Crítica de diseño web # 41: Rachilli
Cada semana echamos un vistazo a un nuevo sitio web y analizamos el diseño. Señalaremos ambas áreas que están bien hechas, además de aquellas que podrían necesitar algo de trabajo. Finalmente, terminaremos pidiéndole que proporcione sus propios comentarios.
El sitio de hoy es Rachilli, la cartera personal de la fotógrafa y diseñadora Rachel Shillcock.
Explore los elementos de Envato
Si desea enviar su sitio web para que aparezca en una futura Crítica de diseño, solo le llevará unos minutos. Cobramos $ 34 por criticar su diseño, ¡mucho menos de lo que pagaría si un consultor visitara su sitio! Puedes encontrar mas aqui.
Sobre Rachilli
“Ya sea que necesite una nueva identidad de marca, una papelería comercial o un sitio web hermoso y utilizable, entonces puedo ayudarlo. Mis servicios van desde el diseño y desarrollo de sitios web hasta la creación de identidad corporativa y de marca. También proporciono un servicio de fotografía, por lo que si necesita imágenes personalizadas para usted, su sitio o su imagen corporativa, puedo ayudarlo y ayudarlo a mantener sus costos juntos y a reducirlos ".
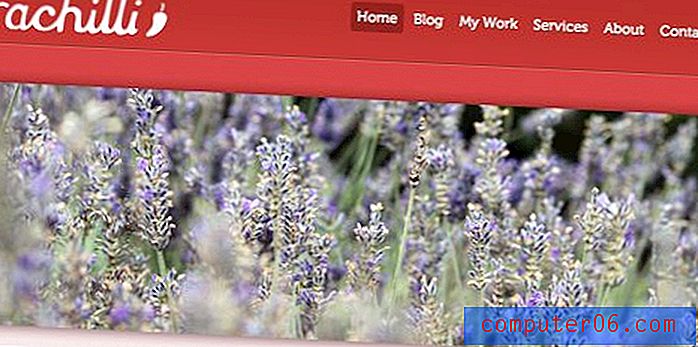
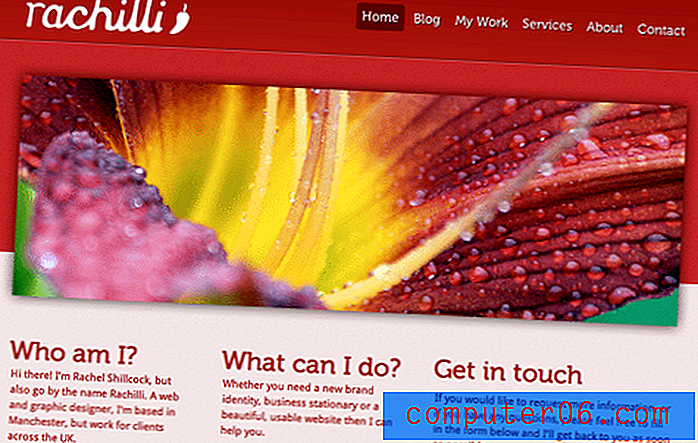
Aquí hay una captura de pantalla de la página de inicio:

Impresión general
Mi primer pensamiento al ver este sitio fue que se parece un poco a una plantilla. El diseño es bastante típico de lo que verías a la venta en ThemeForest.
Sin embargo, esta observación no es negativa. Claro, es un diseño bastante estándar, pero también se ve muy bien. Los colores son llamativos, la alineación es sólida y las imágenes son atractivas. Ya sea que se trate de un tema o no, creo que el diseño del sitio fue un éxito y realmente se presenta como un trabajo limpio y profesional.
Aunque el sitio es bastante bueno, ya que tiene cero cambios, tengo algunas ideas para fortalecer algunas de las áreas más débiles. Vamos a ver.
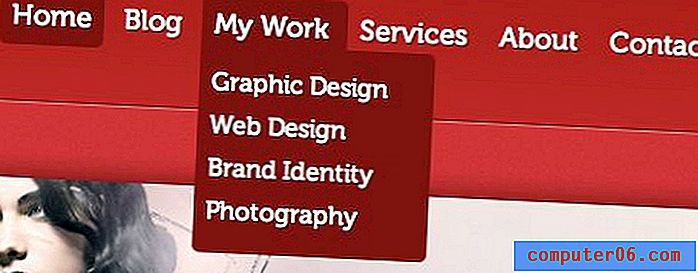
Encabezado y Navegación
El tercio superior del sitio es definitivamente el más fuerte. Me gusta la configuración de tres bandas para el fondo, el tipo de letra utilizado para la navegación y, por supuesto, el control deslizante de imagen grande.

Una cosa que me molesta un poco de esta sección es que el logotipo no es un enlace a la página de inicio. Mientras miraba alrededor del sitio, constantemente hacía clic en el logotipo simplemente como reacción para traerme de vuelta a la página de inicio.
De ninguna manera es un requisito difícil y rápido convertir su logotipo en un enlace, pero siempre es bueno anticipar cómo la mayoría de los usuarios intentarán hacer que su sitio funcione y garantizar que sus instintos se traduzcan en acciones útiles.
Otro cambio que podría considerar realizar en esta área es agregar más diferenciación entre el texto de navegación principal y el texto desplegable del submenú. Este tipo de letra en particular se vuelve un poco difícil de leer en trozos grandes debido a su audacia, por lo que podría ayudar a que los elementos del submenú sean un poco más delgados.

