6 impresionantes consejos de ahorro de tiempo de Emmet CSS
Emmet es uno de los complementos de editor de texto más útiles que jamás haya encontrado para los desarrolladores. Tiene la capacidad aparentemente mágica de convertir un poco de trabajo en una tonelada de código, lo que puede ahorrarle una increíble cantidad de tiempo y esfuerzo a largo plazo.
Anteriormente, analizamos algunas de las mejores características de Emmet desde una perspectiva HTML, hoy vamos a seguir con algunos consejos sobre cómo Emmet puede mejorar su flujo de trabajo CSS.
1. Abreviaturas intuitivas
Trabajar con Emmet en HTML es bastante sencillo. Después de aprender algunos conceptos clave, puede ejecutarlo por su cuenta. Sin embargo, con CSS, hay literalmente cientos de fragmentos para memorizar. Es genial tener tanta funcionalidad, pero ¿cómo puedes asimilarlo todo?
La buena noticia es que Emmet usa abreviaturas que son completamente intuitivas. De hecho, en la mayoría de los casos, la primera abreviatura que crees probar resulta ser correcta. Aquí hay dos ejemplos:

Como puede ver, la alineación de texto se acorta a ta y el ancho del borde se acorta a bdw . Muchas abreviaturas incluso son activadas por un solo carácter. Por ejemplo, z se expande a z-index .
2. Agregar valores
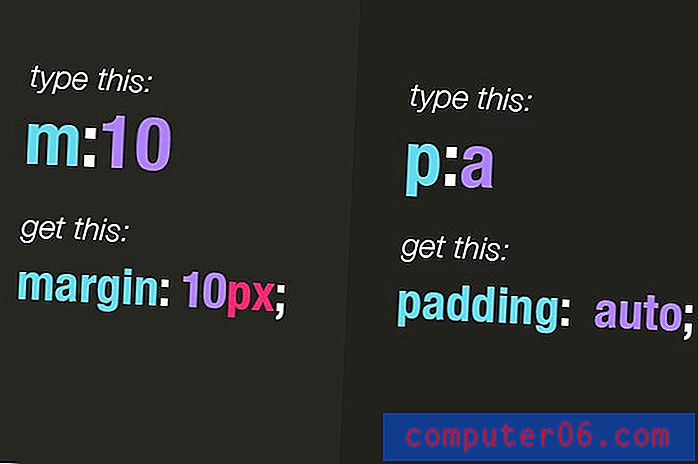
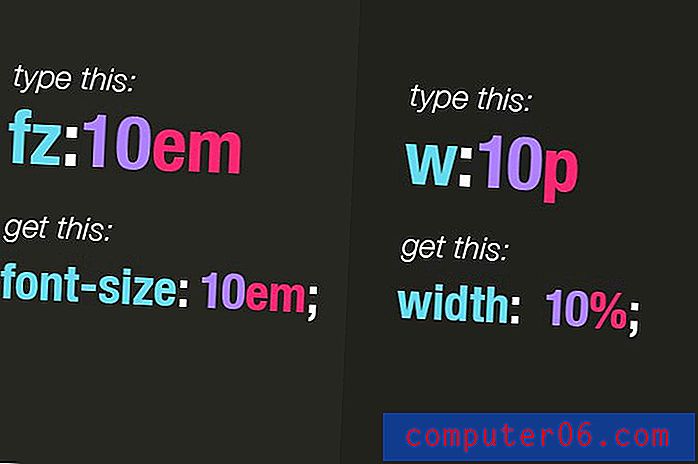
Puede hacer mucho más con Emmet que expandir las abreviaturas en propiedades. Por ejemplo, puede agregar fácilmente un valor a su abreviatura utilizando la sintaxis de dos puntos.

Aquí : 10 expandido a 10px y un expandido a auto . También puede especificar sus unidades con este método simplemente arrojándolas al final. Tenga en cuenta que p es un buen atajo para%.

