Adobe Illustrator 101: 10 cosas que debes saber sobre Ai
Adobe Illustrator es una de mis aplicaciones favoritas absolutas. Para el trabajo vectorial, Illustrator simplemente no puede ser vencido y realmente debe dejar de lado sus reservas y darle una oportunidad. Incluso si comúnmente está creando gráficos de trama para la web, hay varias cosas que Illustrator simplemente hace mejor que Photoshop, por lo que conocer ambas aplicaciones y sus fortalezas / debilidades es imprescindible.
El artículo de hoy es para los novatos extremos de Illustrator. Tiene instalado Adobe Creative Suite en su computadora y ha visto a Illustrator sentado en silencio pidiendo que lo jueguen, pero nunca ha entrado. Repasaremos diez cosas básicas que debe saber antes de comenzar.
Explore los elementos de Envato
Una discusión centrada en Photoshop
Al escribir este artículo, una de las principales suposiciones que estoy haciendo es que estás bastante familiarizado con Photoshop. La mayoría de los diseñadores web viven en Photoshop y / o Fireworks, por lo que esto debería funcionar bien si se ajusta a esa descripción.
A medida que sigo los consejos a continuación, gran parte de la explicación se basará en cómo trabajar en Illustrator es diferente a Photoshop. Las dos aplicaciones son bastante similares, por lo que debería poder aprovechar su conocimiento existente siempre que tenga en cuenta la siguiente información.
Al igual que Photoshop, Illustrator es una aplicación enorme, por lo que no podemos cubrir todo en una publicación, pero esta es una descripción general decente de algunas técnicas, herramientas y conocimientos a tener en cuenta.
Los gráficos vectoriales son mágicos
Lo primero que debes saber sobre Illustrator es que se usa para crear gráficos vectoriales. Como probablemente sepa, los gráficos vectoriales son muy diferentes a los gráficos de trama que generalmente crea en Photoshop (es cierto que Photoshop tiene algunas capacidades vectoriales limitadas, pero no se acerca a lo que puede lograr en Illustrator). En lugar de estar compuestos de píxeles individuales estáticos, los gráficos vectoriales son dibujados matemáticamente por su computadora y, por lo tanto, pueden cambiarse drásticamente con una pérdida de calidad absolutamente nula.
Lo que esto significa en un nivel práctico es que cuando creas arte en Illustrator, no importa cuál sea su tamaño original, en cualquier momento que lo desees puedes hacerlo tan grande como una valla publicitaria o tan pequeño como un tac de pulgar. Esto tiene importantes implicaciones positivas para su forma de trabajar.
Por ejemplo, supongamos que está en Photoshop y tiene un logotipo circular que es pequeño y desea que sea grande. Como probablemente sin duda te hayas topado con un millón de veces, si intentas aumentar el tamaño de ese elemento, prácticamente se destruye. Observe cuánto pierde calidad un círculo simple a medida que aumenta su tamaño:

Esto hace que crear y trabajar con gráficos complejos en ráster sea bastante difícil porque su libertad para cambiar de opinión es limitada, incluso si está utilizando objetos inteligentes, está limitado al tamaño original del objeto.
Con los gráficos vectoriales, estos problemas simplemente no existen, lo que le da la libertad de cambiar continuamente su mente y su obra de arte a voluntad sin preocuparse por la degradación visual.

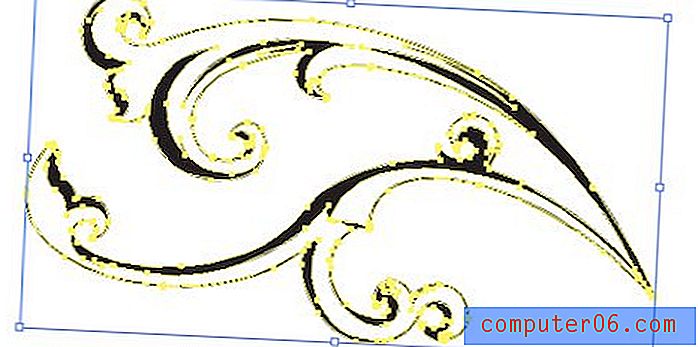
Además, dado que los gráficos vectoriales se componen de puntos y líneas, tiene una libertad ilimitada para entrar y cambiar segmentos de línea individuales.

