Dominio de trazos de ancho variable en Illustrator CS5
El nuevo y sofisticado conjunto de funciones de Photoshop CS5 ha atraído mucha atención y tutoriales, pero Photoshop no fue de ninguna manera la única aplicación que obtuvo un poco de asombro. Illustrator CS5 tiene algunas características nuevas realmente estelares que hacen que sea aún más fácil crear arte vectorial complicado.
Hoy veremos cómo usar una de las muchas características nuevas en Illustrator CS5: trazos de ancho variable. Con la nueva "Herramienta de ancho", puede crear formas de línea complejas en segundos utilizando solo unos pocos movimientos rápidos de clic y arrastre.
Trazos de ancho variable: la vieja forma
Una de mis nuevas características favoritas en Illustrator CS5 es la capacidad de controlar el ancho de un trazo en varios puntos a lo largo de un camino. Para entender por qué esto es tan bueno, veamos la vieja forma de hacer las cosas.

Con Illustrator CS4 y cualquiera de sus predecesores, la creación de trazos complejos implica la definición de pinceles personalizados. Entonces, digamos que desea crear un trazo que comenzó grueso y terminó delgado. Primero, crearía un triángulo básico que reflejara lo que quería que hiciera su trazo. Luego arrastraría esa forma a la paleta de pincel y definiría las diversas configuraciones para sombreado, dirección, etc. Finalmente, podría dibujar y aplicar el pincel.
Obviamente, este procedimiento de varios pasos fue un poco largo y extendido y, por lo tanto, tendió a facilitar el trazado manual de líneas complejas como si fueran formas.
Trazos de ancho variable: la nueva forma
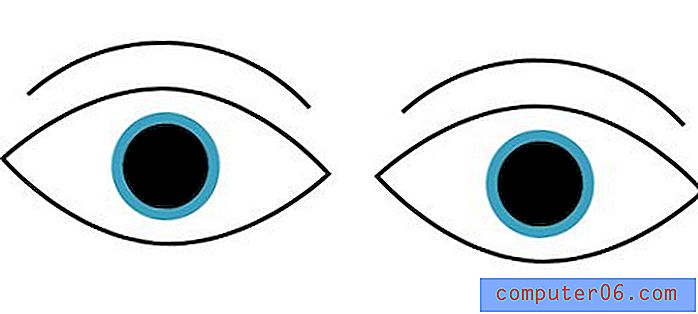
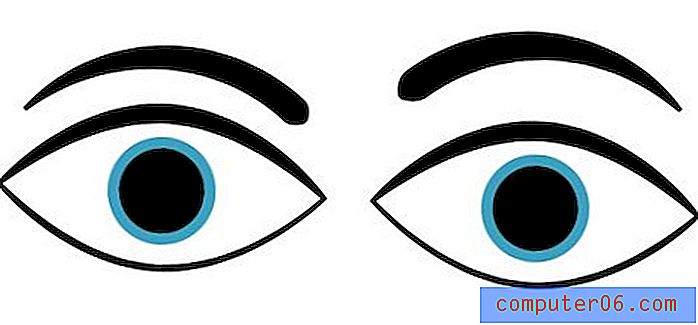
Para ilustrar cómo funciona la nueva "Herramienta Anchura" en Illustrator CS5, veamos un ejemplo. Imagina que estás trabajando en un par de ojos para un personaje que estás dibujando y tienes las formas básicas en su lugar.

Como puede ver, los ojos son demasiado rígidos y sin vida. Necesitamos aportar algo de grosor para ayudarlos a darles vida. Sin embargo, traer grosor en cantidades iguales no ayuda a que los ojos sean más reales que los trazos finos que ya tienen. En cambio, necesitamos agregar alguna variación a los anchos de esas líneas para ayudar a darle ese aspecto de boceto de marcador.
Para comenzar, tome la herramienta Anchura de su paleta de herramientas (Mayús + W para activarla de inmediato). Una vez que tenga la herramienta activada, simplemente haga clic y arrastre a cualquier parte de un trazo para cambiar el ancho en ese punto.

