13 mejores formas de aprender CSS Grid
CSS Grid es un método cada vez más popular para crear diseños de diseño web receptivos complejos que se reproducen de manera más consistente en todos los navegadores. Ahora es el momento de familiarizarse con CSS Grid, por lo que hemos recopilado 13 de las mejores formas de comenzar a aprender hoy.
En lugar de los métodos de la vieja escuela, como las tablas o el modelo de caja, CSS Grid le permite crear diseños más asimétricos y un código más estandarizado que sea compatible con el navegador cruzado. La mayoría de los principales navegadores de sitios web ya admiten CSS Grid y es una Recomendación de Candidato del W3C, que lo formalizaría como una práctica estándar. Se cree ampliamente que CSS Grid será el futuro de los diseños de sitios web.
1. MDN: Diseño de cuadrícula CSS

Mozilla tiene excelentes recursos en las guías de MDN Web Docs, lo que demuestra una explicación simple de cómo funcionan las cosas y ejemplos de código para comenzar.
Esto es lo que dice MDN sobre la cuadrícula CSS:
CSS Grid Layout se destaca al dividir una página en regiones principales, o al definir la relación en términos de tamaño, posición y capa, entre partes de un control construido a partir de primitivas HTML.
Al igual que las tablas, el diseño de cuadrícula permite a un autor alinear elementos en columnas y filas. Sin embargo, muchos más diseños son posibles o más fáciles con la cuadrícula CSS que con las tablas. Por ejemplo, los elementos secundarios de un contenedor de cuadrícula podrían posicionarse de modo que realmente se superpongan y superpongan, de manera similar a los elementos posicionados CSS.
La documentación ofrece código y ejemplos, además de elementos que puede abrir y jugar por su cuenta en CodePen o JSFiddle. Este podría ser el mejor punto de partida para pensar en la cuadrícula CSS.
2. Aprender CSS Grid

Learn CSS Grid es una guía para aprender la técnica de Jonathan Suh, basada en el método en el que la aprendió. La guía está bien organizada y comienza con una tabla de contenido que le permite saltar de una sección a otra.
Esta guía es fácil de seguir, se requieren algunos conocimientos de codificación, y es un gran recurso para los principiantes de la grilla CSS. Cada elemento viene con un ejemplo visual, que podría ser la pieza clave para reunir toda la información.
3. Tuts + Guide to CSS Grids

Tuts + ha creado una guía completa para ayudarlo a aprender CSS Grid, ya sea que esté comenzando con los conceptos básicos o si desea explorar CSS más avanzado. Se realiza a través de una serie de tutoriales claros y completos, con ejemplos prácticos en todo momento.
4. Codeacademy: Introducción a las cuadrículas
Codeacademy ha sido durante mucho tiempo uno de los mejores lugares para aprender habilidades de codificación en un formato práctico. Si bien debe crear una cuenta para acceder a los tutoriales, es una excelente manera de aprender utilizando un formato basado en un plan de lección.
Aquí está la descripción del curso Introducción a las cuadrículas:
En esta lección, presentamos una herramienta nueva y poderosa llamada CSS grid. La cuadrícula se puede usar para diseñar páginas web completas, mientras que Flexbox es principalmente útil para posicionar elementos en un diseño unidimensional, la cuadrícula CSS es más útil para diseños bidimensionales, ya que proporciona muchas herramientas para alinear y mover elementos a través de ambas filas y columnas
El curso de Codeacademy se puede tomar en secuencia, comience desde el principio si es completamente nuevo en el diseño web backend, o por su cuenta. Es gratis crear una cuenta y tomar muchos de los cursos.
5. FreeCodeCamp: Aprenda CSS Grid en 5 minutos

