Más de 20 generadores de código CSS3 gratuitos
Uno de los mayores problemas con todas las nuevas propiedades CSS3 es que la mayoría de ellas tienen múltiples implementaciones específicas del navegador. Esto significa que cuando desea una sombra simple, debe recordar un poco de código para que sea compatible en tantos navegadores como sea posible.
Para ayudarlo con esta tarea, un grupo de intrépidos codificadores han creado herramientas interactivas gratuitas que proporcionan interfaces de usuario simples que escupen todo el código que necesita con un resultado final totalmente personalizable. A continuación encontrará más de veinte de estos generadores CSS3.
Explore los recursos de diseño
Generador CSS3
Definitivamente una de las opciones más populares. Todos los efectos son totalmente personalizables y puede elegir entre todas las propiedades populares de CSS3.

CSS3 por favor
Otra opción muy popular, esta le permite editar el código tal como lo vería en un editor de código. Los cambios se reflejan en un gráfico en la esquina superior derecha.

Gráfico de clics CSS3 de Webs impresionantes
No es muy personalizable (solo haga clic para ver el código) pero probablemente sea el más completo de la lista en cuanto a la cantidad de efectos cubiertos.

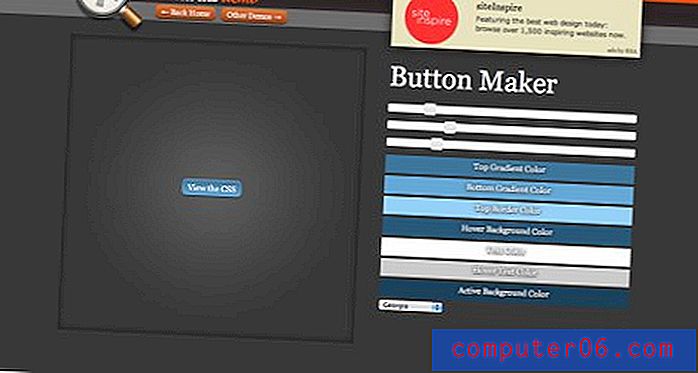
CSS-Tricks Button Maker
Un excelente creador de botones de Internet, Chris Coyier. Simplemente use los controles deslizantes para cambiar las propiedades.

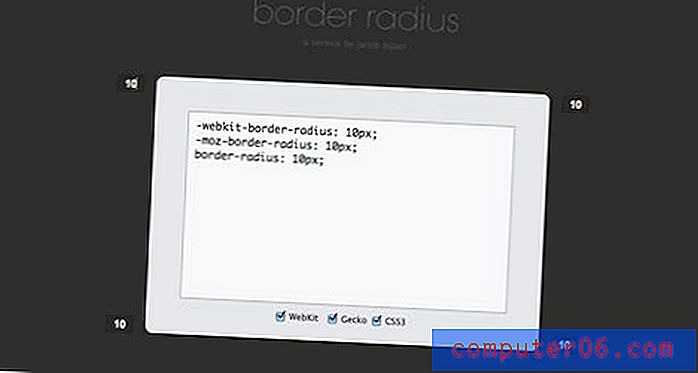
Radio de frontera
Una de las opciones más elegantes para establecer un radio de borde. Simplemente escriba un solo número y hace el resto.

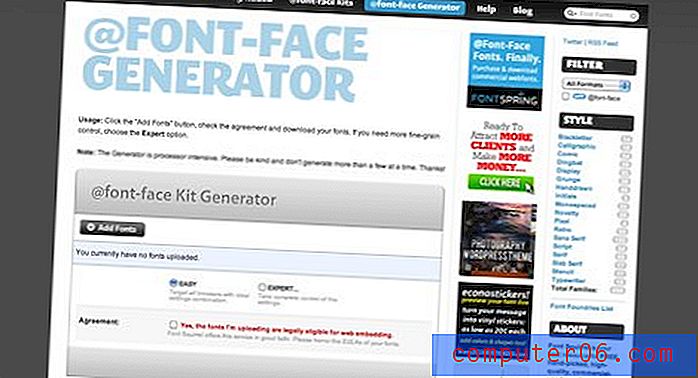
Font Squirrel @ Font-Face Kit Generador
Esta es, con mucho, mi herramienta favorita en la lista. Cargue una fuente y esto generará todo lo que necesita para incrustarla en un sitio web, incluidos HTML, CSS y múltiples formatos de archivo de fuente. ¡Definitivamente querrás marcar este!