Adobe hizo un excelente trabajo al reducir la curva de aprendizaje aquí a casi cero. La herramienta funciona exactamente como cabría esperar: un clic y arrastre controla el ancho en ese punto, arrastre para reducir el grosor de la línea y arrastre hacia afuera para aumentarlo. Lo bueno es que las transiciones son automáticamente agradables y suaves, por lo que no tiene que perder el tiempo jugando con la curva (desafortunadamente, estas curvas automáticas pueden ser un poco descuidadas a veces).
Todo lo que tenemos para mejorar nuestro conjunto de ojos es hacer clic en algunas áreas selectivas donde queremos agregar una pequeña variación.

Con solo unos pocos clics y un poco de organización, nuestro par de ojos se ve mucho mejor. Crear esto en CS4, aunque no es una hazaña altamente calificada, aún habría implicado considerablemente más pasos.

Especificar anchos específicos
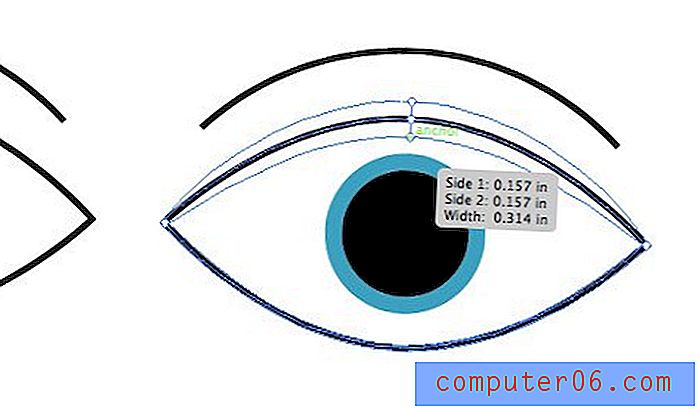
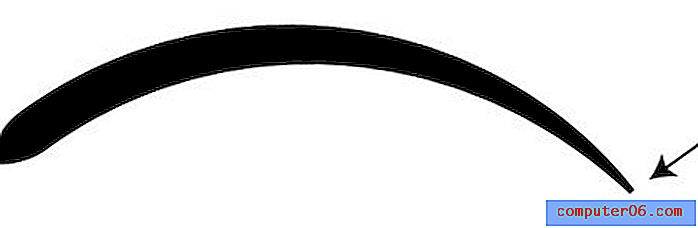
Aunque es divertido hacer clic y arrastrar para ver los resultados que puede obtener, ocasionalmente querrá ser más preciso. Por ejemplo, si observa las cejas del ejemplo anterior, verá que terminan abruptamente de un lado en lugar de llegar a un punto.

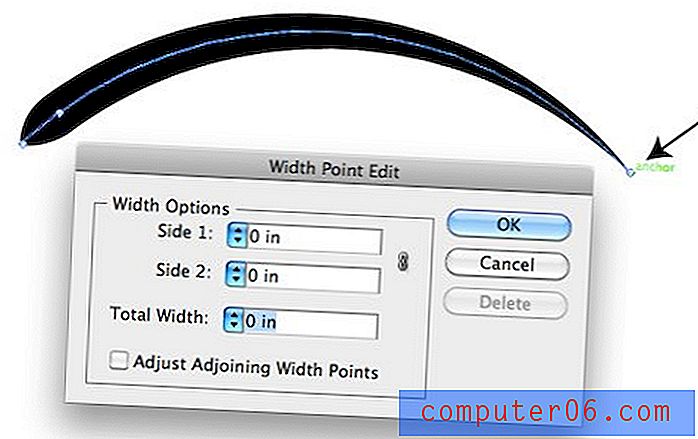
Para solucionar esto, podríamos acercarnos e intentar reducirlo un poco, pero es difícil trabajar con un área tan pequeña. Una mejor opción es tomar la herramienta Anchura y hacer doble clic en el punto al final de la línea. Esto abrirá el cuadro de diálogo que se ve a continuación.

