Tendencias populares de diseño web en 2011: más de 50 ejemplos inspiradores
Diciembre está aquí y parece que finalmente estamos terminando 2011. Ha sido un año lleno de nuevos y emocionantes frentes para la web. CSS3, HTML5 y diseño receptivo estuvieron en la parte superior de los temas más discutidos. También marcamos el paso de las viejas formas. Flash, Silverlight y otros complementos propietarios similares recibieron un asalto total en 2011, uno del que tal vez nunca se recuperen.
Para finalizar el año con una retrospectiva informativa, hemos explorado la web en busca de patrones y tendencias que surgieron o se hicieron cada vez más populares a lo largo de 2011. Siga a medida que examinamos más de cincuenta sitios web en un intento de detectar trucos y temas similares. ¡Te garantizo que será difícil de leer sin detectar algunas tendencias que te saltaron en tus propios proyectos este año!
Tendencia superior: diseño receptivo
En 2010, Ethan Marcotte acuñó el término diseño receptivo y escribió un artículo esclarecedor y persuasivo al respecto en A List Apart. A mediados de 2011, Responsive Design había despegado por completo como la nueva tendencia más actual en diseño web.
Esto no es una mera moda como los otros en esta lista, es un nuevo enfoque para crear contenido en la web destinado a crear la mejor experiencia posible para el máximo número de dispositivos. Si bien algunos diseñadores descartan esta idea como un trabajo extra, un número cada vez mayor llega a decir que si su sitio no responde, lo está haciendo mal.
Aquí en Design Shack no hemos sido ajenos al tema del diseño receptivo este año, aquí hay algunos de los artículos que hemos publicado sobre el tema:
- 20 ejemplos asombrosos de uso de consultas de medios para un diseño web receptivo
- Consideraciones prácticas de diseño para sitios receptivos
- Cómo construir un marco de respuesta de Frankenstein con MENOS
Podría proporcionarle fácilmente más de un centenar de ejemplos de diseños receptivos que han surgido este año, pero muchos otros ya han estado trabajando arduamente durante meses para reunir tales colecciones. ¡Mi galería de diseño receptivo favorita actual es Media Queries, que tiene más de 200 ejemplos!

El diseño receptivo definitivamente se destaca como la tendencia de diseño de 2011, pero hay algunas otras tendencias mucho más pequeñas que también vale la pena ver. Lo siguiente representa algunos que he notado.
Líneas puntedas
Las líneas discontinuas recibieron cada vez más atención de los diseñadores en 2011. Aunque ocasionalmente son rectas, el caso de uso más típico es un camino sinuoso y sinuoso que llama su atención y lo lleva a donde el diseñador quiere que vaya.
He mencionado esta tendencia en varios artículos este año como una excelente manera de lograr una semejanza de orden en un diseño que de otro modo sería orgánico. Proporciona la manera perfecta de convertir el caos en una línea de pensamiento fácil de seguir.
Fondo de fundadores

¡Si!

Boo Bebe

Quartier Vier

AskLela.org

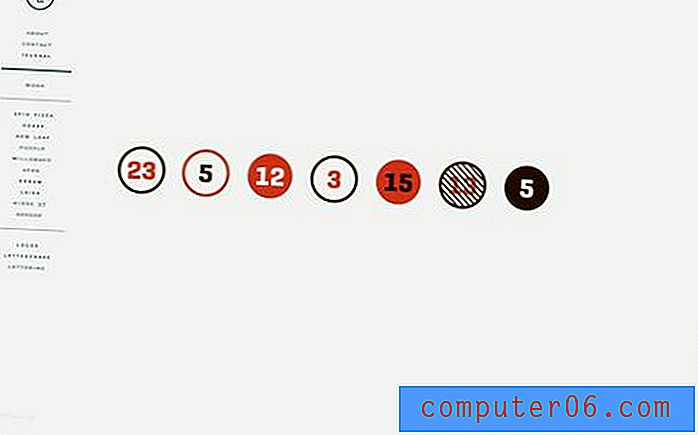
Círculos
Dudo en mencionar esto simplemente porque no estoy seguro de que alguna vez puedas referirte a una forma básica como una tendencia de diseño. Después de todo, los círculos siempre han estado presentes en todo tipo de diseño y siempre lo estarán.
Sin embargo, definitivamente noté un aumento en el uso de círculos como elementos primarios de diseño. Es muy evidente que muchos de los diseñadores a continuación eligieron intencionalmente los círculos como el meollo de su tema y se basaron en esa idea simple pero elegante. El resultado es a menudo de naturaleza bastante orgánica, pero como puede ver a continuación, varios de los diseños todavía están bastante estructurados y usan círculos dispuestos en línea recta simplemente como una alternativa a la miniatura del rectángulo antiguo.
Carnette

