Tendencia de diseño: diseño para el modo oscuro
El modo oscuro ha ido creciendo en popularidad. La mayoría de las interfaces de teléfonos y tabletas tienen la opción para que los usuarios cambien a un esquema de color oscuro, en lugar del estándar de luz predeterminado.
La mayoría de los usuarios tienen una preferencia clara sobre si usar interfaces de usuario oscuras o claras.
Es por eso que más diseñadores están agregando una opción de modo oscuro a sus proyectos. Y aunque puede ser un poco más de trabajo y mucho en qué pensar, puede ayudar a crear una conexión más fuerte y un elemento de personalización para los usuarios. Aquí hay más sobre esta tendencia de diseño.
¿Qué es el modo oscuro?


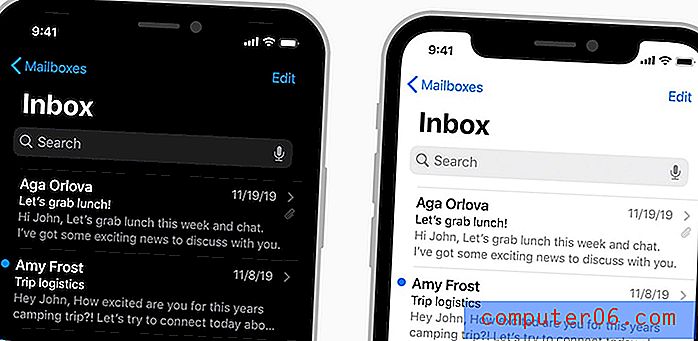
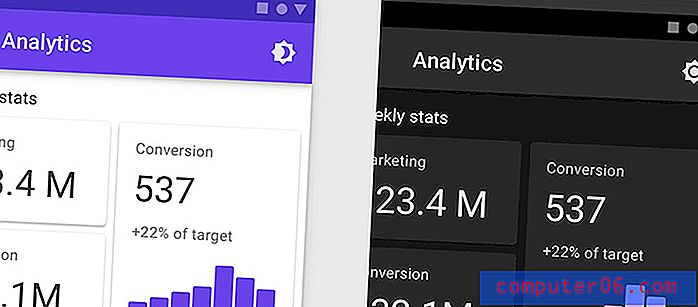
El modo oscuro es un esquema de color que utiliza un fondo oscuro y elementos de texto claros en el diseño. Hemos estado creando sitios web y proyectos oscuros durante mucho tiempo, pero el "modo oscuro" se ha convertido en algo más importante porque así es como se llama la opción de alternar en la mayoría de las interfaces de usuario.
Todo se reduce a que algunos usuarios prefieren el modo oscuro, y el diseño para ellos puede aumentar los usuarios y las interacciones con el diseño.Puede diseñar algo en modo oscuro sin una alternativa clara.
Esta tendencia se centra más en proyectos que incluyen ambos. Mientras que el diseño principal tiene una interfaz clara (fondo claro con elementos de texto de color oscuro), la tapa es el modo oscuro. Los usuarios pueden alternar entre los modos claro y oscuro en sus dispositivos.
La opción está totalmente enraizada en la preferencia del usuario. Algunos usuarios simplemente prefieren el modo oscuro. Otros dicen que el modo oscuro reduce la fatiga visual y es menos perjudicial de usar por la noche cuando intentan evitar tanta luz.
Desde una perspectiva de diseño, el modo oscuro parece más melancólico y moderno. Cada sitio web es claro y brillante, pero solo algunos son oscuros. Esta asociación incluso puede estar vinculada a algunas de las industrias y marcas que viven en territorio de modo oscuro, como los servicios de videojuegos, transmisión de video y audio (Netflix y Spotify).
Todo se reduce a que algunos usuarios prefieren el modo oscuro, y el diseño para ellos puede aumentar los usuarios y las interacciones con el diseño. Si bien el modo oscuro no es una necesidad, es una técnica de diseño de tendencias. No solo puede encontrarlo en dispositivos móviles, sino que algunos sitios web de computadoras de escritorio también ofrecen una opción.
Por qué deberías considerar el modo oscuro

