5 lecciones de diseño que aprendí al escribir 85 críticas de diseño web
Aquí en Design Shack ofrecemos un servicio simple pero útil llamado crítica de diseño web. Básicamente es un servicio de consultoría que puede aprovechar por un precio muy barato a cambio de permitirnos publicarlo en el sitio como una herramienta educativa.
Personalmente he escrito la friolera de ochenta y cinco de estas cosas hasta ahora (el número 85 se publicará más adelante esta semana). ¡Eso es un montón de consejos de diseño! Siga leyendo para ver lo que aprendí sobre diseño web en el proceso, tanto de los buenos ejemplos como de los malos.
Críticas de diseño web
Cuando alguien envía una página para una crítica, la reviso, tomo notas sobre lo que funciona bien, lo que podría ser mejor y lo que debe corregirse de inmediato. Luego lo escribo todo como una publicación de crítica de diseño web.
"¡De hecho, estoy aprendiendo de ustedes tanto como ustedes de mí!"Es obvio que estoy usando estas críticas como una herramienta de enseñanza, pero lo que pueden haberse perdido es que no estoy enseñando estrictamente, ¡en realidad estoy aprendiendo de ustedes tanto como ustedes de mí! A menudo recibimos críticas de un sitio web que es realmente fantástico, ya que analizo y explico por qué es tan bueno, estoy absorbiendo técnicas, ideas, patrones de interfaz de usuario y más.
Después de aproximadamente veinte de estas cosas, noté que surgieron algunos patrones y tendencias, consejos que estaba dando una y otra vez, lugares donde los diseñadores solían ser fuertes y débiles, errores que a menudo se cometen. Sesenta críticas más tarde y tengo mucho que decir sobre las áreas en las que la mayoría de los diseñadores deben enfocarse en mejorar.
1. La regla de los tres segundos
Si ha leído algunas de las críticas que he escrito, probablemente haya notado que siempre empiezo con lo que mi primera impresión me dice sobre el sitio. Cuando cargo esa página en el navegador, ¿qué puedo decir sobre la página en los primeros tres segundos?
"¿Qué puedo decir sobre la página en los primeros tres segundos?"¿Tres segundos que dices? ¿De qué sirve eso? La respuesta es que, como navegador web, solo me lleva unos segundos decidir si su sitio es lo que estoy buscando, después de eso tomé la decisión de seguir adelante o explorar más.
Para algunos diseñadores, esto plantea un desafío para llamar la atención del usuario con algo llamativo para atraerlo. Esta es una buena técnica, pero puede no ser apropiada para todas las situaciones de diseño. La verdad universal aquí es que siempre, como mínimo, debería saber quién es usted y por qué su sitio existe en estos primeros segundos.
Lo vimos bien en Design Critique # 66 con el encabezado del sitio para IdentyMe.

Tanto los gráficos como los mensajes aquí se unen para crear un mensaje claro como el cristal que se puede leer en un instante: este sitio le permite crear tarjetas de visita virtuales.
Cuando vemos que esto está bien hecho, es difícil imaginar cómo alguien podría arruinarlo, pero en realidad es mucho más frecuente que los sitios que critico pierdan la marca en esta área con mensajes vagos. Olvidamos que cuando estamos cerca de un proyecto, a menudo podemos perder de vista el hecho de que no todos saben de qué se trata todo lo que nosotros sabemos.
Después de algunas reuniones, usted sabe todo sobre el negocio de su cliente y se le olvida que aún tiene que explicar a todos los demás qué diablos hace "Smith's Logistics" y qué busca lograr su sitio web.
2. Diseño orientado a objetivos
La segunda cosa importante que aprendí sobre el diseño web es que los proyectos tienen mucho más éxito cuando se abordan con un conjunto muy específico de objetivos en mente. La lección anterior fue realmente solo una extensión de esto: uno de los objetivos principales de cualquier sitio es comunicar su propio propósito.
"Es muy parecido a ser un taxista que se salta de preguntarle al tipo en el asiento trasero a dónde va y, en cambio, solo conduce a algún lugar al azar, esperando que lo haga bien".Con demasiada frecuencia, los diseñadores simplemente abren Photoshop y comienzan a dibujar ideas al azar. Este es un gran ejercicio creativo, pero como método principal para crear sitios de clientes, apesta. Es muy parecido a ser un taxista que omite preguntarle al tipo en el asiento trasero a dónde va y, en cambio, solo conduce a algún lugar al azar, con la esperanza de que lo haga bien.
En cambio, lo que debe suceder es que usted y su cliente deben elaborar un conjunto de objetivos muy intencionales con respecto a lo que espera lograr con el diseño. Esto debería suceder antes de escribir una sola línea de código o crear una sola PSD.
Vimos esta idea puesta en práctica de manera muy efectiva en la Crítica de diseño web # 61: Undead Kit. Dado que el sitio estaba vendiendo un kit destinado a ayudarlo a sobrevivir a un próximo apocalipsis zombie, había dos objetivos obvios que el sitio necesitaba lograr.
El primero fue mostrar qué era exactamente en el caso para que los compradores potenciales supieran en qué se estaban metiendo:

El segundo objetivo era explicar cómo los compradores usarían su kit para sobrevivir. Enumerar los elementos no es suficiente, las personas necesitan ver el beneficio de estos elementos en la práctica.

