el llamado a la acción en múltiples ubicaciones es importante porque no todos los usuarios se desplazarán hasta el final del contenido de desplazamiento largo. No importa cuán buena sea la historia, no importa cuán grandiosas sean las imágenes, no importa cuán tentadoras sean las interacciones ... la mayoría de los usuarios tienen períodos cortos de atención y decidirán si participar y cómo interactuar con el diseño en cuestión de segundos. Asegúrese de que el elemento accionable es claro desde el principio y accesible en cada etapa de la interacción de diseño.
Conclusión
Si bien los diseños de sitios web de desplazamiento largo no son nuevos, los métodos para mejorar la experiencia están evolucionando. Comienza con un gran contenido y termina con la forma en que cura la experiencia.
Tenga en cuenta que las técnicas y conceptos de desplazamiento largo aún se debaten bastante en la comunidad de usuarios y diseño. Considere los pros y los contras y si esta técnica es adecuada para su concepto, luego asegúrese de medir la analítica y probar en el camino para asegurarse de que funcione según lo previsto.