Lisi Design

Dibujo de pistacho

Fundación TaosPuso

Taller de inglés Aprendizaje de idiomas

Protección del aire

Agência iSee Interactive Group

Descodificar

Diseño elegante

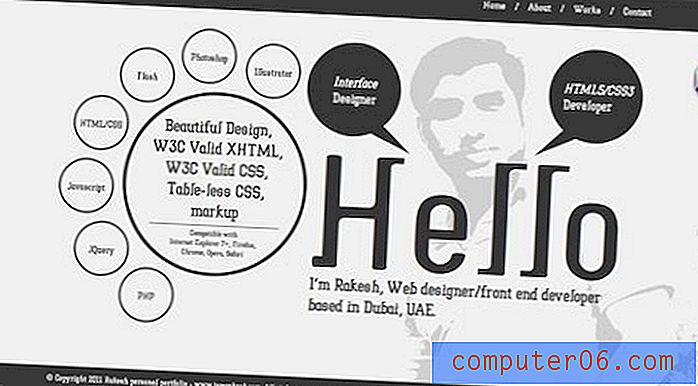
Rakesh

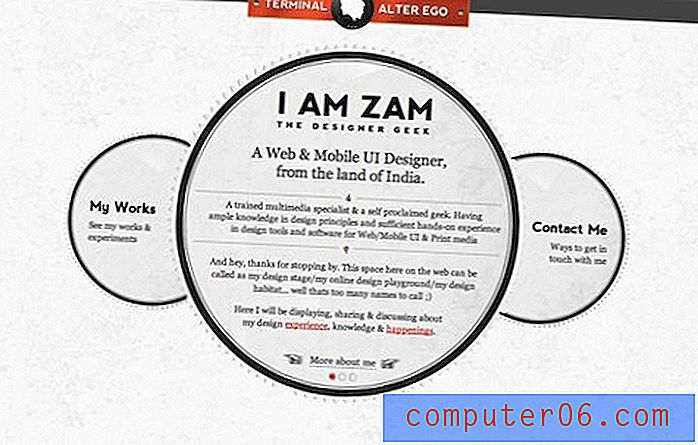
YO SOY ZAM

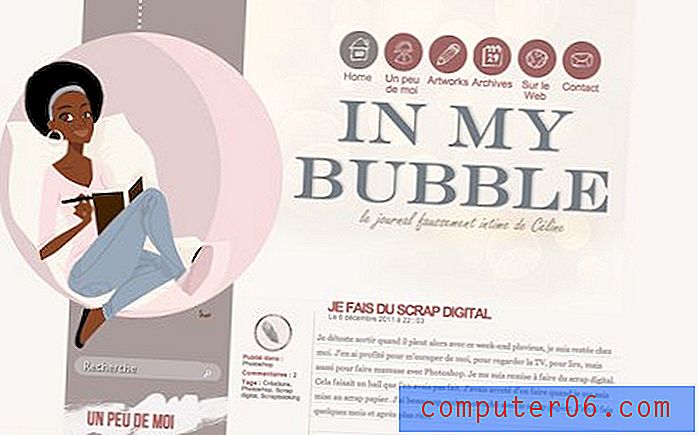
En mi burbuja

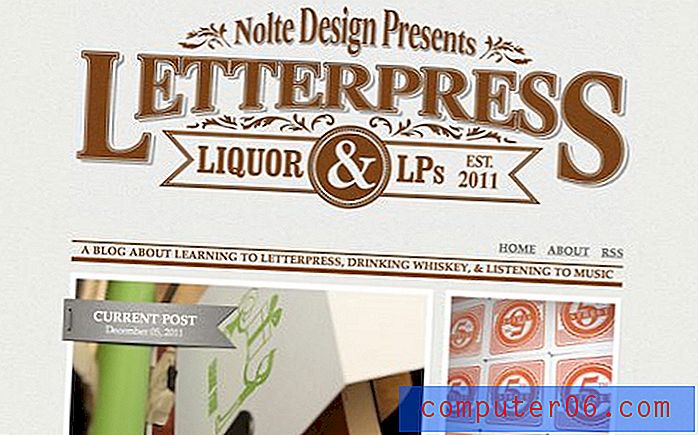
Tipo retro limpio y sofisticado
Estoy empezando a pensar que lo retro es una tendencia que nunca morirá. Siempre recordaremos los estilos de diseño de épocas pasadas con interés y nostalgia. Sin embargo, la revelación realmente interesante es que los estilos de diseño moderno y retro realmente evolucionan juntos.
En años anteriores, los diseños retro y específicamente la tipografía a menudo involucraban un aspecto muy sucio y angustiado como el que esperarías ver en una camiseta de Old Navy. Sin embargo, a medida que los diseños limpios y mínimos comenzaron a afianzarse en el diseño moderno, el diseño retro dio un salto similar hacia la sofisticación. En estos días, la tipografía retro es elegante y limpia, sin angustia. Las sombras casi siempre están presentes y completamente desprovistas de desenfoque, muchas están compuestas por líneas diagonales o algún otro patrón simple en lugar de un color sólido.
Big Bite Creative