Como puede ver, ambos objetivos se lograron a través de increíbles ilustraciones y descripciones de texto simples. El diseñador aún podía hacer tonterías y flexionar sus músculos creativos, pero lo hizo de una manera que condujo al sitio en una dirección exitosa.
3. Las tendencias de diseño son como papel tapiz
Imagina la casa de tu abuela. Imagine todas las cosas allí que indican que la casa es propiedad de alguien que creció en una época diferente a la suya: los adornos de porcelana que adornan cada estante, los esquemas de colores deslumbrantes y, por supuesto, el papel tapiz. Capa sobre capa de papel tapiz, un elemento de diseño primario (aunque ahora bastante anticuado) en la sala que cambiaba cada pocos años para coincidir con las últimas tendencias.
"Si despegaras estas capas de una en una, viajarías a través del tiempo".Las casas propiedad de varios miembros de mi familia seguramente han sacrificado el 5% de sus pies cuadrados a capas de locura de papel tapiz. Si despegara estas capas de una en una, viajaría a través del tiempo y sería testigo de varios patrones y colores que alguna vez se consideraron adecuados para cubrir una habitación, pero años después fueron despreciados como un error horrible y reemplazados por algo que solo sirven para continuar este ciclo incesante.
En comparación con el fondo de pantalla, el diseño web todavía está en su infancia, pero ya hemos llegado lo suficientemente lejos como para ver que las tendencias de diseño aquí operan con los mismos principios. Aproveche cualquier tendencia de diseño que parecía tan impresionante hace cinco años y que probablemente ahora sirva como algo que data de un sitio.
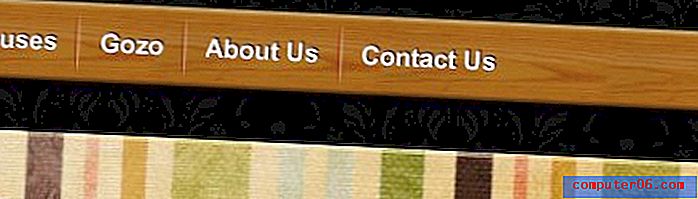
Vimos esto en la práctica con los patrones, texturas y efectos de bisel utilizados en el sitio de la Crítica de diseño web # 74:

Aquí vemos lo que alguna vez pudo haber sido un diseño de vanguardia, pero ahora simplemente se siente como algo mucho más allá de su tiempo. Los diseñadores web son bestias inconstantes y cuando la mafia se mueve, te mueves con ella o te quedas atrás.
Incluso si tiene en cuenta el hecho de que el sitio anterior tiene una sensación intencionalmente retro, el diseño aún no funciona porque la forma en que logramos retro también evoluciona a lo largo de los años.
"Moda, televisión, Hollywood, comida, nada escapa al alcance de la moda".Puede pensar que mantenerse al día con las tendencias de diseño modernas (o establecer otras nuevas) es una tontería, pero ese no es el caso. Las tendencias de diseño web evolucionan como parte de su cultura en general. Moda, televisión, Hollywood, comida, nada escapa al alcance de la moda. Así como los trabajadores en todas esas industrias tienen que mantenerse al día o arriesgarse a ser irrelevantes, usted también lo hace como diseñador web.
No me creas Encuentre a alguien que no haya creado un sitio web desde 1999 y permítale diseñar su nuevo portafolio. Lo más probable es que te persigas ante la idea.
4. Muchos diseñadores web todavía luchan con la tipografía
En los últimos dos o tres años, los diseñadores web han adoptado totalmente la tipografía. Esta área particular de diseño ha ido más allá de una tendencia para muchos diseñadores y se ha convertido en una obsesión. Realice una búsqueda de "tipografía" en Pinterest o Dribbble y verá innumerables ejemplos de arte tipográfico increíble.

