7 consejos para elegir la mejor fuente web para su diseño
No hay forma de cuantificar todas las opciones de fuente disponibles para los diseñadores de sitios web. Casi todos los días aparece un nuevo tipo de letra en mi bandeja de entrada o en Twitter. Pero no todos y cada uno de estos tipos de letra, por hermosos que sean, son los adecuados para diseñar un sitio web.
Cuando se trata de seleccionar la fuente perfecta, debe pensar en una variedad de cosas, incluida la compatibilidad, el tiempo de carga y el propósito del diseño. Hoy, tenemos siete consejos para ayudarlo a seleccionar y usar la mejor fuente web para su proyecto de diseño.
Explore los recursos de diseño
1. Comience con los fundamentos
Trabajar con fuentes web es como cualquier otro proyecto de tipografía. Comienza con los fundamentos.
- Serif versus sans serif: hay otras categorías de tipos, pero en términos de diseño web, casi todos los proyectos se basan en una de estas opciones. (Y los tipos de letra sans serif son la opción dominante).
- Kerning, seguimiento y liderazgo: la cantidad de espacio que rodea el texto puede ser tan importante como la tipografía. Kerning es el espacio entre pares de letras; mientras que el seguimiento es el espacio entre los caracteres del grupo dos. El inicio es la cantidad de espacio entre líneas de texto (también conocido como altura de línea).
- Legibilidad: cuando se trabaja con texto para la web, el número de caracteres por línea puede ser importante. Piense en el tamaño de la pantalla donde aparecerá el texto y diseñe para que sea fácil de leer.
- Guión: simplemente no lo hagas. Los guiones hacen un lío de texto en la pantalla.
- Alineación y justificación: más aplicable a grandes bloques de texto, pero piense en cómo se alineará el texto en la pantalla (izquierda, derecha o centro) y si los bloques de texto tendrán bordes irregulares o estarán completamente justificados.
- Número de tipos de letra: como con cualquier proyecto, no más de tres tipos de letra ... a menos que tenga una buena razón.
- Recuerde contraste: no importa qué tipo de letra seleccione si no hay suficiente contraste entre el texto y el fondo para que sea legible. Los elementos que contribuyen al contraste incluyen tamaño, grosor del trazo, color y espacio.
2. Considere la compatibilidad
Una de las cosas que dificulta la tipografía web es que los navegadores siempre cambian y obtienen actualizaciones. Deberá seleccionar un tipo de letra que sea compatible con las interfaces web modernas que se utilizan tanto en dispositivos de escritorio como en dispositivos móviles.
Suena fácil, ¿verdad? Puede tomar pruebas en múltiples dispositivos para encontrar algo que funcione a la perfección.
Tendrá aún más suerte si se adhiere a una familia de tipos diseñada para la web o utilizando las opciones de Google Fonts o la regla @ font-face. (Puede obtener más información sobre este último y cómo funciona en Six Revisions).
3. Use un servicio

Hablando de Google Fonts, muchos diseñadores optan por usar un servicio de fuentes web. Es una buena idea y puede hacer que muchos de los posibles problemas técnicos sean fáciles de superar.
Aparte de Google (probablemente la opción más popular), hay una variedad de otras opciones. Si bien Google Fonts es un servicio gratuito, los niveles de precios para los demás varían desde niveles de opciones gratuitas hasta kits más caros.
- Adobe Typekit
- Fonts.com
- Tipo web
- Fontspring
Cada uno de estos servicios tiene miles de opciones de tipo y son bastante fáciles de usar. Lo bueno de cualquiera de estas opciones es que pueden proporcionar una biblioteca de tipos expansiva sin tener que gastar dinero en muchas fuentes individuales. La desventaja es que la mayoría de los tipos de letra solo están disponibles para su uso en línea y no en proyectos impresos.
4. Tenga en cuenta el tono y el mensaje
Comience con el tipo. A veces, la selección de fuentes viene casi como una ocurrencia tardía; las cosas se unirán más fácilmente si determina primero las opciones de tipo. Luego, piense cómo jugará el texto con otros elementos de diseño como el color y las imágenes.
Elegir un tipo de letra puede poner a tu cerebro en una sobrecarga visual con todas las opciones disponibles. Es más fácil navegar por todo el desorden de fuentes si tiene una idea de lo que está buscando desde el principio.
Es vital asegurarse de que el tipo de letra que seleccione coincida con el tono y la mensajería del proyecto en el que está trabajando. Aquí hay algunas preguntas para ayudarlo a mapearlo:
- ¿El proyecto es formal u casual?
- ¿El texto debe ser en negrita o más claro?
- ¿Es el tipo de letra para texto grande o pequeño?
- ¿Cómo se emparejará con el color o las imágenes?
- ¿El humor de las letras coincide con las palabras que se leen?
5. Está bien mirar sugerencias

