20 términos de tipografía imprescindibles para principiantes
Ningún diseñador quiere parecer un novato. Crear proyectos con una tipografía hermosa es una manera de parecer un profesional cada vez.
Hoy vamos a profundizar en el lenguaje de la tipografía. Es una gran guía para principiantes y un curso intensivo de actualización para diseñadores más experimentados. De cualquier manera, comprender el lenguaje de la tipografía hermosa, desde combinar fuentes hasta comunicarse con el equipo, es un concepto de diseño vital.
Y en lugar de incluir este artículo con descripciones de cada término ... hemos incluido hermosos ejemplos de tipografía para inspirarte.
1. Legibilidad

Verá el término "legibilidad" en los artículos de Design Shack con bastante frecuencia. Sin legibilidad, la tipografía casi no tiene ningún propósito. Las letras están diseñadas para ser leídas (el 99 por ciento del tiempo de todos modos).
El tipo legible tiene algunas características definidas:
- Es lo suficientemente diferente del fondo para ver con facilidad. (Hay mucho contraste).
- El espacio entre letras y palabras es apropiado, lo que hace que el tipo de letra sea fácil de entender de un vistazo.
- Las palabras son lo suficientemente grandes como para ver, pero no tanto como para que las letras se vuelvan engorrosas y causen fatiga visual.
- Hay mucho espacio en blanco para activar las letras.
- El lenguaje es claro, editado y libre de errores ortográficos o gramaticales.
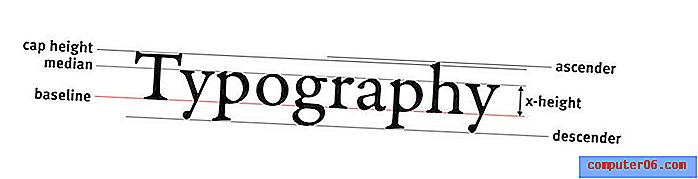
2. Altura X
La altura x es una medida de un tipo de letra basado en el tamaño de una x minúscula de cualquier tipo de letra específico. Ayuda a establecer el tono y el estilo para el resto del diseño tipográfico, incluido el tamaño de los ascendentes y descendientes. La altura de la tapa es una medida similar que explica la altura de las mayúsculas; la mayoría de las veces todas las letras mayúsculas tendrán la misma altura en un solo tipo de letra. La altura de la tapa determina el tamaño en puntos de un tipo de letra.
3. Tamaño del punto

El tamaño en puntos es ese número que asigna a un valor de tipo en el software de diseño. Por lo general, es posible que escuche que a los diseñadores de sitios web les gusta establecer el texto del cuerpo en 16 puntos. Técnicamente hablando, un punto es igual a 1/72 de pulgada o 0.75 milímetros verticalmente. (Para los diseñadores de impresión, una pica equivale a 12 puntos).
4. Línea de base
La línea base es una línea imaginaria donde descansan las letras de un tipo de letra, excluyendo los descendientes. Es esencial la fila inferior. La línea de base se puede usar para medir distancias verticales y ayuda a los diseñadores a tomar decisiones de espacio.
5. Establecer ancho

El ancho establecido es qué tan anchas son las letras en un tipo de letra. Mientras que la altura x es una medida vertical, el ancho establecido es una medida horizontal. Además de los tipos de letra monoespaciados, el ancho establecido de cada letra puede variar dentro de un tipo de letra, pero deben tener una escala armoniosa que sea proporcional. El ancho de los tipos de letra puede ser estrecho o ancho. Las opciones más legibles suelen estar en algún punto intermedio.
6. Ascender y descender
El ascendente es cualquier parte de una forma de letra que se extiende por encima de la altura x. Un descendiente es cualquier cosa que cae por debajo de la altura x.
7. Kerning y seguimiento

El interletraje y el trasiego a menudo se confunden porque ambos se refieren a la cantidad de espacio alrededor de las letras. Kerning es el espacio entre un par de letras. El seguimiento es el espacio entre todas las letras de un grupo, como un párrafo. Kerning se usa más comúnmente cuando se trabaja con el tipo de pantalla para que los pares de letras impares, piense en AV, no tengan espacios inusuales o discordantes que dificulten la legibilidad.
8. Interlineado o interlineado
Líder es el término más utilizado por los diseñadores de impresión, mientras que los diseñadores digitales prefieren el interlineado. Ambos términos se refieren al espacio desde la línea base hasta la línea base. Una medida común para el espaciado entre líneas es 1, 5 veces el tamaño del punto.
9. Carácter

