Efectos de paralaje comparados: 5 opciones a considerar
Los efectos de paralaje siguen siendo una de las tendencias de diseño web más populares. Esta técnica de desplazamiento animado ocurre cuando el fondo y el primer plano se mueven a diferentes velocidades mientras el usuario se desplaza para que haya dos capas independientes moviéndose al mismo tiempo.
Este efecto se puede utilizar para cualquier tipo de sitio web y es una forma divertida de crear y aumentar la participación del usuario. Lo bueno de los efectos de paralaje es que no tiene que usarlos en cada página de un diseño; el desplazamiento de paralaje es una excelente técnica de página de inicio para ayudar a los usuarios a realizar llamadas a la acción u otro contenido.
Los efectos de paralaje crean un elemento de profundidad y distancia y un mayor sentido tridimensional que algunas otras técnicas, lo que hace que los usuarios se sientan parte del diseño.
La desventaja de los efectos de paralaje es que no siempre funcionan en dispositivos móviles. (Pero hay algunas soluciones alternativas para eso también en el tutorial al final de este artículo).
Aquí hay cinco efectos y estilos de paralaje a tener en cuenta. (Asegúrese de hacer clic en los enlaces para ver exactamente cómo funciona cada animación).
Explore los recursos de diseño
1. Animación para mostrar el cambio


Use efectos de paralaje para mostrar el cambio en un proyecto. Las capas de movimiento pueden transmitir una distancia en el tiempo, el espacio o la ubicación.
Los efectos de Parallax muestran mejor el cambio cuando trabajan con el contenido del sitio web.
Porsche Evolution, arriba, muestra cambios en el tiempo con cambios en el fondo y el automóvil en primer plano de cada imagen. (Sube el sonido y la música también cambia por década).
El diseño mantiene a los usuarios desplazándose porque desea ver cómo se verá el automóvil a continuación. Esta técnica puede funcionar en orden cronológico (como se ve aquí) o en orden cronológico inverso. Y una clave para que funcione es que este sitio funciona en ambas direcciones, incluso la música retrocede, si se desplaza hacia arriba o hacia abajo.
Sonance usa paralaje para mostrar otro tipo de cambio: cambio de ubicación a lo largo del diseño. Los efectos de paralaje son parte del patrón de navegación general del sitio web y hay una señal de en qué parte del diseño (ubicación) los usuarios se encuentran durante toda la experiencia.
2. Fomentar el desplazamiento


La razón por la cual los efectos de paralaje pueden ayudar a crear interacción es porque fomentan el desplazamiento para mantener a los usuarios interactuando con el diseño durante un período de tiempo más largo.
Muchos diseños con efectos de paralaje incluyen una instrucción de "desplazamiento" o una señal directamente en la página de inicio para ayudar a fomentar esta interacción desde el principio. (La página de inicio de The Walking Dead Zombiefied incluye estas instrucciones en la página anterior a la imagen presentada arriba).
El sitio web de Walking Dead hace algo un poco diferente con paralaje para fomentar la interacción: el desplazamiento lleva a los usuarios a través de la pantalla a medida que el personaje se mueve a través de diferentes paneles de estilo cómico, en lugar de arriba y abajo.
3. Movimiento y color


Una de las formas más divertidas de usar el desplazamiento de paralaje es incorporar color en diferentes "paneles" de contenido para mostrar elementos o proyectos de cartera. El cambio de color y la animación pueden significar algo nuevo.
El color también es una herramienta de diseño que llama la atención y que puede ayudar a atraer a los usuarios.
Werkstatt, arriba, utiliza un contorno inicial blanco y gris con capas de paralaje entre elementos y texto. Pero una acción de desplazamiento adicional da vida a cada proyecto con color. La combinación de efectos funciona bien porque el resto del diseño es simple y alienta a los usuarios a interactuar con cada elemento individual.
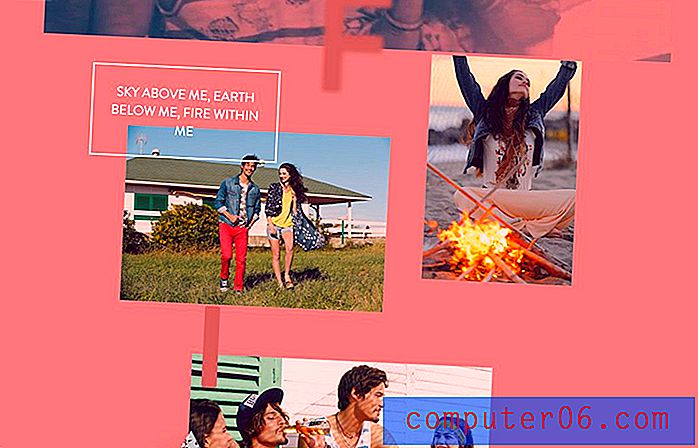
Lois Jeans adopta otro enfoque de paralaje con color. Cada nuevo color resalta una parte diferente de la campaña de ropa: los compradores pueden ver los jeans en modelos en diferentes entornos naturales con fuego, aire, agua y tierra.
4. Hacer la información más fácil de digerir


