Mejores prácticas de diseño web: minimalismo y tipografía
Cuando hablamos de diseño, debemos considerar el texto desde la perspectiva de un diseñador. El texto debe ser legible y legible a la vez que se adapta bien al estilo del sitio web. Pero también debe relacionarse con una jerarquía de contenido.
Construir jerarquías es el "panorama general" de la composición de un sitio web. Pero a medida que avanza en la tipografía, también debe crear jerarquías relacionadas con texto específico en la página. En este artículo, explicaremos cómo crear relaciones con sus encabezados y cómo usar el espacio en blanco para hacer que los párrafos largos sean visualmente digeribles.
Encabezados y espaciado

El contenido web generalmente se centra en solo un par de elementos de texto diferentes. Los títulos van desde H1-H6, pero la mayoría de los sitios web solo usan H1-H4 como máximo. Independientemente de cuántos estilos de encabezado se utilicen, es su trabajo como diseñador diseñarlos para que la jerarquía esté claramente establecida.
El espacio entre el texto es importante porque ayuda a definir el contenido de la página en sí. Cuando los usuarios encuentran un nuevo encabezado, esperan reconocer si el contenido está cambiando a un tema nuevo o si está dentro de un tema existente. La combinación correcta de tamaño, color y estilo del texto del encabezado ayuda a crear las expectativas correctas para los usuarios.
El espacio negativo entre el texto muestra cómo se relaciona el contenido de la página. Los encabezados con mucho espacio se consideran más dominantes, mientras que los encabezados más cercanos a los párrafos se consideran relacionados a través del contexto. Los márgenes inferiores después de los párrafos muestran la relación entre las líneas de texto y dónde pertenecen en la jerarquía. Todo se relaciona con la creación de una jerarquía de contenido para distinguir visualmente el texto de la página.
Relaciones de rumbo
Cada encabezado debe reflejar su propio estilo único, que también complementa otros estilos de texto en la página. Crear encabezados brillantes se vuelve más fácil con la práctica, pero los valores de espacio en blanco generalmente deberían comportarse de la misma manera, independientemente de los estilos de encabezado.

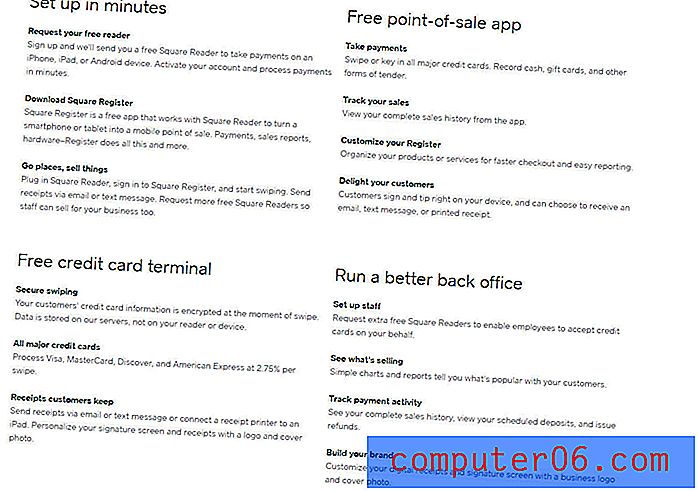
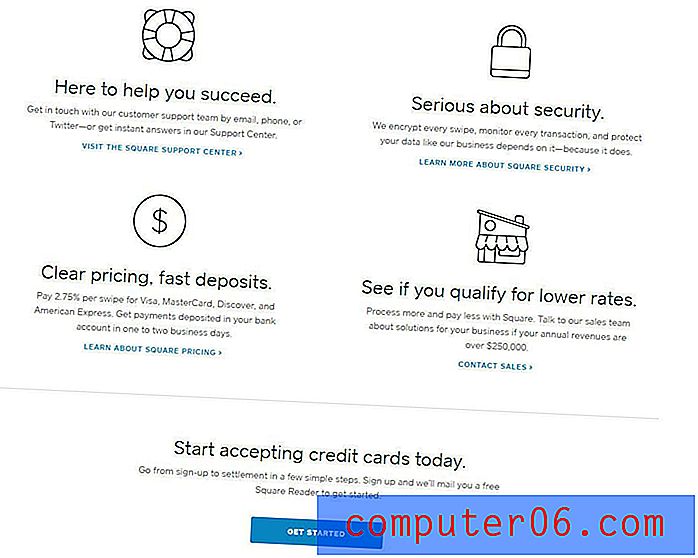
Square utiliza un diseño de página de inicio tradicional con muchas imágenes y bloques de texto. Los encabezados son un segmento particularmente interesante del diseño porque van desde sobredimensionados hasta infinitesimalmente pequeños. Sin embargo, el tamaño realmente no importa tanto como la relación con otro texto en la página.
Observe en la captura de pantalla anterior cómo los encabezados grandes usan espacios adicionales arriba y debajo del texto. Estos encabezados de sección transmiten visualmente una sensación de estar "solos", pero también se agrupan naturalmente en bloques más grandes de subtítulos y párrafos.
Cada bloque interno utiliza texto de subtítulo que es mucho más pequeño. Estos encabezados internos tienen aproximadamente el mismo tamaño que el texto del párrafo, pero se destacan con texto en negrita y un color más oscuro. Visualmente, es muy claro que estas líneas de texto en negrita siguen siendo encabezados (solo más abajo en el tótem visual).

