Cómo realizar pruebas de usuario en tiempo real con FullStory
¿Alguna vez visitó un sitio web que era confuso, roto o simplemente difícil de usar? Ese sitio probablemente no esté usando FullStory.
No hay duda de que las pruebas de usuario son increíblemente importantes para crear un sitio web que sea fácil de usar y que funcione bien. Pero observar a los usuarios en un entorno de prueba nunca se puede comparar con observar las interacciones reales de los clientes y observar los obstáculos que enfrentan. Hoy estamos analizando cómo FullStory puede ayudar con esto, y le damos una idea poderosa de cómo sus clientes usan su sitio web.
Explore los recursos de diseño
Un DVR para su sitio web
FullStory tiene como objetivo hacer de Internet un lugar mejor y más útil al permitir que los equipos web reproduzcan las visitas reales de los clientes a su sitio. Cuando ve su sitio a través de los ojos de sus usuarios, es fácil detectar un diseño web frustrante, un código roto o nuevas características que a sus clientes les encantaría ver.
La herramienta captura e indexa cada evento, desde movimientos del mouse hasta clics de ira frustrados, durante la visita de un usuario. Eso significa que puede responder cualquier pregunta sobre sus clientes y cómo usan su sitio.
Mira el video de introducción
Antes de mirar más de cerca, este video introductorio rápido es un gran lugar para comenzar a comprender mejor de qué es capaz FullStory y cómo funciona:
Empezando
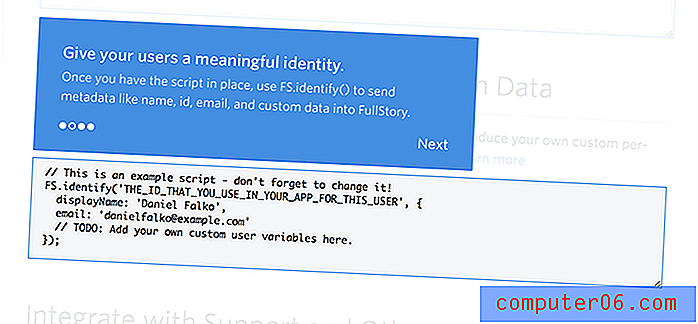
Configurar FullStory es agradablemente sencillo. Es solo un caso de agregar un solo fragmento de código a cada página de su sitio y asegurarse de que conecta una identidad con cada usuario (para que FullStory sepa quién está grabando). También puede excluir cualquier información confidencial, como contraseñas o información de pago, para que nunca se registre.

Una vez que haya dejado caer estos fragmentos de código en su sitio web o aplicación, ¡es solo un caso de sentarse y esperar a que los datos comiencen a recopilarse!
Ver sesiones de usuario
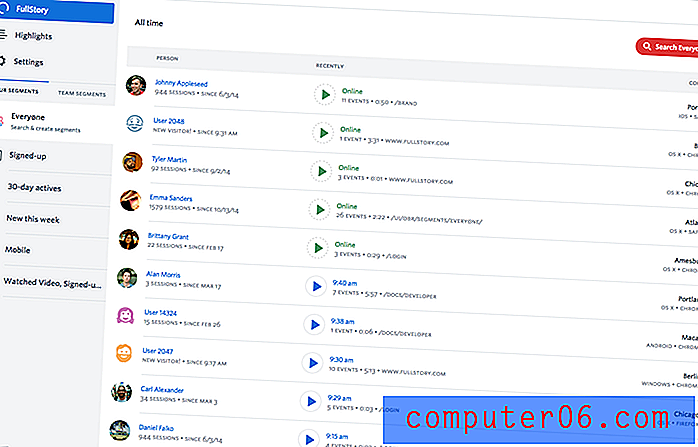
Una vez que FullStory esté en funcionamiento, se le presentará una lista de todas las sesiones de usuario que se están grabando actualmente o que se han guardado de visitas anteriores:

Puede elegir cualquiera de estos para ver una reproducción en tiempo real de todo lo que el usuario hizo en su sitio. Cómo se movió el cursor, en qué hicieron clic, entre qué páginas se movieron, y cómo encontraron o no encontraron lo que estaban buscando.
Es extrañamente fascinante y completamente revelador. Ser capaz de realizar pruebas de usuario en esta escala, con todos y cada uno de los usuarios que visitan su sitio web, se siente revolucionario.
Revisión y notas

