Tendencia de diseño: patrones de navegación experimentales
Se ha ido la idea de que los menús de navegación se deben arreglar en la parte superior del diseño de un sitio web. Si bien muchos diseñadores optan por la navegación segura y consistente de todas las mayúsculas en la parte superior de la pantalla con la tipografía sans serif, más diseños están saliendo de este patrón.
Los patrones de navegación experimentales pueden ser divertidos e interesantes si son lo suficientemente intuitivos para que los usuarios los entiendan razonablemente rápido. Los diferentes estilos de navegación pueden agregar interés a los sitios web que son pequeños, no tienen mucho contenido o no quieren que los usuarios se muevan de una manera específica.
Si bien la navegación experimental no es para todos los diseños, puede ser una alternativa divertida para el proyecto correcto.
Navegación lateral

Hay muchas maneras de hacer navegación lateral. Puede ser estático o dinámico y puede tener casi cualquier ancho.
Si bien no parece que mover el navegador desde la parte superior hacia un lado sea experimental, puede arrojar una llave en su diseño porque cambia la relación de aspecto del lienzo.
Luego debe considerar cómo se verá esta barra de navegación a menudo delgada en otros tamaños de pantalla. ¿Y qué haces si el menú de navegación contiene palabras largas (no quieres una barra de navegación llena de guiones)?
Hay mucho que considerar.
La mejor navegación lateral es simple, con palabras cortas y un espacio fijo. Demasiado desplazamiento en la navegación es discordante y difícil de entender. El ejemplo de Sanctum, arriba, es simple y limpio. El navegador permanece en un lugar mientras el usuario se desplaza, y el texto se ajusta solo de claro a oscuro a medida que cambia el fondo.
Lo bueno de este ejemplo es que el patrón de navegación vertical alienta a los usuarios a mirar primero el nombre y el logotipo y luego moverse en línea recta hacia abajo de la pantalla para ver qué opciones de navegación están disponibles. Está bien diseñado y funcional.
Oculto y Pop-Out

Una de las grandes cosas que ha surgido del uso prolífico de las hamburguesas y otros tipos de navegación ocultos al estilo de los iconos son los menús emergentes.
Haga clic o toque el botón y la navegación se abrirá cubriendo parte o la totalidad de la pantalla (a menudo dependiendo del tamaño de la pantalla).
En sí mismo, esto no es realmente experimental. Pero el hecho de que tantos diseñadores lo estén haciendo de muchas maneras diferentes es. Si bien se puede decir que los usuarios se están acostumbrando a los iconos de hamburguesas, estos patrones aún no son familiares. Y con los diseñadores que utilizan diferentes tipos de iconos, también existe un pequeño desafío.
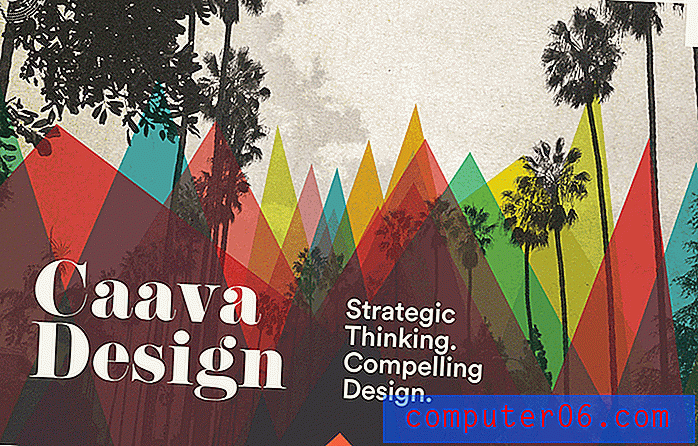
Sin embargo, el estilo emergente de Caava Design, arriba, es interesante. Mientras que la mayoría de los diseñadores utilizan variaciones emergentes planas y simples, esta tiene más profundidad. El diseño ayuda a los usuarios a encontrar las partes más importantes de la navegación para guiarlos a través del diseño.
Desplazamiento horizontal

Las primeras veces que se encuentre con un sitio de desplazamiento horizontal pueden ser un poco extrañas. Se necesita un diseño específico para que este flujo se sienta bien debido a la extraña diferencia en el movimiento físico y visual.
Para aprovechar al máximo la navegación de desplazamiento horizontal, los diseñadores deben usar señales visuales para ayudar a que la idea sea más cómoda para los usuarios. Las flechas u otras herramientas direccionales pueden ser útiles.
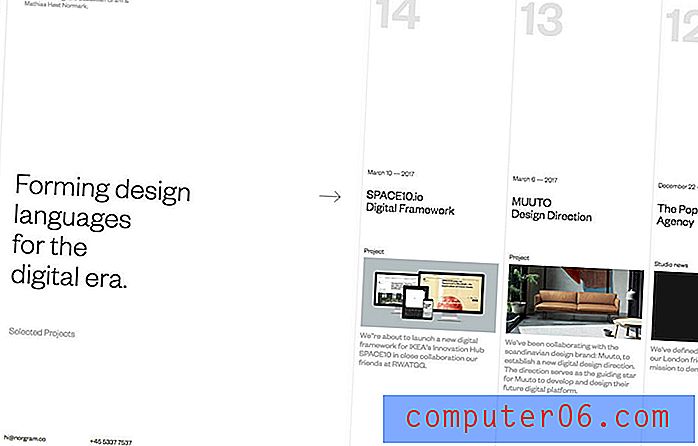
Norgram, arriba, también usa una imagen parcial como una señal visual de que hay más contenido en el costado de la pantalla con un aspecto fijo de arriba a abajo. El contenido está estructurado de tal manera que el movimiento horizontal parece mucho más natural debido a las señales visuales proporcionadas.
Sin navegación