Pero tu ya lo sabías
Lo más probable es que si estás leyendo este blog ya sabes cuáles son las diferencias entre los gráficos vectoriales y de trama. Lo que debe aceptar ahora es que Illustrator realmente elimina a Photoshop en esta área (Fireworks es un intermedio interesante que funciona bastante bien). Aún mejor, no tiene que elegir uno sobre el otro, sino que puede usarlos y todas las otras aplicaciones en Creative Suite sinérgicamente a lo largo de sus diversos proyectos.
¿Qué es toda esta mierda en mi pantalla?
Lo primero que probablemente notará cuando comience a usar Illustrator es que están sucediendo muchas cosas cuando selecciona y edita algo. Esto es algo que muchos usuarios nuevos tienden a odiar de inmediato porque parece confuso, pero en realidad toda la información y los controles que Illustrator arroja son extremadamente útiles.
El cuadro delimitador
Para empezar, cada vez que seleccione algo, verá su cuadro delimitador. Esta es una característica intuitiva que debe comprender al instante, la parte que no es intuitiva es por qué no desaparecerá.

En Photoshop, solo ve el cuadro delimitador de un objeto cuando está en medio de una transformación. En Illustrator, verá el cuadro delimitador siempre que tenga un objeto completo seleccionado y la herramienta activa sea la Herramienta de selección directa (V).
Si tiene varios objetos seleccionados, el cuadro delimitador aparecerá alrededor de todos ellos, lo que le permitirá moverlos o transformarlos juntos. Se aplican las mismas reglas a las que está acostumbrado en Photoshop: mantenga presionada la tecla Mayús para escalar de manera uniforme, presione la tecla Alt / Opción para escalar desde el centro, etc.

Una diferencia importante aquí es que no puede tomar y mover independientemente una esquina específica del cuadro delimitador como puede hacerlo en una transformación de Photoshop. Esto hace que el cizallamiento y la perspectiva de los objetos sean un poco más complicados, ya que tiene que usar las herramientas dedicadas para este tipo de transformaciones. Más adelante, veremos cómo usar la Transformación libre, que se sentirá mucho más a lo que estás acostumbrado en Photoshop.
Guías inteligentes
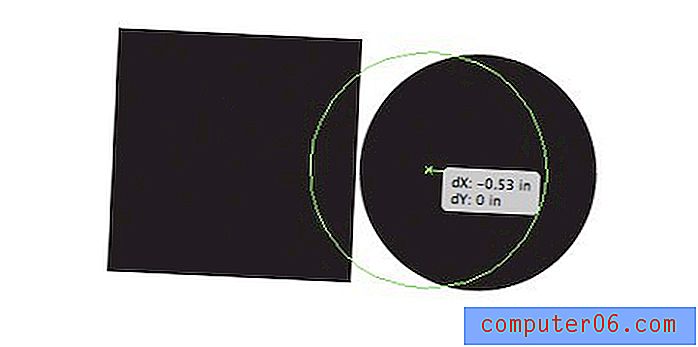
Las guías inteligentes son lo más importante que molesta a muchos novatos y profesionales por igual. Estos son los pequeños fragmentos de información y contornos que aparecen a medida que se desplaza, mueve o transforma algo. Puede parecer que solo se están interponiendo en su camino, pero trate de acostumbrarse a ellos y usarlos tanto como sea posible, pronto comenzará a ver su valor.