El modo oscuro tiene algunos beneficios para los usuarios y para usted. Si bien el beneficio principal es la preferencia del usuario y la creación de algo que los usuarios desean y funcionarán en la forma en que desean interactuar, un beneficio residual puede ser más usuarios y mayores interacciones.
Otras razones para considerar agregar un diseño de modo oscuro incluyen:
- Puede ser más fácil para los ojos de los usuarios en la oscuridad. La gente se está acostumbrando a cambiar entre los modos oscuro y claro según las condiciones ambientales.
- Los fondos oscuros pueden enfocarse en imágenes que pueden atraer la atención a los elementos de texto.
- El modo oscuro puede ser preferible para personas con algunos problemas de visión, lo que hace que el diseño sea más accesible si tiene esa opción.
- El modo oscuro puede aumentar la duración de la batería.
- Simplemente se ve genial y quieres probarlo.
11 consejos de diseño para el diseño en modo oscuro

No vamos a entrar en los procedimientos técnicos para diseñar su opción de interfaz de modo oscuro. Puede encontrar excelentes lecciones sobre eso (con ejemplos de código) de Kirupa y UX Collective. (Se recomienda leer ambos artículos si desea saber más sobre el modo oscuro).
También puedes jugar con este lápiz de Koos para tener una mejor idea de trabajar con el código.
Si desea implementar el modo oscuro, tenga en cuenta estos consejos:
- El modo oscuro y el modo claro no son solo blanco sobre negro o negro sobre blanco. Eso en realidad puede ser demasiado contraste. Considere una opción negra u oscura que no sea negro puro. La recomendación de diseño de materiales es # 121212. Los tonos azules y púrpuras profundos también funcionan bien como una opción de fondo para el modo oscuro.
- Use ese mismo concepto para los colores sobre un fondo oscuro. El blanco puro puede ser demasiado brillante en algunas situaciones y causar fatiga visual. Use un tono brillante, no del todo blanco.
- Para colores distintos al blanco, evite los colores muy saturados. Es posible que no incluyan suficiente contraste contra fondos oscuros. Apégate a variantes más claras de colores de tu paleta. La mayoría de los diseñadores crean una paleta secundaria "oscura" para este propósito.
- Crea una jerarquía de colores para el texto. (Esta puede ser una buena idea incluso en fondos claros). Este concepto, que también se deriva del diseño de materiales, toma notas usando niveles de texto de color claro. Un alto nivel de énfasis (transparencia del 87% blanco) es para el texto más grande e importante; un blanco de énfasis medio (60%) es para la mayoría del texto principal, incluida la copia del cuerpo; y el texto deshabilitado (38% blanco) es ligeramente visible.
- Piense en cómo se ven los elementos en la oscuridad y pruebe el diseño en diferentes niveles de luz. Recuerde que los usuarios a menudo usan el modo oscuro en entornos oscuros y eso puede afectar cómo aparecen las cosas en la pantalla.
- El modo oscuro debería venir con un interruptor de encendido / apagado. Es algo que a algunos usuarios les encantará y a otros no. Planifique en consecuencia y use iconos comunes para denotar esta función.
- Los logotipos pueden presentar una situación única en modo oscuro si no tiene una versión blanca o si los colores no contienen suficiente contraste. Coloque logotipos en un contenedor blanco en modo oscuro para resolver este problema. Asegúrese de crear un estilo que parezca intencional y que le dé al logotipo un poco de espacio para respirar dentro del elemento en caja.
- Una paleta de colores pequeña y ajustada es mucho más fácil de administrar en modo oscuro.
- Considere la emoción al crear una paleta de colores para el modo oscuro. No es tan simple como cambiar el color de fondo y dejar el resto solo. El modo oscuro innatamente apela a un estado emocional diferente en las personas. Eso puede afectar la forma en que planifica los colores en la versión oscura de su sitio web o tema de la aplicación.
- Presta atención a las pautas establecidas por los principales jugadores. Apple y Google tienen un conjunto de principios de modo oscuro. Puede encontrar las Directrices de interfaz humana de Apple aquí, y la documentación de Diseño de materiales de Google aquí.
- No olvide las reglas de accesibilidad y pruebe su paleta de colores en modo oscuro con estándares comunes. Puedes probar tus colores aquí.
Conclusión
El modo oscuro puede ser muy divertido de diseñar e implementar. Y algunos usuarios lo adoran. Con estándares tanto para iOS como para Android, es una de esas cosas que probablemente no desaparecerá pronto y su uso solo continuará creciendo, por lo que es una consideración de diseño importante.
Cuando empiece a jugar con esta tendencia de diseño, manténgalo simple hasta que tenga un buen manejo de todas las pequeñas cosas que necesitan cambiar, y probar, a medida que crea un modo oscuro. Los detalles marcan la diferencia aquí y los usuarios se asegurarán de notar si se dejan desatendidos.