Una de las cosas que Google Fonts hace excepcionalmente bien es permitir al usuario ver combinaciones de fuentes y hacer sugerencias de combinaciones de fuentes. No hay vergüenza en usar una de estas opciones. (La biblioteca Adobe Typekit también hace un gran trabajo al ayudar a los usuarios a seleccionar tipos de letra en función de cómo se utilizarán. Consulte las herramientas en el lado derecho de la pantalla para obtener orientación).
El emparejamiento de fuentes puede ser difícil. No es un traje fuerte para todos los diseñadores. Obtener ayuda está bien. Solo tenga cuidado con las combinaciones de fuentes utilizadas en exceso; la primera opción que ve podría ser la más utilizada.
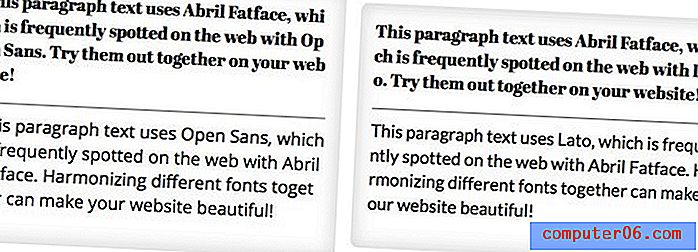
Recuerde sus principios básicos de emparejamiento de fuentes y busque formas de letras que sean similares en estado de ánimo, trazo y altura x. Piense en la forma y la inclinación de las letras y opte por tipos de letra con contornos similares. Es una buena idea mezclar y combinar estilos de tipo y seleccionar un par de serif y sans serif o un tipo de letra sans serif y novedad.
6. Piensa en los tiempos de carga

Si una fuente no se carga rápidamente, busque otra opción. Los usuarios no tienen paciencia para los sitios web lentos. No importa cuán asombroso sea el tipo de letra, debe cargarse a la velocidad del rayo para ser efectivo.
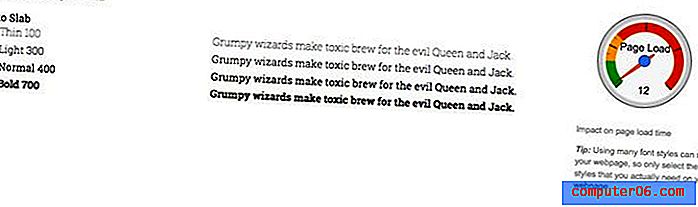
Al seleccionar un tipo de letra, pruébelo para determinar la velocidad. (La mayoría de los servicios tipográficos lo ayudarán con esto, incluido Google). Luego, piense en otras formas de mantener los tiempos de carga al mínimo.
- Use una cantidad limitada de tipos de letra.
- Para cada tipo de letra, seleccione solo los estilos que planea usar.
- Elija solo los idiomas que usará para una fuente específica.
7. Sea selectivo

No tiene que usar Helvetica, Arial o Droid Sans para crear tipografía web. Tómese su tiempo y sea selectivo al seleccionar una paleta de fuentes.
Typewolf es un gran recurso cuando se trata de evitar las fuentes populares. El sitio clasifica las 10 opciones más populares en una variedad de categorías: serif, sans serif, slab serif, monoespaciado, etc. También tiene algunas listas divertidas para alternativas a los tipos de letra populares, como los mencionados anteriormente.
Bonus: 10 excelentes fuentes web
Abril Fatface

Josefin Slab

Lato

League Gothic

Abierto sin

PT Sans

Roboto Slab

Estancamiento

Ubuntu

Vollkorn

Conclusión
Seleccionar una fuente web perfecta puede ser uno de esos procesos que se siente increíblemente gratificante, cuando encuentras la combinación perfecta, o te dan ganas de arrancarte el cabello, cuando nada parece funcionar. Pero puede trabajar con todas las opciones disponibles para encontrar un tipo de letra y un sistema que funcione para los proyectos de diseño de su sitio web.
¿Cómo eliges una fuente web? ¿Existe un proceso diferente a los pasos que hemos descrito anteriormente? Nos encantaría que compartas tus consejos también en los comentarios.