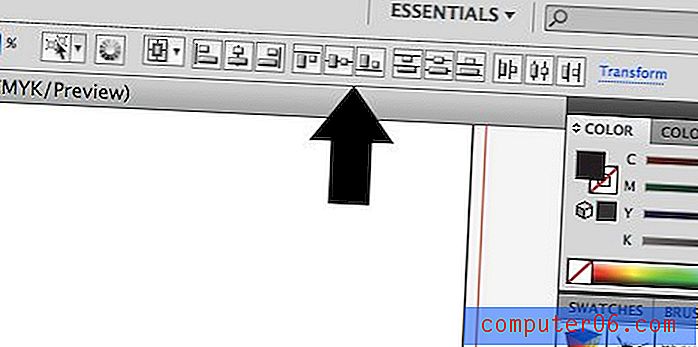
Las guías inteligentes le permiten dimensionar objetos sobre la marcha utilizando medidas precisas y alinear lo que haya seleccionado con puntos y líneas de otros objetos a su alrededor. Hacen que sea muy fácil crear diseños complejos muy rápidamente y son mucho más fáciles que las cosas "llamativas". Por supuesto, también tiene un conjunto completo de herramientas de alineación para este tipo de operaciones:

Apágalo todo
Recomiendo trabajar con todos estos extras activados, pero algunos usuarios simplemente odian todas las distracciones. Es cierto que siento lo mismo por los extras de InDesign, así que definitivamente entiendo esta mentalidad.
Afortunadamente, Illustrator le permite silenciar el ruido y desactivar todo esto. Como una forma rápida de desactivar el cuadro delimitador, presione Comando-Mayúsculas-B o vaya a Ver> Ocultar cuadro delimitador.
Del mismo modo, desactivar las Guías inteligentes es tan fácil como presionar Command-U o ir a Ver y desmarcar Guías inteligentes .
Las capas son diferentes
Al cambiar de Photoshop a Illustrator, es importante tener en cuenta los cambios conceptuales en el flujo de trabajo. A pesar del hecho de que las dos aplicaciones comparten tantas funciones, con frecuencia se usa la función de una manera muy diferente.
Las capas son un excelente ejemplo de esto. En Photoshop, cada pieza tiene su propia capa. De hecho, un objeto individual está realmente definido por la capa en la que se encuentra. Si arroja dos elementos en la misma capa, se convierten en un solo elemento y si se superponen, ya no podrá separarlos. Además, la aplicación de un efecto a un objeto afecta a toda la capa.
En Illustrator, las capas no son tanto la forma de acceder a cada parte separada de la página como una conveniente utilidad de organización. Si lo desea, puede crear una obra de arte increíblemente compleja con miles de elementos individuales, todos con una sola capa. Además, los elementos en esa capa tienen su propia sub-jerarquía y se pueden editar y organizar de forma independiente en cualquier momento.
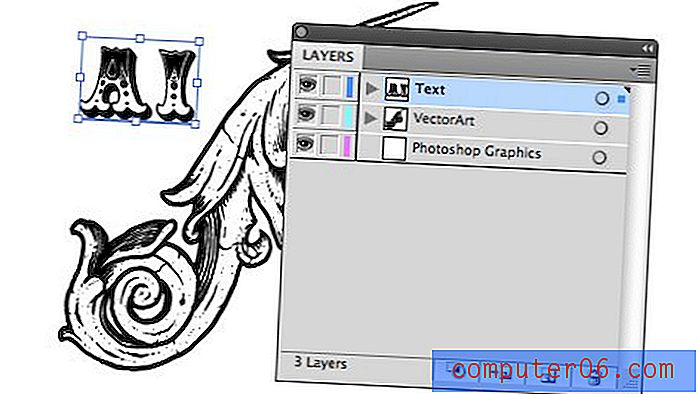
Entonces, por ejemplo, en lugar de tener una capa para cada elemento, sería bastante típico crear una capa que contenga todos sus diversos elementos de texto, otra para sus gráficos vectoriales y posiblemente incluso un tercio para el arte importado de Photoshop.