Combine esto con servicios como Typekit y Google Web Fonts, que traen hermosas fuentes personalizadas a la web, y verá una industria que ha crecido a pasos agigantados en esta área en muy poco tiempo.
Dicho esto, uno de los problemas que encuentro con más frecuencia en el diseño web es la tipografía deficiente. Esto toma muchas formas: poco conocimiento sobre cómo combinar efectivamente los tipos de letra, la elección de fuentes deficiente, el kerning feo de Photoshop, el tamaño extraño, la altura de línea aplastada, etc. Aquí hay un ejemplo de la Crítica # 73:

Podemos centrar nuestra atención en una obra de arte tipográfica durante horas, pero cuando estamos trabajando en un proyecto en vivo, el tipo se apresura y se envía en vivo sin la preparación o el examen adecuados. Los buenos diseñadores de impresión se encogen ante ejemplos de kerning como el anterior porque saben en su industria que no hay vuelta atrás. Una vez que está impreso, ya está.
“Los buenos diseñadores de impresión se encogen ante ejemplos de kerning como el anterior porque saben en su industria que no hay vuelta atrás. Una vez impreso, ya está listo.Con los diseñadores web, el conocimiento de que todo se puede actualizar fácilmente en cualquier momento puede resultar en un trabajo descuidado y apresurado. Tómese el tiempo para obtener su tipo correcto la primera vez.
5. Menos es más
Mientras revisaba estos 85 sitios web y sugería cambios que debían hacerse, sinceramente es un caso muy raro en el que mi impresión es que la página es demasiado escasa.
En cambio, siempre estoy luchando para que los diseñadores comprendan que en realidad están tratando demasiado de llenar la página. Esto da como resultado diseños desordenados y llenos de texto que nadie realmente se toma el tiempo de examinar.
"Siempre me cuesta hacer que los diseñadores comprendan que en realidad están tratando demasiado de llenar la página".La web es un lugar de ritmo rápido. Hay una razón por la cual el término está redactado como "navegar por la web" en lugar de "leer la web". Saltamos rápidamente de un lugar a otro buscando cualquier cosa que salte y atraiga nuestra atención.
Las cosas que lo hacen son típicamente simples y atractivas con algunas declaraciones audaces y / o imágenes que se destacan de su entorno. Las páginas llenas de desorden presentan un caso de sobrecarga de información y avanzamos rápidamente.
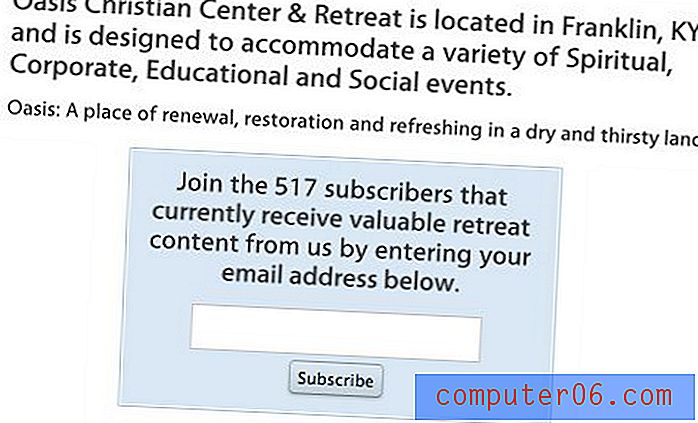
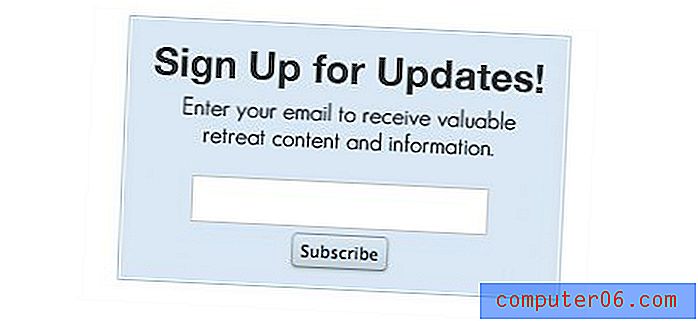
Considere el siguiente ejemplo de la Crítica # 68:

Este cuadro no es feo de ninguna manera, pero puede hacerse más efectivo quitando la mayor parte del texto y agregando un pequeño contraste tipográfico:

Sin embargo, el tipo no es la única área donde las cosas deben simplificarse. Considere este ejemplo de la Crítica # 77:

Este es un ejemplo clásico de simplemente tratar de exprimir demasiadas cosas en un espacio pequeño. No pensamos críticamente sobre la organización del contenido, sino que llegamos a un punto en el que todavía tenemos muchas cosas que deben incluirse y no hay lugar para colocarlas, por lo que simplemente nos amontonamos y el resultado es un desorden feo e ineficaz.
¿Que has aprendido?
Así que ahí lo tienen, cinco lecciones que aprendí sobre diseño web al escribir ochenta y cinco críticas. Ahora es tu turno.
¿Lees nuestras críticas de diseño web? ¿Qué has aprendido de ellos? ¿Cómo podemos hacerlos aún mejores? Deja un comentario y háznoslo saber.