Mensajería
Retrocedamos un poco y veamos la mitad superior del sitio web en su conjunto para ver si podemos detectar algún problema. De inmediato noto algo bastante importante:

Similar al sitio que vimos la semana pasada, no hay un mensaje claro, simple y grande que apunte a lo que es el sitio. Las imágenes en el control deslizante varían considerablemente, por lo que no está seguro de lo que está sucediendo. Para descubrir la respuesta, primero debe leer las preguntas del titular, determinar cuál le dirá qué es Rachilli y luego leer el texto pequeño. Estos son simplemente demasiados pasos para descubrir de qué se trata un sitio web.
Creo que la forma más fácil de solucionar esto es integrar algo de texto en la presentación de diapositivas. La mayoría de los complementos de jQuery para controles deslizantes como este tienen módulos de texto integrados, por lo que este debería ser un cambio bastante fácil. Incluso los descriptores de una palabra en las diapositivas serían de gran utilidad: diseño web, fotografía, identidad de marca, etc.
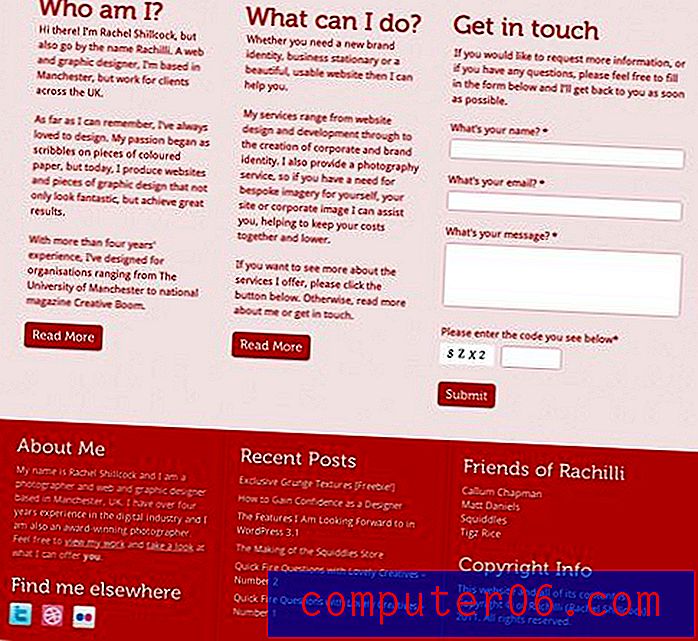
Mitad inferior
Si bien la mitad superior del sitio es muy fuerte desde una perspectiva visual, se debilita en esta área a medida que avanza por la página. Después de ese encabezado inicial, te queda solo una página grande llena de texto.

Hay varias formas de mejorar esto. En primer lugar, aunque el formato de tres columnas funciona muy bien, creo que es un poco redundante verlo utilizado en las secciones de contenido y pie de página.
Si apiló el "¿Quién soy yo?" ¿y que puedo hacer?" secciones, que convertirían el contenido principal en una sección de dos columnas, seguido del pie de página de tres columnas. Agregar variación a su diseño mientras mantiene una estructura clara ayuda a mantener las cosas interesantes.
Otra cosa a tener en cuenta es el ancho de las columnas. Las columnas en la sección principal casi se alinean con las del pie de página en ciertos puntos, pero están bien en otros puntos. Las similitudes de diseño son peligrosas. Si se supone que dos cosas son iguales, conviértalas. Si no, hazlos considerablemente diferentes. De lo contrario, da como resultado una especie de aspecto desordenado que da a los usuarios la impresión de que trataste de alinear todo pero no lo lograste.
Finalmente, simplemente hay una tonelada de texto ininterrumpido entre "¿Quién soy yo?" ¿y que puedo hacer?" secciones. Una vez que se apila este contenido, creo que debería reducirse (tal vez dos breves párrafos para cada uno) y dividirse con un poco de imágenes. Esto podría ser iconos, muestras de trabajo, cualquier cosa que agregue algo de interés a la página sin traer demasiado desorden.
Conclusión
En resumen, Rachilli es un sitio de gran apariencia que obviamente fue creado por alguien que sabía lo que estaban haciendo. Me gusta el tono de la comunicación, la facilidad con la que puede contactar al diseñador y el diseño general de la página.
Mis recomendaciones fueron en su mayoría pequeños cambios. Convierta el logotipo en un enlace, agregue texto descriptivo a la presentación de diapositivas, divida el texto en la sección de contenido principal y considere repensar el formato repetido de tres columnas. Creo que estos cambios realmente llevarán a casa tanto la estética como la usabilidad de esta página.
¡Tu turno!
Ahora que ha leído mis comentarios, participe y ayude dando al diseñador algunos consejos adicionales. Háganos saber lo que piensa que es genial sobre el diseño y lo que cree que podría ser más fuerte. Como siempre, le pedimos que también sea respetuoso con el diseñador del sitio y que ofrezca un consejo constructivo claro y libre de cualquier insulto.