Cómo funcionan las capas en Ai
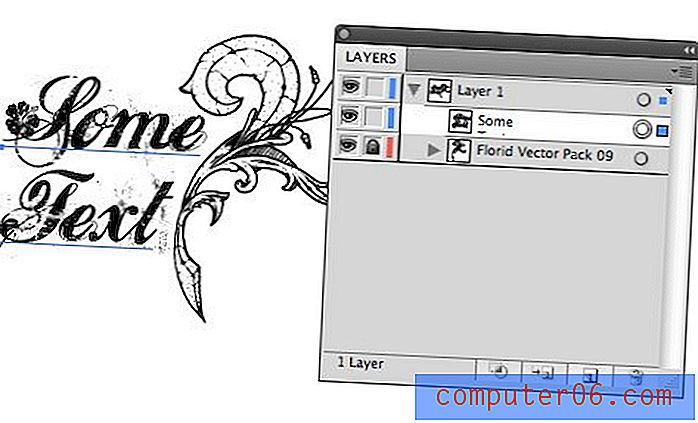
Hay muchas funciones en las capas de Illustrator que no verá en Photoshop. Para empezar, cada capa tiene una pequeña flecha desplegable que le permite ver la jerarquía de cada elemento dentro de esa capa. Aquí los elementos se pueden reorganizar para ajustar el orden de apilamiento visual del resultado (use Comando- [y Comando-] para llevar un elemento hacia adelante o empujarlo hacia atrás).

En el lado derecho de la paleta, debería ver un círculo al lado de un cuadrado de color. Al hacer clic en el círculo, puede seleccionar fácilmente un elemento. Haga clic en el círculo de la capa para seleccionar todo dentro de la capa o en el círculo de un elemento individual para seleccionar solo ese elemento.
El cuadrado de color indica el color de esa capa. Para mayor comodidad, el cuadro delimitador y otros gráficos emergentes están codificados por colores según las capas, de esa manera, cuando selecciona algo, puede ver instantáneamente a qué capa pertenece. Para mover un elemento de una capa a otra, simplemente haga clic y arrastre su pequeño cuadrado.
El Pathfinder es impresionante.
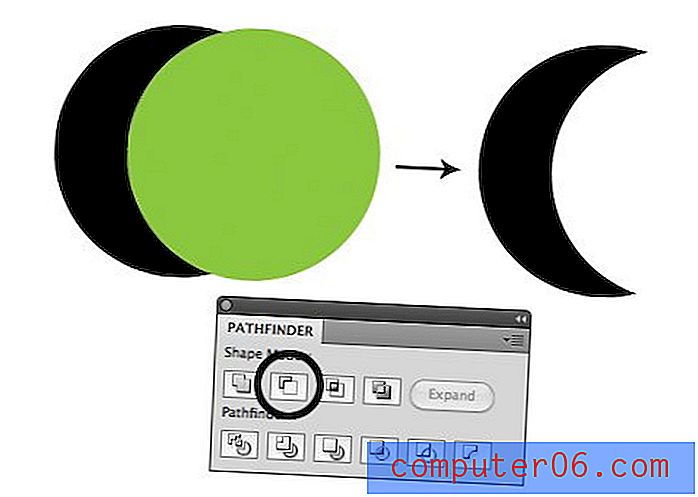
Seamos realistas, dibujar en una computadora es difícil. Incluso las formas simples pueden ser difíciles de crear si no eres un maestro de la herramienta Pluma. Al igual que con la mayoría de los software de vectores profesionales, Illustrator facilita la creación de formas complejas mediante el uso de operaciones booleanas que se encuentran en la paleta Pathfinder.