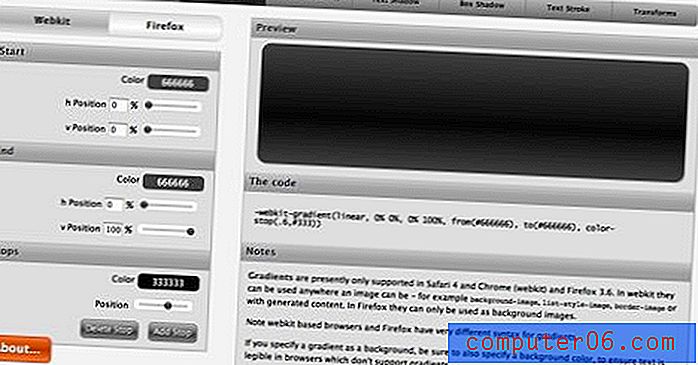
Westciv
Westciv tiene varios generadores CSS3 útiles que son gratuitos y fáciles de usar. Échales un vistazo a continuación.

- Gradientes CSS3
- Sombras de texto CSS3
- Transformaciones CSS3
- Trazo de texto CSS3
- Gradientes radiales CSS3
- CSS3 Box Shadows
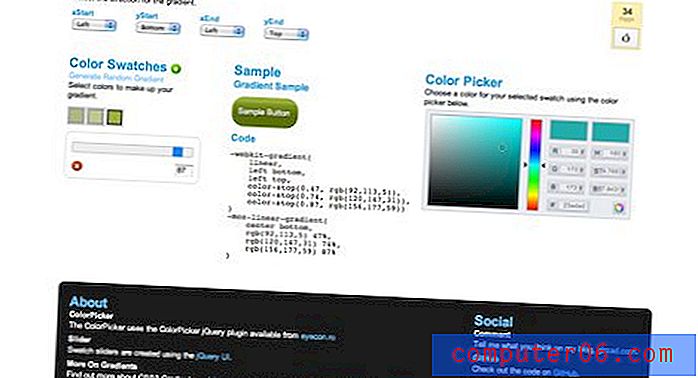
Generador de gradiente CSS3
Use algunos menús desplegables simples y un control deslizante para crear gradientes complejos.

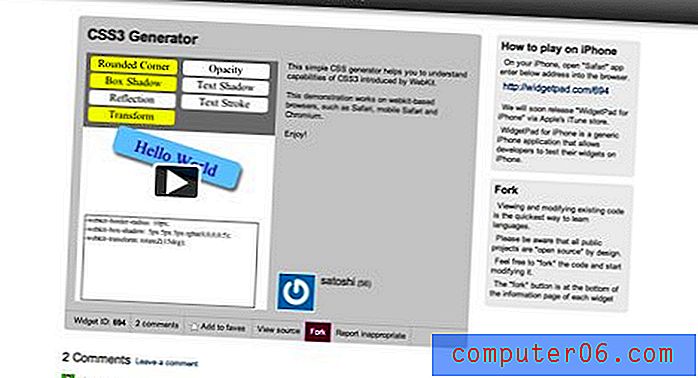
Widgetpad CSS3 Generator
Otro con varias propiedades y efectos para elegir.

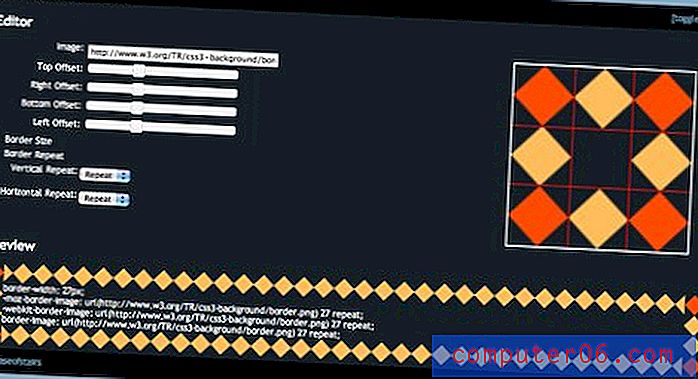
Imagen de borde
Border-image es una nueva característica CSS3 bastante complicada. Descubre cómo funciona todo con esta herramienta.

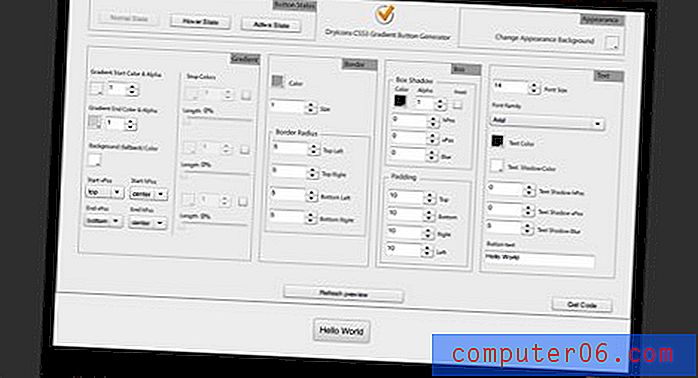
Generador de botones de iconos secos
Un generador de botones impresionante con un montón de opciones.

