7 tendencias de diseño web a tener en cuenta en 2017
Esta es la época del año en la que todos comienzan a pensar "nuevos". Año nuevo. Nuevas resoluciones Nuevas tendencias de diseño.
Si bien no podemos decir con certeza cuáles serán los conceptos más importantes de 2017, hay algunos indicadores. Las tendencias de finales de año a menudo indican cosas por venir en el diseño. Algunos de ellos serán impulsados por dispositivos, otras tendencias son fragmentos reciclados de cosas que hemos visto en el pasado. De cualquier manera, el nuevo año es un buen momento para dar un paso atrás y pensar en los nuevos elementos de diseño que planea probar este año.
Explore los elementos de Envato
1. Más tipos de letra Serif


Muévase sobre Helvetica, un nuevo grupo de tipos de letra está a punto de hacerse cargo de las páginas de inicio. Los tipos de letra grandes y audaces han sido un gran problema durante un tiempo porque muchos diseños utilizan imágenes fuertes de estilo héroe con superposiciones de texto.
La mayoría de estos diseños se han centrado en las opciones sans serif. Pero ya no más.
Los tipos de letra serif pueden ser una hermosa alternativa a los sans serif que nos han dominado el diseño web durante años. Hay una razón para el cambio.
Durante mucho tiempo se pensó que las sans serif eran más legibles en las pantallas. Serifs y trazos alternos finos pueden desintegrarse en ciertos tamaños o resoluciones de pantalla. Pero más personas tienen pantallas de alta definición en todos sus dispositivos, lo que mejora la legibilidad. ¡Así que adelante, usa esas serifas!
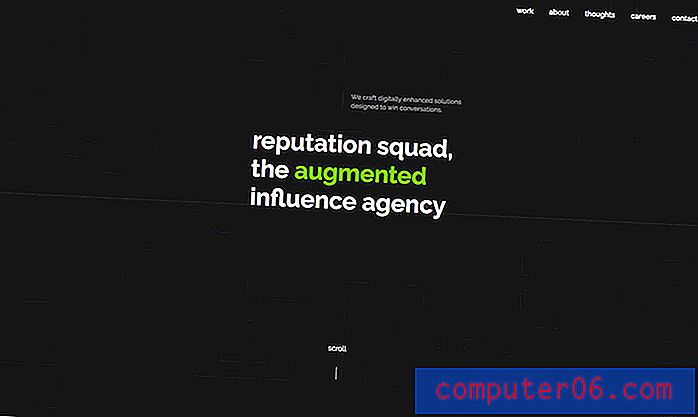
2. Estética oscura


Si bien 2015 y 2016 vieron muchos diseños mínimos de sitios web con fondos blancos o claros, los fondos oscuros están volviendo a la moda.
Lo bueno de esta tendencia es que es solo un fracaso de la estética estar a la moda con elementos claros que se vuelven oscuros y elementos oscuros que se vuelven claros. Siempre que sus colores de acento proporcionen suficiente contraste, puede ser una forma divertida de despertar un nuevo interés en un diseño antiguo.
La otra cosa que está empezando a surgir con sitios web oscuros es una paleta de colores más monótona con solo unos pocos colores o colores reservados solo para fotografías. Si bien esto puede parecer duro al principio, un vistazo a estos diseños muestra que el contraste entre la oscuridad y los toques de color es una excelente manera de atraer la atención y fomentar la interacción del usuario.
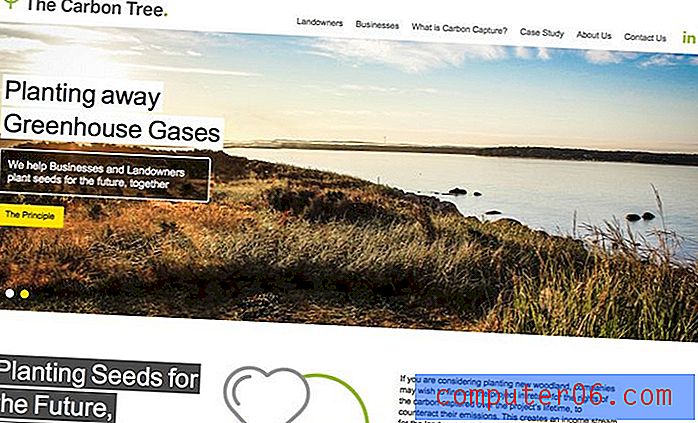
3. Paletas de colores naturales y neutros