Las pequeñas vistas previas de los botones de Pathfinder se explican por sí mismas. Todos ellos esencialmente le permiten combinar dos formas de una manera interesante. Cuando usa Ai por primera vez, puede sentirse tentado a pensar que esta es una característica novedosa que nunca usará, pero confíe en mí, si va a hacer una ilustración, poner el Pathfinder a trabajar le ahorrará mucho tiempo.
Un poco de creatividad es muy útil y una vez que puedas aprender a ver las formas simples que componen los objetos complejos, el Pathfinder será tu mejor amigo.
Shape Builder
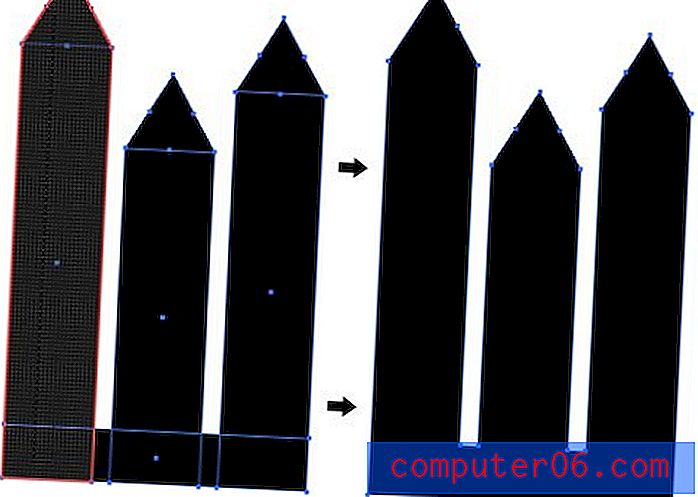
Si tiene CS5, Illustrator le ofrece otra forma de realizar operaciones booleanas complejas. La herramienta Creador de formas (Shift + M) le permite simplemente hacer clic y arrastrar objetos superpuestos para combinarlos.

Intente mantener presionada la tecla Opción para restar geometría en lugar de agregarla. Mira un video tutorial sobre la nueva herramienta Shape Builder aquí.
Mesas de trabajo, no páginas
Durante más de una década, los usuarios de Illustrator lamentaron el hecho de que es imposible crear documentos de varias páginas. Sin embargo, Adobe mantiene intencionalmente proyectos de varias páginas como una característica clave de InDesign, por lo que no había muchas esperanzas de una solución.
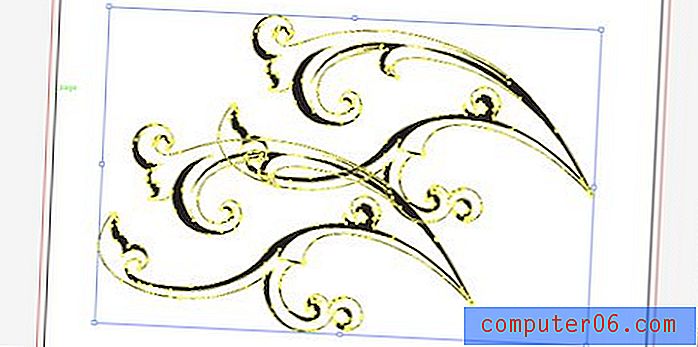
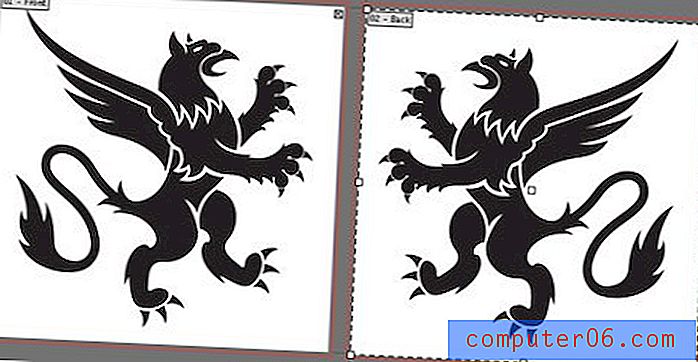
Sin embargo, recientemente, el problema se resolvió de una manera interesante al permitir a los usuarios crear múltiples mesas de trabajo. Estos se pueden usar de muchas maneras: ideas separadas para el mismo proyecto, diseño de la parte frontal y posterior de un objeto, etc.

