Crítica de diseño web # 77: Tés capitales
Cada semana echamos un vistazo a un nuevo sitio web y analizamos el diseño. Señalaremos ambas áreas que están bien hechas, además de aquellas que podrían necesitar algo de trabajo. Finalmente, terminaremos pidiéndole que proporcione sus propios comentarios.
El sitio de hoy es Capital Teas. ¡Saltemos y veamos lo que pensamos!
Explore los recursos de diseño
Si desea enviar su sitio web para que aparezca en una futura Crítica de diseño, solo le llevará unos minutos. Cobramos $ 49 por criticar su diseño, ¡mucho menos de lo que pagaría si un consultor visitara su sitio! Puedes encontrar mas aqui.
Sobre los tés capitales
Capital Teas es un comerciante de té especializado de quinta generación, propiedad de una familia. Ofrecen más de 175 variedades de infusiones de hierbas y té de hojas sueltas de la más alta calidad de los mejores países y regiones de cultivo del mundo, incluidos Sri Lanka, India, China, Japón, Malawi y Kenia. Sus productos de té incluyen teteras tradicionales y modernas, cerveceras e infusores, y muchos otros artículos especiales. También ofrecen miel artesanal, mermeladas, chocolate con infusión de té y otros alimentos gourmet envasados que acompañan sus tés.
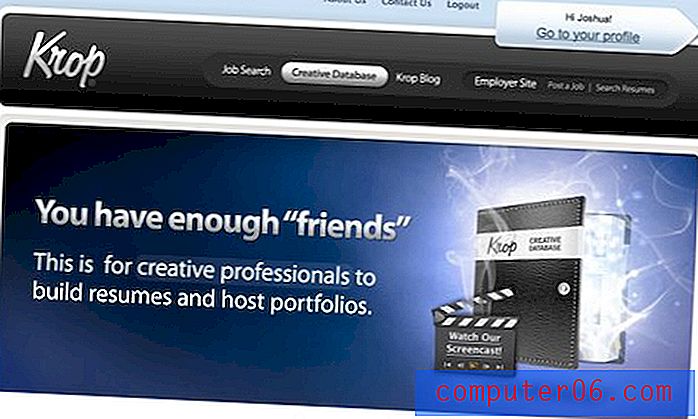
Aquí hay una captura de pantalla de la página de inicio:

Primera impresión
Mi primera impresión de un sitio se basa en gran medida en la idea de si puedo decir exactamente de qué se trata dentro de los primeros tres segundos de haber visto la página de inicio. Así es, tres segundos. Debes llamar mi atención, decirme quién eres y de qué se trata en menos tiempo del que le toma a una persona promedio atar un zapato.
En el caso de Capital Teas, pasan esta prueba con gran éxito. Este sitio grita tienda de té en línea (en el buen sentido). Veo fotos de té en todas partes, la palabra "té" aparece varias veces, los colores sugieren té; Estoy instantáneamente bien orientado y sé que si estoy buscando comprar un té, estoy en el lugar correcto.
En cuanto a la estética visual y el diseño del sitio, diría que tiene buenos huesos. Hay una estructura sólida y una estética visual atractiva comenzó. Necesita un poco de trabajo, pero nada demasiado importante. Pasemos a ver algunas de las áreas específicas para ver si podemos encontrar algunas sugerencias para mejorar.
Encabezamiento

Una de las áreas donde veo más problemas es el encabezado. Parece que fue diseñado para ser simple, pero el departamento de marketing lo consiguió y lo destrozó. Hay tantas cosas metidas en él que se siente abarrotada y se erige como una clara contradicción con la estética bastante limpia establecida por el resto de la página.
Los íconos sociales en particular podrían usar alguna limpieza importante. El diseño para cada uno es inconsistente, varios elementos de Facebook parecen redundantes, hay problemas de superposición y todo en este lugar está repleto de muy poco espacio para respirar.

La "Oferta del día" y la suscripción al boletín informativo en el otro lado también promueven el aspecto desordenado. Estos elementos no se alinean particularmente bien con nada más en la página y parecen arrojados como una ocurrencia tardía.

