Tendencia de diseño: diseños oscuros y cambiantes
Un buen diseño realmente puede ponerte de humor. Hoy, tenemos una colección de diseños de sitios web oscuros y malhumorados que te ayudarán a inspirarte a crear una atmósfera distinta en tu trabajo de diseño.
Si bien la mayoría de las colecciones oscuras tienen un poco de un ambiente “deprimente”, no todos estos diseños tienen esa sensación (aunque el color tiene mucho que ver con cómo te sientes cuando los miras). Este escaparate es más que una galería, esperamos que lo inspire a crear su propio diseño oscuro y cambiante.
Explore los recursos de diseño
Colores oscuros
 Lo importante es considerar que la oscuridad no siempre significa negro.
Lo importante es considerar que la oscuridad no siempre significa negro. Una paleta de colores oscuros establece inmediatamente un cierto tono para un diseño. Lo importante es considerar que la oscuridad no siempre significa negro . A menudo, los colores son tonificados (además de negro) o sombreados (además de gris).
Examinando el diseño anterior para Hooligan, el ambiente general es un poco sombrío y oscuro gracias al fondo negruzco, pero lo que realmente hace es el color de acento. El dorado amarillo intenso se ha tonificado para adaptarse al estado de ánimo del video de fondo. El resultado es serio pero visualmente intrigante.
Oscuridad

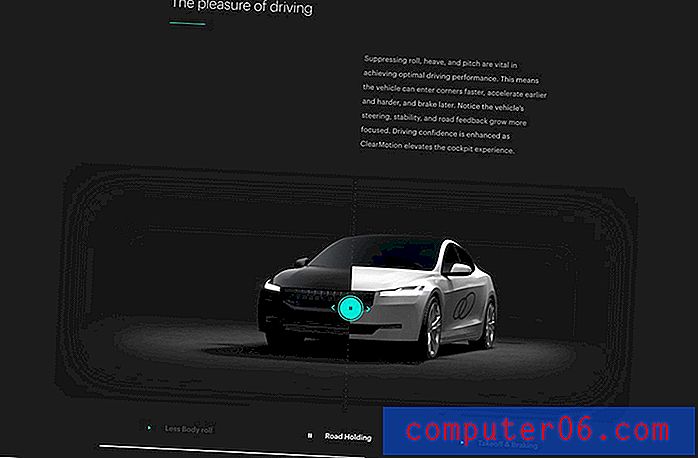
Las sombras emanan misterio. Esa es una de las razones clave por las que los diseñadores usan patrones de diseño oscuros y cambiantes. Crean interés y curiosidad en el usuario.
Las sombras que rodean el automóvil en el sitio web de Clear Motion, arriba, casi te obligan a leer la copia. ¿Por qué el auto se ve así? ¿Qué tiene de importante? La estética oscura contribuye con un estado de ánimo que se centra en la curiosidad por aprender más.
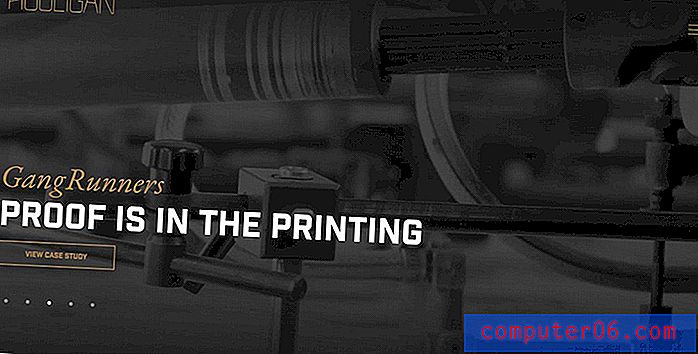
Superposiciones negras

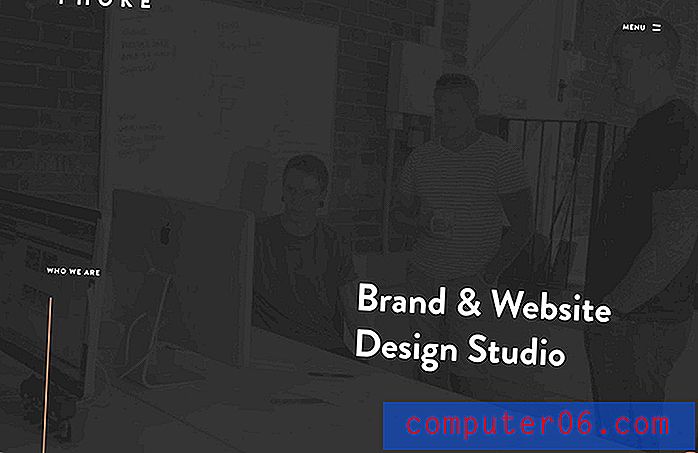
Una superposición negra es una de las formas más comunes de crear un estado de ánimo oscuro. Pero el tipo de negro que elijas puede darle más significado. ¿Es más oscuro o más transparente? ¿Cuánto de la imagen o el fondo puede ver el usuario a través de la superposición?
Las superposiciones más oscuras con menos transparencia casi ocultan lo que sucede en el fondo, por lo que no es una parte central del diseño. Las superposiciones negras más transparentes permiten que las imágenes se vean como parte del diseño principal al tiempo que proporcionan contraste con elementos primarios como texto o llamadas a la acción.
Fhoke, arriba, usa bien esta técnica. Puede ver la acción en el video de fondo, pero el foco real está en el título y la acción de desplazamiento.
Stark Canvas