¿De qué se trata la cuadrícula CSS y solo tiene unos minutos para sumergirse realmente en ella? Este tutorial de inicio rápido de FreeCodeCamp lo ayudará a familiarizarse con él en solo cinco minutos. (De acuerdo, ya necesitas saber algunos conceptos básicos).
Aquí está la conclusión: “Los dos ingredientes principales de una cuadrícula CSS son el contenedor (padre) y los elementos (hijos). El contenedor es la cuadrícula real y los elementos son el contenido dentro de la cuadrícula ".
La guía de 5 minutos también incluye marcado relevante.
6. El taller de diseño CSS
El CSS Layout Workshop es un conjunto de cursos pagados de Rachel Andrew, una de las líderes en el trabajo de la cuadrícula CSS. Los cursos son un programa de autoaprendizaje en línea que son ideales si le gusta más estructura para aprender algo nuevo.
Para ver si este curso es adecuado para usted, la primera parte es gratuita. Se centra en los conceptos básicos de CSS y explica todos los elementos básicos que necesita para profundizar en el material. Lo bueno del conjunto completo de cursos es que no hay costos adicionales; solo necesita un navegador web y un editor de texto para comenzar.
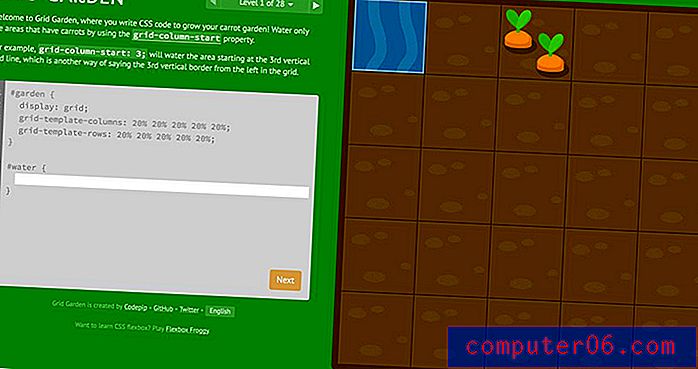
7. Juego: Grid Garden

Grid Garden es un juego que usa CSS para cultivar un jardín de zanahorias exitoso. Es una buena introducción sobre cómo funcionan las propiedades CSS para que tengas la mentalidad correcta para pensar en la cuadrícula CSS.
Y bueno, es muy divertido. Vea si puede superar los 28 niveles.
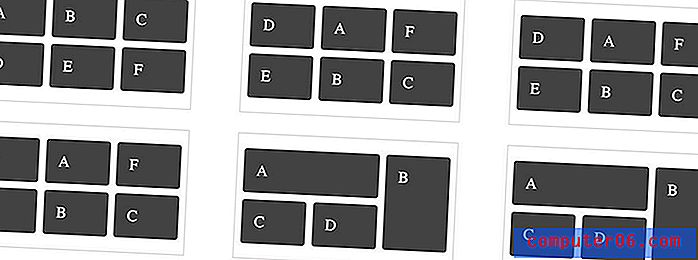
8. Cuadrícula por ejemplo

Grid by Example muestra cómo se verán las diferentes configuraciones de cuadrícula CSS en los navegadores compatibles. Cada configuración de cuadrícula incluye un ejemplo visual con enlaces a páginas con más información sobre la técnica y el código.
También hay un bono divertido con diseños de página ficticios para que pueda ver cómo se ven los diferentes ejemplos de cuadrícula CSS con contenido real aplicado a ellos.
9. Video: Aprenda la cuadrícula CSS

Si aprender a través de ver a alguien hacer algo depende más de ti, mira el video Aprender la cuadrícula CSS. (También tiene texto de acompañamiento).
El video de 18 minutos es un tutorial de inicio más rápido que el fabricante espera que "facilitará su entusiasmo por explorar todo el potencial de la cuadrícula CSS".
El video lo guía a través de la configuración de un proyecto, definiendo el HTML, definiendo algunas reglas básicas, definiendo cuadrículas, anidando la cuadrícula CSS y las áreas de plantilla y algunos trucos receptivos. El video y el texto incluyen capturas de pantalla de todo el marcado.
10. Trucos CSS: una guía completa para la cuadrícula