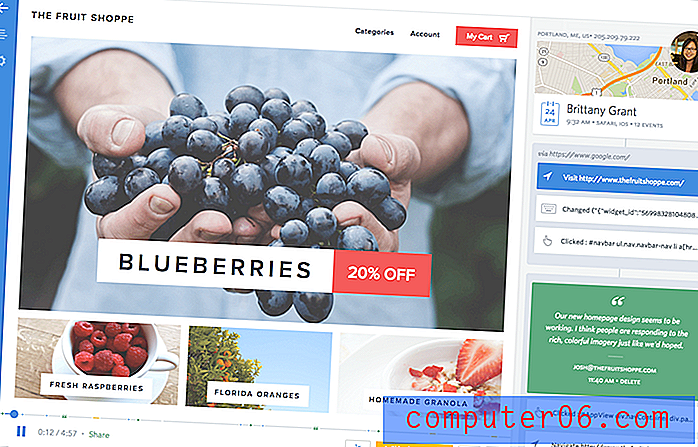
FullStory registra el DOM de su página, no los píxeles, por lo que lo que ve durante la reproducción no solo se muestra maravillosamente en cada pantalla, sino que también es completamente inspeccionable. Mientras observa la reproducción de una sesión, puede tomar notas sobre diferentes interacciones, guardar una sesión como una para revisarla más tarde con su equipo o compartirla con otro miembro del equipo para que se revisen ellos mismos.
Hay una útil función de búsqueda de "clics de ira", que muestra automáticamente a los usuarios que han hecho clic furiosamente en un solo lugar en su sitio, lo que le permite saber qué partes de su interfaz de usuario son usuarios frustrantes. Creo que en general se acepta que cuantos menos "clics de ira", ¡mejor!
Ver las luchas individuales que enfrentan los usuarios, en lugar de números y gráficos amalgamados como en las herramientas de análisis tradicionales, realmente cambia su comprensión de las frustraciones que enfrentan las personas por el diseño deficiente de la interfaz de usuario.
Potente búsqueda y segmentación
Por supuesto, tan pronto como su proyecto crezca hasta el punto en que tenga un número significativo de usuarios, ¡todos estos datos pueden volverse abrumadores rápidamente! Aquí es donde entran sus funciones de búsqueda y segmentación.
Hay soporte para búsqueda flexible (incluida la búsqueda de interacciones con un botón o elemento en particular a través del selector CSS) que le permite saber rápidamente cuántos usuarios están tomando las acciones que más le interesan. Luego puede saltar y ver cómo estas interacciones En realidad parecía en tiempo real.
También puede guardar búsquedas particulares, o combinaciones de eventos y clics, para reducir el segmento de interacciones que desea mirar. Ayuda a mantener las cosas manejables y simplifica la toma de decisiones sobre cómo mejorar las cosas específicas en las que desea centrarse.
Integraciones

FullStory también se integra con una serie de otras herramientas y servicios. Cabe destacar que puede conectarse a herramientas de soporte como ZenDesk. Entonces, la próxima vez que reciba una solicitud de soporte de un usuario que lucha por lograr algo en su sitio, puede retroceder de inmediato y ver su interacción en tiempo real.
No solo es fascinante ver cómo se encontraron en una situación frustrante, sino que también puede reducir drásticamente los cambios necesarios para comprender el problema exacto que enfrentan. Un sólido ahorro de tiempo!
Comienza tu prueba gratuita
El precio de FullStory se basa en dos cosas: el tráfico de su sitio web y la cantidad de asientos que desea para su equipo. Los planes comienzan en $ 199 / mes, pero hay una prueba gratuita de 14 días.
¡Comience hoy de forma gratuita y comience a obtener una excelente visión de cómo sus visitantes utilizan su sitio!
Esta publicación está patrocinada a través de Syndicate. ¡Gracias a FullStory por ayudarnos a apoyar el sitio y por crear un servicio tan útil!