30 recursos asombrosos para los amantes de Sass
A pesar de las predicciones de innumerables escépticos, Sass no ha demostrado ser una moda en absoluto, sino un conjunto notablemente robusto de herramientas que realmente mejoran la creación de CSS.
Soy un gran fanático de Sass y sé que muchos de ustedes también lo son, así que he compilado esta lista de treinta recursos increíbles para los amantes de Sass. En él encontrarás todo tipo de artículos creados sobre y para Sass: frameworks, complementos, aplicaciones y mucho más.
Marcos y sistemas de cuadrícula
Brújula
La brújula es la compañera por excelencia de Sass. Está repleto de mixins y herramientas preconstruidos que hacen que trabajar con Sass sea más fácil que nunca. Si amas a Sass pero no has dado el paso y probado Compass, es hora de echar un vistazo.

Biblioteca Bourbon Sass Mixins
Si Compass parece excesivo para ti, pero aún te gusta la idea de aprovechar algunos increíbles mixins CSS3, echa un vistazo a Bourbon. Después de Compass, definitivamente es una de las mejores bibliotecas Sass mixin que he encontrado.

Bourbon Neat
Bourbon Neat es un sistema de cuadrícula construido con Sass y Bourbon. Es súper simple y totalmente receptivo.

Fundación
Foundation es el principal competidor de Twitter Bootstrap. Ambos marcos tienen una estética minimalista, están llenos de excelentes piezas de interfaz de usuario y cuentan con marcos receptivos. Sin embargo, hay al menos una gran diferencia: Bootstrap se basa en MENOS mientras que Foundation se basa en Sass. Si eres fanático de Sass, probablemente estés mejor con Foundation.

Bootstrap Sass
Si está empeñado en usar Bootstrap y Sass, consulte este proyecto, que esencialmente reescribe los componentes MENOS de Bootstrap en Sass.

Animate.sass
Animate.css es una impresionante biblioteca de animación CSS sobre la que he escrito antes. Animate.sass trae la conveniencia de Sass a esta biblioteca.

Fragua
La descripción oficial lo resume perfectamente: "Forge es un juego de herramientas gratuito de línea de comandos para arrancar y desarrollar temas de WordPress en un entorno ordenado que utiliza lenguajes frontales como Sass, LESS y CoffeeScript".

Esqueleto-SASS
Skeleton fue el primer marco de cuadrícula sensible que utilicé y todavía me gusta. Aquí hay una repetición de Skeleton usando Sass.

Susy: cuadrículas receptivas para Compass
Las cuadrículas en realidad solían ser una parte central de Compass, antes de ser eliminadas a favor de centrarse en otros aspectos. Susy se acerca para llenar el vacío y sirve como una forma de incorporar cuadrículas receptivas en Compass.

Marco de gravedad
Gravity es un marco HTML5 front-end robusto construido en Sass.

Sin marco
Sin marco no es tanto un marco como una sugerencia de una nueva forma de estructurar sus cuadrículas. Es algo bastante avanzado, así que asegúrate de conocer tus habilidades antes de intentarlo. Sin marco no está completamente enfocado en Sass, pero hay una plantilla de Sass para comenzar.

Rejillas Zen
Recientemente escribí una pieza que cantaba las alabanzas de Zen Grids. Probablemente sea mi sistema de cuadrícula favorito hasta la fecha, y eso dice algo ya que soy un fanático de la cuadrícula. Lo que hace que Zen Grids sea tan bueno es que aprovecha Sass de tal manera que obtienes todos los beneficios de un sistema de red mientras mantienes la libertad de ser completamente semántico en tu código. ¿Qué más puedes pedir?

BlankWork - Sistema de cuadrícula SASS flexible
Blankwork se parece mucho a Zen Grids. Es un sistema de cuadrícula flexible y sensible que utiliza Sass para liberarlo de nombres de clase no semánticos.

320 y hasta
320 and Up es una primera placa de respuesta móvil y receptiva con versiones LESS y Sass.

Rejilla
Para una mirada en profundidad a Gridset, mira este artículo. Es una de las mejores herramientas que existen para crear y administrar cuadrículas receptivas. Los usuarios tienen la opción de recibir todo el código de salida en Sass.

Botones y UI
Botones CSS3 de Chad Mazzola
Este elegante conjunto de botones usa tanto Sass como Bourbon para hacer su magia. El resultado es una configuración de botones realmente atractivos y completamente desarrollados para su próximo proyecto.

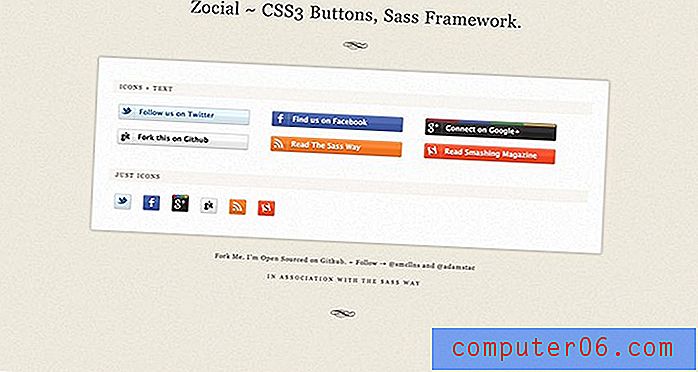
Zocial
Zocial es un marco CSS Sass de botones sociales CSS3. Los botones son CSS3 y los iconos se implementan con una mezcla Sass @ font-face.