3. Búsqueda difusa
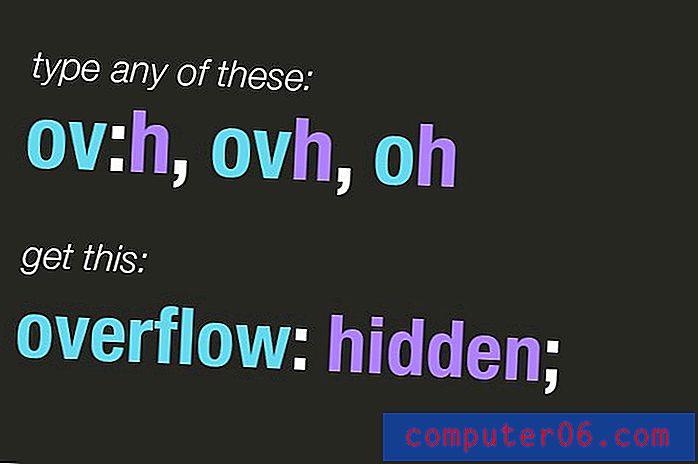
La mejor característica individual de Emmet desde una perspectiva CSS se llama "búsqueda difusa". Lo que esto significa es que en realidad no tiene que conocer la abreviatura adecuada para llegar a la expansión que está buscando. Literalmente, puedes hacer una mierda, y en la mayoría de los casos, Emmet es lo suficientemente inteligente como para descubrir qué es lo que estás tratando de lograr.

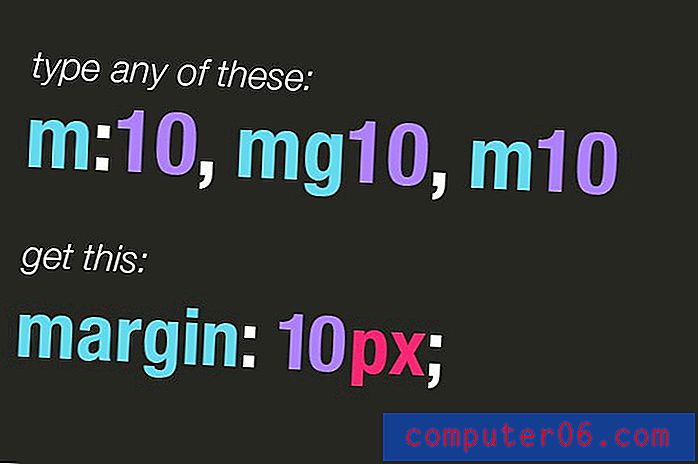
La búsqueda difusa aumenta en gran medida la utilidad de Emmet para escribir CSS. Le permite deshacerse de la sintaxis estándar en favor de lo que más le guste. Por ejemplo, rara vez uso dos puntos para agregar un valor y en su lugar escribo algo como m10, que se expande en el margen: 10px .

4. Use + para Extras
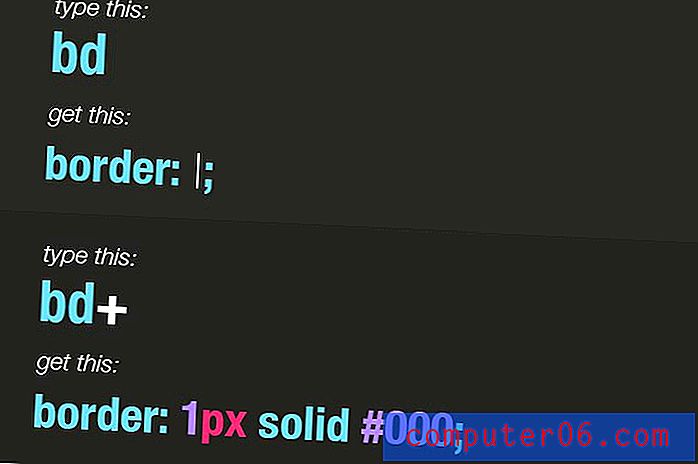
Con HTML, el símbolo "+" se usa para las relaciones entre hermanos, pero en CSS vemos que se usa de manera diferente. Aquí agregamos + para indicar que queremos que Emmet incluya cualquier opción adicional incluida en la abreviatura. Lo vemos mucho cuando hay una versión abreviada de un conjunto de propiedades dado.

