Tendencia de diseño: cómo crear una estética de pantalla dividida genial
Una pantalla dividida en dos. Esta podría ser una de las tendencias de diseño más grandes que están surgiendo en este momento. Cada vez más sitios web utilizan patrones de diseño que incluyen dos paneles verticales o cuadrados colocados uno al lado del otro.
Y es una bonita estética. El aspecto es fácil de usar, se puede adaptar a una variedad de necesidades y ayuda a guiar la navegación. Es una tendencia que probablemente tendremos de - y diseño - en los próximos meses. Hoy estamos viendo algunos excelentes ejemplos de diseño de pantalla dividida con mini estudios de casos y descubriendo cómo puede aprovechar al máximo esta tendencia de diseño.
Explore los recursos de diseño
3 casos para el diseño de pantalla dividida

Entonces, ¿por qué querrías dividir tu diseño por la mitad? Si me hiciera la pregunta sin ver los resultados, también podría haberla cuestionado. Pero hay un buen caso para probar un concepto de pantalla dividida.
- Es una buena opción para marcos receptivos. En pantallas más grandes, el diseño se divide, pero cuando se trata de pantallas más pequeñas, los paneles se pueden apilar.
- Es fácil trabajar en animación y efectos que fomentan los clics. Mire el modelo de gamificación utilizado para el sitio "Chekhow is Alive" arriba. El diseño te pide que hagas clic para encontrar tu personaje. (Y es muy difícil no dejarse arrastrar).
- Dos paneles simétricos facilitan la creación de un esquema modular para el diseño del sitio de relleno y la organización del contenido dentro de los bloques. Es casi una extensión de gran tamaño de los patrones de diseño de estilo de tarjeta que han ido creciendo en popularidad.
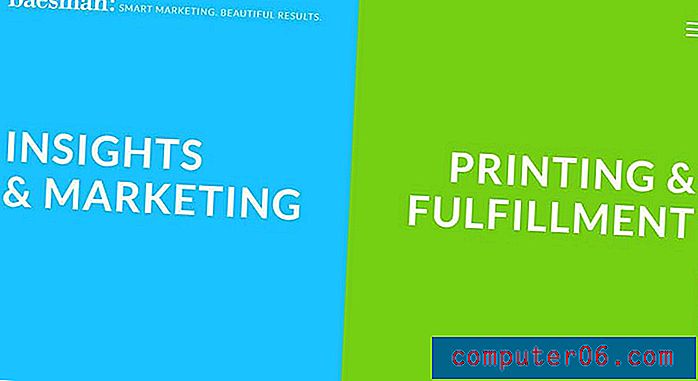
Vaya audaz con color y tipografía

El color y la tipografía son grandes impulsores de tendencias, gracias a un mayor enfoque del diseño plano y material. Combina los dos y terminarás con una estética simple que puede ser interesante y atractiva.
Baesman ha hecho esto magistralmente con el diseño de pantalla dividida. Dos paneles de colores brillantes y llamativos son la primera introducción para este usuario. Cool hover indica que "expandir" la mensajería en cada panel casi roga a los usuarios que hagan clic más. La selección de tipo de letra es simple, pero tiene el borde suficiente para hacerte ver.
Haga clic en el sitio y es fácil ver que este concepto de pantalla dividida se lleva a cabo para ayudar a crear una sensación de flujo y organización. Si bien el resto del diseño no está tan perfectamente dividido como la página de inicio, el contenido se organiza en paneles a lo largo del diseño y el color brillante se transmite.
Crear un espacio para mensajería

Una pantalla dividida es una gran opción para crear un tema visual que pueda funcionar con contenido o imágenes desafiantes, o simplemente si desea crear un punto focal más grande para las llamadas a la acción. El truco para hacer que esto funcione es un montón de espacio, una tipografía limpia y asegurarse de que el estilo dividido (en el caso del ejemplo aquí, una superposición de color) complementa las imágenes.
BAO utiliza una imagen de héroe en pantalla completa detrás de un bloque de color con texto, navegación y un llamado a la acción. El diseño es interesante de varias maneras porque rompe algunos de los patrones a los que estamos acostumbrados, pero sin ser confuso. Por ejemplo, la navegación (menú de hamburguesas) está cerca del centro de la pantalla y la imagen del héroe incluye solo un toque de animación con el cursor.
Estas cosas ayudan a atraer a los usuarios a la llamada a la acción en el tamaño izquierdo de la pantalla. Lo que es especialmente bueno de este diseño es que cada pantalla adquiere una página de inicio casi de su propia sensación, de modo que cada parte diferente de contenido se pondera por igual. (Este tipo de tratamiento no es para todos los proyectos, pero funciona especialmente bien para mostrar la cartera o el trabajo del cliente).
Centrarse en una acción