Los efectos de paralaje pueden ayudar a hacer que la información compleja o los bloques pesados de texto sean más pequeños, más legibles y más fáciles de digerir. Es un concepto interesante cuando se piensa en el tipo de movimiento, pero la práctica real implicaba mover contenedores que contienen el tipo.
Los ejemplos anteriores muestran dos aplicaciones diferentes de este concepto.
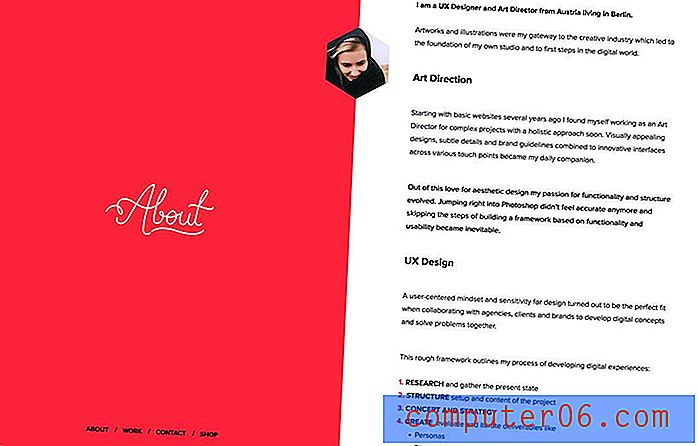
Melanie David tiene una larga introducción sobre su pantalla. El lado izquierdo que muestra el elemento de navegación - Acerca de - no se mueve mientras los usuarios pueden desplazarse por el texto de la derecha. Cuando el bloque de texto termina a ambos lados de la página, pasa a la siguiente sección. Es una gran solución para un bloque de texto que es más largo que el área de contenido visual.
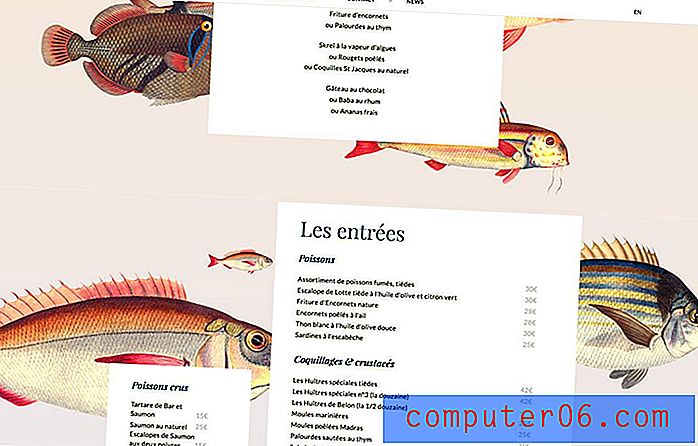
El restaurante Le Duc usa bloques individuales para diferentes secciones del menú que aparecen según la forma en que lees y pides alimentos. Las animaciones son simples con el divertido fondo de pescado, que les dice a los usuarios algo sobre el restaurante, y hace que el menú sea fácil de digerir.
5. Visualice la realidad "digital"


Uno de los mejores usos de los efectos de paralaje es ayudar a los usuarios a visualizar algo que de otra manera no podrían ver. Más diseños están utilizando una combinación de animación tridimensional y de paralaje para crear experiencias más realistas.
Estos diseños 3D tienden a caer en el ámbito de una experiencia de estilo de dibujos animados más, como Madwell, arriba, pero también pueden tener una sensación más de realidad virtual cuando el diseño funciona con un tipo específico de dispositivo.
Uno de los ejemplos clásicos de un sitio que utiliza efectos de paralaje que existe desde hace algún tiempo es el sitio web Seattle Space Needle. Utiliza una técnica de desplazamiento hacia arriba para imitar cómo se vería subir a la cima del hito.
El desplazamiento de Parallax mueve el horizonte contra el interior del edificio con algunos mensajes de llamado a la acción y una excelente barra de navegación que muestra qué tan alto está la ubicación. El diseño es educativo, aventurero y muestra al usuario algo difícil de imaginar sin el efecto animado.
3 grandes recursos de Parallax
¿Listo para crear un efecto de paralaje para tu próximo proyecto? Estos tutoriales y fragmentos de código lo ayudarán a agregar un efecto animado a su diseño que puede ayudar a atraer a los usuarios y mantenerlos atractivos por más tiempo.
- Cómo crear un efecto de desplazamiento de Parallax: el tutorial de w3schools lo guía a través de la creación de efectos de contenedor en movimiento y proporciona formas de usar consultas de medios para obtener un efecto similar en dispositivos móviles.
- Parallax Scrolling Website Demo: vea exactamente cómo funciona esta técnica con una demostración y explicación simple.
- 15 cautivadores efectos de paralaje de CodePen: la lista muestra algunos excelentes lápices de paralaje para impulsar tu creatividad y puedes jugar con cada uno.
Conclusión
Si bien los efectos de paralaje son modernos y divertidos, no son para todos los proyectos. También es importante tener en cuenta que algunas audiencias en algunos dispositivos pueden tener dificultades para navegar en un sitio web que incluye mucha animación.
Haga un inventario de sus usuarios y sus preferencias antes de agregar un efecto de paralaje. Comience de a poco con paralaje en una ubicación, como la página de inicio, y realice un seguimiento de los análisis para ver si funciona para usted (mayor tiempo en el sitio es una pista de que está funcionando)
Use paralaje cuando funcione con su contenido y mensajes. Esta técnica de moda debería ser divertida de diseñar e interactuar con ella.