Más de 30 nuevos e innovadores complementos de jQuery
Muchos desarrolladores web están saltando al mar de proyectos de código fuente abierto. Casi todos los días se lanzan nuevos complementos y marcos. Y cuando está ocupado en el trabajo, puede ser difícil mantenerse al día con todos los lanzamientos más recientes.
En este escaparate he reunido más de 30 complementos diferentes de jQuery que vale la pena mencionar a todos los desarrolladores web. El desarrollo de una interfaz de sitio web puede ser difícil y ciertamente requiere una cuidadosa precisión. Desarrollar sobre cualquier proyecto de código abierto significa que no está reinventando la rueda. Además, no eres el único que queda para detectar errores en el código. Y dado que jQuery es una de las bibliotecas de JavaScript más estables disponibles, estos complementos a menudo funcionan de la mano para proporcionar una experiencia de usuario perfecta.
Explore los recursos de diseño
Reproductor de audio sensible al tacto sensible
Este reproductor de audio receptivo es el ejemplo perfecto de jQuery en el trabajo. Simplemente incluya los códigos de complemento y cree cualquier elemento de audio HTML5 típico. Esto se convertirá automáticamente en un reproductor de audio táctil con una deslumbrante interfaz de usuario CSS3.

Sidr
Estoy seguro de que muchos diseñadores y desarrolladores reconocen el menú lateral deslizante. Esto se popularizó a partir de aplicaciones móviles iOS que usan botones de menú deslizantes en la barra de herramientas. Y ahora este efecto puede replicarse para sitios web que usan solo jQuery y el complemento Sidr. Vea la demostración en vivo y vea cómo esto podría funcionar en sus propios proyectos.

Cargador de imágenes
¿Recuerdas haber visto todos estos complementos de imagen lazyload? Hay muchas opciones diferentes, e incluso se han lanzado algunos complementos gratuitos de código abierto de WordPress. Este complemento de cargador de imágenes en particular sigue un ejemplo mucho mejor con todas las imágenes cargadas en un orden secuencial, siguiendo un efecto de desvanecimiento. La demostración en vivo es un excelente ejemplo de cómo puede aplicar esto a su sitio web.

Muestras
Aunque las muestras pueden no tener un uso práctico en muchos diseños de sitios web, es un maravilloso complemento de jQuery para jugar con colores específicos. Este complemento creará un área div utilizando una paleta de colores relacionados según su elección de entrada. Generar su propio esquema de color puede ser difícil y esta es una herramienta única de código abierto para el trabajo.

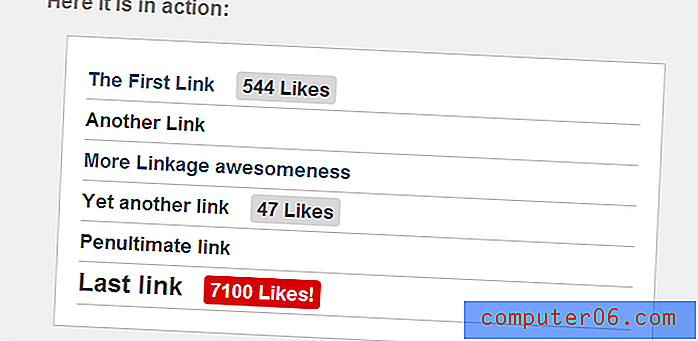
Caliente en Facebook
Hot en Facebook es una idea bastante oscura. Pero el complemento funciona perfectamente en todos los navegadores que cumplen con los estándares, por lo que para aquellos que disfrutan compartir en Facebook, ¡esto es para ti! Hot en Facebook tomará una URL y verificará el número total de acciones de FB. Luego se mostrará en la página como una insignia para compartir en las redes sociales.