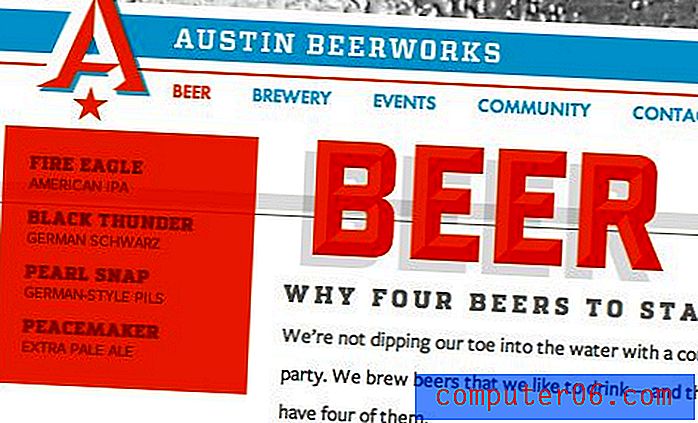
Beerworks

Urbanoff

Noltedesign

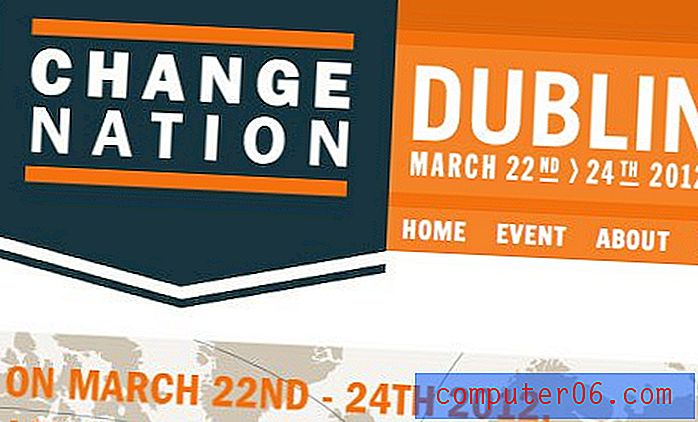
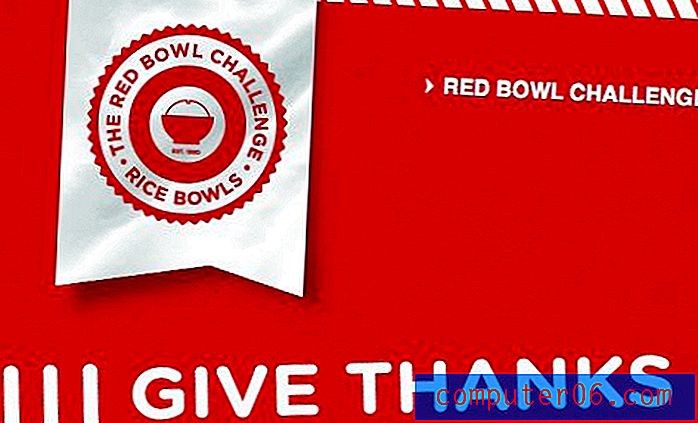
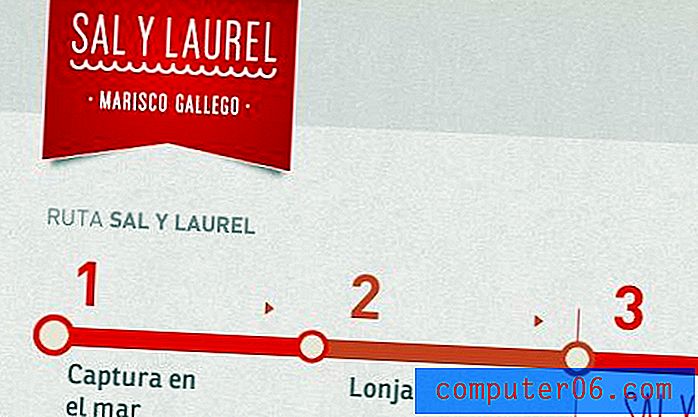
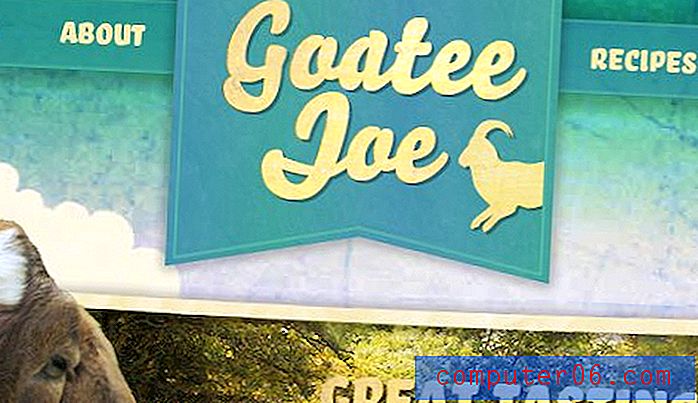
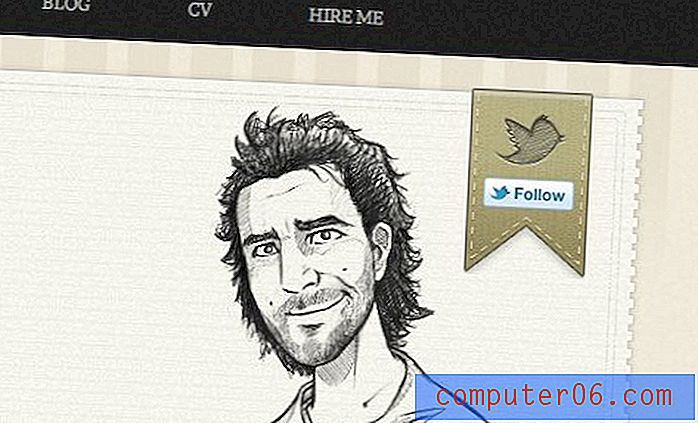
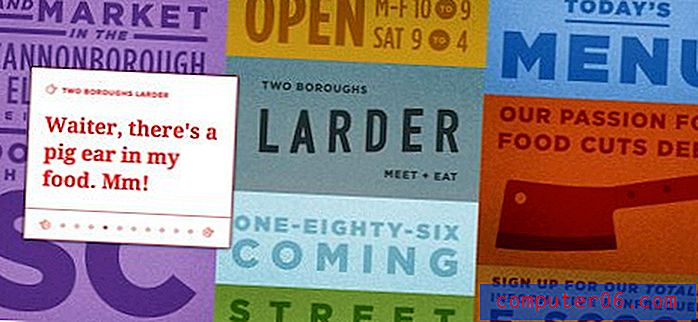
Cintas
El elemento de diseño más importante en 2011 tiene que ser la cinta colgante vertical. Esta cosa apareció absolutamente en todas partes como una forma muy bien integrada de sostener un logotipo, icono o algún texto mientras lo ayudaba a destacarse del fondo.
La forma típica tiene dos puntos triangulares en la parte inferior, pero los diseñadores han experimentado con todo tipo de metáforas de cinta. Un ejemplo a continuación incluso toma una forma familiar de cinta y le da un giro inesperado al convertirlo en el bolsillo de una camisa.
Cambiar nación