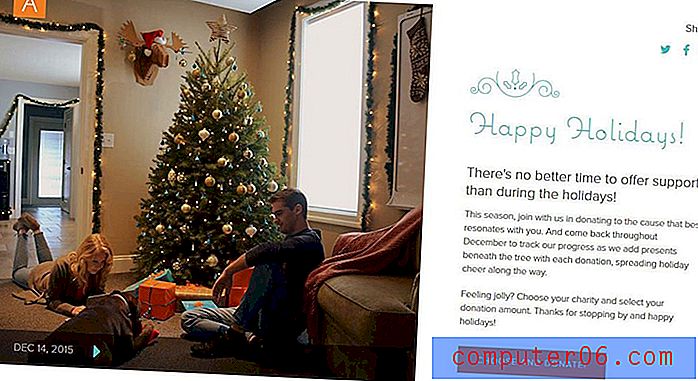
Un diseño de sitio web de pantalla dividida también puede ser una reminiscencia de la impresión. Esto funciona particularmente bien con un marco minimalista que incluye un llamado a la acción distinto para los usuarios.
En el caso de Tree That Gives, el objetivo del sitio es alentar las donaciones con el simple botón de color en el panel inferior derecho. La imagen solo sirve como punto de aterrizaje para los usuarios que acceden a la página, pero todo el contenido y la información importantes se encuentran en el otro panel. (Esta mitad del sitio web podría vivir solo en términos de contenido, pero no sería tan interesante visualmente).
Crear "tarjetas"

El diseño de pantalla dividida realmente es un patrón derivado de la popularidad de las tarjetas. Muchos de estos sitios incluyen interacciones que están contenidas dentro de un lado de la pantalla o del otro, siguiendo la filosofía de un contenedor y un clic que es característica de las interfaces de estilo de tarjeta.
Considere expandir la pantalla dividida en múltiples contenedores para obtener aún más toques potenciales de cada usuario. Si le Soleil utiliza una pantalla dividida en todo el sitio; la gran diferencia es que el panel izquierdo es una "tarjeta", mientras que el panel derecho contiene un par de tarjetas. Los simples efectos de desplazamiento le dan al usuario el hecho de que se puede hacer clic en cada uno de estos elementos y conducirán a otra acción. El diseño es limpio, bien organizado y diseñado para mantener a los usuarios haciendo clic.
Cambialo

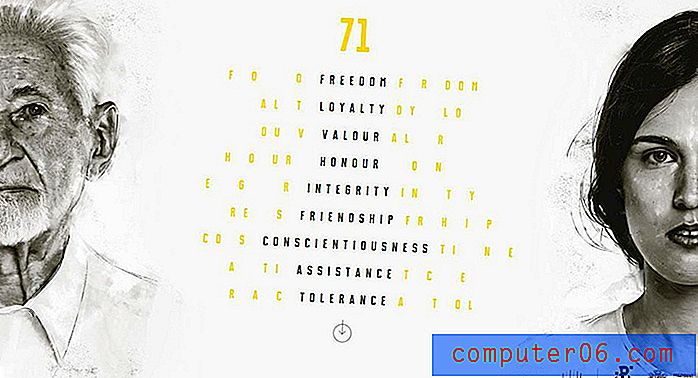
Si bien muchos de los diseños que hemos visto hasta ahora se han centrado en una división clara izquierda-derecha con una línea dura entre los elementos, ese no es siempre el caso. Una pantalla se puede dividir visualmente utilizando otros elementos también.
El sitio de Warsaw Rising lo hace con simplicidad y belleza. Un bloque de texto es la "línea" divisoria entre los paneles. Cada lado presenta una cara, recortada de manera similar en la pantalla y espaciada a la perfección. El desplazamiento cambia el texto del medio sin quitar el estilo del panel. El estilo casi inverso de la pantalla dividida, las imágenes en blanco y negro y los toques de amarillo lo hacen destacar. El diseño general es de gran dramatismo sin ser difícil de navegar o asimilar.
Conclusión
El diseño de pantalla dividida es algo que veremos mucho en los próximos meses. El patrón es simple, utilizable y funciona para varios tipos de sitios diferentes, como hemos examinado aquí.
El truco para hacerlo funcionar, y no quedarse atascado en un diseño "usado en exceso", es agregar toques que lo hagan suyo. Si eres grande en color, úsalo; considere apilar elementos o ir solo un poco fuera del centro. ¡Pero sobre todo diviértete!