Aplicar gráficos a superficies texturizadas con mapas de desplazamiento
¿Alguna vez te has preguntado cómo los maestros de Photoshop crean composiciones tan realistas? Las tareas aparentemente simples, como arrojar algo de texto en una pared de ladrillos, pueden conducir fácilmente a resultados mediocres si no sabes lo que estás haciendo.
Entonces, ¿qué te distingue de los profesionales? ¿Por qué sus resultados finales son tan creíbles mientras el tuyo apesta a Photoshop? ¡La respuesta simple es que saben más trucos que tú! Vamos a arreglar eso.
Explore los recursos de diseño
El problema
La situación es típica, tiene algunos gráficos y una fotografía y desea juntar los dos. Empiezas agarrando una fotografía. Como en el ejemplo a continuación, las fotografías de objetos reales a menudo no contienen superficies y texturas perfectamente lisas.

A partir de aquí, crea un texto, luego escala y gira en su lugar. En este punto, tu composición no parece muy creíble.

Obviamente, el texto simplemente se coloca en la parte superior, realmente no hay ilusión de que realmente esté impreso en la camisa, que es lo que estamos buscando. El texto impreso capturaría la luz de la habitación, la textura de la camisa y los pliegues de la tela.
El primer paso típico es reducir la opacidad de la capa de texto. Esto ayuda un poco, ahora parte del fondo se está desangrando. Sin embargo, la ilusión sigue siendo bastante semanal y no es exactamente nada de lo que alardear.

Todavía falta el nivel de realismo. Una simple caída en la opacidad no hace nada hacia nuestro objetivo de curvar ese texto para que parezca que se envuelve alrededor de las arrugas. El resultado final debería verse mucho más así:

Observe cómo la "h" no solo deja ver la arruga, sino que la forma de la letra se distorsiona para reflejar la arruga. El sangrado de la camisa a través de las letras también es mucho más creíble que una simple reducción de la opacidad.
Entonces, ¿cómo lograr este efecto y cuánto tiempo llevará? Resulta que puedes hacerlo con bastante facilidad con Photoshop en cuestión de minutos. Veamos cómo con un nuevo ejemplo más extremo.
Ladrillos y sonrisas
Para comenzar nuestro proyecto, creé un simple gráfico de carita sonriente en Illustrator y lo arrojé a la imagen del fotógrafo Stuart Crawford.

Una vez más, el objetivo aquí es hacer que el gráfico parezca realmente parte de la escena. Elegí la imagen de la pared porque hace que esta tarea sea bastante difícil. Hay muchas grietas profundas y el patrón en sí es bastante inconsistente debido a la naturaleza envejecida y rota de los ladrillos. El truco para hacerlo sin mucho trabajo es el filtro Desplazar.
Crear un mapa de desplazamiento
El uso del filtro Desplazar requiere dos elementos integrales: el documento que desea manipular y el mapa de desplazamiento. Básicamente, utiliza el mapa de desplazamiento de manera similar a cómo usaría una máscara de capa, con valores en blanco y negro cada uno con un significado específico.
Con una máscara de capa, los valores blancos crean píxeles opacos y los valores negros crean píxeles transparentes. Un mapa de desplazamiento es un poco más complejo. En mi propia experimentación, el 60% parece ser neutral (se podría pensar que el 50%), mientras que cualquier cosa más clara que eso se desplaza hacia arriba y cualquier cosa más oscura se desplaza hacia abajo.
Si esto parece confuso, no se preocupe, todo tendrá sentido cuando apliquemos un mapa de desplazamiento a nuestra imagen. Si vuelve a mirar la imagen de la pared de ladrillo, puede sentirse tentado a pensar que tomaría una eternidad construir un mapa de desplazamiento que refleje toda esa textura. Sin embargo, en realidad podemos usar una versión modificada de los ladrillos para desplazar nuestros gráficos.
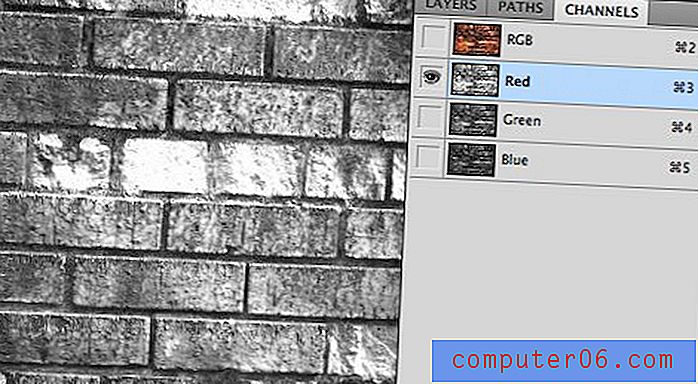
Para lograr esto, primero asegúrese de que solo se muestre la capa de ladrillo. Luego, vaya a la paleta de canales y encuentre el canal con el mayor contraste. En nuestro caso, el canal rojo. Ahora cree una copia de este canal.

