10 ejemplos de tablas CSS
Hoy vamos a echar un vistazo a una selección de hermosas tablas diseñadas con CSS. Estos provienen de una variedad de sitios diferentes. Si está interesado en aprender cómo hacerlo usted mismo, ¡asegúrese de consultar algunos de nuestros tutoriales CSS!
Explore los recursos de diseño
1. Una tabla con estilo CSS

Además de mi artículo sobre la creación de un calendario CSS, se me ocurrió la idea de mostrarle un ejemplo sobre cómo puede diseñar una tabla usando CSS. Los datos de las tablas pueden ser aburridos, por lo que tenemos más razones para atraer nuestra atención y hacer que sea lo más agradable posible de leer. La presentación y el diseño con algunas reglas básicas de accesibilidad en mente es el camino a seguir.
2. Una tabla con estilo CSS Parte 2

Este artículo trata sobre el uso adecuado de tablas, para datos tabulares. Cómo puede implementarlos teniendo en cuenta la accesibilidad y cómo hacerlos atractivos para la vista con CSS.
3. Crear una tabla dinámica CSS y AJAX

Me gusta la tabla de precios de Crazy Egg en su página de precios y registro. Cuando hace clic en "Registrarse" para obtener una opción, la columna de ese plan se resalta, los otros planes desaparecen y un formulario de registro toma su lugar. Hay una serie de cosas impresionantes que suceden dentro de esta pequeña área. Quería probar y recrear el comportamiento paso a paso, y compartir el poder de combinar CSS, JavaScript e imágenes de manera inteligente.
4. Tablas con estilo

Puede que no lo parezca, pero diseñar datos tabulares puede ser muy divertido. Desde un punto de vista semántico, hay muchos elementos para unir un poco de estilo. Tiene celdas, filas, grupos de filas y, por supuesto, el elemento de tabla en sí. Agregar CSS a un párrafo simplemente no es tan emocionante.
5. Rediseñando una tabla simple

Una serie de excelentes ejemplos, que muestran cómo simplificar una tabla de datos básica eliminando elementos de interfaz innecesarios.
6. Galería de tablas CSS
La CSS Table Gallery es una muestra de cómo CSS y las tablas de datos pueden trabajar juntas para crear resultados útiles y bonitos. Es una excelente manera de ver un montón de ejemplos interesantes.
7. Diversas técnicas de mesa

Las tablas diseñadas con reglas CSS son mucho más eficientes, si se hacen bien, que el método anterior de usar etiquetas de fuente, muchas etiquetas de color y más ... Estos ejemplos son innovadores y también se degradan bien para los navegadores más antiguos.
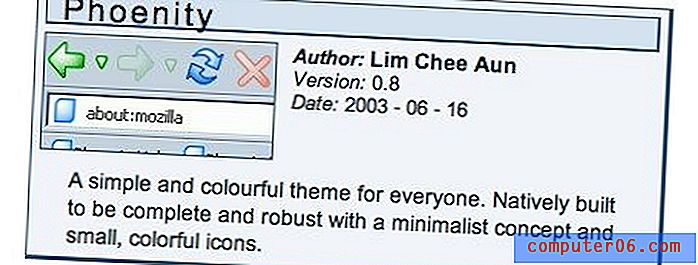
8. Ejemplo de tabla de temas de Firefox

Prohibí el uso de tablas en mis trabajos cuando cambié por primera vez a diseños basados en CSS. Pero todavía me faltaba el punto de las tablas, las tablas son una forma de marcar datos tabulares. Una vez que entendí ese punto en mi cabeza, comencé a pensar en cosas que realmente eran datos tabulares, como el siguiente ejemplo de temas de Mozilla Firebird. Cada fila es un registro de un tema y las columnas son los campos para cada tema.
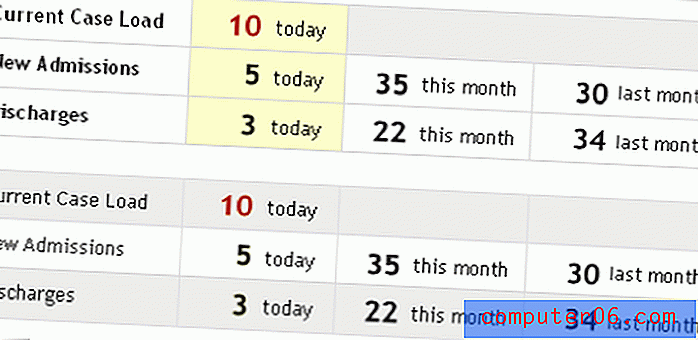
9. La regla de la mesa
Con un poco de hechicería JavaScript / DOM, podemos proporcionar a nuestros visitantes la misma funcionalidad para tablas de datos largas en HTML, aplicando estados de rollover a las filas. Esto podría implementarse tediosamente a mano, por supuesto, pero sería una tontería hacerlo. En su lugar, usaremos el DOM para encontrar las filas para resaltar al pasar el mouse.