GiveBeyond.Me

Comunidad Tao

Red Bowl Challenge

Marisco Gallego a Domicilio

LoadUp 2012 por PuddleDrop

DigitalSafe

Anhalter des Jahres 2011

Perilla Joe

Jopp

Sunday Best Websites

HarryFord

Estudios de fregadero de cocina

Tres cosas
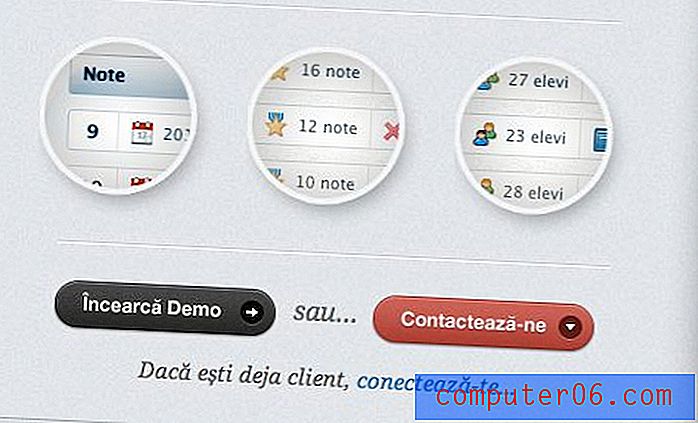
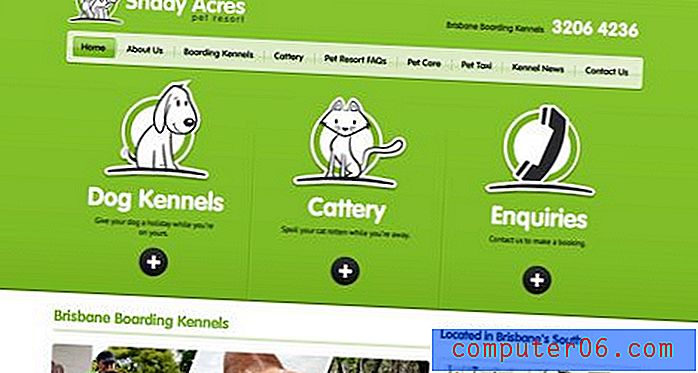
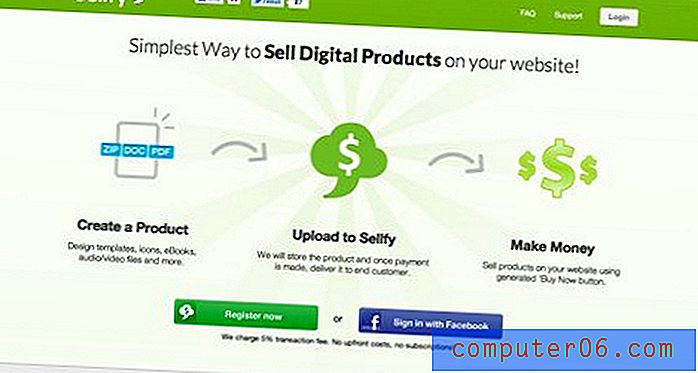
Cada diseñador sabe que tres es un número mágico y esto fue muy evidente en el diseño web este año. Una técnica de diseño muy popular que se ve una y otra vez utiliza tres secciones u objetos destacados para transmitir un proceso, una lista de características u otro concepto.
Realmente me gusta esta tendencia porque obliga al diseñador a simplificar la información presentada al usuario y dividirla en unos pocos fragmentos fácilmente digeribles. El resultado es a menudo una página muy atractiva que parece tanto informativa como bien equilibrada.
Tabspresso