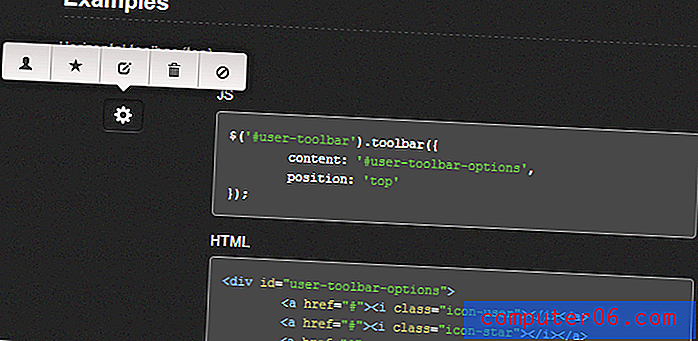
Toolbar.js
El script de código abierto Toolbar.js es bastante fácil de ejecutar, pero tiene sus limitaciones. Este complemento creará un pequeño menú de información sobre herramientas de enlaces de iconos que aparece en cualquier elemento que elija. Puede ser inmensamente potente junto con un perfil de usuario u otra interfaz de icono-comando. Sin embargo, el efecto es bastante oscuro, así que no se sorprenda si tiene dificultades para adaptarlo a su diseño.

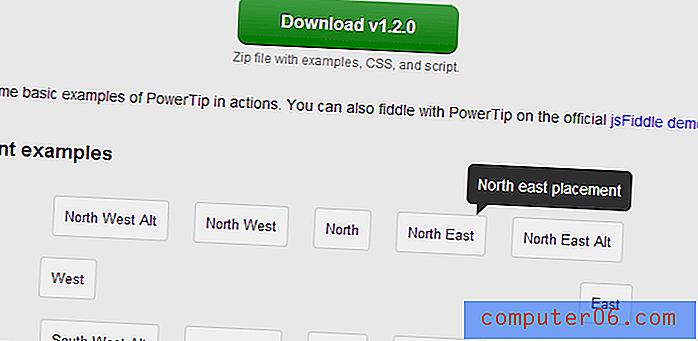
jQuery PowerTip
En lo que respecta al manejo de elementos emergentes emergentes de información sobre herramientas, puede considerar jQuery PowerTip. Este es un complemento bastante nuevo lanzado como código abierto en Github. Puede consultar la demostración en vivo para ver un mejor ejemplo, pero la explicación más simple es crear menús emergentes de información sobre herramientas al pasar el mouse sobre algún elemento HTML.

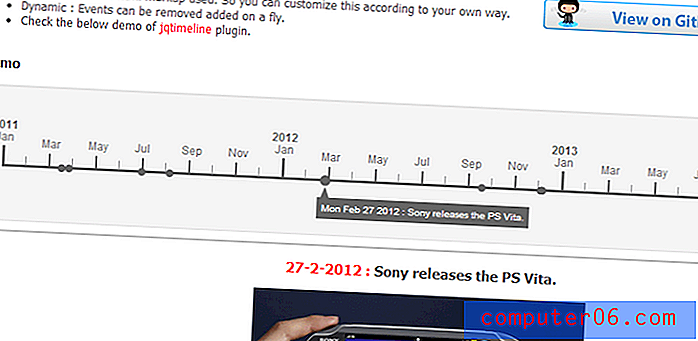
jqTimeline
El complemento jQtimeline ofrece una funcionalidad muy única que nunca antes había visto. Puede crear una línea de tiempo horizontal con la configuración de eventos de fecha en toda la lista. De esta forma, los usuarios pueden hacer clic en un evento para mostrar más información. Ciertamente tiene sus usos prácticos, pero tomará un poco de código personalizado para que funcione correctamente.

Swipebox
El complemento Swipebox es una galería de imágenes jQuery sensible a dispositivos móviles. Esto está especialmente diseñado para aplicaciones web móviles y sitios web que responden a teléfonos inteligentes y tabletas. La galería de imágenes ocupará toda la pantalla, e incluso puede tocar para deslizar entre otras imágenes en la presentación de diapositivas.