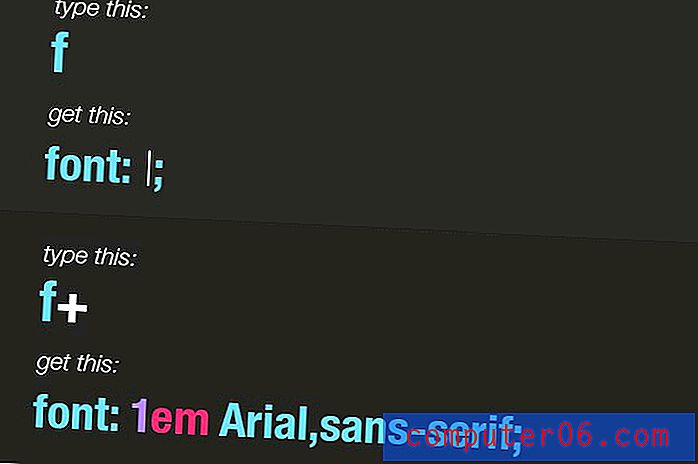
Aquí puede ver que si simplemente expandimos f, obtenemos el tamaño de fuente sin extras. Sin embargo, cuando agregamos el "+", obtenemos una plantilla para la fuente abreviada. A continuación, vemos esta misma idea en acción con la taquigrafía de borde.

Puede usar el símbolo más con imágenes de fondo, @ font-face, text-outline, text-shadow y más.
5. Prefijos del vendedor
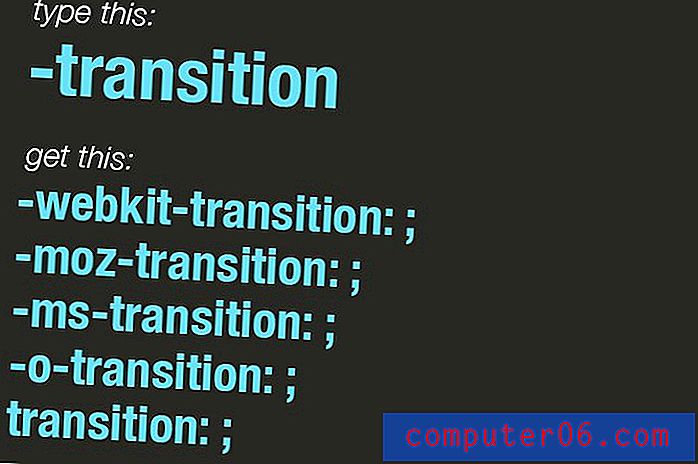
¿Odias escribir todos esos prefijos de proveedores molestos? Yo también. Afortunadamente, Emmet te tiene cubierto. Escriba una propiedad CSS con un guión antes y se expandirá automáticamente para incluir todos los prefijos relevantes.

Puede realizar esta acción en casi cualquier cosa que desee. Por ejemplo, si escribe "-designshack", se expandirá a -webkit-designshack, -moz-designshack, etc.
6. Gradientes
La sintaxis de degradado apesta, todos lo sabemos. Ha cambiado y evolucionado demasiadas veces para contar, ha pasado por todas las combinaciones posibles de excesivamente complejo y simple, y no solo tiene que tener en cuenta todos los prefijos, sino también al menos dos iteraciones diferentes de la versión -webkit.
Una vez más, Emmet se precipita para salvar el día. Puede ahorrarse mucho tipeo utilizando la sintaxis de gradiente abreviado única de Emmet, que se expandirá en la gran cantidad de código que necesita. Puede leer más sobre esto y probarlo aquí.

¡Pruébalos!
Ahora que conoces un montón de trucos geniales de CSS para probar con Emmet, es hora de probarlos. Visite nuestra página de demostración de Emmet y pruebe algunas de las abreviaturas que mencionamos anteriormente. También asegúrese de ir a la página de inicio de Emmet, donde puede obtener más información y probarlo usted mismo de inmediato.
¿Cómo amplío las abreviaturas?
La expansión puede ser diferente en cada editor y generalmente requiere un complemento. En Sublime Text 2, abra el Administrador de paquetes, busque Emmet, instálelo y luego reinicie la aplicación. Para desencadenar una expansión, simplemente presione la pestaña después de escribir una abreviatura.
Comparta sus macros CSS de Emmet favoritas
Esa es mi lista personal de características favoritas de Emmet CSS, ahora es el momento para que saltes a la conversación y compartas la tuya. Deja un comentario a continuación y enumera las características de CSS que más utilizas en Emmet.