Pantone eligió un color neutro natural para su color del año, Greenery, y si lo que hemos aprendido en los últimos años se mantiene, esta será una tendencia de color importante en 2017. Los colores del año de Pantone a menudo dan forma a las tendencias de color para el próximo año., en lugar de mostrar tendencias que han ido y venido.
Las paletas más naturales o neutrales continúan jugando con una estética mínima, dando a los diseñadores un toque de color sin cambiar a una paleta súper brillante. Muchas de las opciones de color incluyen tonos naturales (verdes, marrones y azules) o neutros metálicos como el oro, los grises o el oro rosa.
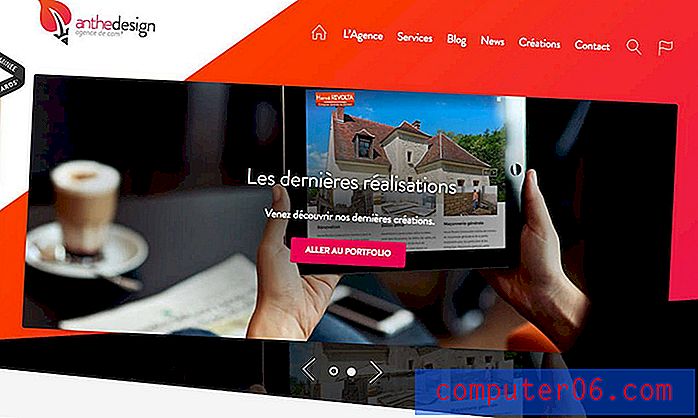
4. Detalles geométricos


Desde círculos hasta cuadrados y triángulos, los acentos geométricos están asumiendo el control. Los mejores patrones geométricos no son tan obvios y proporcionan señales de interacción con el usuario, hacen que el contenido sea más fácil de leer o navegar, o proporcionan divots visuales interesantes para botones o llamadas a la acción.
El truco para hacer que esta tendencia funcione es la simplicidad. No lo pienses demasiado. Si le gustan los círculos, por ejemplo, considere usarlos para un solo tipo de elemento en todo el diseño. Esta forma puede ser un gran contenedor para iconos o un marco para fotos del personal.
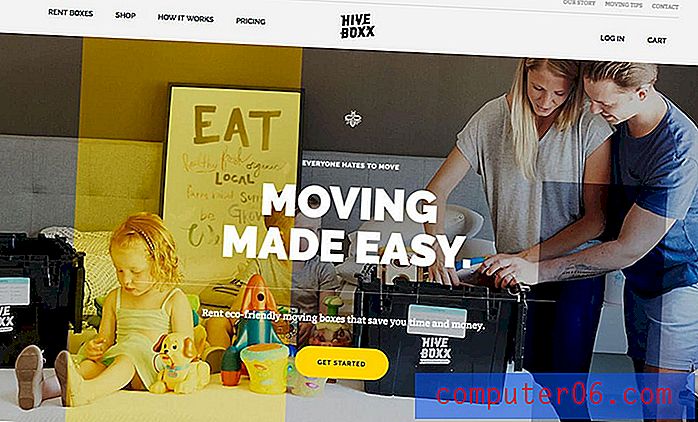
Otra opción es usar geometría para crear una interesante imagen de fondo de estilo casi patchwork. Las formas más pequeñas pueden sentirse delicadas y claras con una elección de color pálido u ocupadas y enérgicas con colores brillantes. Las formas de gran tamaño pueden no ser fáciles de identificar al principio, pero pueden ser una buena manera de agregar color o contraste en los lugares correctos, como la superposición de colores que aparece en la página de inicio de Hive Boxx (resalta el producto en la imagen).
5. Tipo de gran tamaño