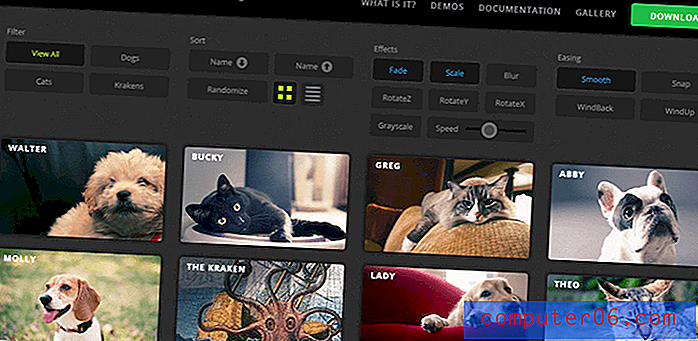
Mezclar
MixItUp tiene muchas opciones personalizadas y diría que está más cerca de un complemento jQuery intermedio. Deberá comprender algunos conceptos al personalizar la configuración predeterminada y agregarla a su página. Pero permitirá la clasificación rápida de elementos dentro de una galería establecida, como elementos de cartera, imágenes, fotografías y mucho más.

jQuery Spellchecker
Los diseñadores que están familiarizados con el corrector ortográfico en el navegador pueden ser fanáticos o pueden odiarlo por completo. Este complemento de jQuery ofrece una solución diferente donde puede editar la función de devolución de llamada para mostrar vocabulario relacionado. Es un plugin atrevido que es completamente gratuito, pero también requiere un poco de personalización para funcionar correctamente.

Desplazarse hacia arriba
ScrollUp se encuentra en mis 5 mejores complementos favoritos solo por su facilidad de uso y estilos preconstruidos. Simplemente incluya los archivos JS en su página web y configure la distancia de desplazamiento desde la parte superior. Luego, después de que un visitante se desplace más allá de este límite, aparecerá un pequeño div fijo en la esquina inferior. Es una excelente alternativa para codificar su propio botón desde cero.

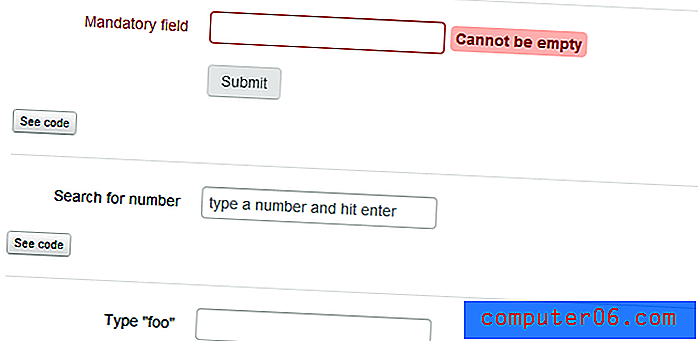
Validación de la interfaz frontal
Nod es un complemento de validación frontend para formularios de entrada HTML. Con jQuery puede configurar la base real de lo que se considera datos buenos y malos, luego verificar estos valores después de que el usuario envíe el formulario. No pasará hasta que se cumplan todos los criterios.

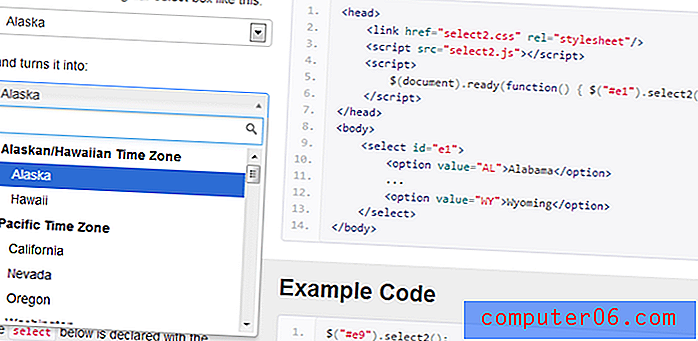
Seleccionar2
Los menús desplegables seleccionados siempre se han atascado en sus propios estilos CSS. Hay algunas publicaciones en línea que profundizan en la personalización de su propio menú de selección, pero a menudo no son compatibles con todos los navegadores. Este complemento jQuery Select2 es una mejora en el campo de selección HTML típico. Simplemente incluya el complemento dentro de su encabezado y todos los menús seleccionados se pueden actualizar con un poco de código.