Puede crear tantas mesas de trabajo como desee en un solo documento. Incluso pueden ser de diferentes tamaños. Funcionalmente, hay muchos beneficios al usar múltiples mesas de trabajo dentro de un solo documento en lugar de simplemente crear múltiples documentos. Puede mover / copiar objetos fácilmente de un lado a otro e imprimir o exportar mesas de trabajo seleccionadas de una vez.
Los efectos son raros
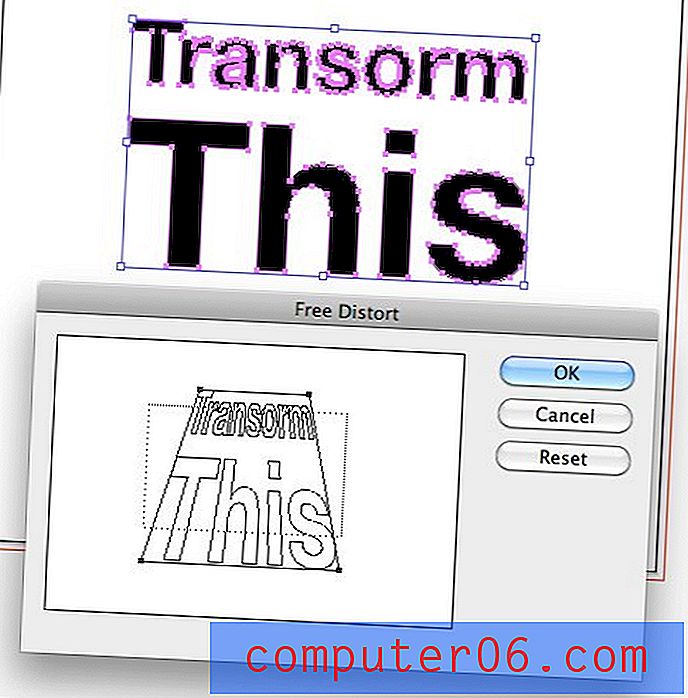
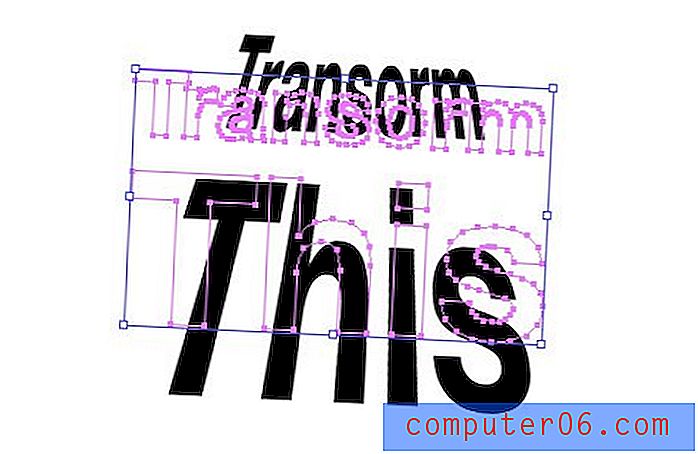
En lugar de "filtros" como en Photoshop, Illustrator le ofrece varios "Efectos" que se pueden utilizar para manipular su obra de arte, y les lleva un tiempo acostumbrarse. Para ver a qué me refiero, usemos uno. A continuación tengo un texto que se ha convertido en contornos y quiero darle una perspectiva. Como mencioné anteriormente, el cuadro delimitador no me da esta libertad, así que fui a Efectos> Distorsionar y transformar> Distorsión libre .

Ahora, cuando aplico la transformación, las cosas se ponen un poco torpes. El efecto se puede ver claramente en mi texto, pero cuando selecciono el objeto, todos mis puntos todavía están en sus posiciones originales y no reflejan en absoluto mi obra de arte actual.

Esto se debe a que la transformación no se aplica de manera permanente. En lugar de jugar con la forma de su objeto, los efectos se aplican "en vivo". Esto es realmente una gran cosa porque significa que siempre conserva la integridad de su objeto original y puede volver y editar el efecto en cualquier momento.
Para editar el efecto, seleccione su objeto y muestre su paleta de apariencia. Debe haber un pequeño icono "fx" en alguna parte con el nombre del efecto que aplicó. Simplemente haga doble clic en ese icono para editarlo o arrástrelo a la papelera para eliminarlo.