Una sola letra, número o símbolo en una fuente se llama carácter. Los juegos de caracteres pueden ser algo limitados en el caso de una tipografía que solo incluya letras mayúsculas, por ejemplo. Por otro lado, los conjuntos de caracteres pueden ser expansivos con muchos caracteres alternativos, glifos y símbolos.
10. Serif y Sans Serif
Estos son términos que probablemente todos entiendan, pero que no pueden quedar fuera de una lista como esta. Las serif son letras con pequeñas líneas, trazos o mayúsculas en las formas de las letras. Las sans serif carecen del adorno adicional.
11. accidente cerebrovascular

Cualquier elemento que forme parte de un personaje se denomina trazo. Puede ser una línea recta o curva y los trazos dentro de un tipo de letra pueden tener un peso uniforme o variable. Los trazos pueden ser delgados o gruesos y a menudo se mencionan en el nombre, como Helvetica Light, Helvetica Regular o Helvetica Bold.
12. Tazón o mostrador
Un tazón es el espacio dentro de una letra que está atrapada, como el agujero dentro de una "o". Un tazón puede ser redondo u ovalado. El mostrador es un tazón parcialmente cerrado, como en la letra "e".
13. Swash o Tail

Un swash es cualquier elemento decorativo que se extiende desde una forma de letra. Una cola es un swash que se extiende específicamente por debajo del rango normal del conjunto de caracteres. Los caracteres decorativos y las colas a menudo se encuentran con caracteres alternativos.
14. Ligadura
Una ligadura ocurre cuando dos letras se unen de alguna manera para crear un nuevo glifo, como "fi" en ciertas combinaciones. Algunos tipos de letra incluyen ligaduras especiales; Los diseñadores también pueden forzar las ligaduras con kerning.
15. Terminal

Cualquier golpe que no termine con un serif se conoce como terminal.
16. Relleno (color)
Si bien se piensa que la mayoría de las letras tienen un relleno sólido, a menudo negro o blanco por defecto, el relleno se refiere a cualquier cosa dentro del trazo de las letras. Esto incluye color, textura o sombreado.
17. longitud de la línea

La longitud de la línea se refiere al número de caracteres en una sola línea de texto en una sola columna. Para la mayoría de los sitios web, la longitud de línea ideal es entre 45 y 75 caracteres y aproximadamente la mitad que la del diseño móvil. La longitud de la línea es un gran contribuyente a la legibilidad general.
18. Viudas y huérfanos
Las viudas y los huérfanos son palabras dejadas en líneas solas en bloques de texto. Ambos son la ruina de los diseñadores de impresión, pero son más comúnmente aceptados en el diseño digital. (Puede agradecer marcos de respuesta menos precisos por esto). Un huérfano es una sola palabra o línea corta al comienzo de una columna o página; una viuda es una sola palabra o línea corta al final de una columna o página.
19. Alineamiento

Izquierda, derecha, centro, desigual, justificado ... estos son todos los términos que se relacionan con la alineación del texto horizontalmente desde el margen izquierdo (en los idiomas donde se lee de izquierda a derecha). Para bloques grandes de copia, se deja la alineación preferida, se aceptan bloques de texto más pequeños a la derecha y centrados. La justificación, lo que significa que todo tipo va de borde a borde de la columna, es a menudo una cuestión de preferencia, pero puede generar algunas preocupaciones de legibilidad. El texto desigual significa que los bordes opuestos del margen izquierdo (o derecho) no se estiran hasta el borde.
20. familia
Una familia de tipos es un conjunto de caracteres que son variaciones de un estilo de tipo por un diseñador. Esto incluye todo, desde cursiva y negrita hasta diferentes pesos y alternativas. (Las familias de tipos también pueden incluir serifs y sans serifs). Las familias de tipos premium a menudo tienen múltiples versiones en el conjunto, mientras que los tipos de letra gratuitos a menudo contienen solo un estilo de tipo único. El beneficio para una familia de tipos es que sabe que todos los tipos de letra funcionarán armoniosamente.
Conclusión
¿Te encanta la tipografía? "Thinking with Type" de Ellen Lupton es la autoridad de todo tipografía. El libro es un clásico y puede ampliar enormemente su pensamiento sobre el tema.
Una tipografía hermosa es mucho más que solo elegir un tipo de letra ingenioso. Debe combinar las letras con el resto del diseño, la mensajería y el tono para lograr el éxito absoluto. Puede tomar tiempo y práctica dominar realmente la at de la tipografía. ¡Entonces, sigue jugando con tipografías y experimentando!