Tooltipster
Además del otro gran complemento de información sobre herramientas de jQuery, tengo que recomendar Tooltipster para su base de código alternativa. He usado Tooltipster en algunos proyectos y funciona tal como se describe. Muchas de las opciones son muy fáciles de implementar, y esto permite a los desarrolladores personalizar sus propias sugerencias con solo unas pocas propiedades CSS.

Vórtice
Este extraño plugin de estilo carrusel te permite crear un panel dinámico de elementos rotativos. El complemento jQuery Vortex es bastante nuevo, y todavía hay actualizaciones que se aplican regularmente. Sin embargo, creo que vale la pena mencionarlo, ya que las técnicas aún no son tan convencionales como cabría esperar.

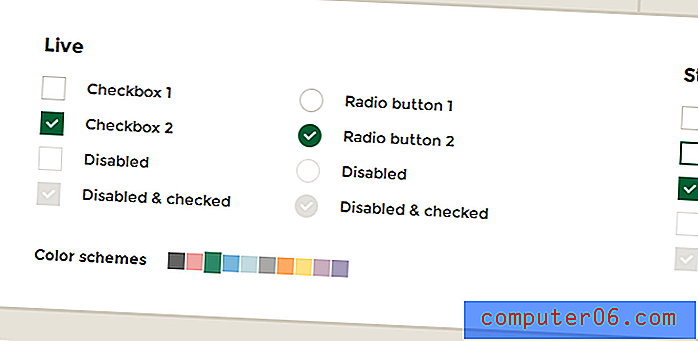
compruebo
iCheck es uno de los mejores complementos de jQuery que he encontrado para actualizar sus campos de entrada. Las casillas de verificación y los botones de opción recibirán un aspecto totalmente nuevo cuando elija el estilo de piel y color adecuado. Admito que iCheck es un poco engañoso con tantas opciones confusas al principio. Pero cuanto más practiques, más fácil será incluir este complemento en tu (s) sitio (s) web.

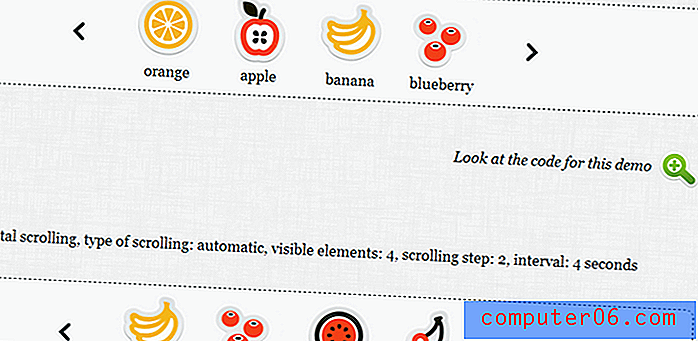
Cualquier lista de desplazamiento
ALS o Any List Scroller es un complemento típico de jQuery para presentaciones de imágenes. Pero en lugar de mostrar las imágenes en una vista más grande, se rotan como un contenedor de desplazamiento de elementos de página de inicio típico. Hay opciones para incluir flechas en ambos lados y permitir a los visitantes cambiar manualmente entre elementos internos.

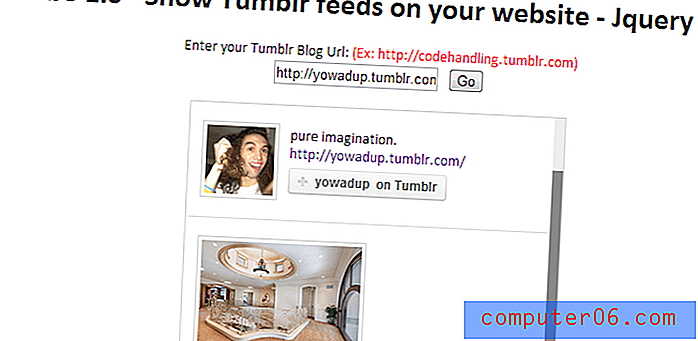
Tumbo
Tumbo es un complemento bastante rudimentario para mostrar rápidamente una fuente de su blog Tumblr. Esto se puede actualizar para mostrar el contenido de cualquier blog de Tumblr simplemente usando la URL del subdominio. Obviamente, no todo el mundo tendrá necesidad de esto, pero es bueno saber que los desarrolladores están trabajando a través de API como Tumblr integrado en complementos de JavaScript.