Stark: Severo o desnudo en apariencia o contorno.
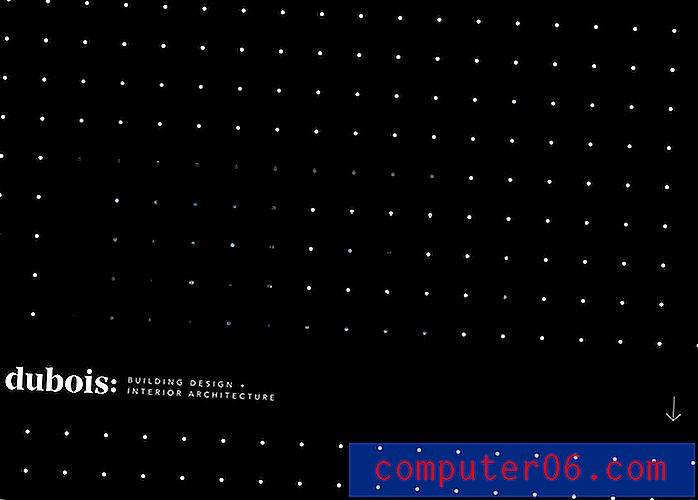
Con muchos diseños llenos de elementos para hacerte ver, un diseño más marcado crea una sensación de nada, casi obligando al usuario a examinarlo más profundamente. Una vez más, la oscuridad y un fondo más oscuro crean un misterio que el usuario quiere resolver.
Dubois, aunque no es tan rígido como los diseños sin nada en el fondo, crea esta sensación de asombro. El patrón de puntos en realidad contribuye al misterio: mira de cerca y algunos de ellos incluyen toques de color.
Pero lo que hace el diseño es forzar la vista al texto, que se encuentra en una ubicación desconocida en la pantalla para la mayoría de los usuarios. La marca y el título principal están en la parte inferior del primer desplazamiento en lugar de en la mitad superior del diseño.
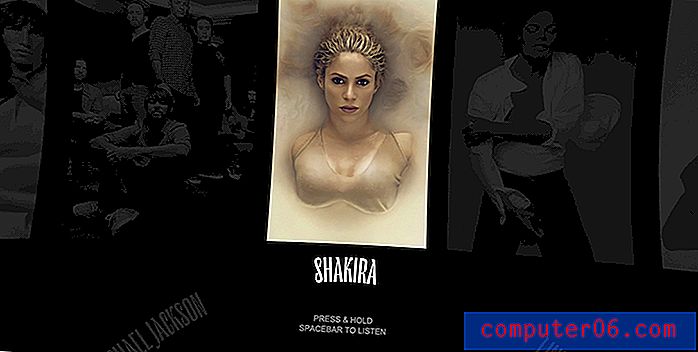
Opciones de tipografía
 ¿Qué asociaciones tienes con el "punk"? ¿Te pone nervioso o con un estado de ánimo más enojado?
¿Qué asociaciones tienes con el "punk"? ¿Te pone nervioso o con un estado de ánimo más enojado? El punk no está muerto probablemente te hace sentir algo de inmediato. La experiencia es nítida y muy visual, y si hace clic en el enlace al sitio también hay un componente de audio. Te hará sentir de cierta manera. ¿Qué asociaciones tienes con el "punk"? ¿Te pone nervioso o con un estado de ánimo más enojado?
El fondo oscuro y los brillantes toques de color contribuyen, pero lo que realmente crea el ambiente aquí es la elección de la tipografía. (Imagínelo con un guión ligero, totalmente diferente). Los bordes afilados y desiguales de la fuente y la legibilidad casi problemática influyen en cómo se siente al verlo.
El resultado es interesante, pero difícil y viene con una sensación de inquietud.
En blanco y negro