Aquí puede ajustar el ancho de cada lado del trazo. Para que esa línea llegue a un buen punto limpio, simplemente ponga todos los números a cero como lo hice anteriormente.
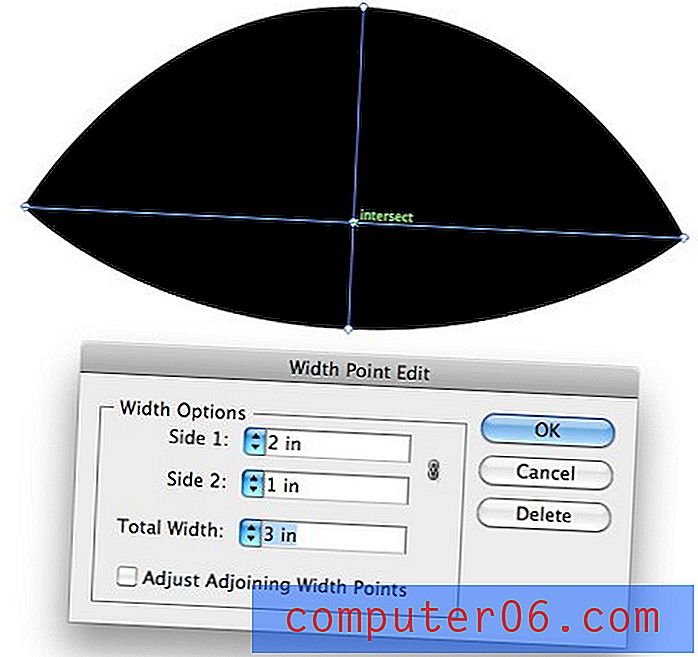
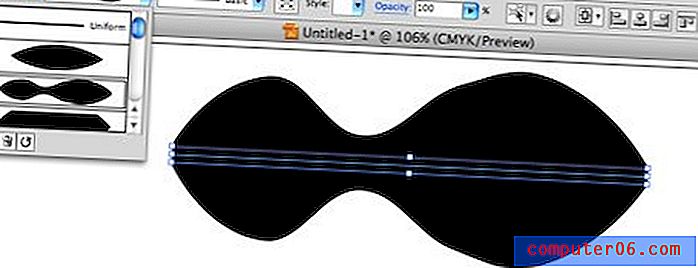
Para tener una mejor idea de cómo estos números en el diálogo afectan la forma de la línea, considere el siguiente ejemplo.

Aquí hemos configurado el lado 1 para extruir en dos pulgadas y el lado 2 para extruir en una pulgada. Esto es genial porque significa que podemos crear formas complicadas que no tienen que ser uniformes en cada lado.
Uso de perfiles de ancho variable
Digamos que está creando una ilustración como el conjunto de ojos arriba en el que va a querer que sus trazos para varios objetos sean casi iguales. En lugar de mirarlo y esperar que estén lo suficientemente cerca, puede configurar perfiles de ancho variable que apliquen automáticamente una forma determinada a una línea.

Illustrator viene con algunos ajustes preestablecidos que puede usar desde el primer momento. Sin embargo, será mucho más útil crear y guardar el suyo mientras trabaja.
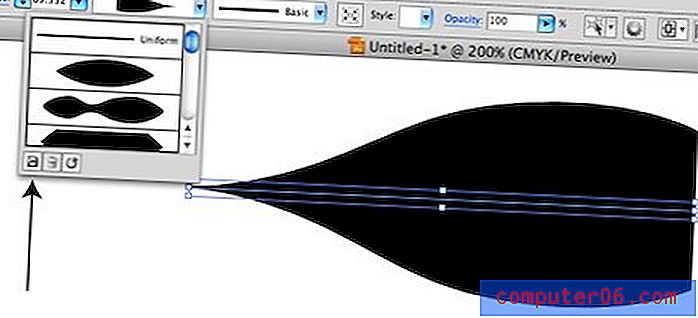
Para crear sus perfiles, simplemente dibuje una línea y ajuste la configuración que desea que el perfil duplique. Luego, presione el pequeño botón Guardar en la parte inferior de la paleta de perfil.