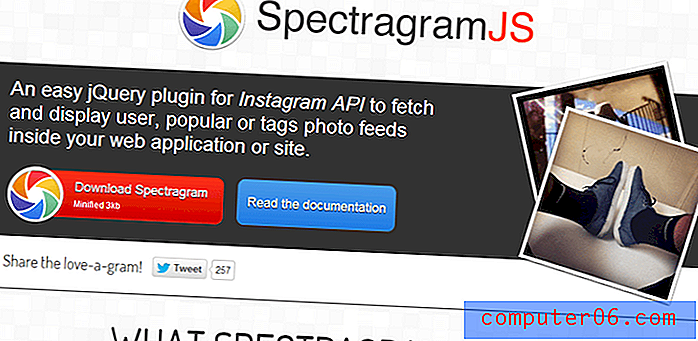
Espectrograma
Hablando de API: este complemento de Spectragram es un método rápido para acceder a fotos desde Instagram. Simplemente incluya los archivos JS en su encabezado y luego especifique un usuario o una consulta de búsqueda. El complemento Spectragram extraerá todos los resultados relacionados y se vinculará de nuevo a la toma original.

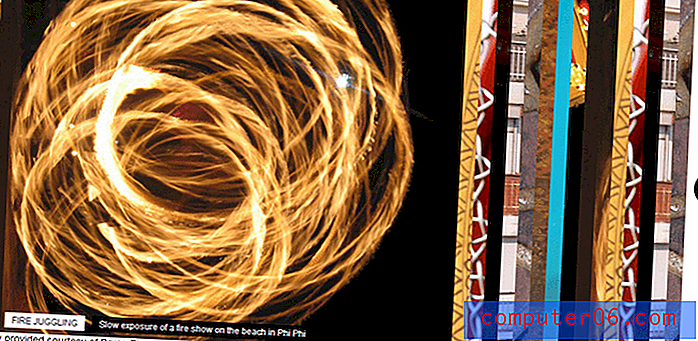
jQuery Stripe
El complemento jQuery Stripe ofrece una galería de imágenes más tradicional. Cada foto solo se mostrará como una pequeña astilla vertical en la que puede hacer clic para mostrar la imagen completa. También hay flechas en los lados derecho e izquierdo para cambiar entre vistas. No creo que sea la mejor opción, pero puede ser una solución poco convencional para diseños de sitios web atípicos.

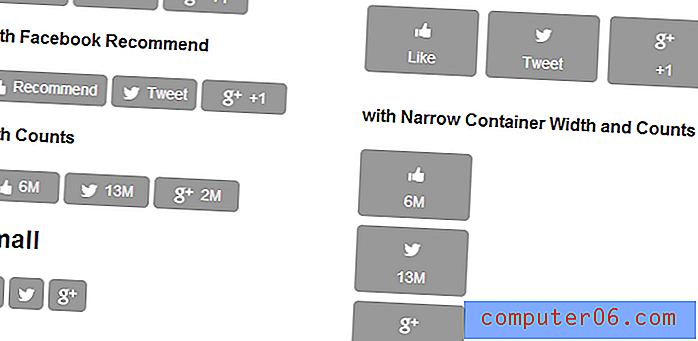
SocialCount
SocialCount maneja otra característica extraña que recibe muchas solicitudes. Este complemento le permitirá extraer rápidamente los números para compartir en Twitter, Facebook y Google+. Simplemente ingrese la URL de destino y puede mostrar insignias de redes sociales en cualquier lugar de su página web.