Efectos de Photoshop
Es posible que haya notado que en realidad hay un conjunto de efectos de Photoshop disponibles dentro de Illustrator. Puede ser divertido jugar con ellos, pero honestamente, recomendaría usarlos con moderación, si es que lo hace. Los efectos de Illustrator se crean para vectores y utilizan cálculos matemáticos para adaptarse a los cambios en la ilustración, los efectos de Photoshop son ráster y, por lo tanto, no son tan confiables cuando se intenta aplicarlos en un espacio de trabajo controlado por vectores.
El cuentagotas hace mucho
Dentro de Photoshop, la herramienta Cuentagotas captura un color de su documento o pantalla ... eso es todo. Sin embargo, en Illustrator, la herramienta es mucho más poderosa. Aquí hay algunas cosas que puede hacer con él.
Toma un color de otro artículo
Este que conoces. Seleccione un objeto, cuentagotas otro, el color del segundo objeto se aplicará al primero.
Ejemplo: Seleccione el cuadro rojo, el cuadro azul Cuentagotas, ambos cuadros ahora serán azules.
Aplicar el color del objeto seleccionado en otro lugar
Una forma alternativa de usar la herramienta Cuentagotas es seleccionar el objeto cuyo color desea replicar en otro lugar, luego mantenga presionada la tecla Opción y haga clic en cualquier otra cosa a la que desee darle ese color.
Ejemplo: Seleccione el cuadro rojo, Opción-Haga clic en el cuadro azul, ambos cuadros ahora serán rojos.
Agarra el estilo del texto y otros objetos
La herramienta Cuentagotas de Illustrator no solo captura el color sino también el estilo. Puede usarlo para hacer que dos objetos de texto tengan fuentes, color y tamaño idénticos o para tomar el trazo de un objeto de forma.
Ejemplo 1: Seleccione texto rojo Futura 12pt, Cuentagotas azul Helvetica 15pt texto, ambos objetos se convierten en azul Helvetica 15pt texto.
Ejemplo 2: Seleccione un cuadro blanco con un trazo negro, Cuentagotas un cuadro azul con un trazo amarillo, ambos cuadros se vuelven azules con trazos amarillos.
Sugerencia: mantenga presionada la tecla Mayús para capturar solo el color de primer plano de un objeto.
Las fuentes hacen que compartir archivos sea difícil
Cuando le paso un documento de Photoshop a alguien, no importa qué fuentes se usen, en realidad pueden abrirlo y ver cómo se veía el diseño original. Sin las fuentes, no pueden editar el texto, pero al menos pueden verlo.
En Illustrator este no es el caso. Si crea una obra de arte para alguien y se la envía, si se usan fuentes poco comunes, es probable que esa persona no pueda ver su archivo .ai correctamente (verán las fuentes incorrectas).
En la práctica, la mayoría de la gente simplemente envía las fuentes, pero esta podría ser una mala elección por varias razones. Primero, la licencia de fuentes es complicada y técnicamente se supone que no debes entregar tus costosas fuentes a todos los que quieran ver tu archivo.
Además, a menudo es el caso de que alguien, como una impresora comercial, solicite sus archivos, pero realmente no desea que cambien nada. En ambos casos, puede ahorrarse muchos problemas yendo a Tipo> Crear contornos (Comando-Shift-O). Básicamente, esto convierte su texto en formas vectoriales y, por lo tanto, elimina cualquier problema de fuente y quita la capacidad del espectador para cambiar el texto.