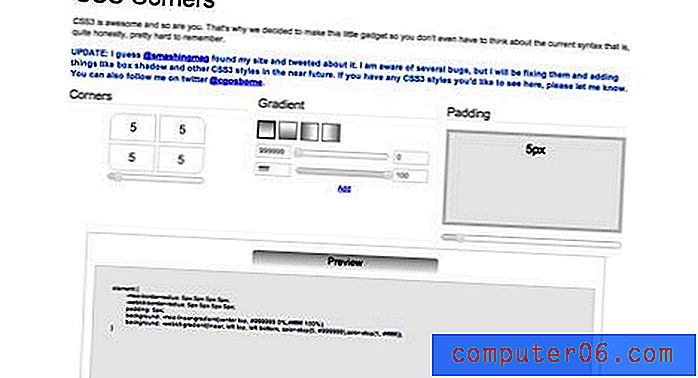
Esquinas CSS
Este actualmente maneja gradientes y esquinas redondeadas y promete más opciones en el camino pronto.

CSS3 Maker
Súper elegante y fácil de usar, este maneja bastantes trucos CSS.

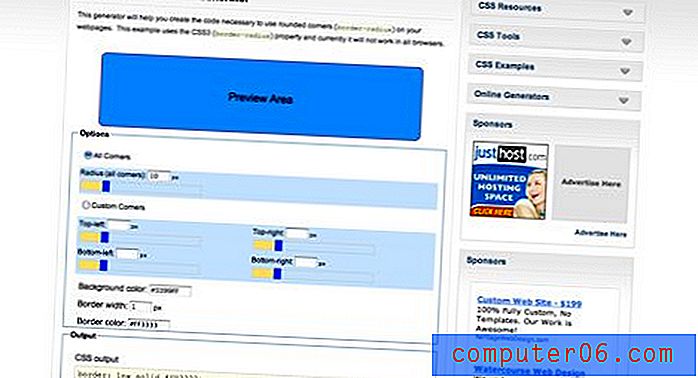
Generador de esquinas redondeadas CSS3
Otro generador básico de esquinas redondeadas.

Generador de menús CSS3
Esta es en realidad una aplicación descargable completa para crear menús CSS3 complejos con esquinas redondeadas, gradientes y más.

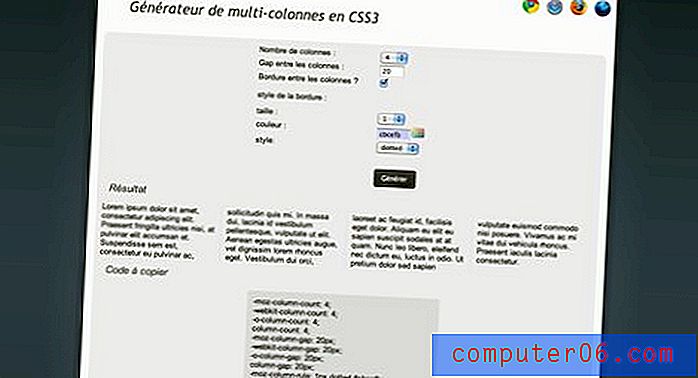
Generador de columnas CSS3
Uno de los pocos generadores de columnas que pude encontrar (CSS3 Generator también hace columnas). Este no está en inglés, pero aún es bastante fácil de entender y el código que escupe es, por supuesto, completamente legible.

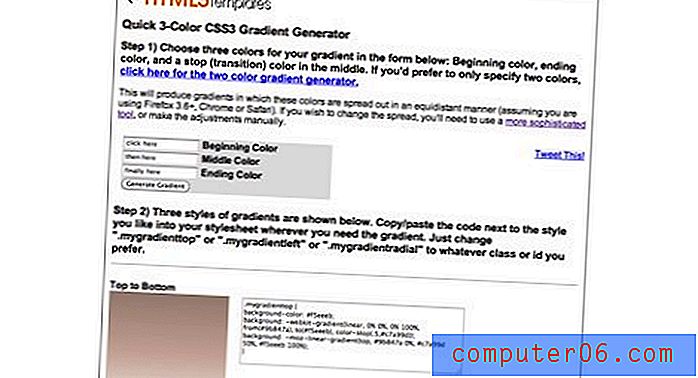
Generador rápido de gradiente CSS3 de 3 colores
Un último generador de gradientes CSS, solo en caso de que los 10 o más arriba no satisfagan su antojo de gradiente.

Conclusión
Espero que las herramientas anteriores te ayuden a aprender a ser un maestro CSS3. Para obtener aún más bondad CSS3, consulte CSS-Infos y CSS3 Pie. CSS-Infos es una gran lista de propiedades de CSS junto con lo que los navegadores los admiten y CSS3 Pie es un recurso para obtener un buen IE antiguo para mostrar CSS3 correctamente.
Deje un comentario a continuación y díganos cuáles son sus generadores CSS favoritos y si dejamos alguno.