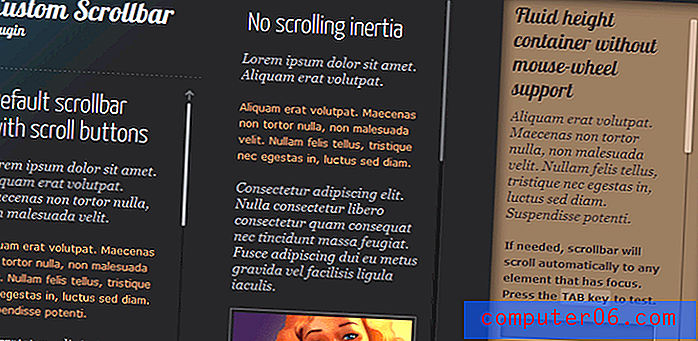
Complemento de barra de desplazamiento personalizado
jQuery Custom Scrollbar es un complemento fascinante que merece mucha atención. Esto ha estado en línea durante bastante tiempo, pero los efectos aún no dejan de sorprender. Puede crear rápidamente un elemento div con una función de desplazamiento utilizando estas barras de desplazamiento personalizadas. Es perfecto para manejar contenido personalizado que no debería ocupar la totalidad del diseño.

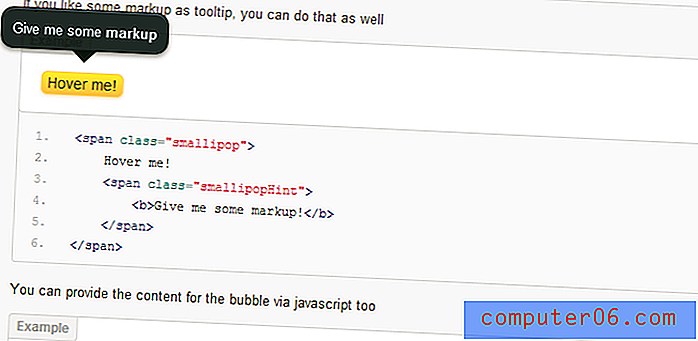
Smallipop
Smallipop es otro hermoso complemento de información sobre herramientas de jQuery. Debería mirar algunos de los ejemplos para ver cómo se implementaría esto. Cada complemento de información sobre herramientas sigue sus propias reglas y pueden o no atraer a todos. Pero creo que Smallipop es una gran opción para los desarrolladores que se inician en las bibliotecas de JavaScript.

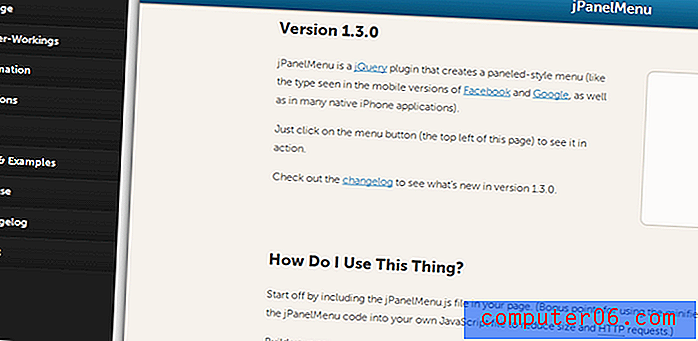
jPanelMenu
jPanelMenu es otro plugin jQuery popular para usar una navegación deslizante. Puede incluir rápidamente estos códigos en su sitio web para agregar los efectos en cualquier página. Simplemente apunte al elemento abrir / cerrar y cada vez que el usuario haga clic, mostrará su navegación oculta. Eche un vistazo a la demostración en vivo para ver este efecto en acción.

Intro.js
Intro.js es un complemento introductorio de visita guiada para jQuery. Hay muchas opciones y configuraciones personalizadas que puede elegir, pero esto también permite un rendimiento más exclusivo del sitio web. Creo que Intro.js es el mejor complemento de jQuery para crear un recorrido guiado por el sitio web. El CSS es fácilmente maleable y puede realizar una demostración con todo tipo de diseños diferentes.

Lightbox_me
La lista de shadowboxes y lightboxes ha crecido enormemente desde 2011. Creo que el plugin jQuery Lightbox_me es otro hermoso ejemplo de esta característica. Puede configurar imágenes, formularios, videos y otro HTML directamente dentro de una caja de luz modal. Los códigos JS son fáciles de aprender y el complemento no requiere muchas ediciones personalizadas.

jQuery Carrusel
Creo que el jQuery Carousel abandonado es definitivamente una opción peculiar. Esto mostrará enlaces prev / next directamente dentro del div de imagen que encapsula todas las otras imágenes. Se ve muy bien en espacios más pequeños y puede cambiar el tamaño del ejemplo a cualquier cosa que necesite. Siento que vale la pena analizarlo, pero puede que no salga como tu opción favorita.