Ahora todo lo que tiene que hacer para aplicarlo es seleccionar un trazo que ya se haya convertido a ancho variable, luego haga clic en el perfil.
Consejos de funcionalidad
Ahora que hemos revisado los pormenores del uso de trazos de ancho variable, terminaremos con algunos consejos para ayudarlo a convertirse en un profesional.
El camino no cambia
Es importante tener en cuenta que a medida que aplica trazos de ancho variable, la naturaleza de su ruta se mantiene exactamente igual. A pesar del hecho de que podría parecer que está agregando puntos adicionales a la ruta, en realidad está editando el trazo independientemente de la ruta.
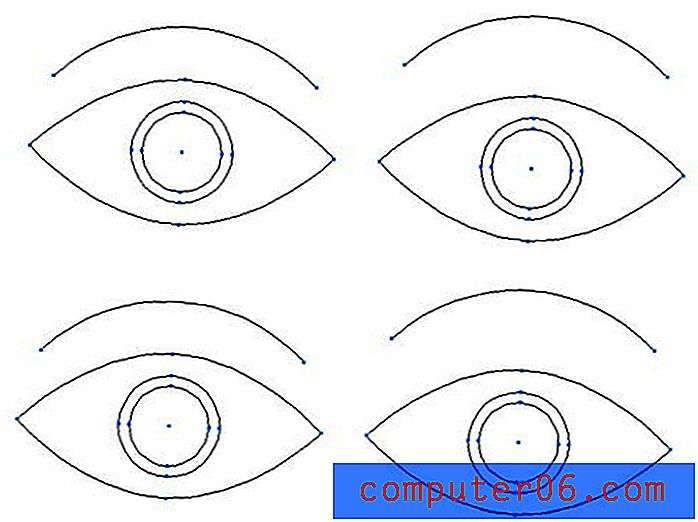
Para ver a qué me refiero, veamos ambos pares de ojos de antes en modo de esquema (Comando + Y). El conjunto superior es anterior a la adición de trazos de ancho variable y el conjunto inferior es posterior.

Como puede ver, los dos son idénticos tanto en el número como en la ubicación de los puntos.
Edición del perfil de trazo
Una vez que haya tomado la Herramienta Anchura y haya arrastrado un área de un trazo, no estará atrapado con esa transformación. Haga clic y arrastre nuevamente en el mismo lugar para reajustar el ancho en ese punto. También puede hacer clic y arrastrar el punto en el centro para moverlo a izquierda y derecha a lo largo del camino. Esto le permite ajustar rápidamente dónde se encuentran las curvas en la línea. Finalmente, si hace clic y arrastra uno de los puntos de transformación, lo duplicará para que pueda usar la misma transformación en varias partes de la línea.
Trazos asimétricos
Ya vimos cómo usar la ventana de diálogo para controlar ambos lados de la línea, pero también puede hacer que estos cambios se realicen directamente en la línea. Simplemente mantenga presionada la tecla de opción mientras ajusta un lado de la línea para que los cambios solo afecten a ese lado. Si ajusta el ancho de línea sin mantener presionada la tecla de opción, todos los cambios que realice serán uniformes en ambos lados.
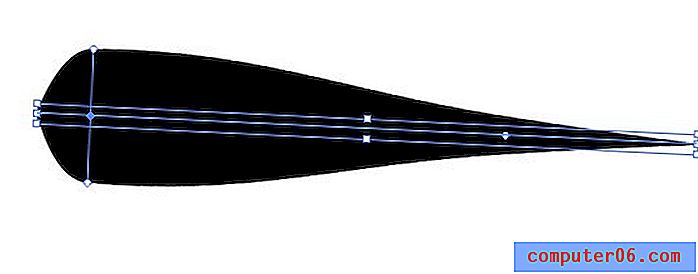
Convertir el camino a una forma
Si desea convertir la ruta trazada que ha realizado en una forma rellena real con puntos a lo largo del borde exterior, haga clic en "Objeto" en la barra de menú y baje a "Expandir Apariencia".
Recuerde que una vez que haga esto, será mucho más difícil editar la forma. Sin embargo, tendrá más libertad sobre cada punto y curva. Es una buena práctica convertir sus trazos en contornos antes de enviar su obra de arte a una impresora o cualquier otra persona que pueda intentar escalarla o cambiarla.
Conclusión
La información anterior debería ser suficiente para convertirte en el maestro de tus golpes. La mejor manera de tener una idea de cómo funcionan los trazos de ancho variable es simplemente abrir Illustrator y comenzar a experimentar.
Deje un comentario a continuación y díganos qué piensa de los nuevos trazos de ancho variable en Illustrator CS5. ¿Crees que son lo suficientemente útiles como para incluirlo en tu flujo de trabajo de ilustración o es solo una característica que no puedes ver usando?