Mientras que algunos diseñadores han estado utilizando la tipografía de gran tamaño durante un tiempo, las letras en la cara continuarán haciéndose más grandes y audaces. Desde páginas de inicio de una sola palabra que piden a los usuarios que se muevan por el diseño por capricho a palabras en tipos de letra interesantes o con toques de color, el texto es más importante que nunca.
La lógica detrás de estas opciones de tipo es llamar la atención. Cada diseñador tiene que encontrar una manera de hacer que su diseño se destaque del resto. ¿Qué es más probable que llame la atención de alguien en el paisaje web lleno de gente? Es probable que sea algo diferente; algo con mucho contraste o una visual súper fuerte.
Las letras de gran tamaño a menudo pueden ajustarse a la factura. Beat Cycling hace un gran trabajo con la tipografía. Su tipo de letra es interesante y solo una pista inesperada, mientras que las opciones de color dibujan el uso en el diseño.
6. VR Wannabes


La realidad virtual parece ser todo lo que estamos hablando en estos días. Los dispositivos tienen un factor genial definido y se habla mucho sobre cómo diseñar para estas experiencias únicas basadas en dispositivos. También puedes fingirlo.
Muchos diseñadores están creando experiencias de realidad virtual sin dispositivos en los diseños de sus sitios. Esto incluye todo, desde juegos hasta videos de 360 grados y experiencias similares a películas. La única característica común es que cada uno de estos diseños tiene el objetivo de hacer que el usuario se sienta parte de la experiencia, y no quiere abandonar este mundo imaginado.
Todavía no hay reglas para exactamente cómo se ve esto. Los diseños de realidad virtual van desde pantallas realistas hasta fantasías completamente animadas. Todo depende del tipo de usuario que espera atraer (y a través) del diseño de su sitio web.
7. Nuevos patrones de navegación


Los diseñadores han estado experimentando mucho con diferentes patrones de navegación. Durante un tiempo, cada menú parecía estar anclado en la parte superior de la página. (Y muchos todavía lo son).
Pero con una relación de aspecto más amplia en las pantallas y la navegación oculta que se convierte en estándar en los dispositivos móviles, el patrón también ha comenzado a cambiar a estilos laterales y ocultos para sitios web de escritorio.
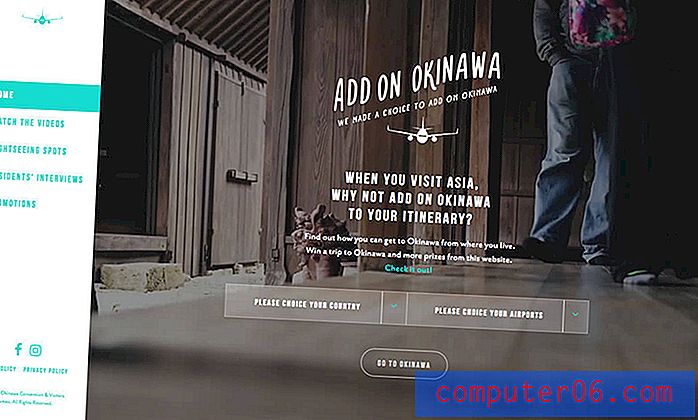
Este pequeño cambio cambia por completo la perspectiva del sitio web, mira cuán elegante es la navegación lateral en el sitio de Okinawa, y cambia el tamaño del lienzo que se diseñará. Crea diferentes tipos de espacios, que pueden ser visualmente interesantes incluso sin mucho talento.
Sin embargo, la navegación oculta que aparece en un menú de pantalla completa es el estilo que es más probable que gobierne. El patrón de usuario ya se entiende y acepta debido al uso generalizado en dispositivos móviles. Los usuarios de computadoras de escritorio no luchan con este estilo de navegación y con un ícono “pegajoso” para el menú, puede viajar por todo el sitio sin interferir con otro contenido.
Conclusión
¿Qué tendencias le entusiasman o esperan en el nuevo año de diseño? ¿Hay algo que esté notando que extrañamos en este resumen? (Si es así, escríbeme en Twitter).