CSS-Tricks ha sido durante mucho tiempo uno de los lugares preferidos para aprender sobre codificación. La guía completa de cuadrícula no es una excepción. La guía, que se publicó en noviembre de 2017, es un manual actualizado sobre el sistema 2D.
Esta guía es fantástica y se divide en secciones digeribles.
Pero la mejor parte podría ser la galería de la cuadrícula CSS en acción. Asegúrate de pasar un tiempo en la galería para inspirarte.
11. CSS Grid Pregúntame cualquier cosa
¿Tiene preguntas sobre la cuadrícula CSS? Pregúntale a un experto.
Este Git incluye preguntas y respuestas simples de Rachel Andrew. Si bien ella solo responde preguntas reducidas, sigue siendo bastante útil. Solo asegúrate de seguir las reglas básicas.
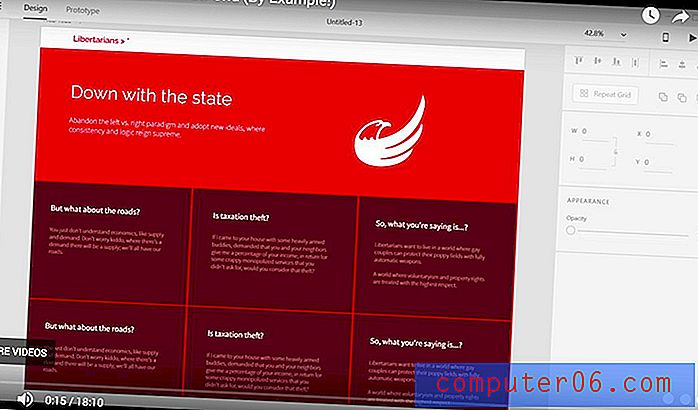
12. Video: progresando nuestros diseños

Jen Simmons comparte su charla de la Conferencia de mejora de 2016 para usuarios. El video de 30 minutos muestra ejemplos de la cuadrícula CSS en acción y toca cómo escribir código en un momento de técnicas de transición.
Mire el video y luego también puede pasar por la plataforma de diapositivas. El par es bastante útil para pensar en la cuadrícula CSS en términos más amplios.
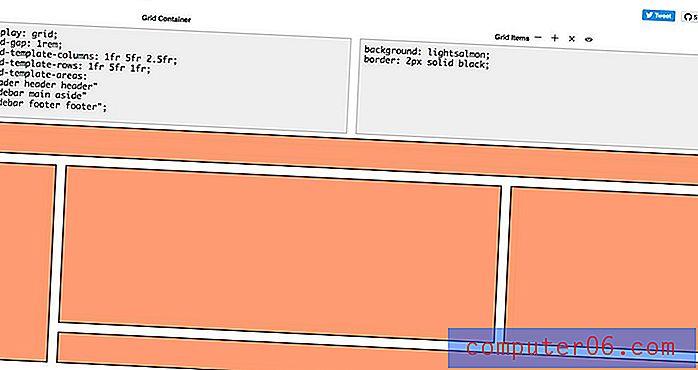
13. CSS Grid Playground

¿Listo para probar todas esas ideas y habilidades de la cuadrícula CSS? CSS Grid Playground incluye ubicaciones de contenedores y elementos de cuadrícula para que pueda comenzar a codificar y ver qué sucede en tiempo real.
Es una buena manera de sentirse cómodo con lo básico y ver los cambios a medida que los realiza. (Casi se siente como un juego).
Conclusión
Deje de postergar si no ha dado el salto al menos para familiarizarse con la cuadrícula CSS. Propóngase sentirse cómodo con las mejores prácticas para que pueda comprender mejor cómo funciona y cómo usarlo.
Aquí hay un agradecimiento a todas las personas que están brindando excelentes recursos sobre la cuadrícula CSS. Debes admitir que la comunidad de diseño y desarrollo web es bastante sorprendente cuando se trata de compartir conocimientos. Si usa una de estas lecciones o tutoriales y obtiene un beneficio de ella, asegúrese de compartir el amor con el autor y hágale saber que lo han ayudado.