Casa del árbol

Shady Acres

Sellfy.com

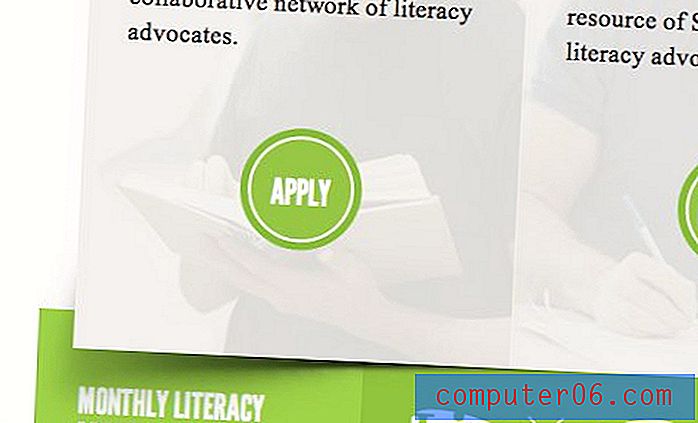
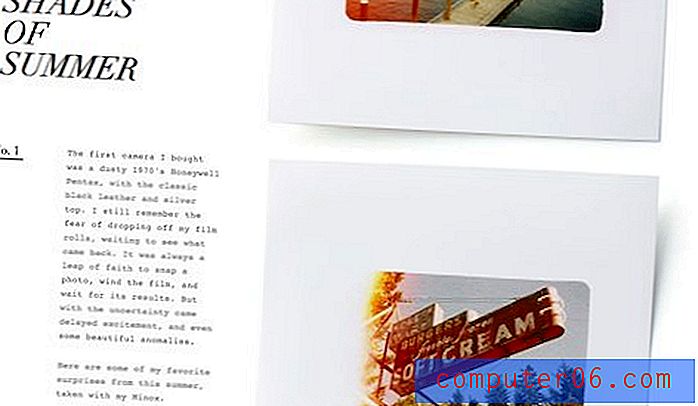
Papel Rizado / Doblado
La sombra paralela ha evolucionado. Este truco de diseño utiliza una simple ilusión de una sombra curva para hacer que el objeto plano que se encuentra sobre él parezca papel rizado. Es una mentira tan creíble que incluso cuando sabes lo que está sucediendo, es difícil hacer que tus ojos vean lo que realmente es una regla. La sombra instantáneamente hace que tu cerebro perciba una curva, sin importar qué tan recta sepas que es.
Es un efecto fácil de lograr en Photoshop o incluso CSS. Aquí hay algunas páginas que usan esta tendencia de manera efectiva:
Alfabetización2030

Ediciones trimestrales

Greenjob

Rejillas sin bordes
Otra tendencia visual creciente es la desaparición de bordes o márgenes en una cuadrícula de imágenes. Históricamente, la mayoría de las veces alineamos imágenes en una cuadrícula bien espaciada, pero en estos días es bastante popular simplemente juntarlas todas.
Realmente me gusta este aspecto, ya que le da a las imágenes separadas una sensación muy integrada. Es un ejemplo de sinergia en el trabajo donde el todo es algo mayor que la suma de las partes.
Fuzzco