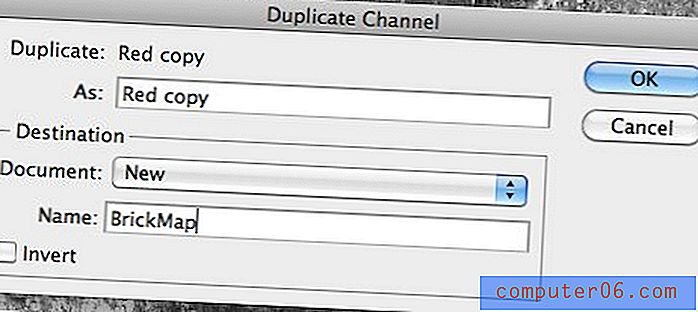
Ahora, haga clic derecho en su canal copiado recientemente y elija "Duplicar". Sé que ya creamos una copia, pero nuestro objetivo final es crear un nuevo documento a partir de este canal. Al elegir el comando "Duplicar", aparece el siguiente cuadro de diálogo donde podemos decirle a Photoshop que convierta este canal en un nuevo documento. Asegúrese de que coincida con la configuración que se muestra a continuación y luego presione "Aceptar".

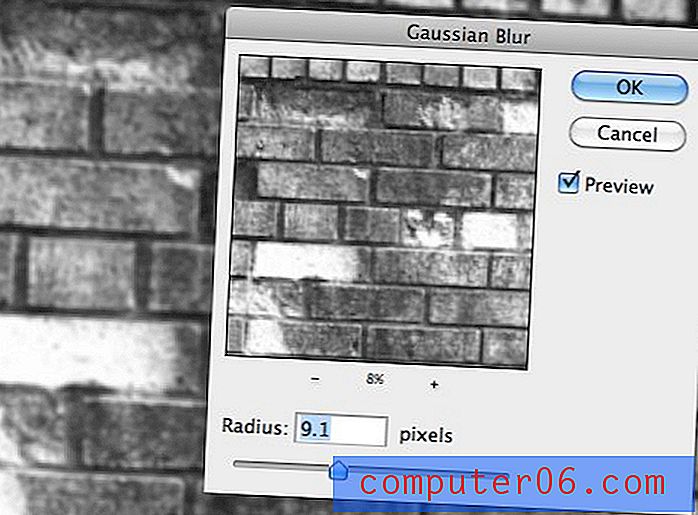
Una vez que tenga la imagen de ladrillo blanco y negro como un documento nuevo, agregue un desenfoque gaussiano. Esto puede sonar un poco extraño, pero al final ayudará. Estoy trabajando con una imagen realmente grande, así que hice mi desenfoque, pero es probable que solo necesite presionar alrededor de 1px si está trabajando con un documento pequeño.

Aplicando un Mapa de Desplazamiento
¡Eso es todo lo que necesitamos hacer para crear nuestro mapa! Podría trabajar un poco más en el contraste si su imagen carece de definición, pero la nuestra debería funcionar bastante bien como está.
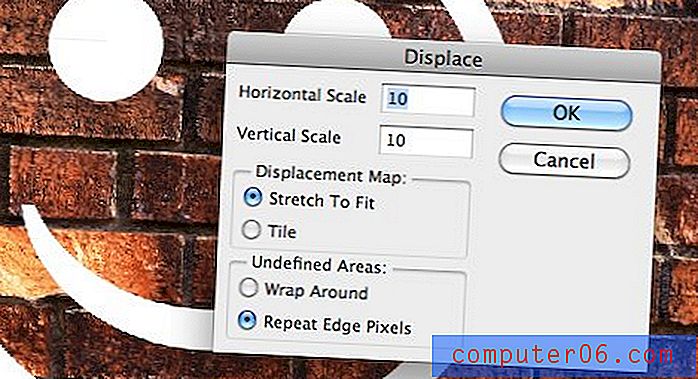
Guarde y cierre el mapa como su propio PSD, luego vuelva a su documento original de ladrillos con la cara sonriente. Ahora seleccione la capa de cara sonriente y vaya a Filtro> Distorsionar> Desplazar. El siguiente cuadro de diálogo debería aparecer. La configuración predeterminada debería funcionar bien, así que presiona "Aceptar" y luego aparecerá un menú de selección de archivo. Elija el archivo BrickMap.psd que creó anteriormente.