Algunos sitios web están eliminando la navegación por completo y optando por un estilo de todo en la pantalla. Puede ser un patrón complicado con seguridad. ¿Los usuarios sabrán en qué hacer clic y qué acciones tomar?
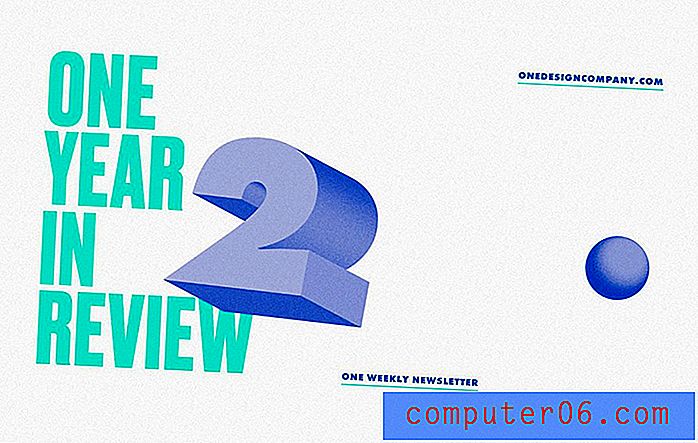
El patrón de navegación "sin navegación" funciona mejor para sitios súper pequeños que dirigen a los usuarios a hacer una cosa. Puede funcionar para una próxima página o un sitio web de agradecimiento / recapitulación, como el año en la página de revisión anterior. Con solo un puñado de elementos en los que se puede hacer clic y un pequeño desplazamiento, es fácil de entender.
La animación simple en el diseño también ayuda. (Podríamos llamarlo navegación porque fomenta el movimiento del usuario). Esto puede ser un patrón complicado por decir lo menos.
Página única con marcadores

Muchos de los patrones de navegación experimentales en uso se están implementando en sitios web de una sola página. Y por una buena razón: es mucho más difícil para los usuarios perderse en el formato de una página.
Para proporcionar dirección y ayudar a los usuarios a sentir que están progresando en el diseño, muchos de estos patrones de navegación de una página se basan en marcadores. Al igual que el formato de control deslizante tradicional con un punto o barra para observar el progreso, este estilo de navegación utiliza ese mismo concepto.
Socius, arriba, hace un muy buen trabajo con marcadores en el lado derecho de la página que incluyen texto emergente que le dice a los usuarios qué representa cada punto. (Esta es una característica que a menudo falta en este estilo de navegación). Los usuarios pueden usar el efecto de desplazamiento y los puntos para saltar a información específica o desplazarse por las siete "pantallas".
El truco de este estilo de diseño es hacer que todo se sienta rápido. Los efectos de desplazamiento y un diseño digerible, como se muestra en este ejemplo, ayudan a guiar a los usuarios a través del contenido.
Navegador de borde sutil

Algunos diseñadores giran la navegación 90 grados y la anclan en el borde derecho de la página. Es un truco sutil que es principalmente para sitios web pequeños o de estilo de cartera que está apareciendo con mayor frecuencia.
Los elementos de navegación en este estilo tienden a ser solo texto, incluyen un puñado de elementos y generalmente son pequeños. El texto de navegación girado puede apuntar dentro o fuera del diseño, en función de otros elementos en la pantalla.
Al igual que con la navegación vertical, esta idea puede cambiar la relación de aspecto general del diseño porque se corta una astilla desde un lado para la navegación. La preocupación acerca de este estilo es que los elementos de navegación son sutiles y pequeños, por lo que son fáciles de perder.
Conclusión
¿Eres más tradicionalista cuando se trata de navegación, o estás dispuesto a probar algo un poco diferente? Los patrones de navegación experimentales son una de esas tendencias que parecen estar ganando terreno.
A medida que más diseñadores prueban este tipo de técnicas, los usuarios se acostumbran al cambio y se adaptan. Pero siempre existe esa preocupación por los usuarios que "no lo entienden". Me encantaría saber qué piensas sobre los diferentes estilos de navegación. Avísame en Twitter y etiqueta a @designshack.