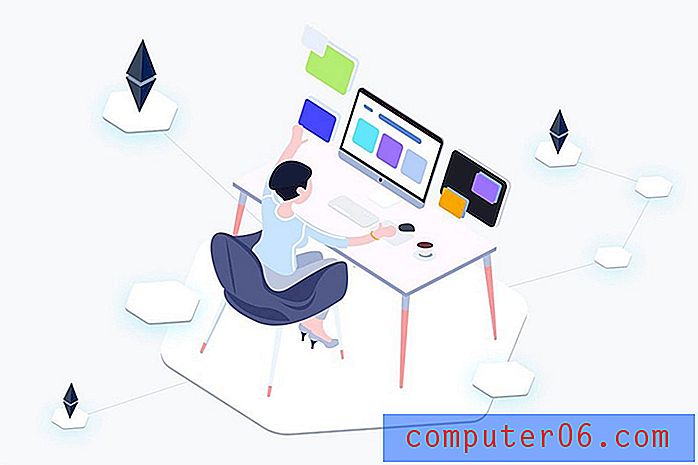
Diseño isométrico e ilustración: una tendencia llamativa
Los iconos forman parte integral de cualquier diseño de sitio web. Desde el uso en elementos informativos y de navegación, hasta partes llamativas de un diseño más grande, los íconos y los elementos basados en íconos pueden ser una forma atractiva e interesante de atraer a los usuarios.
Si bien los iconos han usado una estética dramáticamente plana por un tiempo, más proyectos están cambiando al uso de iconos isométricos. Esta tendencia está apareciendo en sitios web y proyectos impresos en muchas industrias diferentes.
Está ganando popularidad porque los íconos isométricos tienen un aspecto más realista mientras usan capas planas . Es una mezcla casi perfecta de plano y profundidad. Aquí hay una mirada más profunda a esta tendencia de diseño y cómo puede aprovecharla al máximo.
¿Cuál es la tendencia del icono isométrico?
 El uso de sombras y una perspectiva diferente al crear cada icono puede ayudar a agregar flujo y jerarquía visual a un diseño.
El uso de sombras y una perspectiva diferente al crear cada icono puede ayudar a agregar flujo y jerarquía visual a un diseño. En pocas palabras, el diseño isométrico es un método para dibujar / crear un objeto tridimensional en dos dimensiones. Los iconos isométricos son una extensión de esta técnica de diseño y el lugar donde esta tendencia parece estar ganando más tracción.
Funciona porque los iconos isométricos tienen forma, simplicidad y profundidad. Evocan la belleza del diseño plano pero con una profundidad y dimensión adicionales que hacen que cada elemento sea más atractivo visualmente y más fácil de entender para el usuario.
La mayoría de los diseñadores también optan por crear y usar conjuntos de iconos isométricos con formas y elementos que parecen reales en combinación con esquemas de colores brillantes. Esta puede ser una combinación llamativa para los usuarios, con colores para atraer a las personas al diseño.
El uso de sombras y una perspectiva diferente al crear cada icono puede ayudar a agregar flujo y jerarquía visual a un diseño. Esta versión isométrica de un entorno debería ser una mini réplica de un objeto real.
Los elementos de icono para infografías son otra aplicación popular de esta tendencia de diseño. Con iconos isométricos más pequeños dentro de infografías más grandes, este estilo es una manera fácil de agregar interés visual y usabilidad a un proyecto. Gracias a un estilo más realista, los iconos isométricos pueden ayudar a comprender mejor un concepto o ideas para los usuarios.
Una evolución natural de iconos planos