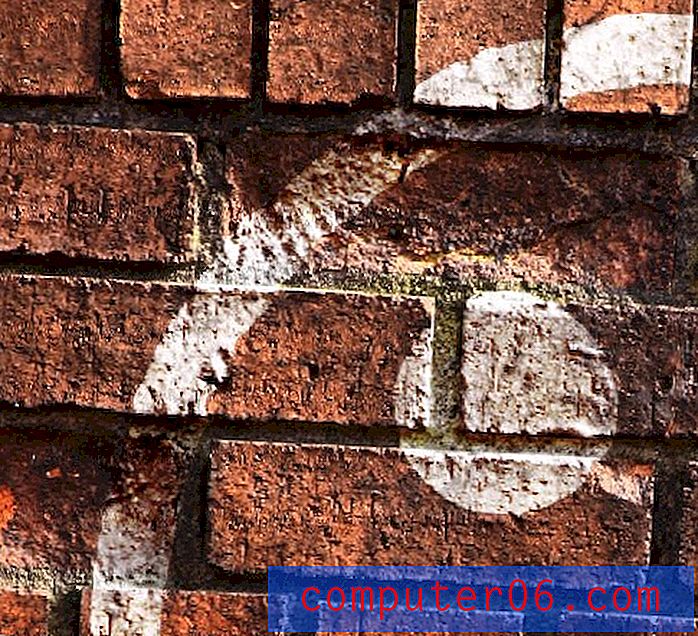
En este punto, debería ver el efecto de distorsión. Sin embargo, puede que inicialmente no parezca que hayamos hecho un buen trabajo. Pasamos de un smiley limpio a un smiley descuidado, ¡ninguno de los cuales parece estar en la pared! Sin embargo, si observa más de cerca, puede ver que las distorsiones se asignan bastante bien a los ladrillos.

Para que el efecto sea más creíble, tendrás que experimentar un poco con los modos de fusión. Lo que funcionará mejor depende completamente del contenido real con el que esté trabajando. Overlay, Screen, Multiply, y Color Dodge son buenos lugares para comenzar. Para mi gráfico blanco y fondo oscuro, Color Dodge con un relleno del 80% da un resultado bastante decente.

¿Ves cómo el gráfico es mucho más creíble como parte de la escena ahora? Las inmersiones y curvas crean la ilusión de profundidad y van mucho más allá de simplemente reducir la opacidad de una capa. Hablando de eso, observe cómo reduje el relleno de la capa, no la opacidad. Por extraño que parezca, obtendrá resultados mucho mejores cuando trabaje con modos de fusión si reduce el relleno de una capa.
Ir más lejos
Siempre hay más que puedes hacer para impulsar aún más la credibilidad de una composición. Por ejemplo, con mi escena, el filtro Color Dodge está creando algunos reflejos bastante locos que simplemente no parecen realistas. Además, no creo que se vea lo suficiente del ladrillo.
Para combatir esto, hice clic en el comando en ese canal de ladrillo que hicimos anteriormente para crear una selección a partir de él. Luego apliqué la selección como una máscara a la capa de cara sonriente. Esto fue un poco demasiado lejos, así que dupliqué la capa sonriente y configuré el relleno para ambos al 80%. Aquí está el resultado:

Opcionalmente, si quieres hacer un poco más de grunge. Puede crear una capa de Luz suave rellena con un 50% de gris (neutral para este modo de fusión) y enmascarada para la capa de la cara. Luego, tome un pincel suave y pinte las áreas de blanco y negro para agregar contraste a la composición. También hice un ligero desenfoque para que mis bordes no fueran tan nítidos.


Para tener una idea de lo bien que funciona esta técnica, te animo a que experimentes por tu cuenta con diferentes configuraciones, modos de fusión, efectos de capa, etc. El filtro de desplazamiento realmente requiere mucho trabajo para crear composiciones texturizadas. Echa un vistazo a la impresionante distorsión que resultó cuando apliqué un gráfico de bandera a la misma pared de ladrillos usando las técnicas anteriores.

Si hubiera intentado este nivel de distorsión manualmente, me habría llevado horas lograr un resultado la mitad de bueno. ¡Con Displace, esto tomó menos de un minuto!
Conclusión
En resumen, cada vez que combine gráficos planos con una textura realista, se encontrará con algunos problemas de realismo. Los mapas de desplazamiento son una de las herramientas más poderosas en su arsenal para ayudar a resolver estos problemas, ya que pueden aplicar rápida y fácilmente las distorsiones de la textura al gráfico.
Sin embargo, nunca te detengas allí. Siempre vaya más allá y modifique su imagen manipulando los aspectos más destacados, desordenando los bordes limpios, explorando nuevos modos de fusión y cualquier otra cosa que se le ocurra para hacer que la imagen final refleje la realidad. Incluso si cada cambio solo hace que lo más mínimo sea diferente, comenzarán a sumar y el resultado será una composición impresionante.