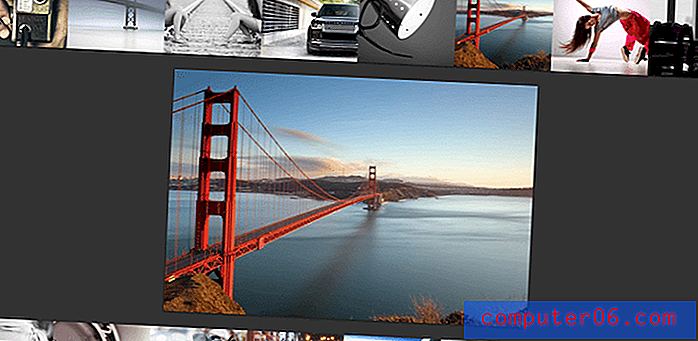
Superbox
¿Conoces cómo Google Images muestra actualmente los resultados? Así es como funciona jQuery Superbox utilizando sus propias imágenes estáticas. Los visitantes tienen la capacidad de navegar por las miniaturas y una vez que hacen clic, se abrirá un nuevo div que mostrará la imagen completa. Realmente me gusta este complemento porque la experiencia del usuario imita a Google muy de cerca. Y dado que las personas ya están familiarizadas con Google, proporciona un intercambio continuo de datos sin mucha confusión.

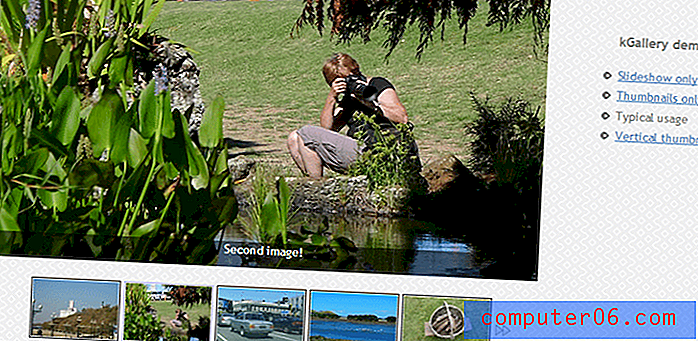
KGallery
KGallery es otra hermosa galería de imágenes de jQuery con funciones de presentación de diapositivas. Los iconos predeterminados no son permanentes y, obviamente, puede actualizar otros bits de la interfaz de usuario. Lo que realmente me llama la atención es la opción de incluir miniaturas de imágenes más pequeñas dentro del diseño de la galería. Es un complemento bastante simple de configurar y recomendaría probar la demostración en vivo para ver cómo se siente acerca de la implementación.

jQuery Litelighter
Se han lanzado muchos resaltadores de sintaxis excelentes en los últimos años. Pero jQuery Litelighter es otro complemento que realmente aprecio por la simplicidad y la naturaleza elegante. Puede generar una sintaxis resaltada para casi cualquier lenguaje popular, y debería funcionar con cualquiera de los navegadores web más comunes.

bxSlider
bxSlider simplemente tiene una de las mejores experiencias de usuario para una presentación de imágenes. Puede implementar esto directamente en su página de inicio o en cualquier otra página del sitio. Proporcionará un diseño sólido para los usuarios que estén familiarizados con las funciones de presentación de imágenes. Además, los códigos jQuery son muy minimalistas y no bloquean el sitio web durante largos tiempos de carga.

MeanMenu
El plugin MeanMenu es una versión más nueva y ciertamente vale la pena analizarlo. Realmente me gusta cómo el diseño de navegación predeterminado cambiará de tamaño automáticamente en función del número total de enlaces internos. También puede incluir enlaces de submenús que ofrecen a los visitantes una vista más rápida de su menú de navegación. El diseño no es una gran opción para todos, sin embargo, es un complemento sólido y puede resultar útil en algunos proyectos de sitios web.