¿Cómo te sientes cuando un diseño tiene una falta total de color? ¿Qué pasa si es principalmente blanco y negro con algunos elementos coloridos?
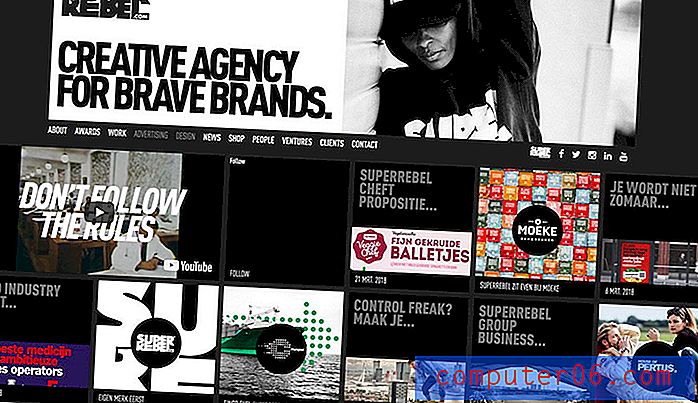
Si bien un diseño en blanco y negro no tiene la misma sensación de alto drama que un diseño totalmente oscuro, puede ser bastante interesante. Hay un conflicto integrado en el diseño en sí con tantos elementos contrastantes y áreas de color.
Puede hacer que el ojo se mueva rápidamente por el diseño y hacia diferentes elementos en un torbellino, de forma muy similar a lo que sucede cuando miras a Super Rebel. El ojo se dirige hacia la parte superior de inmediato con la gran imagen en blanco y negro, pero luego aparece en todos los otros bloques de estilo revista, y nunca aterriza en un solo lugar.
El sentimiento es un poco de sobrecarga de información.
Imágenes

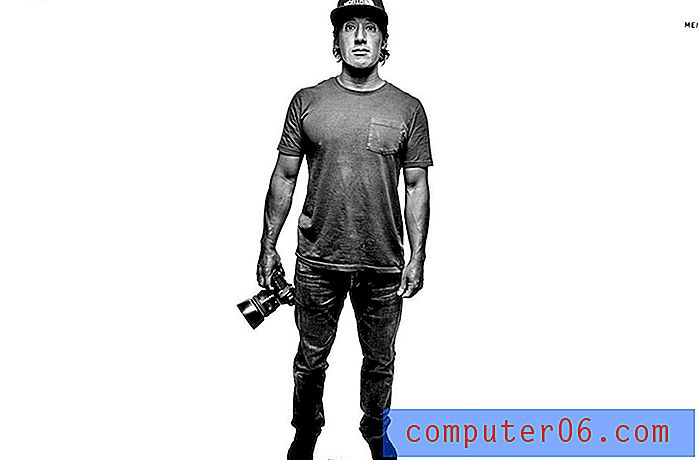
El aspecto cincelado en la imagen de Jimmy Chin en su página "Acerca de" le da una impresión del hombre. Y eso es exactamente lo que se supone que deben hacer las imágenes oscuras, en blanco y negro.
Las elecciones que realice con el color, la iluminación y el uso de fotografías contribuyen al estado general del diseño. Aquí, el resultado es oscuro y fuerte. Pero imagina si llevara una camisa amarilla suave y pantalones verde lima; El estado de ánimo sería muy diferente.
La imagen crea una conexión emocional distinta con el usuario que fue intencional por parte del diseñador.
Oscuro con un estado de ánimo "ligero"

Si bien hemos visto muchos diseños malhumorados aquí, la oscuridad no tiene que equivaler a un estado de ánimo oscuro. Una estética oscura en realidad puede dar lugar a una sensación más bien ligera y enérgica. Se trata de cómo se juntan las partes.
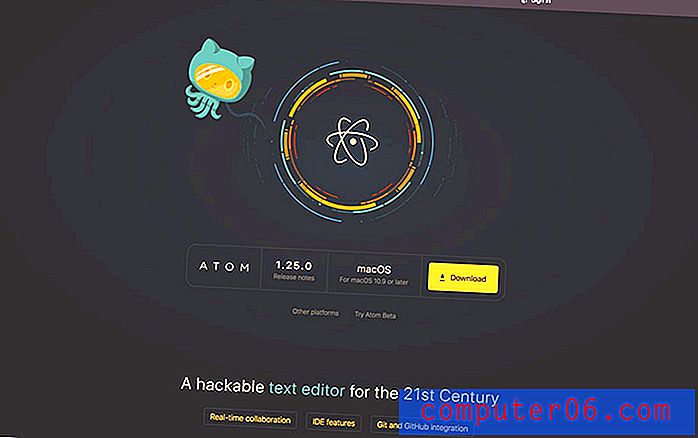
Atom usa un fondo más oscuro, pero con una figura de estilo de dibujos animados para establecer un tono visualmente interesante y oscuro, pero emocionalmente ligero. La yuxtaposición de yin y yang crea la misma sensación de asombro visual que los diseños más oscuros, pero sin intimidar al usuario en un sitio web que solicita algo de visitantes (para descargar un producto digital).
La conexión emocional general más liviana entre el diseño y el usuario se siente un poco más confiable y menos dramática, lo que en realidad podría hacerte sentir más cómodo con la descarga.
Conclusión
¿Te gusta un diseño con un atractivo cambiante?
Esta técnica puede funcionar para ciertos tipos de proyectos. Pero podría ser más desastroso para otros: tenga en cuenta que no hay sitios de comercio electrónico en esta colección. Los proyectos más oscuros y sombríos son misteriosos e interesantes, pero no siempre comunican credibilidad y confianza a los usuarios.
Puede ser un equilibrio delicado y es por eso que a menudo ves esquemas malhumorados y oscuros con más frecuencia con una cartera o diseños de sitios web informativos.