Ignacio Macri

CARLOS5TO

ROA Produktion

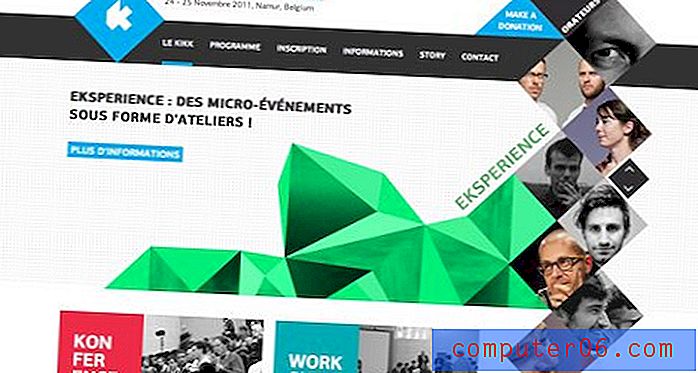
Diseño diagonal
Nuestra tendencia de diseño final es la aparición de diseños de aspecto bastante caótico que aprovechan en gran medida las líneas diagonales. Espere ver esta tendencia de diseño continuar en 2012. ¿Por qué? Porque representa un giro brusco de los diseños limpios, muy estructurados y mínimos que han impregnado el panorama del diseño web en los últimos años.
Mirando hacia atrás en la historia, puede ver claramente que las tendencias de diseño son reactivas. Algo se vuelve genial porque es diferente a la norma, luego se vuelve tan popular que es la norma. Lo que una vez fue rebelde ahora es un lugar común, por lo que a alguien se le ocurre una respuesta que representa una salida clara. Por ejemplo, la moda mínima que acabo de mencionar surgió como respuesta al diseño demasiado loco, desordenado y colorido de la década de 1990 (ver: Salvados por la campana). La tendencia diagonal actual se remonta a estos días mientras se mantiene una sensación atractiva y sofisticada.
Bleep-Radio

Piropixel

Festival Kikk 2011

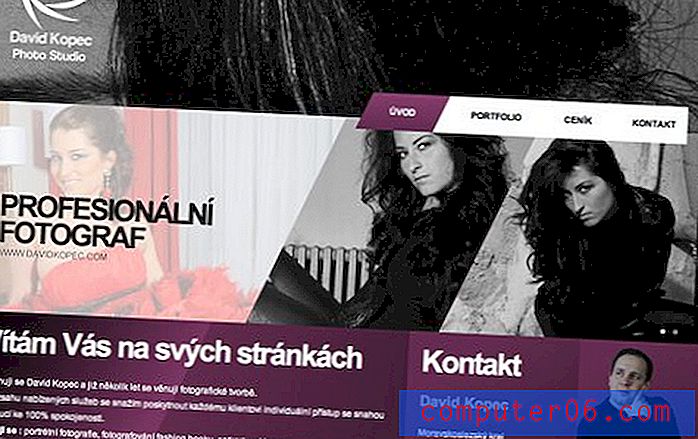
David Kopec

Centro Comercial Marshes

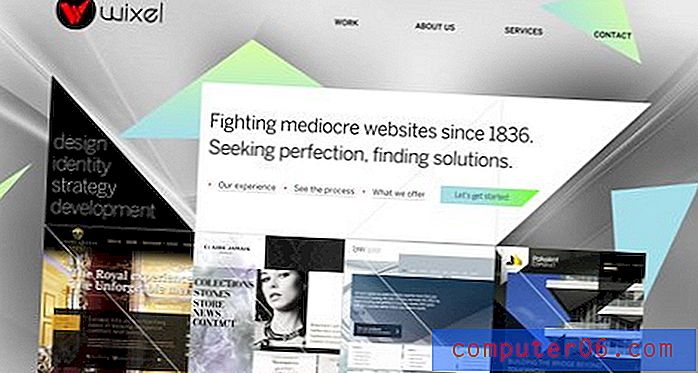
Wixel

Diseñador gleb

¿Qué extrañamos?
Esto representa solo un puñado de las muchas tendencias populares de diseño web en 2011. Ahora es tu turno de ayudar. Deje un comentario a continuación y cuéntenos sobre las tendencias que notó o incluso participó durante el año.
¿Qué tendencias fueron tus favoritas? ¿Cuál odiaste? Si es posible, ¡deja un enlace y muéstranos un ejemplo!