Alternativamente, puede guardar el documento como PDF y compartirlo de esa manera. Muchos clientes solicitarán los "archivos originales en capas", en cuyo caso un PDF no será suficiente, pero si a la persona no le importan los formatos de archivo, entonces PDF es el camino a seguir.
Lidiando con las fuentes faltantes
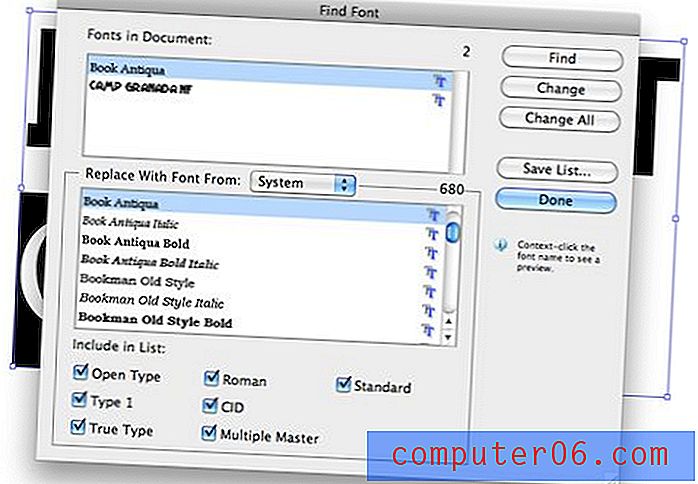
Si está al otro lado de esta discusión y recibe un archivo con las fuentes faltantes, hay poco que pueda hacer para solucionarlo. Sin embargo, Illustrator facilita la orientación de fuentes faltantes específicas y las reemplaza a lo largo de un documento con algo de su sistema. Esto se hace en el cuadro de diálogo Tipo> Buscar fuente .

Atajos de teclado útiles
Para finalizar nuestra discusión básica de Illustrator, debe familiarizarse con la forma de moverse por la interfaz de manera rápida y sin problemas utilizando métodos abreviados de teclado. Obviamente, al pasar el cursor sobre cualquier herramienta, se mostrará el acceso directo equivalente, así que aquí hay algunos otros trucos útiles que quizás no conozcas. Muchos de estos están directamente de Photoshop, por lo que debe sentirse como en casa.
Solo agregaré los atajos de Mac aquí. Los usuarios de PC deben saber que ⌘ (Comando) = Control y ⌥ (Opción) = Alt.
Zoom
- Acercar / Alejar: ⌘ + o ⌘-
- Ajustar la mesa de trabajo a la pantalla: ⌘0
- Zoom al tamaño real: ⌘1
Cambio temporal de herramientas
- Herramienta de mano temporal: mantenga el espacio desde cualquier herramienta
- Herramienta de selección temporal: mantenga presionada ⌘ desde cualquier herramienta (le ofrece selección directa si ya está en la herramienta de selección)
- Herramienta de zoom temporal: mantenga presionado paceSpace desde cualquier herramienta
Pegado
- Pegar en frente: ⌘F
- Pegar en la espalda: ⌘B
- Pegar en el lugar: ⌘⇧V
Trabajando con objetos
- Duplicar un objeto: mantén presionado ⌥ mientras arrastras
- Objetos de grupo: ⌘G
- Desagrupar objetos: ⌘⇧G
- Traer al frente: ⌘⇧]
- Enviar al reverso: ⌘⇧ [
- Seleccionar todo solo en la mesa de trabajo activa: ⌘⌥A
- Selección de bloqueo: ⌘2, ⌘⌥2 para desbloquear todo
- Ocultar selección: ⌘3, ⌘⌥3 para mostrar todo
Otro
- Revisar ortografía: ⌘I
- Mostrar cuadrícula: ⌘ "
- Hacer guías: ⌘5 (seleccione una forma primero)
Conclusión
Espero que los diez consejos anteriores te hayan animado a darle otra mirada a Illustrator. Es una aplicación complicada, pero no puede ser superada por el trabajo de vectores y una vez que comprenda cómo es diferente de Photoshop, todo comienza a tener sentido.
Deje un comentario a continuación y díganos los excelentes consejos de Illustrator que se le ocurran. ¿Con qué luchaste cuando recogiste esta aplicación por primera vez? ¿Con qué sigues luchando?