La cantidad de espacio entre encabezados y párrafos también define qué párrafos pertenecen a qué encabezados. Del mismo modo, debe insertar mucho espacio entre encabezados más pequeños y encabezados más grandes. Nuevamente, el espacio negativo define la jerarquía tanto en diseño visual como en tipografía.
Como se explica en la guía gratuita Mejores prácticas de diseño de interfaz de usuario web, recuerde estos puntos cuando cree encabezados de página:
- Una jerarquía visual debe ser evidente a través del uso de espacio, tamaño, color y / o estilo de texto. Esto debería ser visible incluso cuando esté parado a 3-5 pies de distancia del monitor. También puede usar la prueba de desenfoque gaussiano de 5 segundos para verificar la jerarquía.
- Mantenga cada subtítulo cerca de su primer párrafo secundario.
- Coloque cabeceras concisas muy cerca para transmitir ideas de manera más rápida y clara.
Párrafos largos
Sobre el tema del espacio en blanco contextual, yace la cuestión de cómo diseñar alrededor del párrafo común. Firme, confiable y encontrado prácticamente en todas partes, el párrafo es la columna vertebral de la estrategia de contenido de cada sitio web.
Pero cómo se escribe el contenido varía según el estilo del contenido. Por ejemplo, una revista de noticias en línea usará diferentes estilos de párrafo que un blog de jardinería más pequeño. La cantidad de contenido, la longitud del contenido y el nivel de detalle entran en juego al diseñar los párrafos.
Intente diseñar con texto lo suficientemente grande para que sea claramente legible a 3 pies de distancia de la pantalla. El tamaño del texto es muy similar al espacio en blanco, ya que generalmente es mejor diseñar más grande que más pequeño. Sin embargo, ejerza moderación y moderación.
Si el tamaño del texto es demasiado grande, solo ocupará más espacio en la pantalla y requerirá más desplazamiento. Pero si es demasiado pequeño, podría ser ilegible, o los visitantes experimentarán dificultades con el ritmo vertical a medida que mueven los ojos de línea a línea.
Dos cosas importantes a tener en cuenta son los márgenes de párrafo y la altura de la línea (el espacio entre cada línea). El tamaño del texto en sus párrafos dicta ambos valores porque el espacio en blanco depende del tamaño.

Medium es una plataforma de blogs en línea que hace bien el diseño de párrafos. El texto es nítido, legible y perfectamente espaciado. Como muestra su diseño de párrafo, los valores de altura de línea deben ser lo suficientemente grandes como para conectarse a la siguiente línea sin sentirse excesivo.
Como se recomienda en el libro electrónico Tendencias de diseño web 2016, aquí hay algunas buenas reglas a seguir:
- Evite hacer que la altura de la línea sea más grande que una línea de texto típica.
- La unidad de fuente em es perfecta para crear tamaños uniformes en todos los navegadores.
- La altura de la línea a menudo debe ser un poco más grande que el tamaño de la fuente.
- Pruebe con un tamaño de fuente de 1em combinado con una altura de línea de 1.5em-1.75em.
El espaciado entre párrafos puede ser complicado, pero es un tema importante, especialmente para los sitios web con mucho texto. El margen del párrafo inferior debe ser mucho más grande que una línea de texto típica. Los márgenes del párrafo inferior deben ser lo suficientemente grandes como para poder determinar visualmente cuándo ha terminado un párrafo.
Una vez que averigua el tamaño del texto de un sitio web, se vuelve mucho más fácil jugar con valores de altura de línea y descubrir márgenes para el espaciado. El objetivo aquí es la claridad y la estructura. Cada nuevo párrafo debe ser obvio sin ninguna duda. La clave es el espacio proporcional entre cada bloque de texto.
Como se mencionó anteriormente, generalmente es más seguro tener "demasiado" espacio en blanco en lugar de no ser suficiente. Simplemente evite usar cantidades colosales de espacio o terminará con una densidad de contenido muy superficial. Mantenga suficiente contenido en la página para que sea interesante, pero no tanto que sea abrumador.
Para obtener más información sobre el diseño de contenido en interfaces web, consulte este artículo sobre cómo diseñar el párrafo perfecto.
Para llevar
El espacio negativo en la tipografía afecta directamente la composición general y los elementos de página más pequeños al mismo tiempo. Al diseñar la tipografía, el contexto es el rey.
Los párrafos encontrados en la página pueden necesitar márgenes más grandes que los párrafos encontrados en la barra lateral. Los enlaces en el encabezado podrían verse más suaves con relleno adicional, pero los enlaces en el pie de página podrían verse más ordenados con muy poco relleno. No hay reglas sólidas, solo las mejores prácticas a tener en cuenta.
También recuerde que la tipografía sigue junto con su propia jerarquía al igual que la estructura de la página. Mucha práctica será la forma óptima de mejorar sus ojos para reconocer rápidamente los valores espaciales que mejor se adaptan a cualquier proyecto web dado.
Cuando se trata de diseñar con espacio, recuerde que el espacio como una calidad estética ocupa un lugar secundario como una herramienta de diseño. El espacio crea relaciones, define jerarquías y enfatiza el contenido; siempre tenga esto en cuenta al considerar cómo reducir el ruido visual.
Puede aprender más técnicas de diseño accionables en el ebook gratuito Web Design Trends 2016 de UXPin. La guía de 185 páginas explica 10 mejores prácticas con gran detalle. Encontrarás 165 ejemplos analizados de las principales empresas de hoy.