Como arreglarlo
Es necesario tomar algunas decisiones difíciles aquí porque algo tiene que irse. De hecho, varias cosas tienen que ir. Parece que alguien trató de agrupar un montón de elementos de pie de página en un encabezado solo para obtener un mejor lugar en la página, pero recuerde, si todo es especial, nada es especial. Tienes que elegir lo que tiene más importancia y darle a tus artículos una jerarquía visual clara.
Recomiendo mover la mayor parte del contenido del encabezado a otro lugar. Intenta identificar los elementos absolutamente críticos. Comience con el logo. Es una pieza de aspecto agradable que crea una gran sensación del viejo mundo para el sitio, preste más atención al quitar los elementos circundantes. El otro artículo necesario es el carrito de compras. Si puede reducir el encabezado a estos dos elementos, lo está haciendo muy bien. Si no, permitiré la inclusión del acuerdo del día. Todo se mueve al pie de página o se integra mejor al resto de la página.
Mientras lo hace, busque un conjunto simple de iconos sociales que tenga iconos coincidentes para cada red social que necesite.
Navegación

Bajando la página, luego llegamos a la navegación. Lograr una navegación doble efectiva y sin desorden es un negocio complicado, pero en realidad me gusta la forma en que se manejó aquí. Se combinó un menú de texto puro con un cuadro de búsqueda y se apiló en un menú colorido basado en iconos y el resultado es una gran oferta de formas para que encuentre lo que estoy buscando.

Una cosa que encuentro un poco incómoda es el diseño de los menús desplegables en la navegación principal. Tienen una sensación desconectada y flotante que hace que parezca que algo no está funcionando bien.

Recomiendo repensar esto y experimentar con diferentes ideas visuales que hacen que los menús desplegables se vean más integrados y conectados al menú principal.
Contenido principal

El área de contenido principal consta de tres cuadros. Estos son una buena combinación de formatos y consisten en un control deslizante grande, una imagen estática y una pequeña película (que afortunadamente no se reproduce automáticamente). Esta área es genial. Me encanta que se haya combinado en tres cuadros, el diseño se ve bonito y limpio, y realmente pone el foco en los productos y la información que se muestra.
Fotografía

Como fotógrafo, me encantan las buenas fotos y este sitio cumple con éxito en esta área. Parece que los propietarios realmente han invertido en fotografía de calidad y vale la pena al hacer que sus productos parezcan muy atractivos y de alta gama.
Tipografía

Después del encabezado, la segunda área principal que necesita atención inmediata es la tipografía. La mayoría de los diseñadores recomiendan que elija uno o dos tipos de letra sólidos para un proyecto completo, tal vez tres si se siente aventurero y tiene la habilidad suficiente para llevarlo a cabo. Perdí la cuenta de cuántos tipos de letra vi solo en la página de inicio de este sitio.
Su tipo es uno de los indicadores más fuertes del estilo de su sitio. Establece un estado de ánimo, un período de tiempo, un tono profesional y mucho más. Si es inconsistente y disperso, también lo son los mensajes que transmite.
Definitivamente recomiendo eliminar todos los tipos de letra, luego elegir uno o dos con un alto grado de legibilidad y un tono que coincida con las intenciones del diseño. El resultado será una sensación mucho más consistente y profesional para el sitio en su conjunto.
Contenido secundario

Hay una franja de cajas en la parte inferior del sitio que llamaré el "contenido secundario" para nuestros propósitos. Este diseño combinado con los tres cuadros anteriores es simple y sólido. Me recuerda algunos de los diseños en nuestro artículo 10 Ejemplos de diseño de sitios web sólidos de roca.
Mi único problema real con esta área es la tipografía, que ya he revisado. Específicamente, el problema aquí es que el tipo de letra en "ver este producto" es tan delgado que es casi ilegible.

Conclusión
En resumen, Capital Teas tiene un gran comienzo para ser un sitio súper atractivo. La estructura de diseño básica es sólida, las fotos son hermosas y la navegación dual funciona bien a pesar de que normalmente desaconsejo esa ruta. Algunas áreas para enfocarse en mejorar incluyen el encabezado, que debe ser ordenado, y la tipografía, que debe combinarse con algunos tipos de letra seleccionados.
¡Tu turno!
Ahora que ha leído mis comentarios, participe y ayude dando al diseñador algunos consejos adicionales. Háganos saber lo que piensa que es genial sobre el diseño y lo que cree que podría ser más fuerte. Como siempre, le pedimos que también sea respetuoso con el diseñador del sitio y que ofrezca un consejo constructivo claro y libre de cualquier insulto.