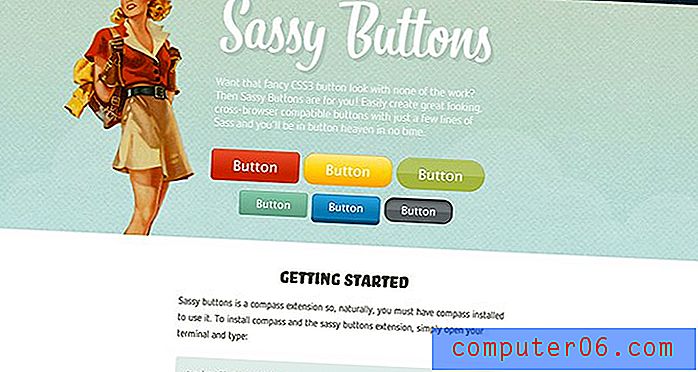
Botones descarados
Sassy Buttons es una extensión de brújula que te ayuda a crear botones increíblemente personalizables y súper atractivos.

Aplicaciones
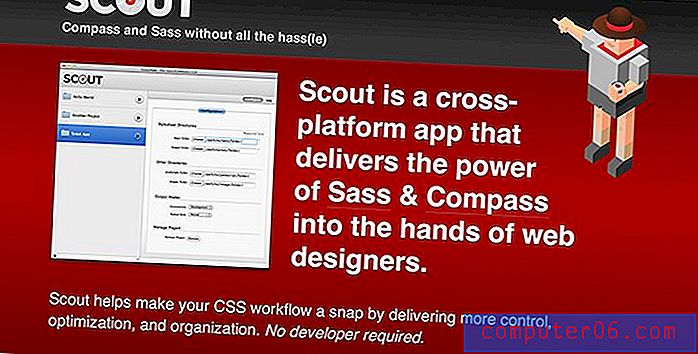
Explorar
Scout no es el compilador de Sass y Compass más bonito, pero tiene una cosa realmente sólida: es gratis. Los otros pueden costar más de $ 10-20, pero Scout funciona de maravilla, es multiplataforma y no le costará ni un centavo.

CodeKit
CodeKit es una fuente inagotable de compilador. Puede arrojar casi todo lo que quiera: MENOS, Sass, Stylus, CoffeeScript, lo asimilará todo y escupirá el código estándar que está buscando. Si tienes $ 25 para gastar, ve a buscarlo.

LiveReload
LiveReload se parece mucho a CodeKit, solo vive en la barra de menú y viene con la conveniencia adicional de actualizar la vista previa de su navegador cada vez que se guarda. También solo cuesta $ 9.99.

Martillo
Hammer para Mac cambia las reglas del juego. Inyecta magia que nunca creíste posible en la construcción de sitios estáticos. Mira mi reseña aquí para ver la primicia completa. Entre otras acciones más impresionantes, Hammer también compila tu Sass. ¡Que conveniente!

Complementos
Sass.sugar
Los azúcares son complementos para MacRabbit's Espresso, que sigue siendo uno de mis editores de texto favoritos. Sass.sugar agrega resaltado de sintaxis Sass a Espresso.

Texto sublime: Haml & Sass
Aquí hay un complemento para usuarios de Sublime Text. También puede recurrir al administrador de paquetes en ST2 para obtener un complemento Sass.

Complemento Coda Sass
Hemos cubierto Sublime y Espresso, así que no dejemos de lado a los usuarios de Coda. Aquí está tu complemento.

FireSass para Firebug
FireSass permite que Firebug muestre el nombre de archivo Sass original y el número de línea de los estilos CSS generados por Sass.

Otras golosinas
Sass.js
Una implementación de JavaScript de Sass, perfecta para usuarios de Node.

Punto de interrupción
Breakpoint busca simplificar la escritura de consultas de medios con Sass. "Breakpoint maneja todo el trabajo pesado, desde escribir la consulta de medios en sí misma, hasta manejar los problemas de compatibilidad entre navegadores, para que pueda concentrarse en lo que es importante: asegurarse de que su sitio web se vea mejor".

MVCSS
MVCSS no es tanto un recurso descargable como un método sugerido para escribir CSS y Sass. Es similar en concepto a SMACSS y OOCSS.

Normalize.css (con Sass o Compass)
Normalize.css busca identificar y eliminar las principales diferencias en cómo los diferentes navegadores procesan HTML y CSS. Este es un puerto Sass de ese archivo.

¿Qué me perdí?
Estos treinta recursos representan algunos de los mejores proyectos que la comunidad Sass tiene para ofrecer, pero estoy seguro de que me perdí algunos excelentes. Si conoce algún gran recurso de Sass o ha creado uno usted mismo, deje un comentario a continuación y háganos saber al respecto.