Los iconos isométricos son una evolución de la tendencia del diseño plano, el plano 2.0 y el diseño de materiales. El diseño 3D a 2D todavía utiliza líneas y estilos limpios y simples, pero con un poco más de profundidad.
Las paletas de colores se derivan frecuentemente de materiales planos y también.
Los estilos isométricos son la combinación perfecta de simplicidad e información, con un diseño de ícono que es fácil de entender para los usuarios y tiene el estilo plano con el que a muchos diseñadores les encanta trabajar.
Cómo usar iconos isométricos
 ¡Algunos diseñadores no se detienen con los iconos y llevan el concepto isométrico a un diseño a gran escala!
¡Algunos diseñadores no se detienen con los iconos y llevan el concepto isométrico a un diseño a gran escala! Los iconos isométricos se pueden usar de muchas maneras y tienen propiedades visuales variables.
Uno de los beneficios de este estilo de icono es que, debido a la naturaleza simple de los gráficos isométricos, estáticos o animados, los archivos se pueden guardar en formatos de archivo más pequeños para que su sitio web se cargue rápidamente. (¡Obtienes algo de la profundidad de una imagen sin el peso!)
Si bien puede usar íconos isométricos prácticamente donde se usaría otro ícono, la aplicación es un poco más amplia que eso. Se puede combinar un buen conjunto de iconos isométricos como elementos de gran tamaño para usar como botones, para dirigir la navegación o para crear un punto focal.
Cosas a tener en cuenta

Los iconos isométricos, aunque modernos, no son para cada proyecto .
Algunos argumentan que el estilo parece demasiado "caricatura" para algunas aplicaciones. A otros les preocupa que los esquemas de colores brillantes puedan restar valor a los mensajes o parecer deslumbrantes para los usuarios. Tienes que usar esta tendencia de diseño con cuidado.
Usar demasiados iconos isométricos sin un plan puede ser abrumador.Construir un conjunto de iconos isométricos puede llevar más tiempo que diseñar iconos planos. Hay un nivel de detalle y el efecto casi tridimensional que debe considerarse. Y si la vista u orientación es incorrecta, el resultado puede ser discordante o desorientador. (Para un proyecto de inicio rápido, puede encontrar que es mejor descargar un kit y esperar que incluya todo lo que necesita).
Con tanta variación de estilo en los iconos isométricos, algunos elementos pueden aparecer casi "sobregrabados" o "sobrediseñados". Estos elementos deben ser evitados. Si te encuentras mirando y pensando cómo se armó el elemento, probablemente sea demasiado. El mejor diseño, cuando se trata de usuarios, es bastante invisible; el elemento debe ser aparente y funcionar bien, pero no en la medida en que piense en su aspecto real.
Usar demasiados iconos isométricos sin un plan puede ser abrumador. Recuerde, estos íconos tienen más profundidad y detalles que un elemento plano tradicional. A menos que tenga un plan para usarlos en grupos, probablemente debería tener cuidado de no sobrecargar a los usuarios con demasiadas ilustraciones elaboradas de iconos.
Recursos de iconos isométricos

El mejor lugar para comenzar con la tendencia del diseño de iconos isométricos es con un kit de iconos. El uso de un kit que puede descargar le mostrará cómo se crean los elementos y le brindará una herramienta que hace que el uso de iconos isométricos sea rápido y fácil (hasta que esté listo para dibujar el suyo).
Busque un kit que pueda descargar que incluya las formas en un Adobe Illustrator, EPS u otro formato vectorial para que pueda escalar y personalizar los iconos según sea necesario.
Aquí hay algunos conjuntos de iconos isométricos que llamaron nuestra atención (algunos de estos incluyen imágenes destacadas en este artículo):
- Iconos de flecha isométrica
- Objetos isométricos de cocina
- Iconos isométricos multipropósito
- Elementos de conjunto de infografía isométrica
- Iconos isométricos de seo
- Iconos isométricos de blockchain de criptomonedas
- Equipamiento isométrico de oficina
- Comunicación móvil e iconos multimedia
- Iconos isométricos de finanzas planas
- Paquete de iconos isométricos
Aún más recursos de diseño isométrico. (Estas son más opciones de bricolaje).
- Aprenda a crear ilustraciones isométricas
- Inspiración de diseño isométrico en Dribbble
- Video: Diseño isométrico para principiantes
- 22 Tutoriales de Illustrator para crear ilustraciones isométricas
- Video: tutorial de acción isométrica de Adobe Illustrator
Conclusión
¿Estás listo para subirte al carro de diseño de iconos isométricos? Estos íconos pueden ser muy divertidos, aunque ciertamente son un poco difíciles de usar para algunos proyectos.
Pero con un color divertido y el elemento adicional de profundidad y realismo, pueden proporcionar un componente visual agradable para algunos proyectos. Ya sea que descargue un kit o dibuje el suyo, esta tendencia de diseño es una que esperamos ver en el futuro.